WATCH THE VIDEO! If you are a visual learner, or simply prefer learning from a video, please watch the video on our Drupal Training Videos page
What are these Image-based Features and why do I care?
Image-based Features refer to Four different Flex Content Items that highlight content, provide in-page navigation and add visual interest to a page
Our Feature Medium, Feature Large, Feature Quote and Image Detail Large all help visitors to briefly learn about a topic as well as explore it in-depth. By using CTAs that are built into most of these Flex Content Items, we can provide direct links to the topic pages that the visitor may take longer to find on their own.
These Image-based Features make content easy to consume, scan and explore.
How can these Help My Page?
Our Feature Medium, Feature Large and Image Detail Large all can spotlight a specific topic in a brief way. They all use optional embellishments of either a quote, statistic or a caption to enhance the required image. These types of flex content items encourage the visitor to explore more on the topic with the use of up to three optional CTAs. The Feature Large has an additional area of CTAs in a Dropdown where you can choose to add up to five additional links on the topic you are spotlighting.
The Image Detail Large is the only that has an extra WYSIWYG body field to add additional information, whereas the Feature Large is the only one that has the extra Dropdown area where you can add up to 5 additional links.
Our simplest one is the Feature Quote, which is a simple, non-syndicated quote. It consists of an image, a quote and its source.
Simply put, These Image-based Features all can be used to elevate your page’s content in the following ways:
Add visual interest
Split up sections of a page
Bring focus to important information
To see how These Image-based Features or any flex item looks, please visit /node/53216 which is our All Content page. Our All Content page is useful to see how any item we showcase in these videos will look on your typical department page.
Image-Based Features and their elements
All the Image-based Features we mention here are listed in Column One of the chart below. They all share certain fields in common, which are listed on Row One of the chart below. The "x" in each column represents which Image-based Feature uses what field. As you can see, they are all pretty similar. The Dropdown field allows you to add up to five (5) additional CTAs. The Item Block field allows you to choose to add one enhancement from the following list: Quote, Statistic, Caption or Video (which is part of our Remote Video library. Find more info on that in our Video article.) The Image Align field is important only if you are using the Feature Medium on the Marketing theme. It can stay as the default for any Inside theme page.
| Heading (or Name) | Image | Image Align | Intro (or Quote) | Body | CTA | Dropdown | Item Block | |
| Feature Large | X | X | X | X | X | X | ||
| Feature Medium | X | X | X | X | X | X | ||
| Image Detail Large | X | X | X | X | X | X | ||
| Feature Quote | X | X | X |
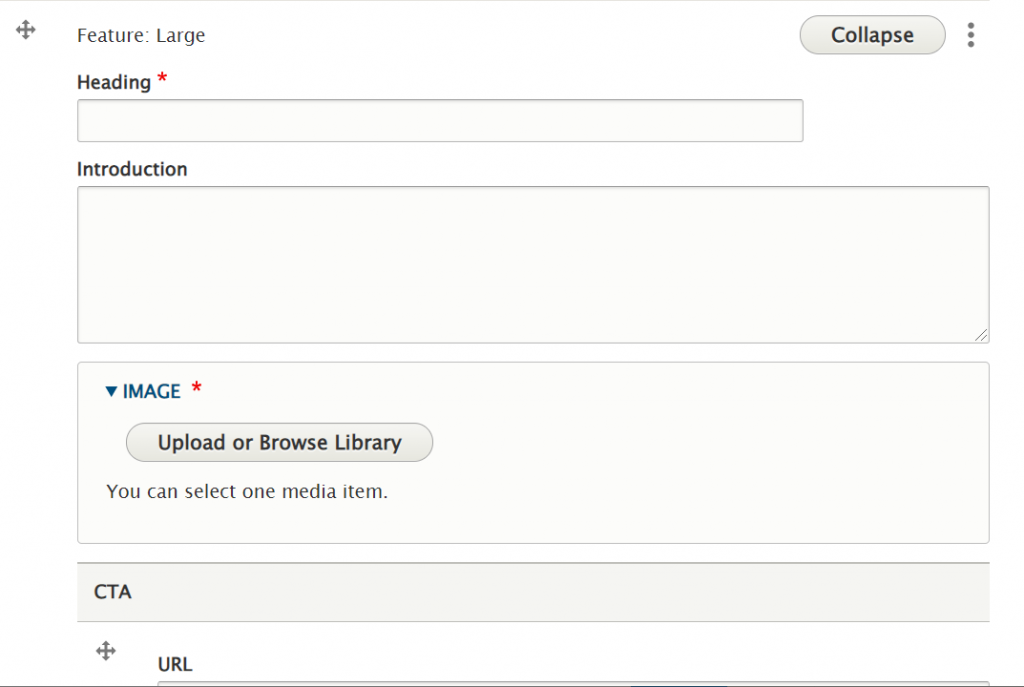
Feature: Large
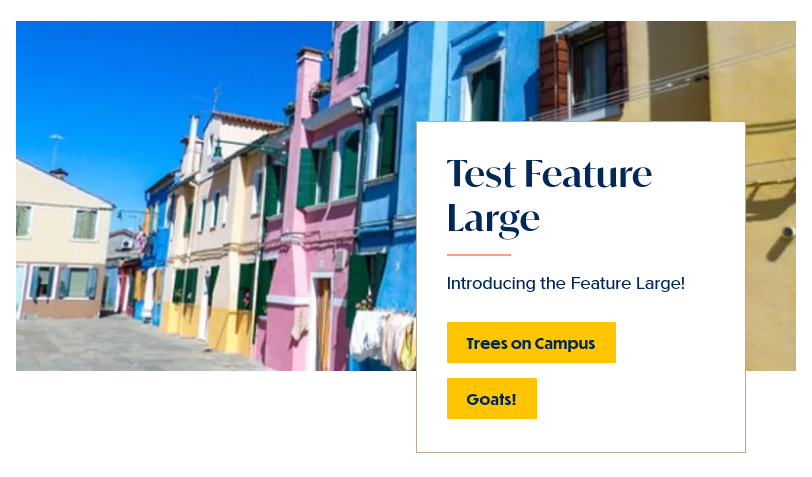
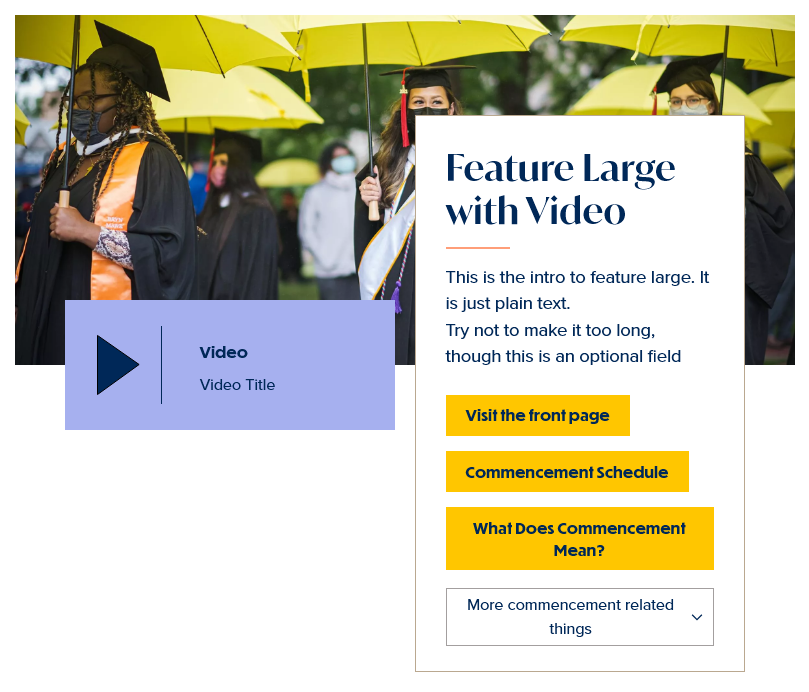
This Flexible Content Item is a great way to draw attention to an important program or feature. This Feature Large has all the pieces overlaid on the image. It has an image, heading, intro field and space for up to three links as well as an additional dropdown of links (Feature Child: Dropdown)
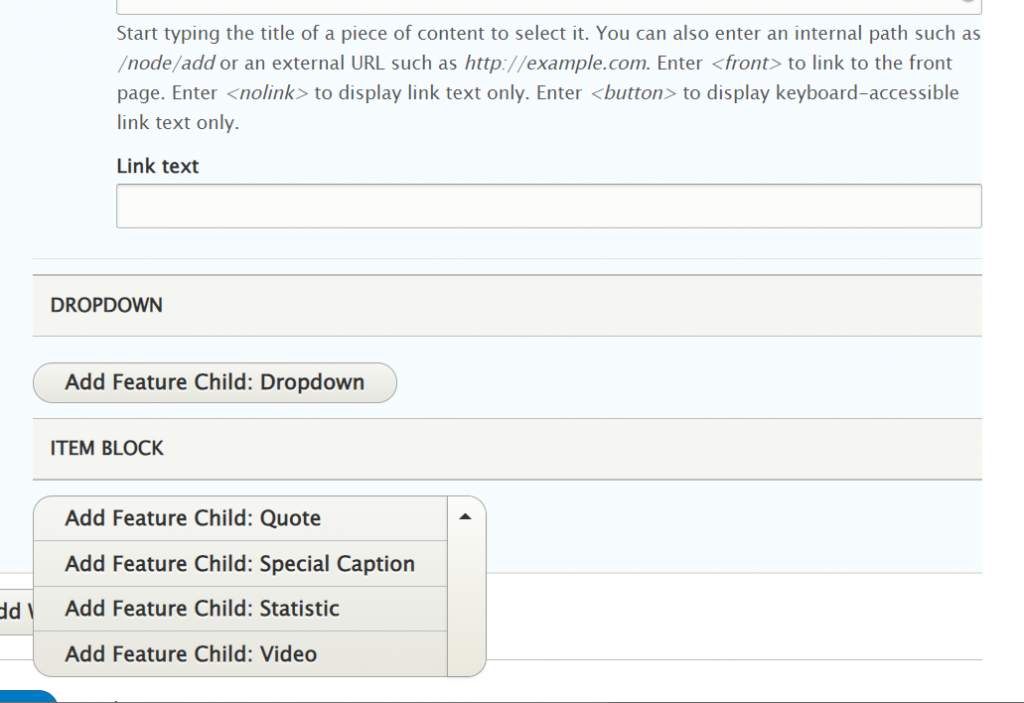
You can also have a quote (Feature Child: Quote), statistic (Feature Child: Statistic), caption (Feature Child: Special Caption) or link to a video (Feature Child: Video) displayed prominently.


This is the Feature Large without any Child Features

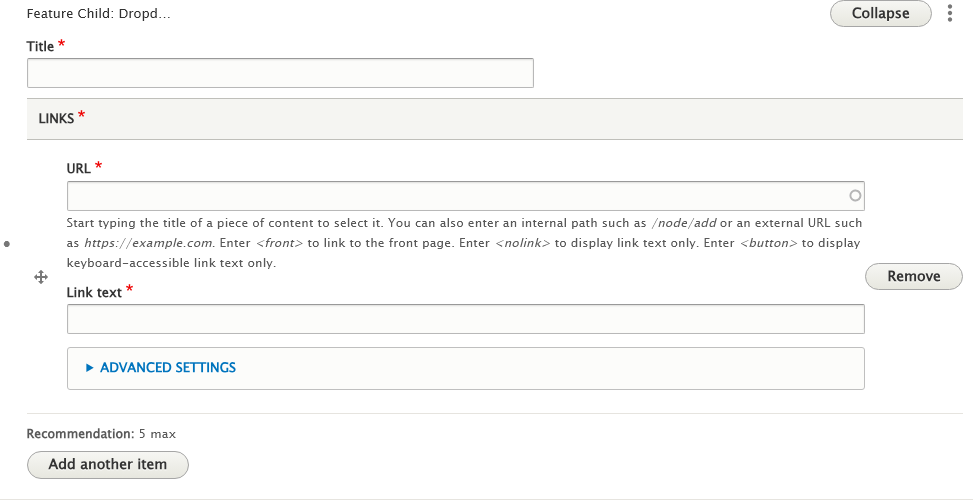
Feature Child: Dropdown
If you choose to add Feature Child Dropdown, you will get these fields to fill out. Note that you can add up to 5 items maximum.

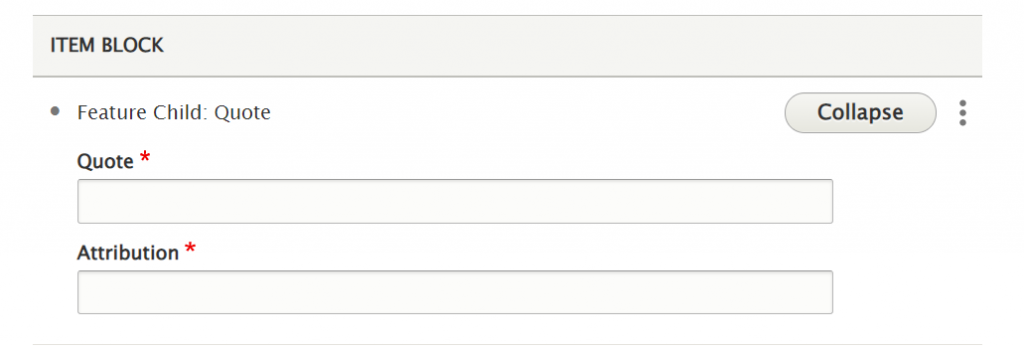
Feature Child: Quote
If you choose a Feature Child Quote, you will get these fields to fill in

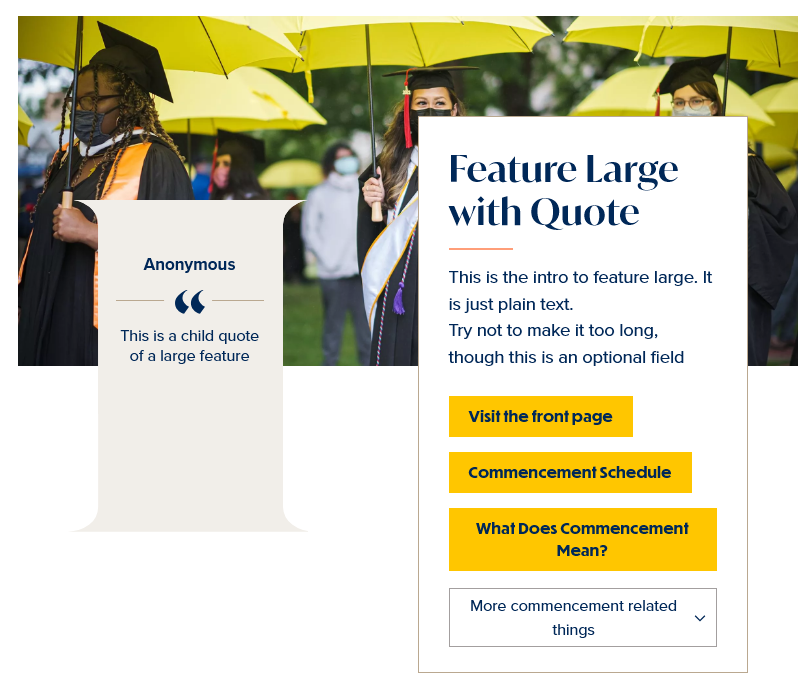
Here is how it looks with a dropdown and a child quote

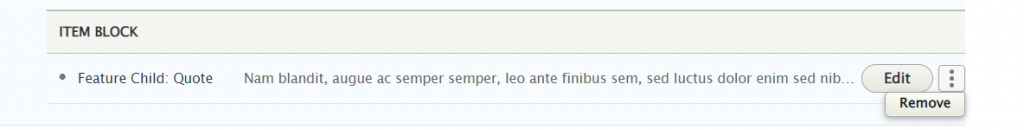
If you want to change the Block Item for a different one, simply edit the page, expand this Flexible Content Item and the scroll down to the Item Block, click the dots and select “Remove”

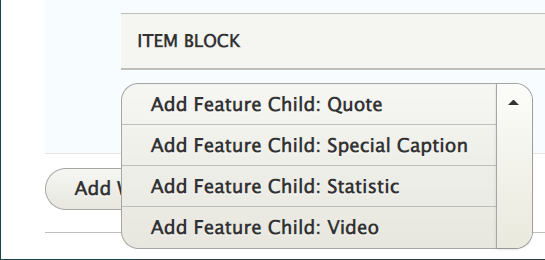
Then you can use the Item Block dropdown to select a different Add Feature Child
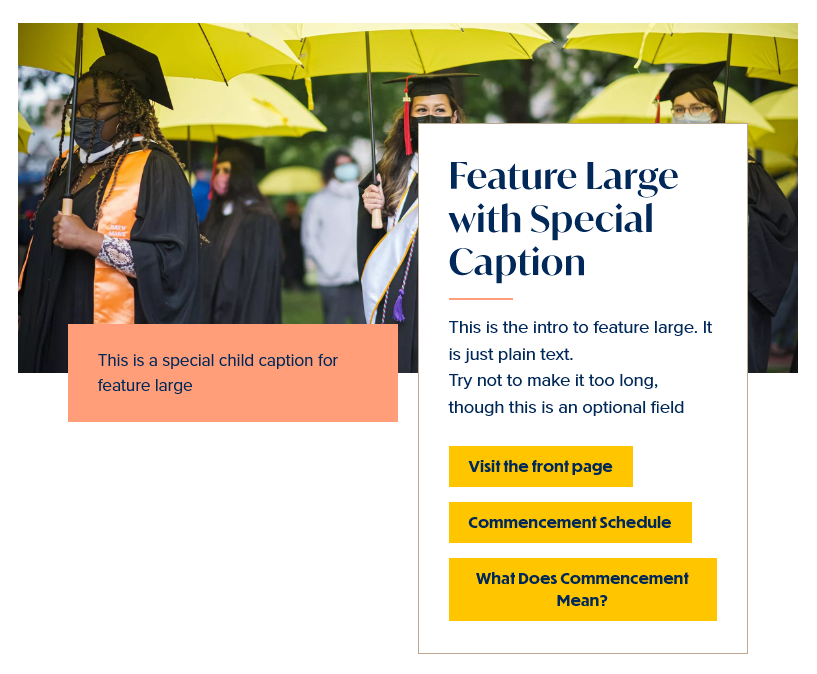
Feature Child: Special Caption
If you choose Feature Child Special Caption you will get these fields to fill in

This is what it looks like with a Special Caption

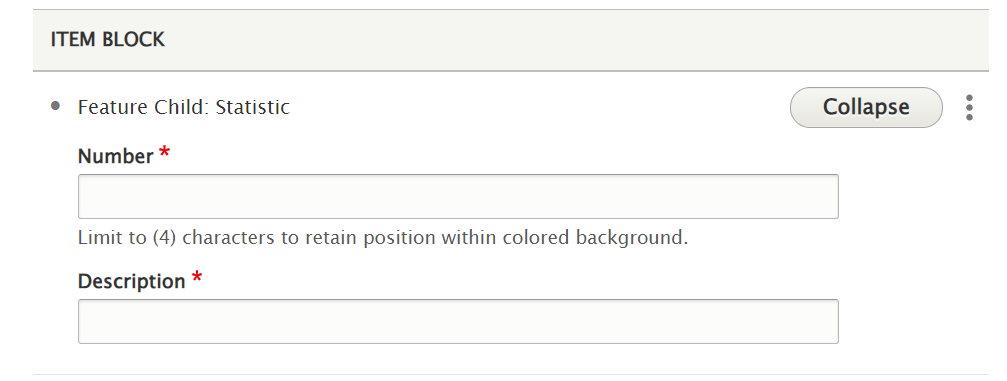
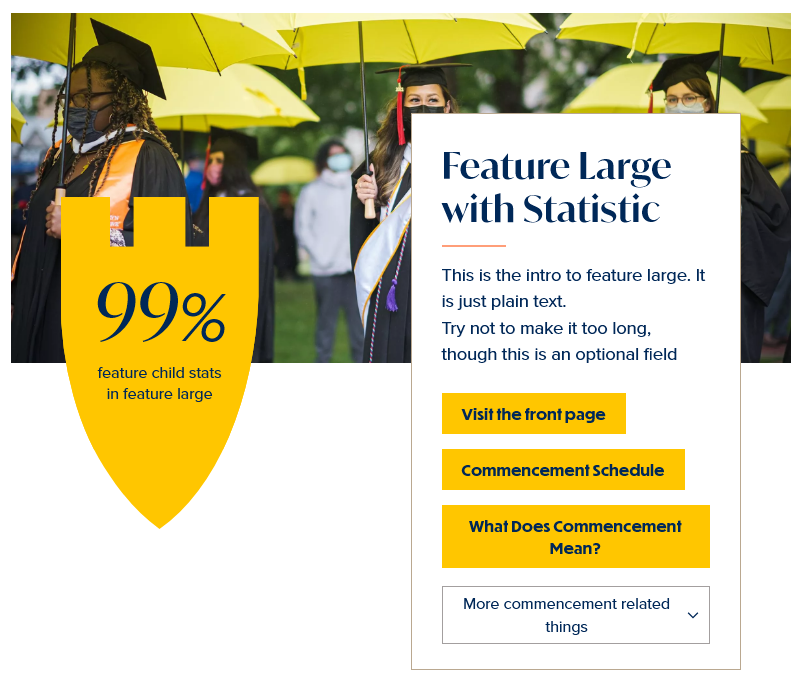
Feature Child: Statistic
If you choose to add a Feature Child Statistic you will get these fields to fill in

This is what it looks like when you add a Feature Child Statistic

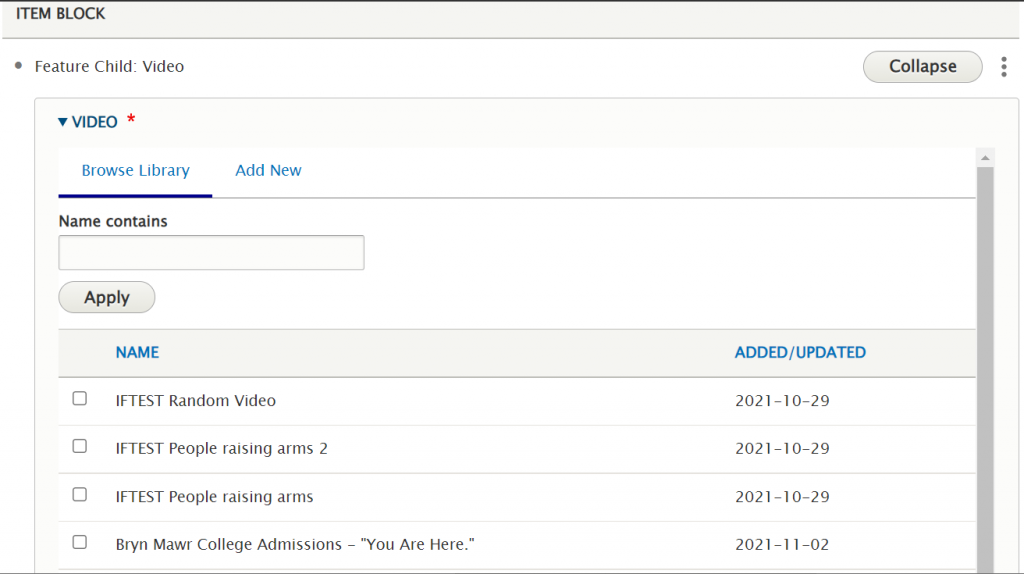
Feature Child: Video
If you choose to add a Feature Child Video you will get these fields to fill in


Adding a New Video
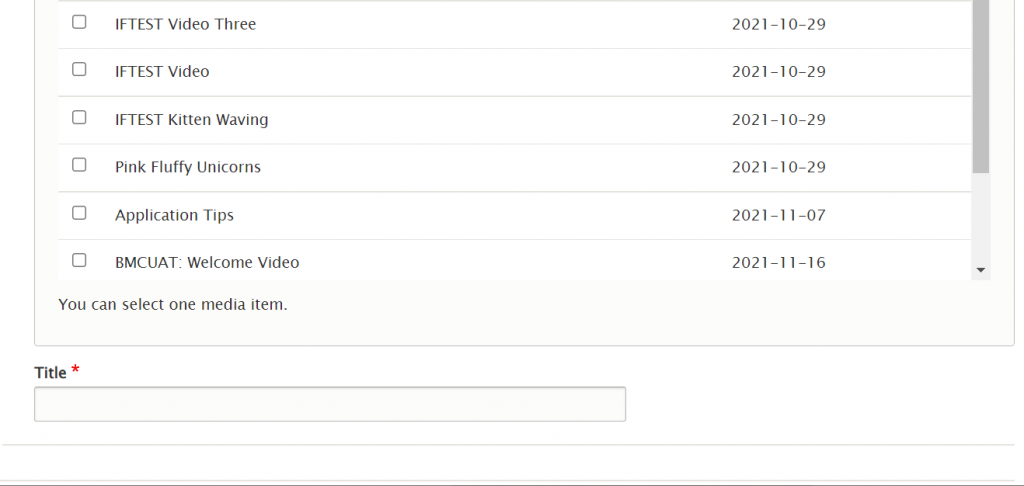
If we click the Add New tab we will see a form to fill out to add the video item to the library.
Only fill in the required fields.
The Name field and URL field are required. It is important to name your video clearly, but succinctly.
The Cover Image can be ignored as no image appears when you select it for any of the Feature Child videos.

The next field that you will need to fill in is the URL field. This is the address of the YouTube or Vimeo video.
Scrolling down, you will see that the rest of the fields have defaults that can be left.
Press the Save & Embed button.

Now you will see the Feature Child Video in the edit screen

Clicking on the “Remove” button will remove the Remote Video from our Feature Child Video.
Clicking on the Edit button will open a modal window with the video edit screen. Only do this with a new video you have just added to the Remote Video library.
This is what it looks like to add a Feature Child Video

Feature: Medium
What is the difference between Feature: Large and Feature Medium?
- Feature: Medium is a more subtle way to feature content than the Feature: Large as it isn’t a full-width display.
- Feature: Medium presents the image as smaller than in the Feature: Large
- Feature: Medium arranges the text and extras around that image differently than in Feature: Large.
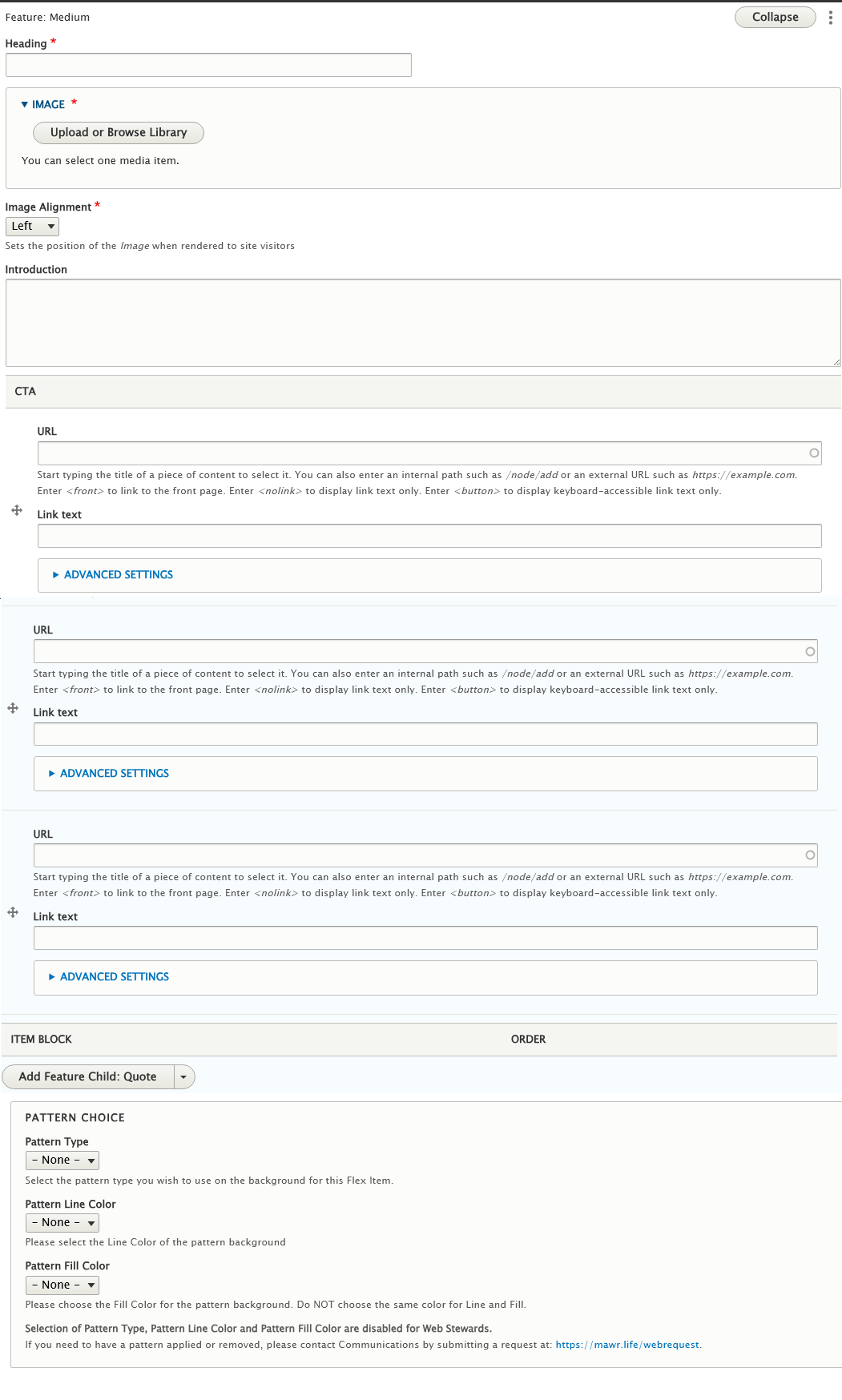
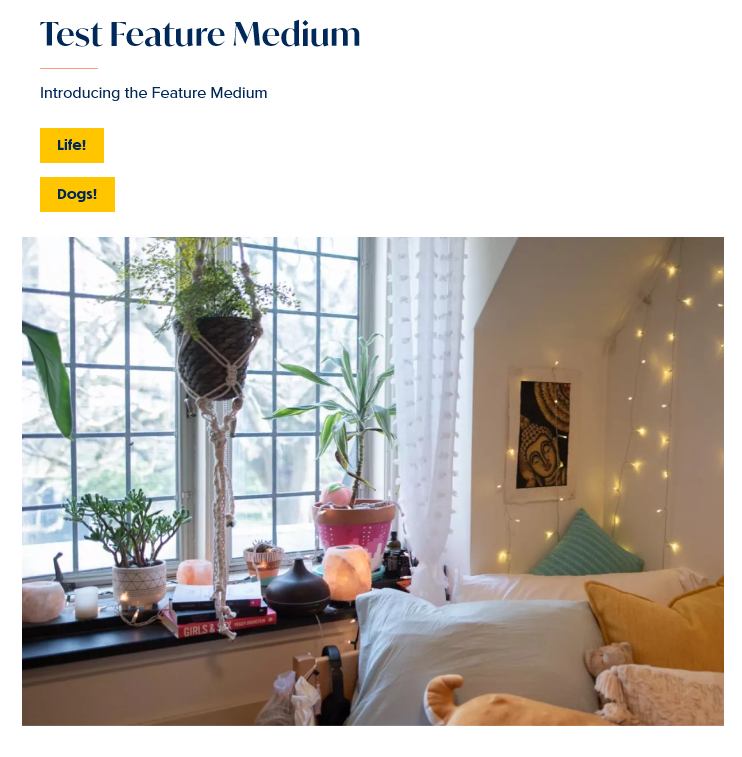
This Flexible Content Item is a great way to draw attention to an important program or feature. This Feature Medium has only the quote, statistic, caption or link to a video overlaid on the image, if you choose to add one. It has a heading, image, image alignment option, intro field and space for up to three links.

Please note that the Office of Communications and Marketing applies Patterns sparingly at their discretion.
Web Stewards will only be able to create Feature Medium Flex Items with the Default white background.
This is the Feature Medium without any Feature Child

You can also have a quote (Feature Child: Quote), statistic (Feature Child: Statistic), caption (Feature Child: Special Caption) or link to a video (Feature Child: Video) displayed prominently.
Please see Feature: Large for how the entry forms look for each of these Feature Child Items by following the link for each item below.
Feature Child: Quote
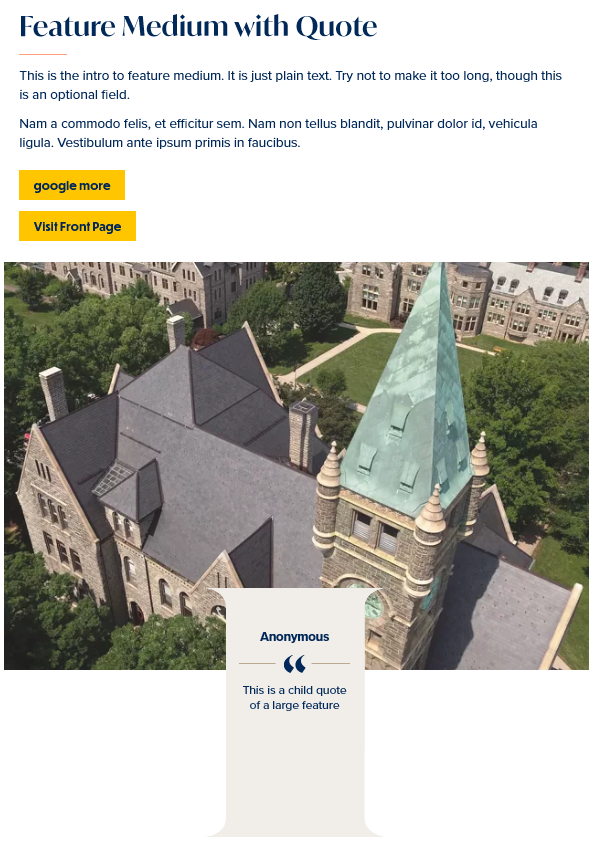
This is how the medium feature looks with a quote

Feature Child: Special Caption
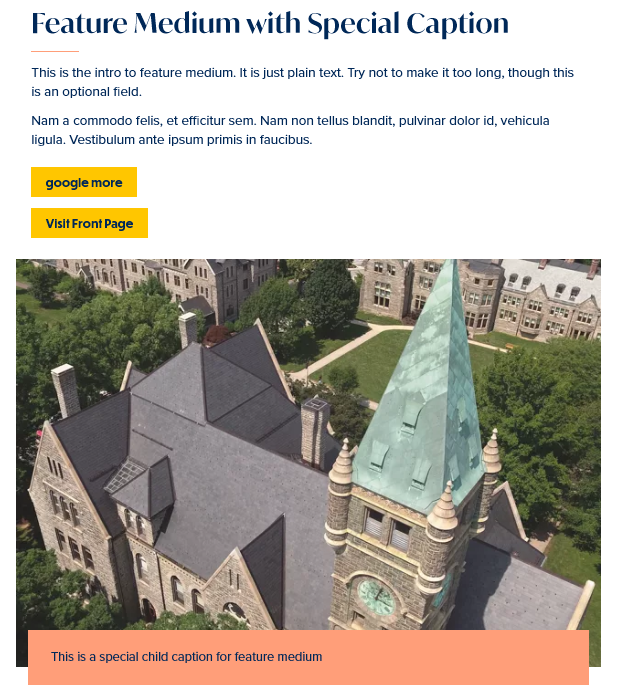
This is how it looks with the Feature Child Special Caption

Feature Child: Statistic
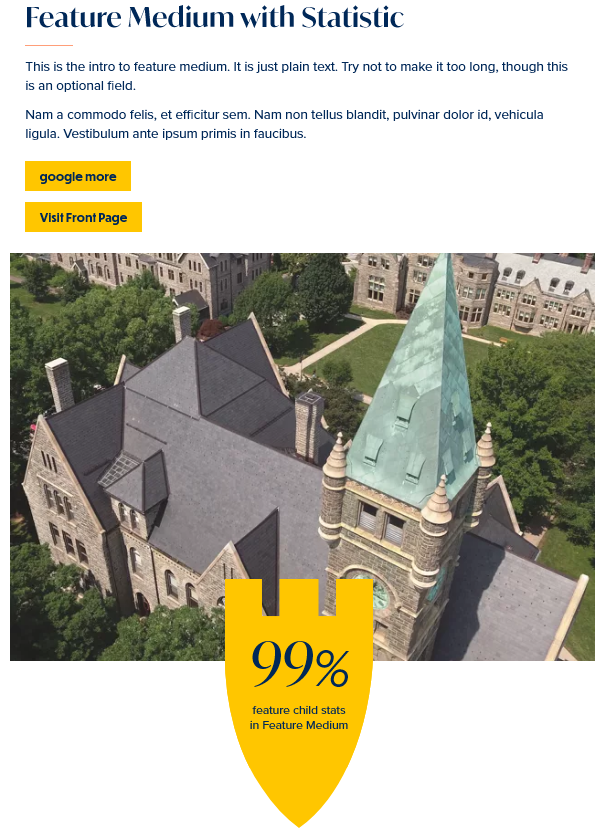
This is how it looks with a Feature Child Statistic

Feature Child: Video
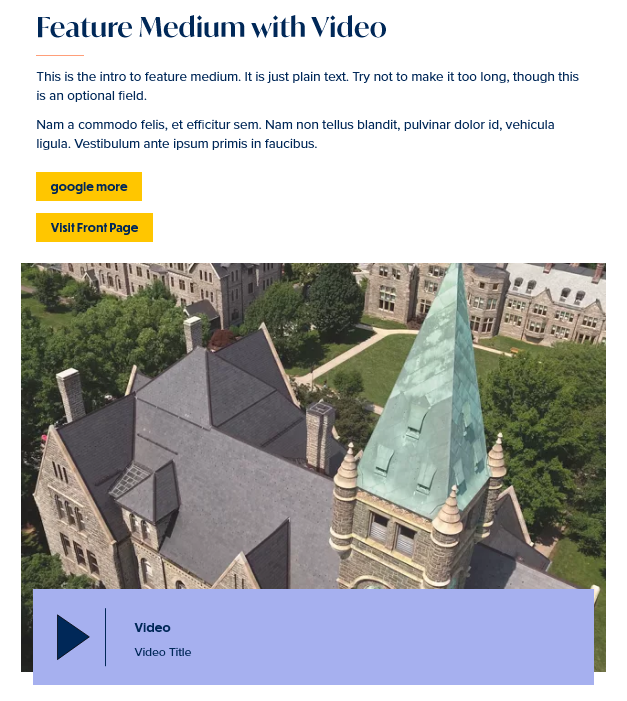
This is how it looks with a Feature Child Video

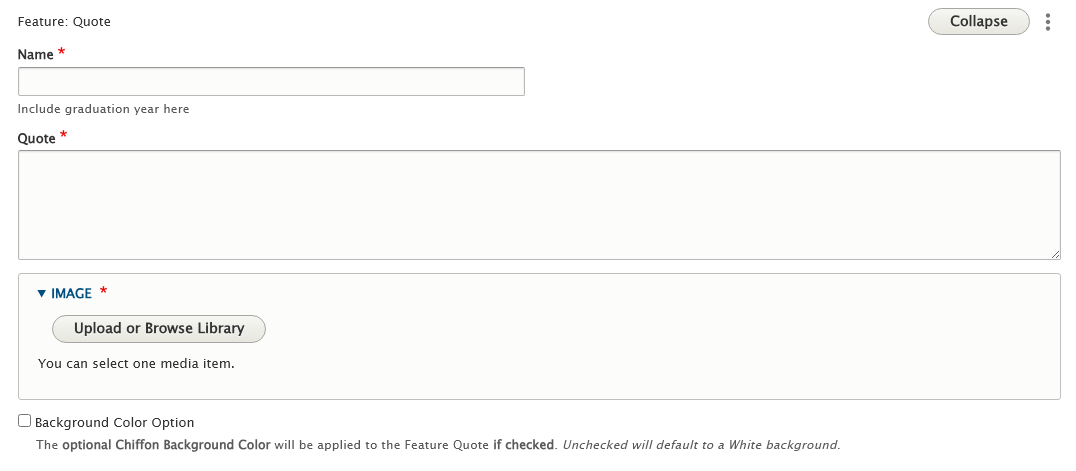
Feature: Quote
This Flexible Content Item is a nice way to feature a photo, quote, and attribute (Name) to highlight something. No need to put quote marks around the quote.

Optional Background Color
If you check the box for the Background Color Option, the Feature Quote will have a Chiffon background color, the Default (not checked) is White
Fill in the required fields and then press Save to see the Feature Quote on your page
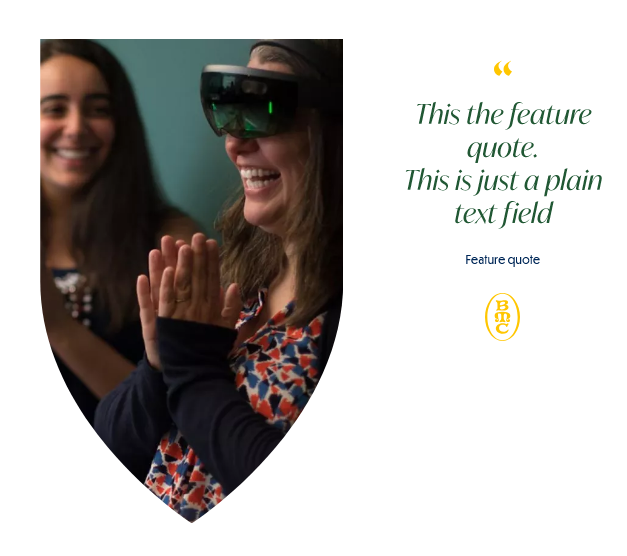
Here is a Feature Quote with the Default white background

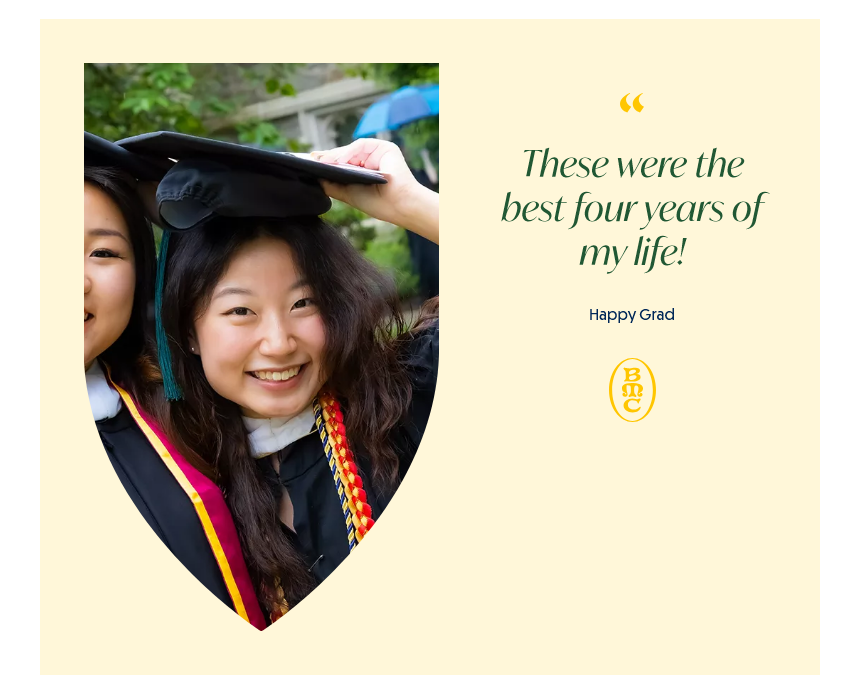
Here is a Feature Quote with the Optional Chiffon background

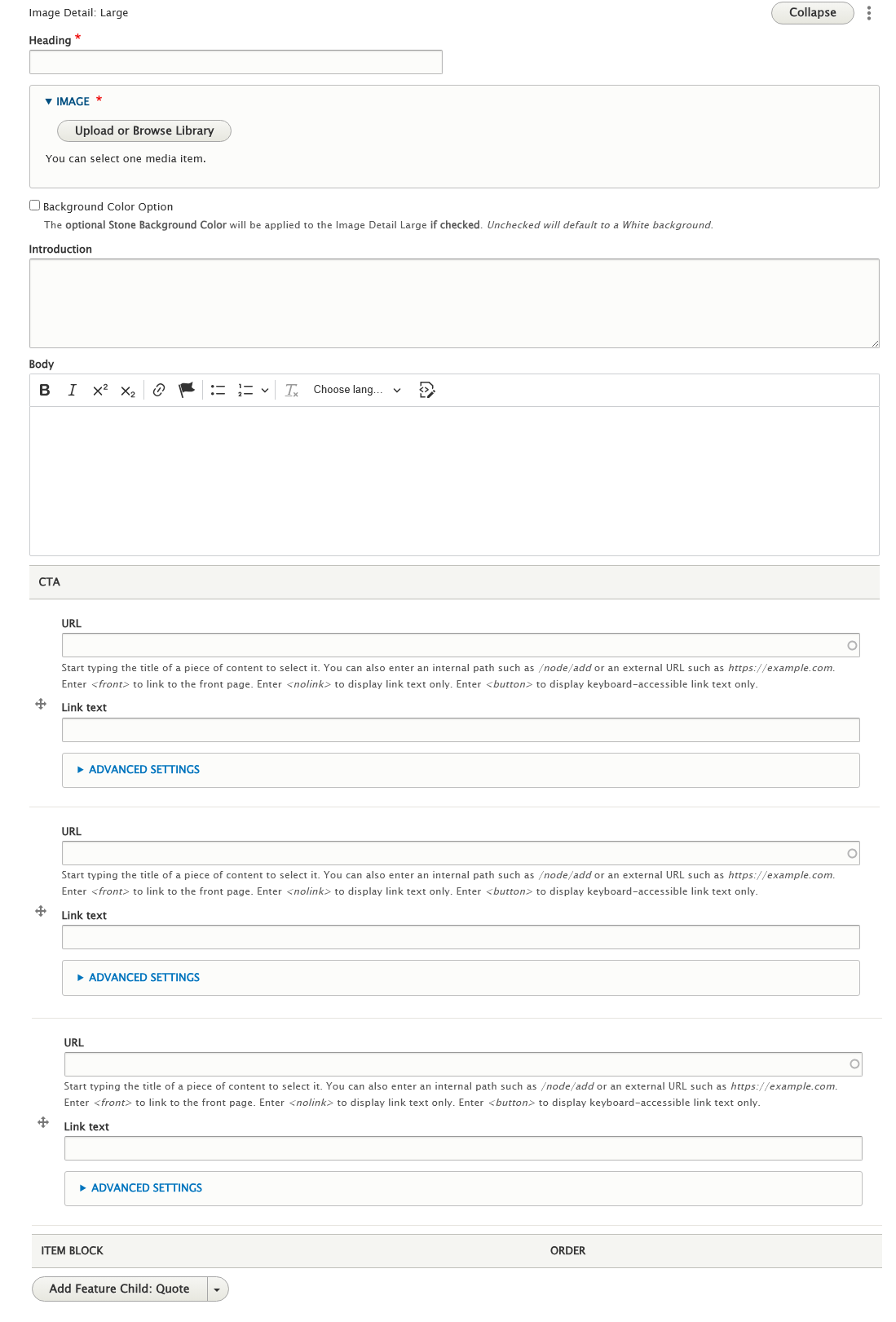
Image Detail: Large
This Flexible Content Item is a great way to draw attention to an important program or feature. This Image Detail Large has the top of the text block slightly overlapping the bottom of the image. It has an image, title, intro field and space for up to three links.

Optional Background Color
If you check the box for the Background Color Option, the Image Detail Large will have a Stone background color, the Default (not checked) is White
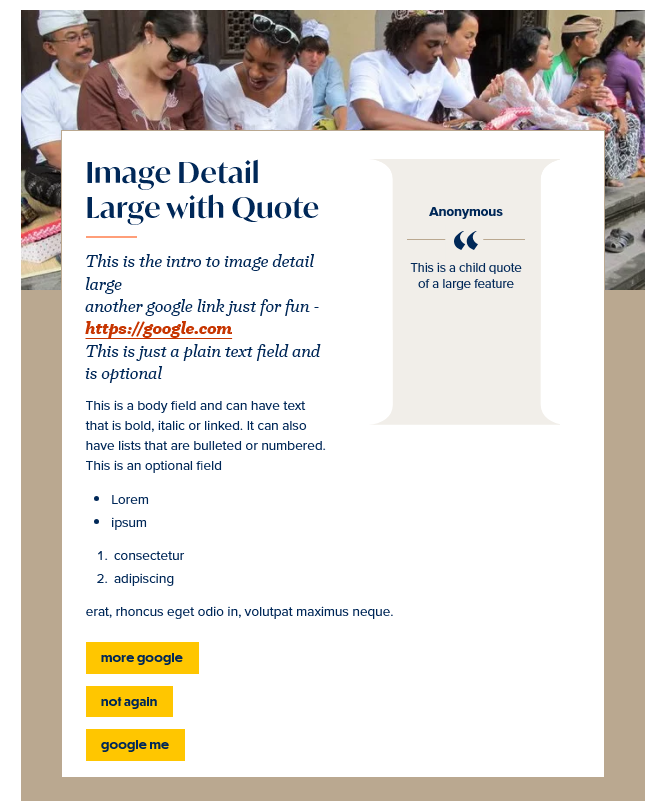
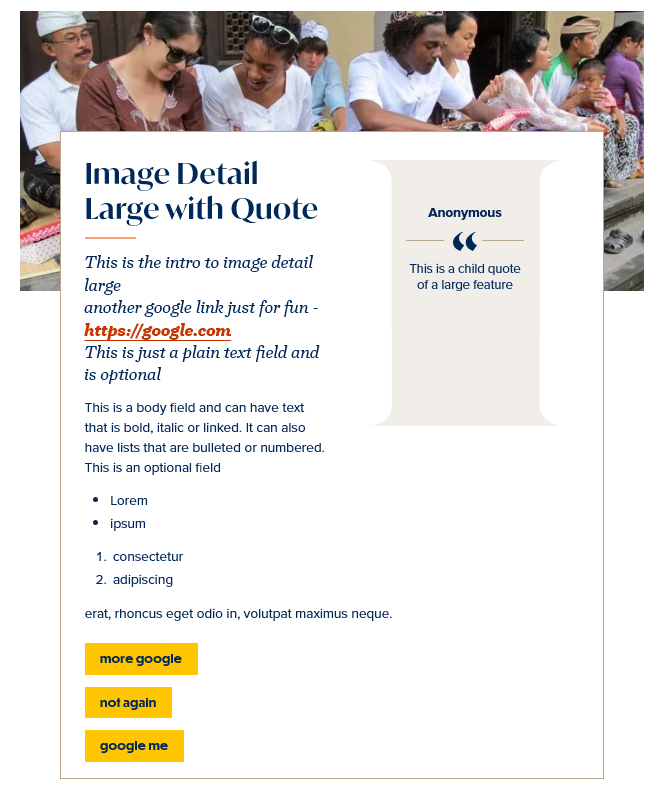
Here is how it looks with a Child Quote and the Optional Stone Background:

You can also have a quote (Feature Child: Quote), statistic (Feature Child: Statistic), caption (Feature Child: Special Caption) or link to a video (Feature Child: Video) displayed prominently.
Please see Feature: Large for how the entry forms look for each of these Feature Child Items by following the link for each item below.

Feature Child: Quote
This is how it looks with a quote

Feature Child: Special Caption
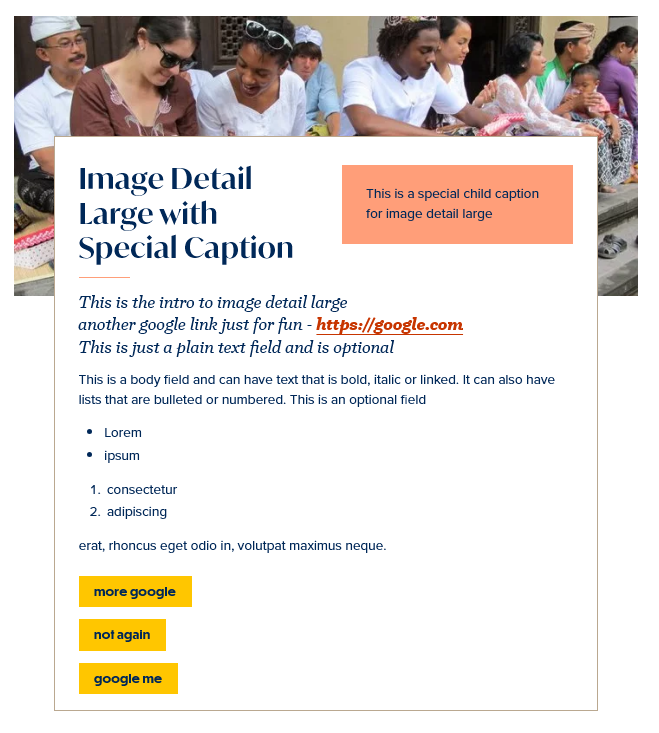
This is how it looks with the Feature Child Special Caption

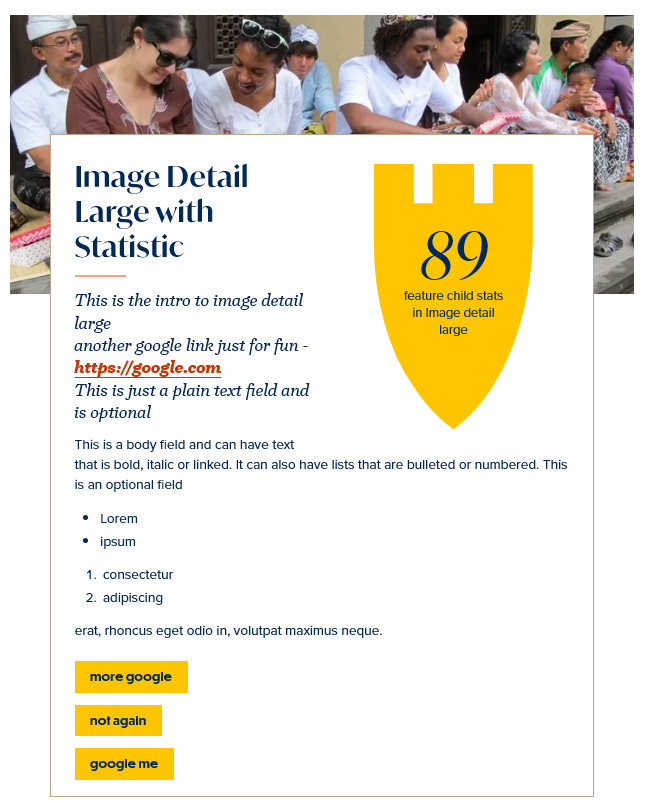
Feature Child: Statistic
This is how it looks with a Feature Child Statistic

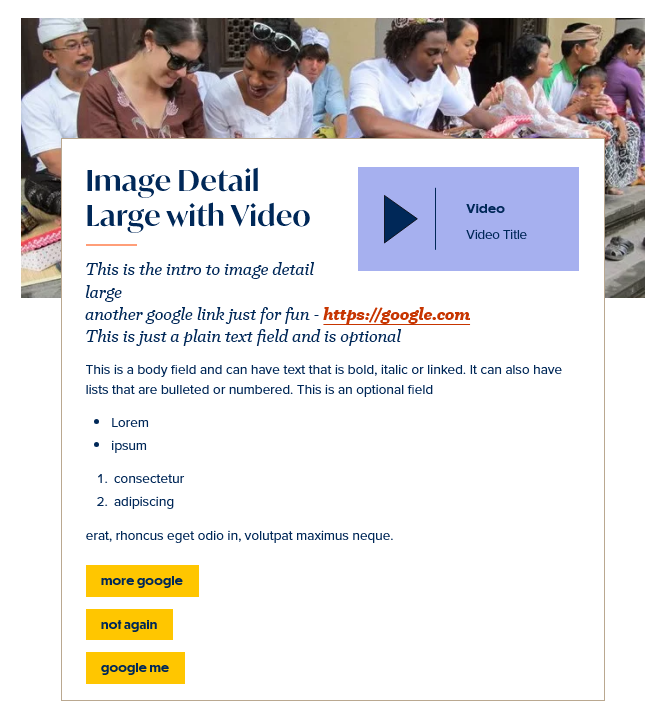
Feature Child: Video
This is how it looks with a Feature Child Video

As with anything on the site, if you are unsure what the item is, how it looks or how to best utilize it, please see our sample pages Basic Page with all content and News article with all content or reach out to Communications for guidance at communications@brynmawr.edu.
If after reading this article or watching the training videos you still have questions, we can help! Sign-up for any of our Drupal Drop-ins throughout the year. Schedule a Drupal training session for you or your whole department with our Drupal Trainer. If you have any additional questions or problems, don't hesitate to reach out to the Help Desk! Phone: 610-526-7440 | Library and Help Desk hoursStill need Drupal help? Have more Drupal questions?
Questions?
Email: help@brynmawr.edu | Service catalog
Location: Canaday Library 1st floor
