Program Description Page
The text on academic department “Program Requirements and Opportunities” pages is automated from Bionic. This data feeds the Bryn Mawr website, Undergraduate Course Catalog, and the Tri-Co Course Guide.
Corrections to the text
Please send corrections or updates to Bryn Mawr requirements text to registrar@brynmawr.edu .
Editing with Additional content
It is possible to edit these pages to add other text.
Be aware that any text you add will only appear on the web page– not in the Course Catalog or other locations.
All requirements information must be added via Bionic.
Please send corrections or updates to Bryn Mawr requirements text to registrar@brynmawr.edu .
Course Editor Role
Some users have a special role called Course Editor that gives them the ability to edit Course and Program Description pages within their group.
In order to make edits to this type of page, you would need to have this supplemental permissions role.
If you do not have the Course Editor role, please reach out to Communications to update your Program Description page and/or get appropriate training to become a Course Editor yourself.
Adding more text
Finding Content
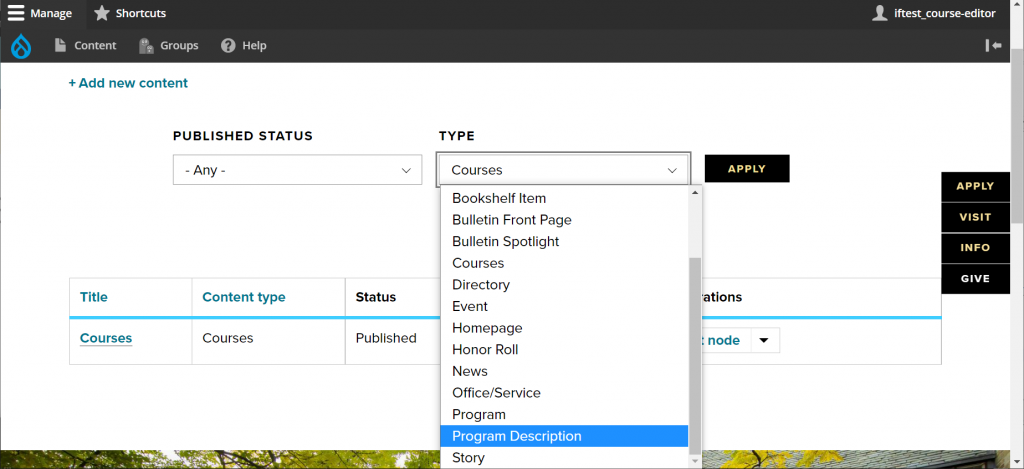
When logged in, you can visit the Group Nodes page and sort by Type to find the Program Description page

Once you select the Type, press the “Apply” button to sort for that type of content.
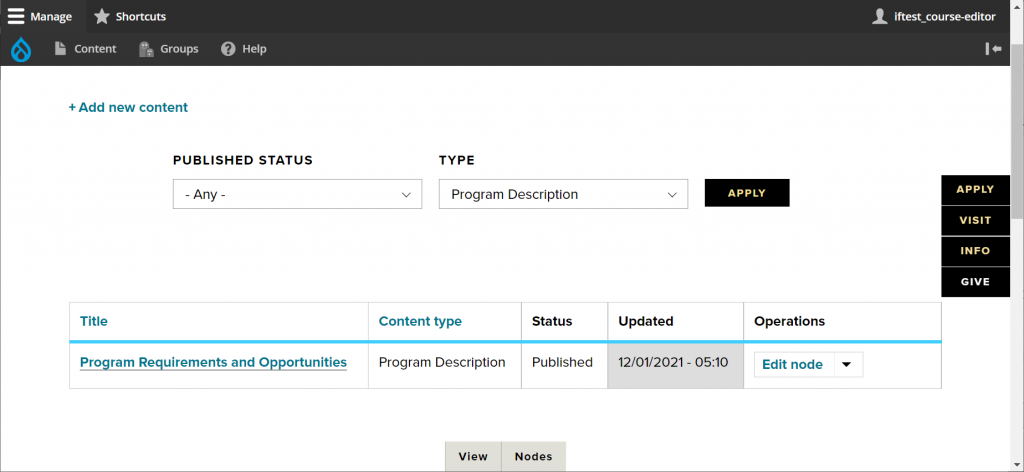
You should see only one result in the table

If you have permissions as Course Editor, you should be able to see the Edit Node option in the Operations column.
Press Edit to get to the edit screen.
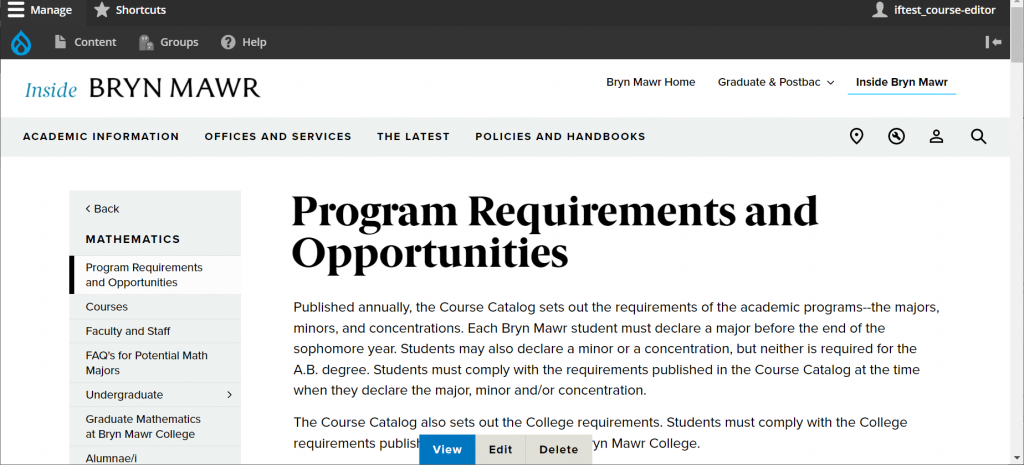
Alternatively, you can navigate to the Program Description page of your department and press the Edit tab at the bottom of the page. This Edit tab will only appear if you have permissions to edit it.

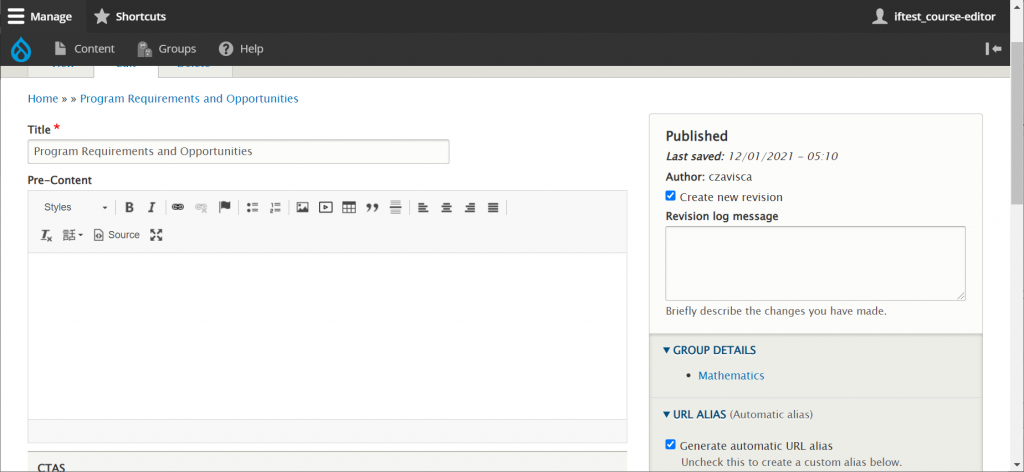
Pre-Content
Use the Pre-Content WYSIWYG for adding text and images to the top of the page. This will be a great place to add things that pertain to all Programs offered (especially if more than one Description Code is displayed).

Here is the text we added as displayed on the page:

Callout Box or CTA
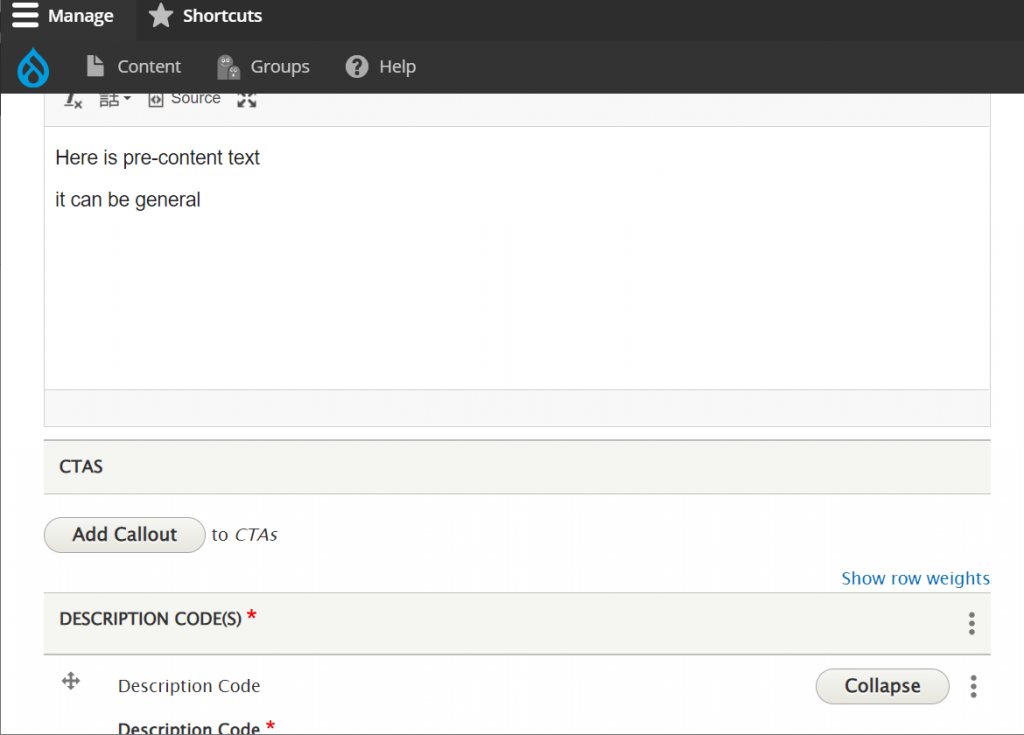
Just past the Pre-Content Text field is a place to add CTAs in the form of a Callout Flexible Content Item. This is a box with links, as well as an optional image and other text, to help highlight information important to the user. Read more about this Flexible Content Item here.

By clicking Add Callout, the Callout Flexible Content item will open

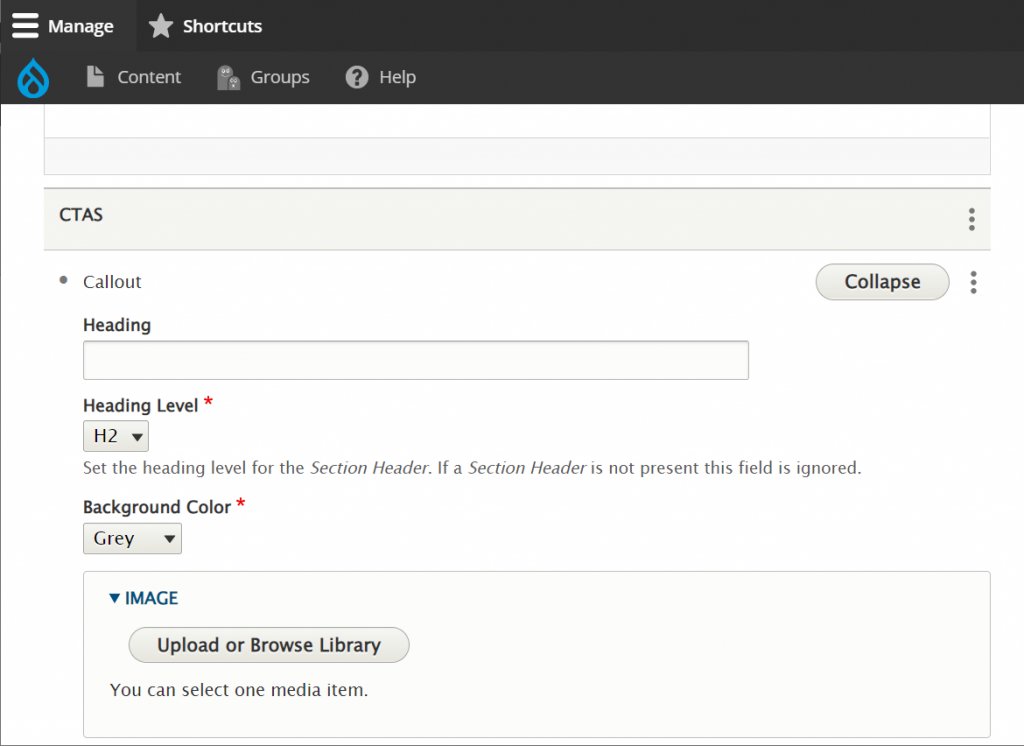
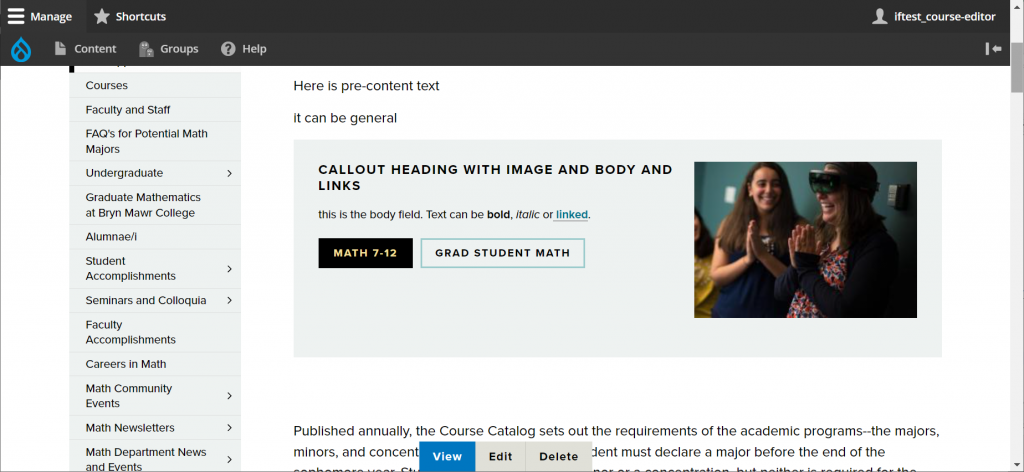
Here you can add a heading, image, text and links to a box that can be either grey or yellow. Most fields are optional, so this can be a simple box with links to a more robust box with highlighted info including photo, links and description text. In our example, we have added everything to show what it looks like.

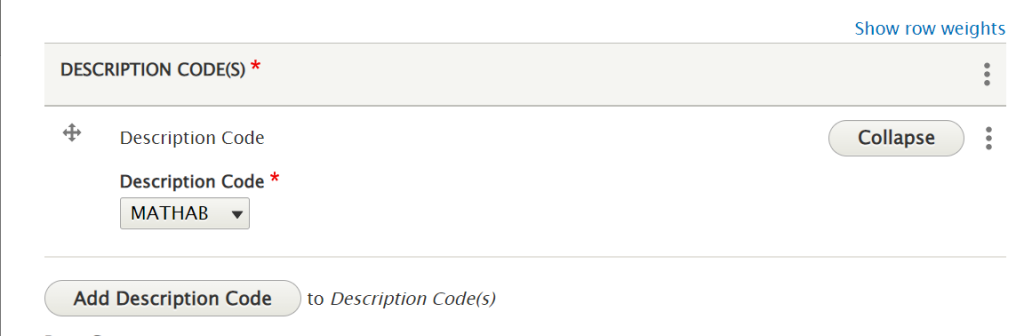
Description Code
After the CTA section, there is the Description code, and the ability to add another one. Usually if you are editing the page there is no need to add another Description Code, unless the Program has expanded somehow to include something else.

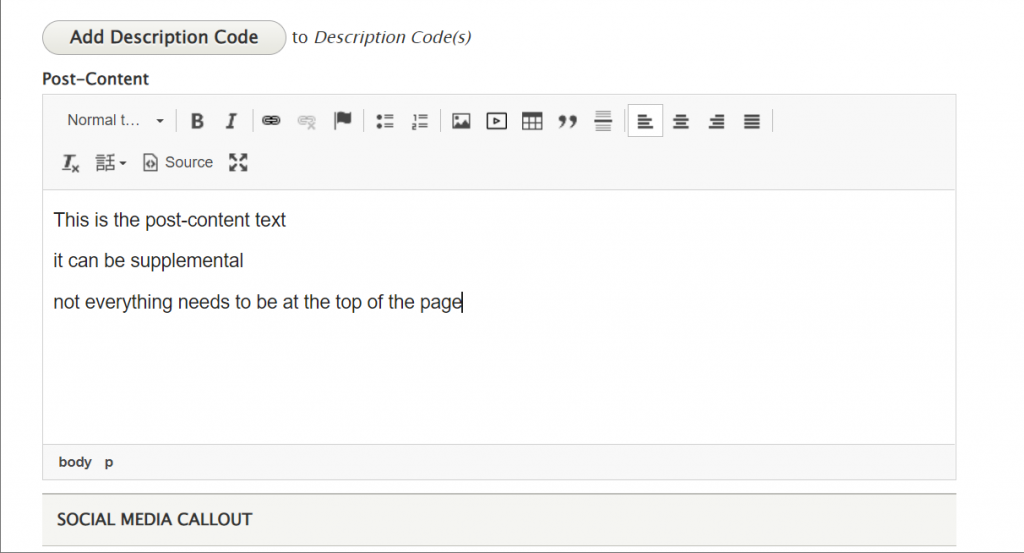
Post-Content
After the Description Code area is a Post-Content text field. This is great for information that is supplemental

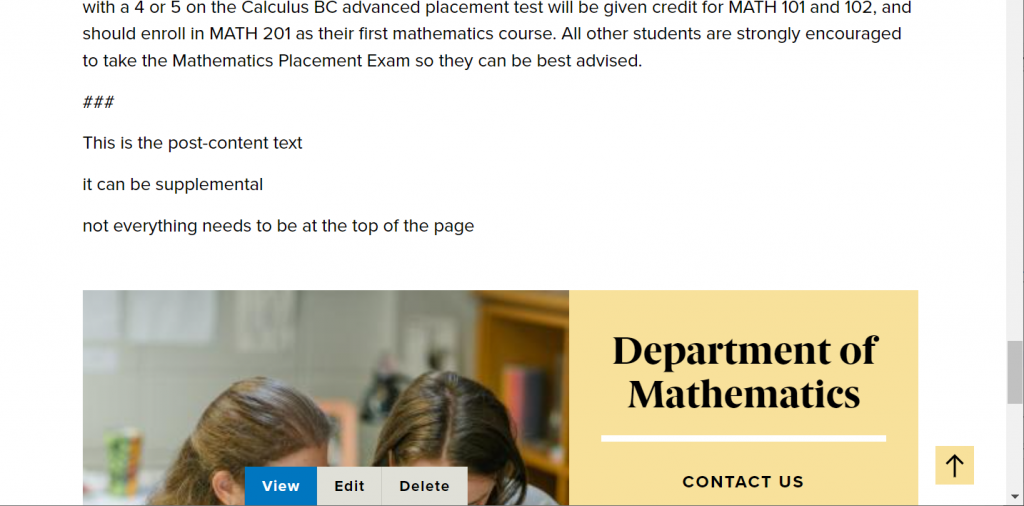
Note how this Post-content text comes in after the Description and before the Department-wide blocks (in this case, the Contact Us block)

Social Media Callout
The last extra you can add to the page is a Social Callout Flexible Content Item. Read more about this Flexible Content Item here.

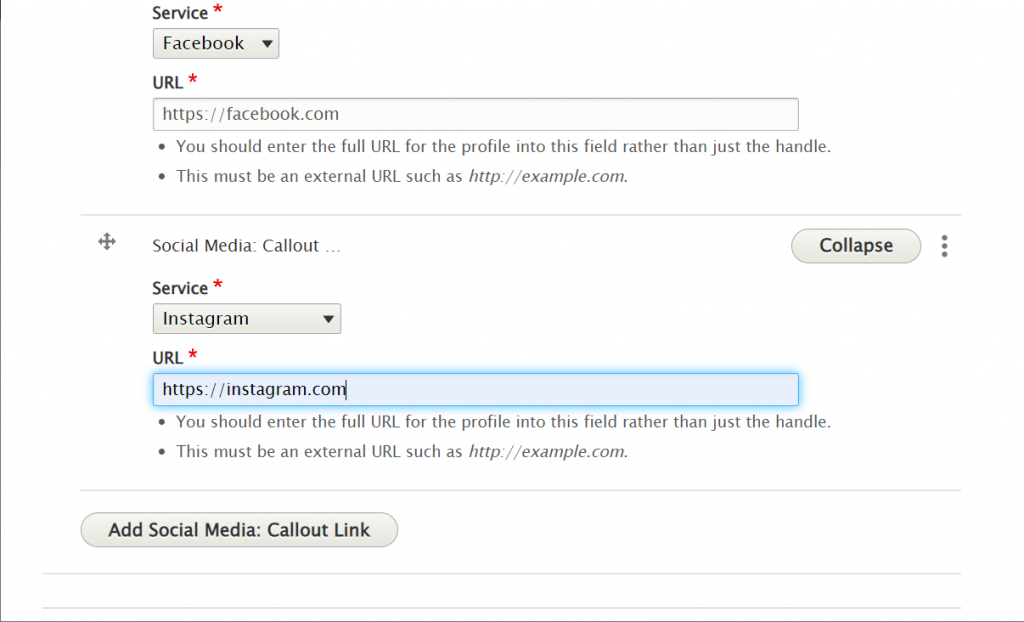
Click on the Add Social Media Callout and you will see fields to fill in to add Department social feeds
Add as many as you’d like with the Add Social Media Callout Link button. Since this is just an example we didn’t use the URL with the handle in it.

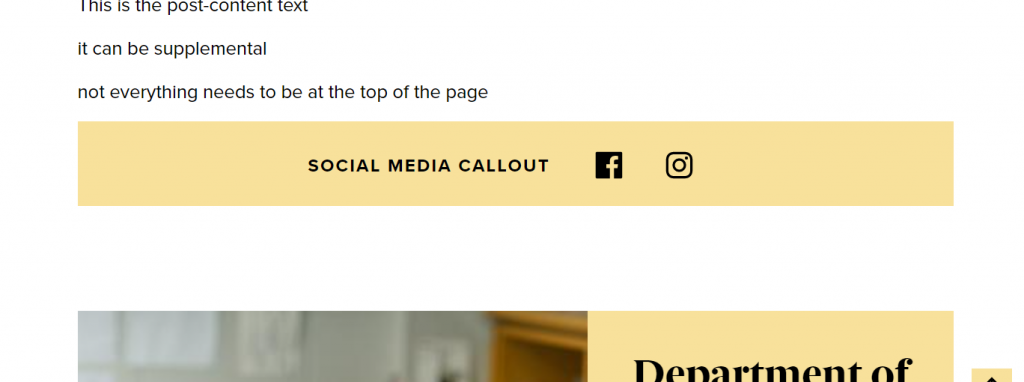
Now if we save the page, you can see how that looks at the bottom of the page

If after reading this article or watching the training videos you still have questions, we can help! Sign-up for any of our Drupal Drop-ins throughout the year. Schedule a Drupal training session for you or your whole department with our Drupal Trainer. If you have any additional questions or problems, don't hesitate to reach out to the Help Desk! Phone: 610-526-7440 | Library and Help Desk hoursStill need Drupal help? Have more Drupal questions?
Questions?
Email: help@brynmawr.edu | Service catalog
Location: Canaday Library 1st floor
