Grav is one of several open-source, content management system (CMS) apps you can install on your digital.brynmawr.edu domain in order to create a web site.
When to use Grav
- Grav is the most widely used open-source "flat-file" CMS. A flat-file CMS saves content as "static" or "flat" HTML files, which require far less bandwidth and computing power -- and therefore far less electricity -- to view than the "dynamic" webpages that CMS apps like WordPress and Drupal create on the fly by compiling components stored in a database. (See "minimal computing.")
- The Domain of One's Own Installatron has several "Skeleton Packages" that you can select when installing Grav to customize it for specific uses, such as a resume, a photo gallery, an open publishing site, etc.
- Although Grav does not require any familiarity with coding, two features make popular with people who do code:
- You can create and edit content for your Grav site in a text editor (such as Atom) using Markdown instead of the platform interface if you prefer that.
- Using the Github Sync plugin, you can create a GitHub repository for your Grav site so others can contribute, clone, or fork your code.
See also: Reclaim Hosting's article on Getting to Know Grav
Start building a Grav website
This tutorial will show you how to get started building a Grav website using the Administration Panel interface, which the easiest method for beginners. If you are comfortable with coding, you can create and edit your site in a text editor (such as Atom) instead; see the Grav's Basic Tutorial for an introduction to that method.
Before you start, you will to:
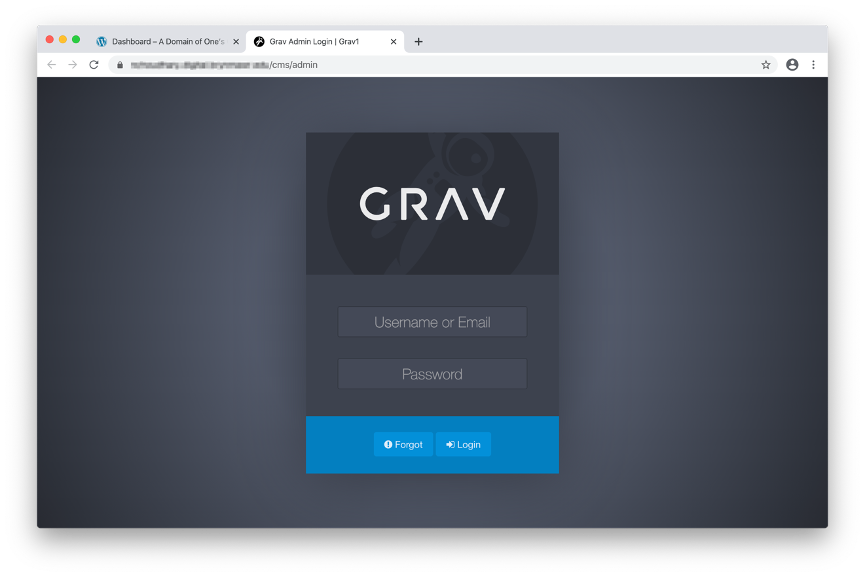
- Log into your Grav site using the username and administrator credentials you created when installing Grav.
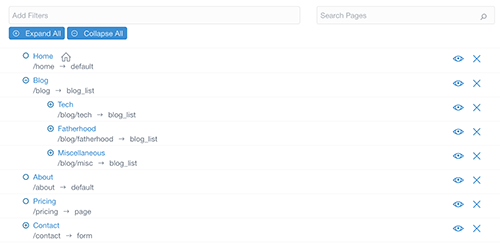
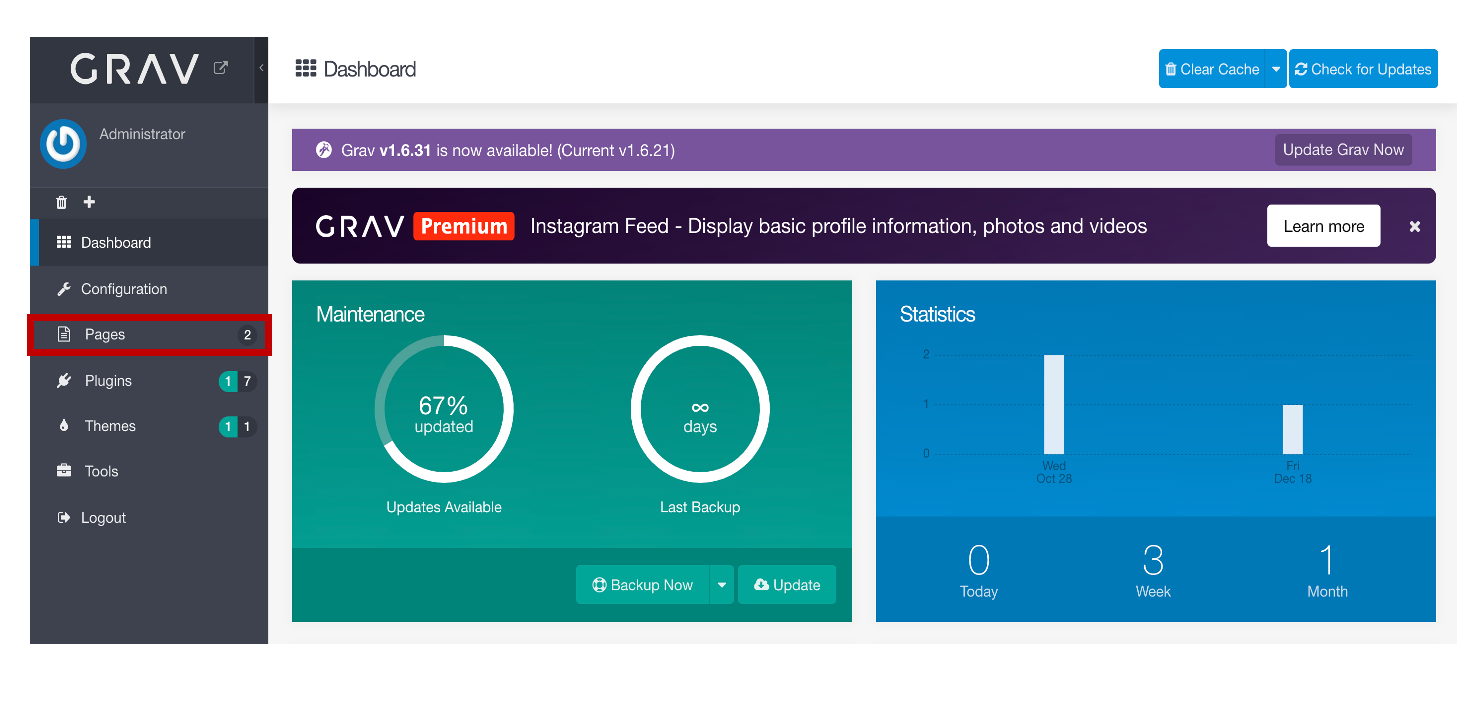
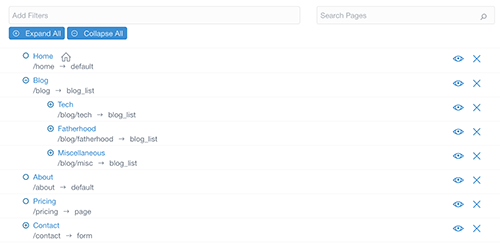
- Use the Administration Panel on the left to manage and edit your site: for example, click Pages to open the Manage Pages window.

- The Manage Pages window lists all of the pages on your site; pages with an open eye icon are visible.

- To add a basic page to your site, click + Add, and choose Add page.
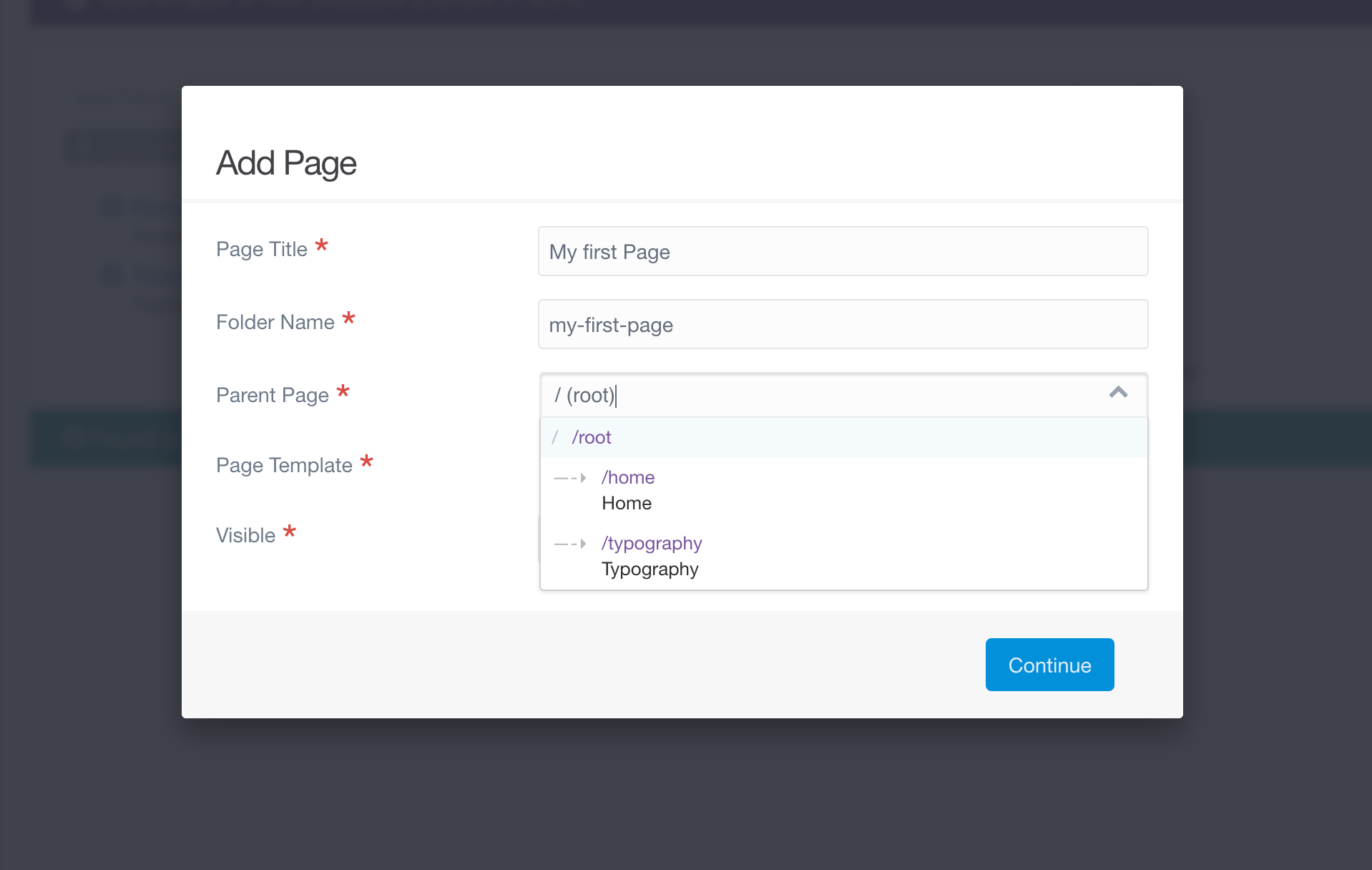
- Use Add Page form fields to configure the new page, then click Continue to create the page:
- Enter the top-level heading as your Page Title (for example, type About here to create an "About" page.)
- Grav automatically creates a Folder Name or "slug" based on that title which you can edit if you choose. This slug is part of the URL for the page, so it can only contain lowercase characters and no spaces.
- On the Parent Page menu, choose /(root) to create a top-level page or the name of an existing page to create a "child" of that page, which will be a subfolder within that page's folder.
- Leave Page Template and Visibility set to the defaults.

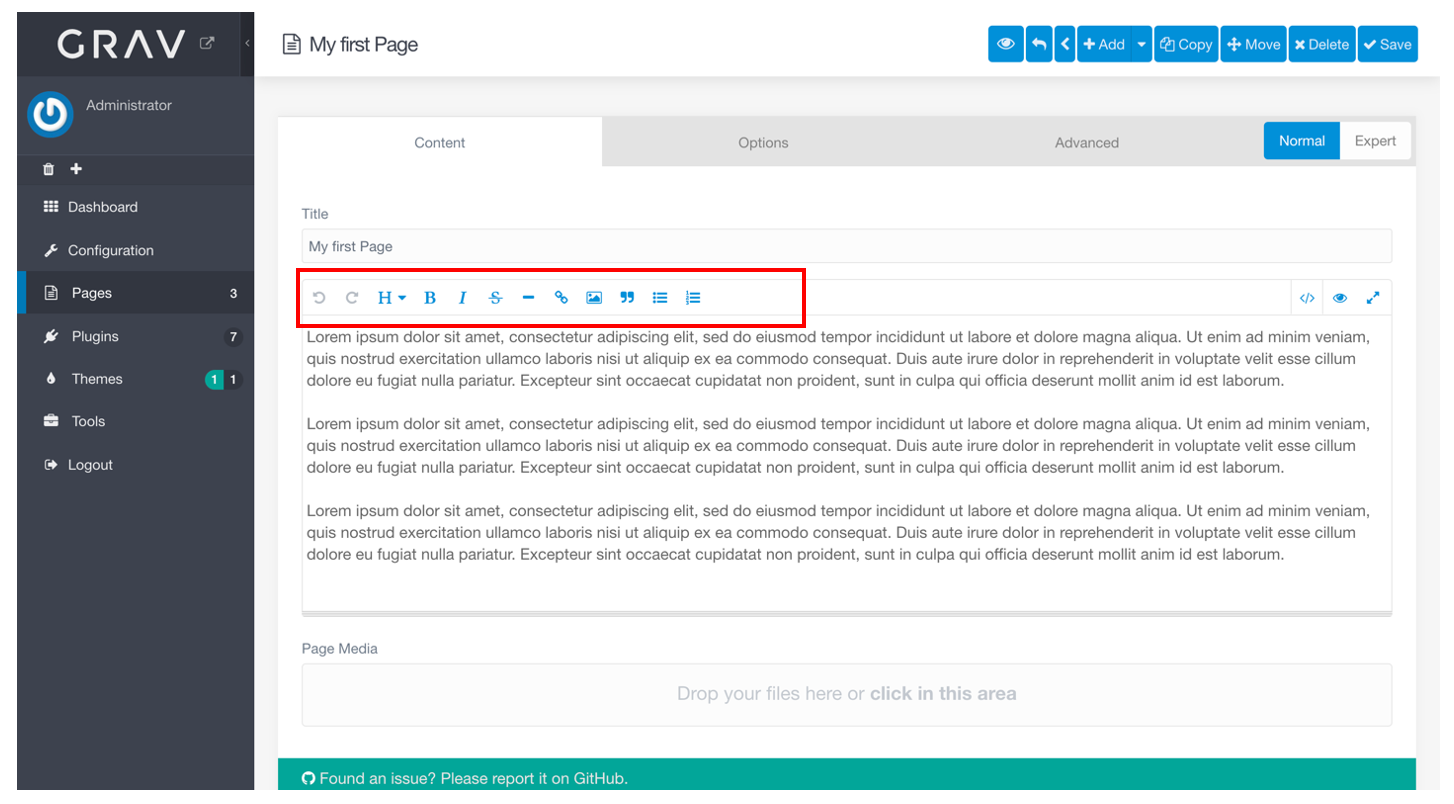
- Use the Content Editor tab of the page window to add and edit content. Type text into the box provided; use the text editor buttons above it to format your text and add images and links.

Note: A newly created page should automatically open in this window. To edit an existing page, click Pages in the left Administration Panel to open the Manage Pages window, click on the page you want to edit, and then choose the Content tab.)
- Click Save at the top of the screen to save your changes.
Warning: Grav does not save your edits as you go. Remember to click Save before leaving a page to avoid losing your work!
Learn more:
- See Grav's user guide chapter on the administration panel for detailed instructions on using the other links in the Administration Panel to enhance your site using Plugins, Themes and Tools.
- Other chapters in the Grav userguide assume you are editing your site in a text editor, but often contain useful information about site functionality and are still worth a look.
- Grav YouTube playlist.
- Grav User forums.
Questions?
If you have any additional questions or problems, don't hesitate to reach out to the Help Desk!
Phone: 610-526-7440 | Library and Help Desk hours
Email: help@brynmawr.edu | Service catalog
Location: Canaday Library 1st floor