Accessibility and Documents on the Web
Before uploading any documents to a Bryn Mawr website, please remember that documents online need to meet Accessibility Standards.
To read about all things Accessibility by looking for articles with the Accessibility tag in this Knowledge Base.
Follow the LITS blog check accessibility tag to learn more about Accessibility and assistive technology.
To create Accessible Documents, look for these articles in our Knowledge Base:
- Create Accessible Documents in Microsoft Word
- Create Accessible Slides in PowerPoint
- Make PDFs Accessible with Adobe Acrobat
Link to an Existing Document
To link to a document that is already in Drupal from a Page or other content types with the WYSIWYG editor.
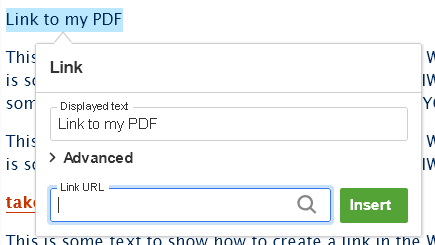
Type your desired link text.
Highlight the link text and find the Link button.

Click the link button.
This will open a Link Dialog near your highlighted text.

In the “Link URL” box, begin typing the name of your file. Your file should appear in the list if it is available. Since you are looking for a Media- File (Document) you would need to scroll down and look in that specific section list.
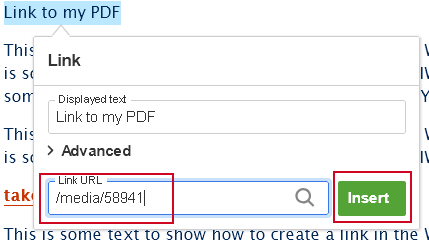
As you can see by the red boxes, there is the Link URL, in which we typed "academic", then there is the Media- File (Document) area that we scrolled to, and finally there is the actual document in that area that we have clicked to select.

Once you have clicked on the Title of the File you are seeking, Drupal will put in the file’s very boring Drupal path. In this case it is /media/123161 This is the Drupal Reference for that Entity, otherwise known as the Entity Reference.

Click the green Insert button to save the link.
Upload a New Document
BEFORE YOU BEGIN: Remove spaces from document file names. Spaces will cause errors in your links.
Files must be smaller than 15MB.
Since documents must be checked for accessibility and possibly sent for remediation, it is important to work with the Office of Communications and Marketing (OCM) to ensure whatever PDF you wish to add to the website meet accessibility standards.
Check in with your department to see if the content in the PDF really needs to be a PDF. If so, send it to OCM. If not, please type the content into a webpage, since webpages are automatically accessible.
Uploading a New PDF that OCM has remediated
There are two steps to the process:
Step One: Upload the remediated PDF
Accessibility checking and Remediation is REQUIRED before uploading a new PDF to the website
Please make sure you send your PDF to OCM via their intake form so they can assure you it is accessible.
Once you have a perfectly accessible document to upload, follow these steps:
- Log into Drupal - by now you know how to login. If not, please see this article: https://askathena.brynmawr.edu/help/drupal-basic-log-in-and-find-content-in-drupal
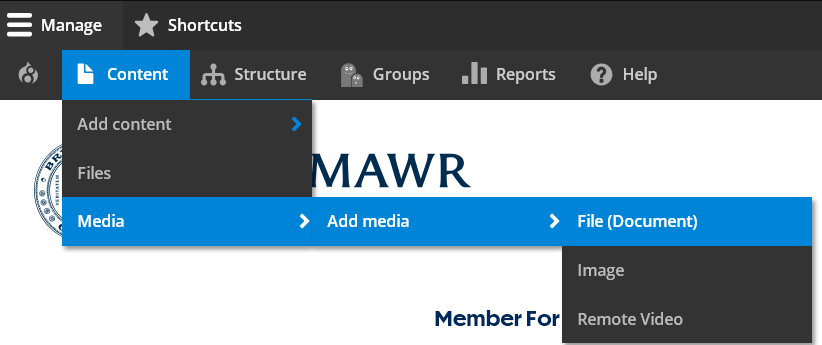
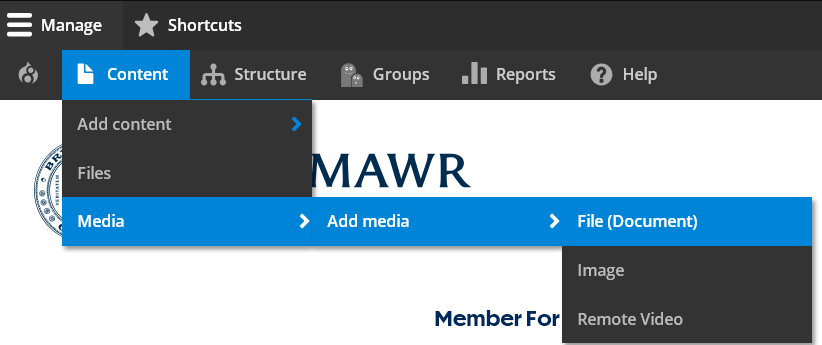
- Navigate to Content > Media > Add media > File (Document)

- Upload PDF
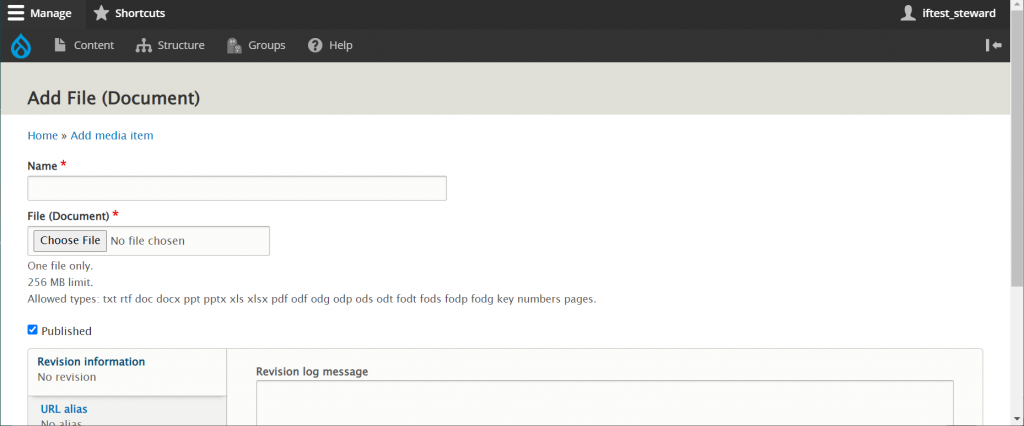
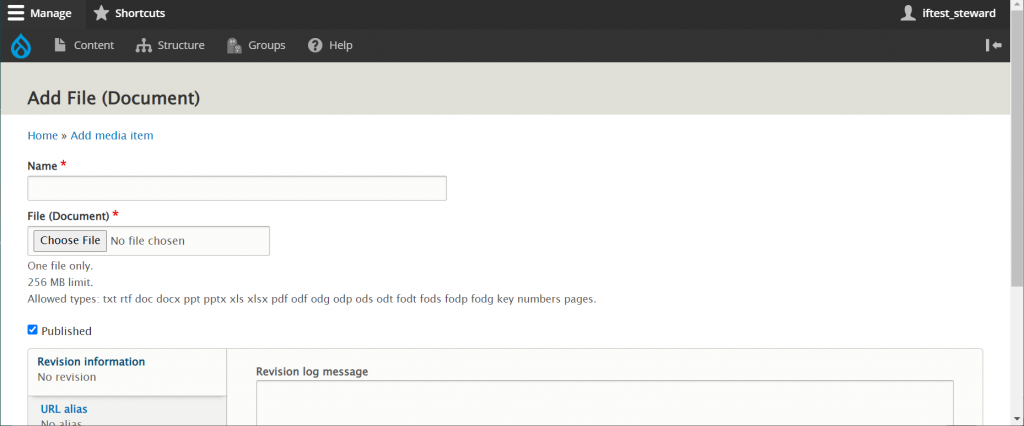
Fill in the form on the page that opens.
The Name field is what the Media Item is called. It can have spaces and be something that is unique, but makes sense for the file. This is what you will type in the URL Link field when you are linking text to the PDF file.
Then choose the PDF file from your Desktop.
Remove spaces from document file names before you upload. Spaces will cause errors in your links.
Make sure it is the corrected/remediated version!
Once you have filled in those two forms, you can press save.
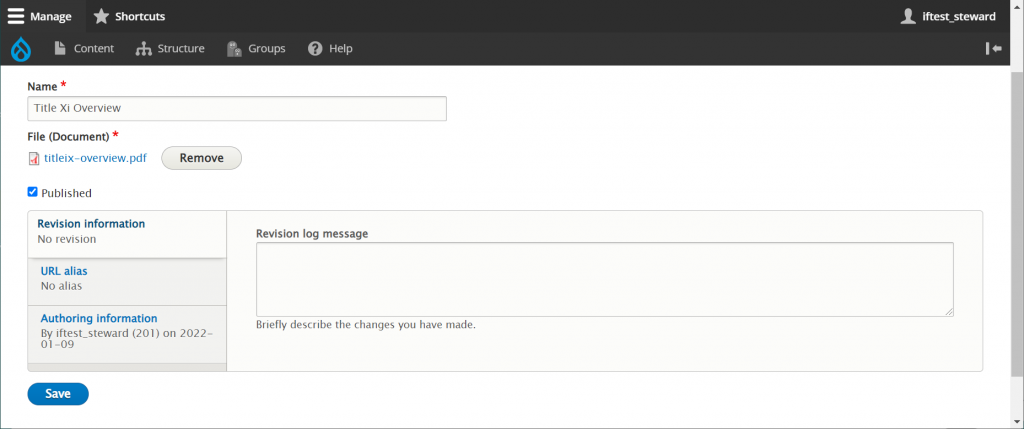
Add File Page
Fill in the Name of the file.

Then click Choose File in the File (Document) field

Clicking on “Choose File” will open a pop-up window for you to locate and choose your file.

Once you select the file and click the Open button, you will be returned to the Add File page

Click the Save button
This will bring you to the Media File list view where you can see that your file was successfully uploaded

Step Two: Add link as indicated in the Link to Existing Document above.
Since you just uploaded the file, you should be able to start typing the title of the file you just made and see it in the list under the Media – File (Document) section
Now you can continue editing or creating content in the rest of your page, if needed.
If after reading this article or watching the training videos you still have questions, we can help! Sign-up for any of our Drupal Drop-ins throughout the year. Schedule a Drupal training session for you or your whole department with our Drupal Trainer. If you have any additional questions or problems, don't hesitate to reach out to the Help Desk! Phone: 610-526-7440 | Library and Help Desk hoursStill need Drupal help? Have more Drupal questions?
Questions?
Email: help@brynmawr.edu | Service catalog
Location: Canaday Library 1st floor