The TinyMCE text editor allows teachers and students to write and edit text in Moodle, including on pages, assignments, questions, forum posts, etc. In addition to editing text, you can use the editor to insert mathematical equations or special characters, add links, embedded media, and check accessibility.
The TinyMCE text editor is relevant for:
- Students enrolled in Bryn Mawr Moodle courses that have a Forum, Quiz, Assignment or other activity that requires text entry
- Teachers with an instructor of record or other editing teacher role in a Bryn Mawr Moodle course who enter and edit text on a Moodle course page or activity description
TinyMCE text editor functions

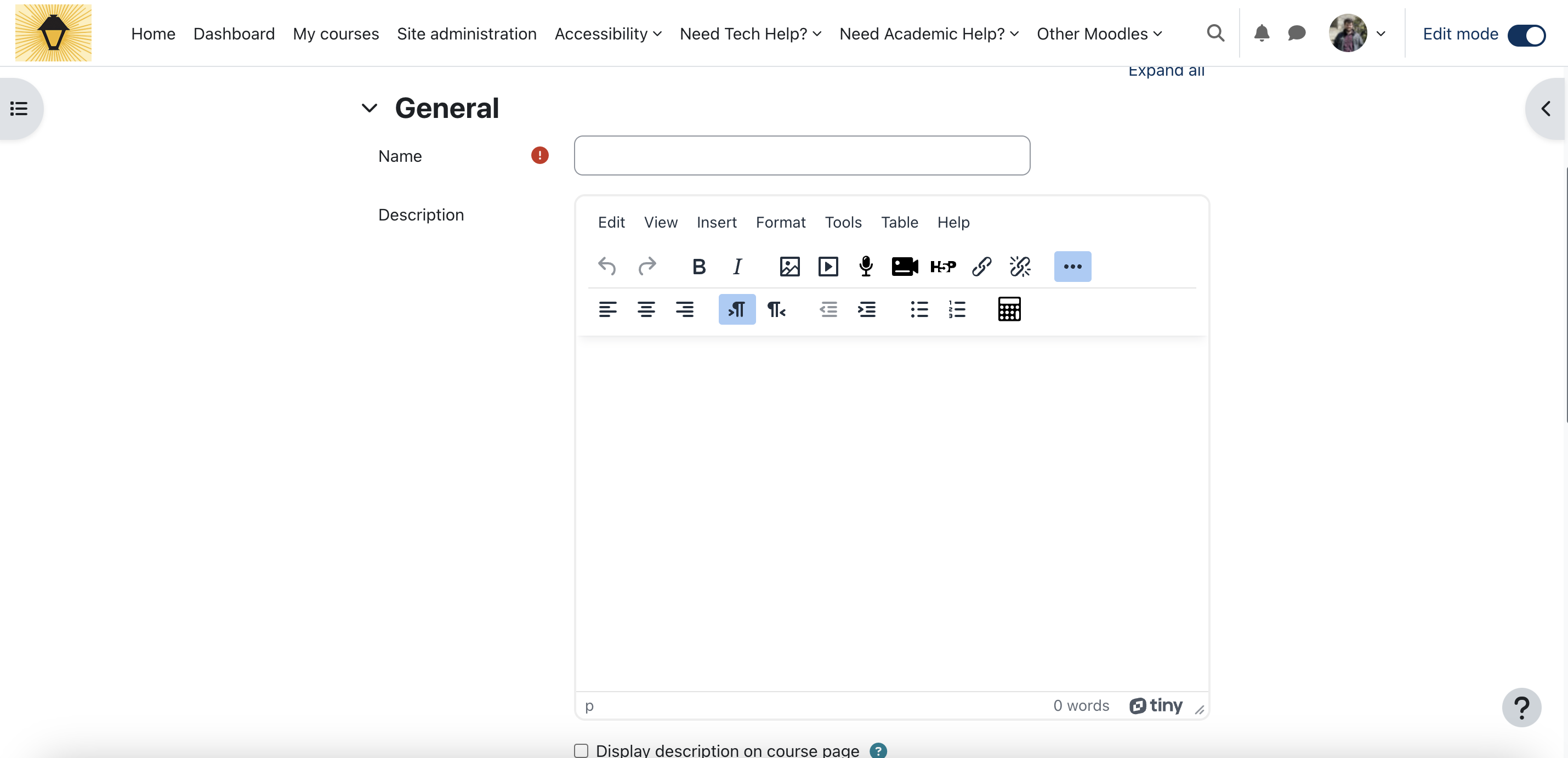
Tip: Make sure to click the three dots on the right corner of the editor to expand the full toolbar.
The TinyMCE text editor contains numerous features. Moodle's internal library of support documents — MoodleDocs — has a page with a complete list of these features. A few of these features are particularly worth highlighting:
- The Edit menu contains features that allow text to be easily manipulated, such as Copy, Paste, and Find and replace.
- View > Source Code can be used to edit text through an HTML editor rather than going through TinyMCE's different commands.
- Insert > Code Sample can be used to insert code into a document in languages other than HTML.
- Insert > Equation Editor can be used to edit and add equations using the TeX programming language.
- The Format menu can be used to edit fonts and paragraph styles.
Caution: Exercise caution when changing font colors. Color contrast needs to meet WCAG standards in order to ensure the contrast is legible. To test color contrast, use a color contrast analyzing tool. Avoid using color as the only means of conveying information, so that viewers who cannot discern color can also see the distinction. Please review these best practices on Font, Size, Color Contrast, and Plain Language before writing your text.
- Tools > Accessibility Checker can be used to insure that all users will be able to access what you are writing.
- The Table menu can be used to insert and edit tables.
Caution: Exercise caution when adding tables to your content, as they must be tagged appropriately to be accessible and they don’t play well with mobile devices. Only use tables for information that needs to be presented in tabular form, not as a way to format pages or page elements. For more best practices on creating tables, please review the Accessibility Best Practices guide.
- Image can be used to insert pictures on your device or repositories like Wikimedia.
- Multimedia can be used to add audio or video, including those that are stored in your Panopto account.
- Record Audio can be used to create a spoken message for students.
- Record Video can be used to create a video message for students.
Note: This video recorder is distinct from Panopto; whatever you record within this editor will not go to your Panopto folder.
Questions?
If you have any additional questions or problems, don't hesitate to reach out to the Help Desk!
Phone: 610-526-7440 | Library and Help Desk hours
Email: help@brynmawr.edu | Service catalog
Location: Canaday Library 1st floor
