Embedding Special Content
Use the Embed Flexible Content Item to embed special content like Panopto Videos, WuFoo forms or other snippets that require more than the WYSIWYG will allow.
To embed YouTube and Vimeo videos in the WYSIWYG, refer to these detailed instructions.
Embed Role
Some users have a special role called Embed that grants them full HTML permissions in the new site. If you have been granted Embed permissions, you may use these instructions to embed forms and other content that provide iframe or javascript embed code.
If you don’t have this permission but would like to request it please reach out to help@brynmawr.edu or communications@brymnmawr.edu for assistance.
Adding and Editing Embed Flexible Content
Only use embed content from known, trusted sites. Ask Web Services if you aren’t sure.
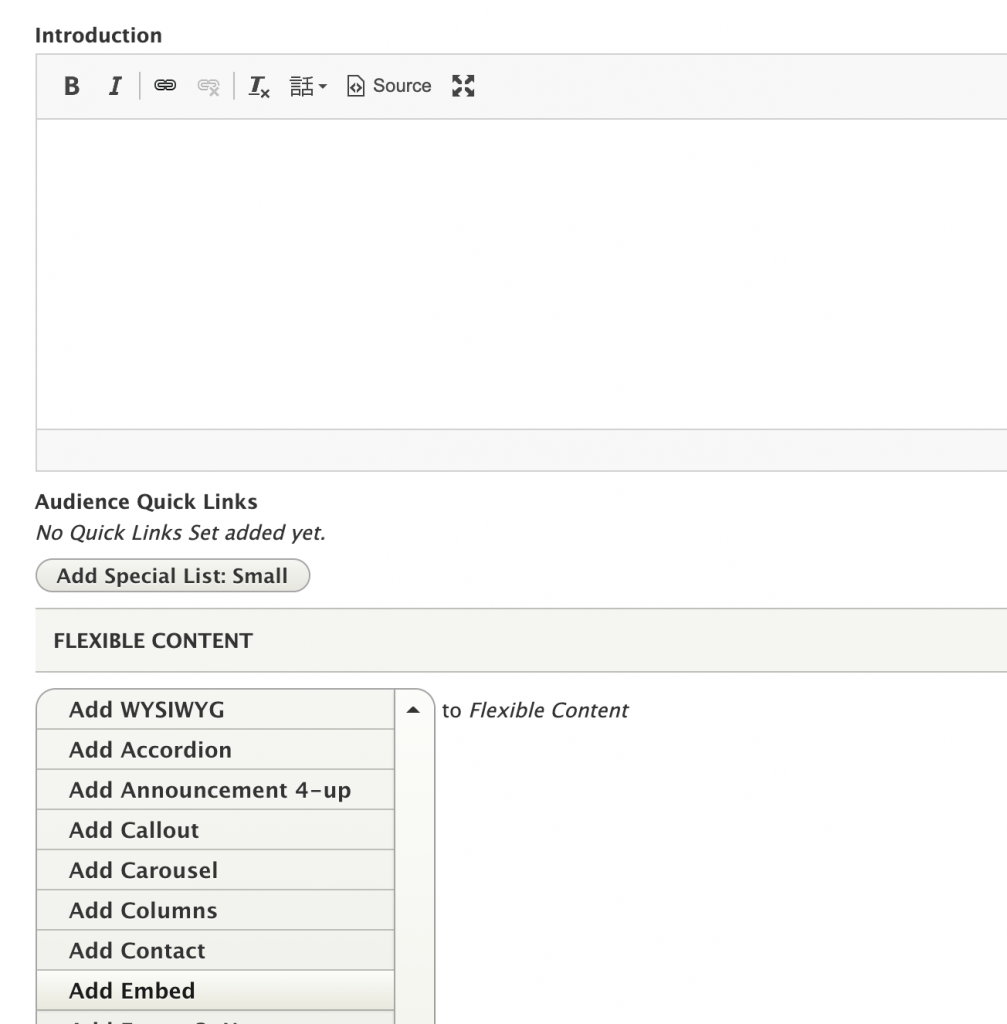
To add embed or full HTML content to your page, expand the Flexible Content dropdown and select Embed.
You can read about all the Flexible Content Items, including how to reorder them, in these articles.
- FLEX: Basic - WYSIWYG (basic, links, tables, blockquotes and images & videos from library)
- FLEX: Basic 2 - Accordion, Callout, Carousel, Contact, Embed, Social Media: Callout, Special List: Large, Special List: Small
- FLEX: Intermediate A - WYSIWYG (Video), Columns, Feature: Grid, Image Gallery, Image List
- FLEX: Intermediate B - People: List, Social Media: Connect, Feature: Large, Feature: Medium, Feature: Quote, Image Detail: Large
- FLEX: Advanced - Event 3-up, News 3-up, News & Contact, Story 1-up, Story 3-up, Announcement 4-up
- FLEX: Special - Slide: Homepage Hero, Homepage Feature: Large, Homepage Feature: Medium, Homepage Feature: Story, Course Code, Description Code, Donor List

This Flexible Content Item is used to embed a form or something advanced that the WYSIWYG is programmed to strip out. It is similar to the Full HTML ability in the old site.
It should only be used for specific code-related embedding needs. Using embed requires a special role.
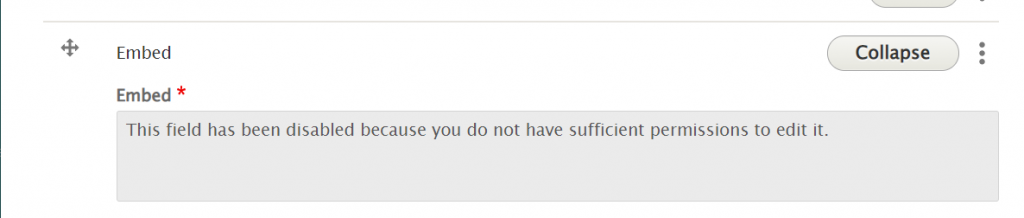
If you don’t have the Embed role, you will see something like this:

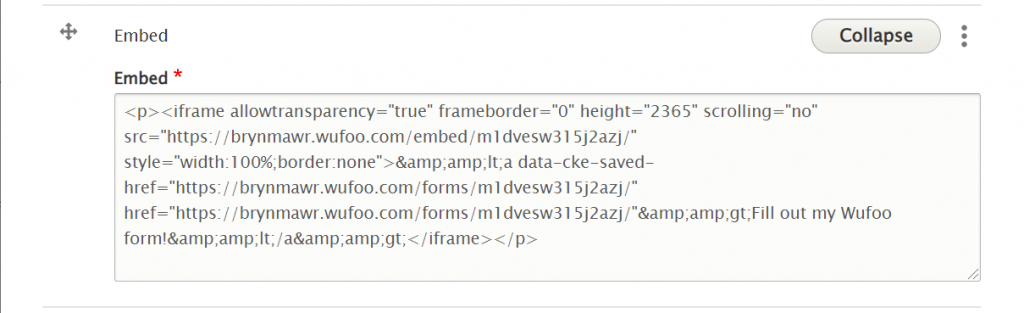
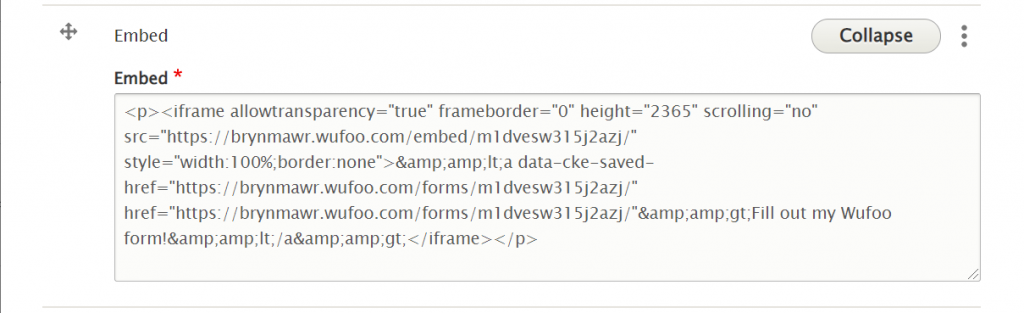
If you do have the Embed role, you would see a non-WYSIWYG text box appear.
In this example, we have pasted in the WuFoo embed code so a form will appear on the page.

Copy the code you wish to embed from your original source (such as WuFoo, Panopto, etc).
EXAMPLE:
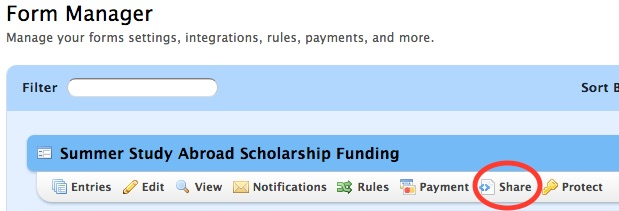
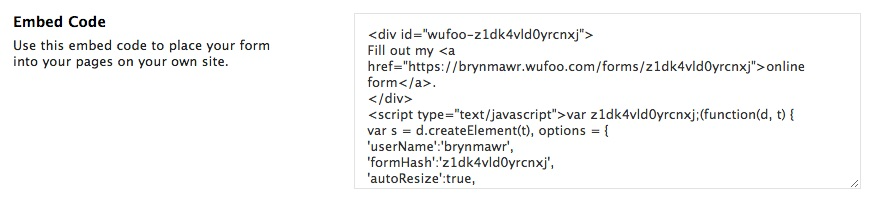
For example, in Wufoo, hover over your form and click “Share” to get the form code.

 Example screenshots of getting embed code from WuFoo
Example screenshots of getting embed code from WuFoo
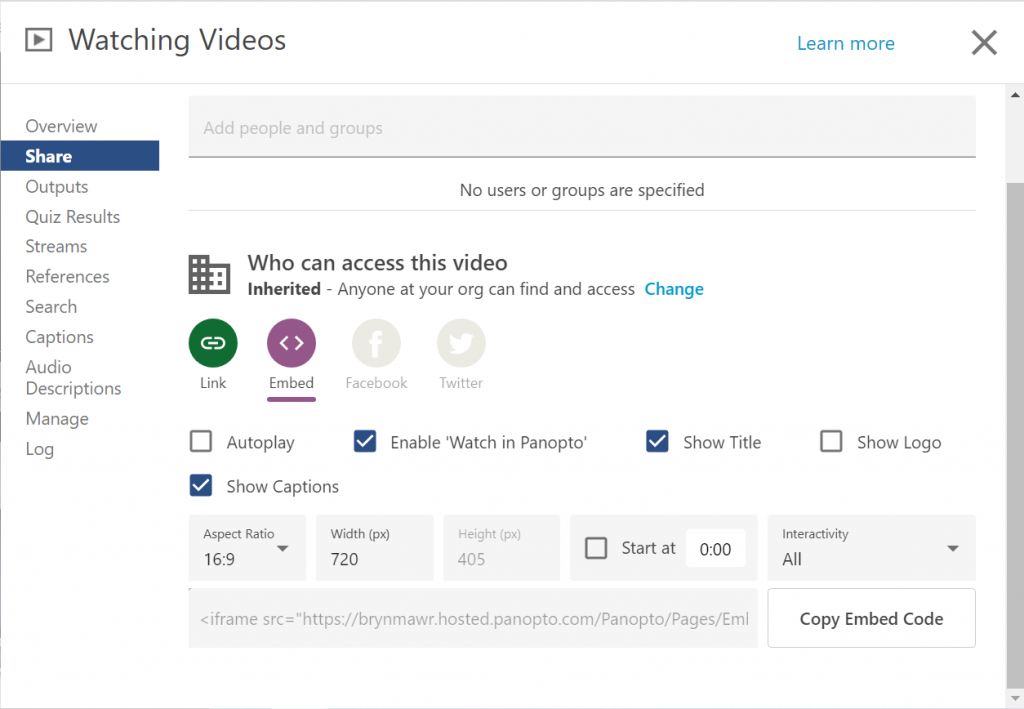
In Panopto, there are a few options to check, if desired. We care about the captions – so the “Show Captions” box should be checked as the default and viewers can turn them off if they need/choose.
Here’s a link to the Panopto doc with a video tutorial and details on all of the options: https://support.panopto.com/s/article/Embed-a-Video
 Screenshot example of getting iframe code from Panopto
Screenshot example of getting iframe code from Panopto
Once you have the code, paste it into the non-WYSIWYG text box of the Embed Flexible Content Item.

Save your page and see if the form or other content is displayed as expected.
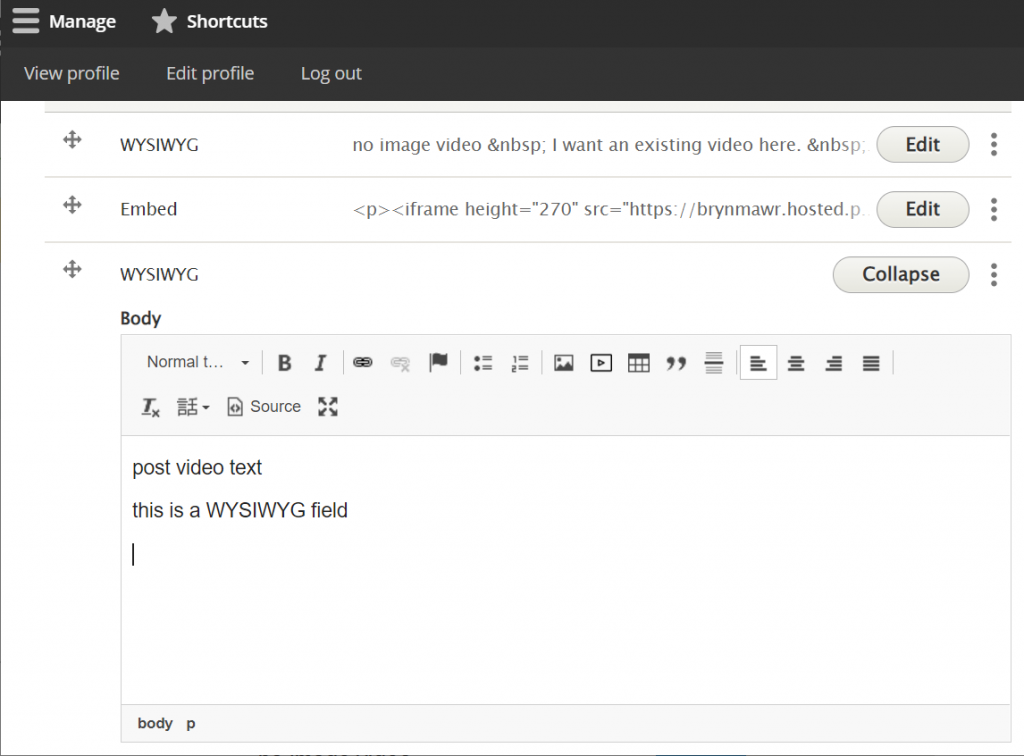
Edit the Drupal page you want to add the video to.
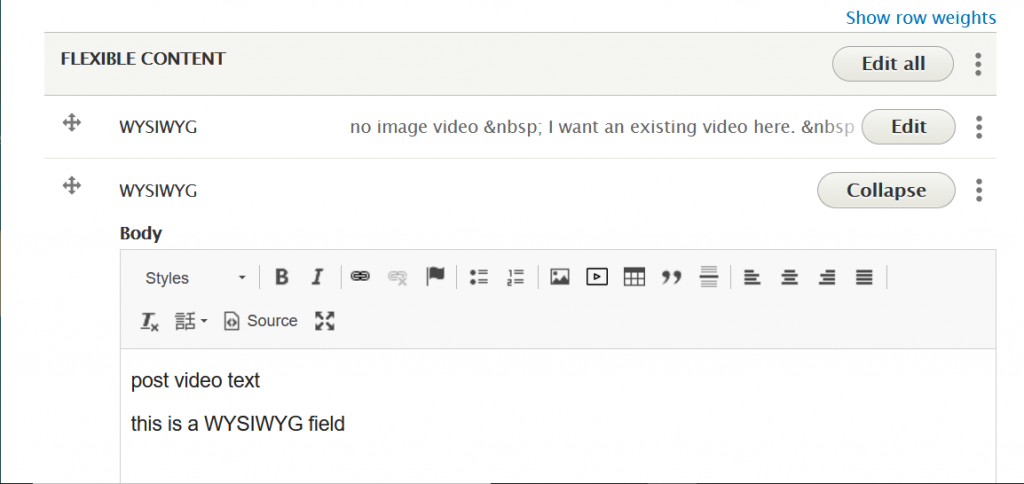
Locate the point in your text where you wish to embed the code. If it is in the middle of the WYSIWYG, you will have to add another WYSIWYG then cut the text that should follow the code from WYSIWYG pre-code and paste into the WYSIWYG that should be post-code.

Then, add an Embed Flexible Content item. Once you have the code, paste it into the non-WYSIWYG text box of the Embed Flexible Content Item.
Drag the Embed to be in between the two WYSIWYG

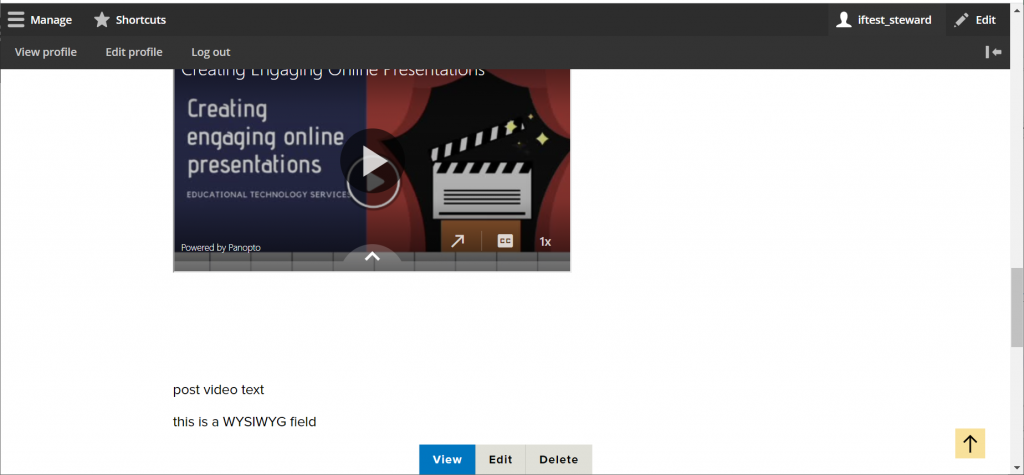
Save your page and see if the form or other content is displayed as expected.

If after reading this article or watching the training videos you still have questions, we can help! Sign-up for any of our Drupal Drop-ins throughout the year. Schedule a Drupal training session for you or your whole department with our Drupal Trainer. If you have any additional questions or problems, don't hesitate to reach out to the Help Desk! Phone: 610-526-7440 | Library and Help Desk hoursStill need Drupal help? Have more Drupal questions?
Questions?
Email: help@brynmawr.edu | Service catalog
Location: Canaday Library 1st floor
