Story Content Type
How Story displays in the website
Stories display on a main List Page hub, featured in pages and news, and as the actual detail page of the story.
Lists
Main Listing Page
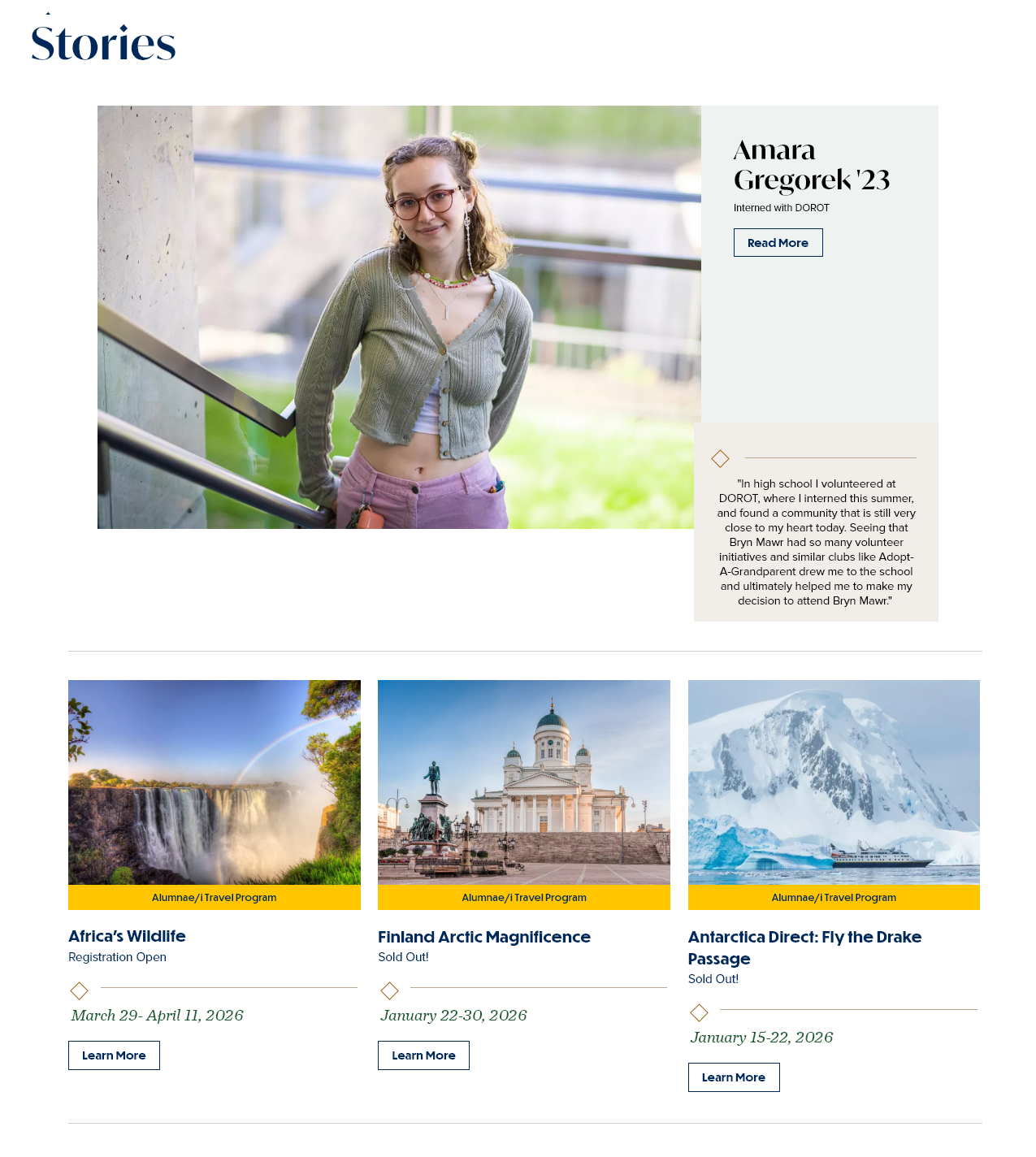
The main List Page features a manually curated Feature Story (via Config Page settings) and then the latest Stories.
https://www.brynmawr.edu/stories

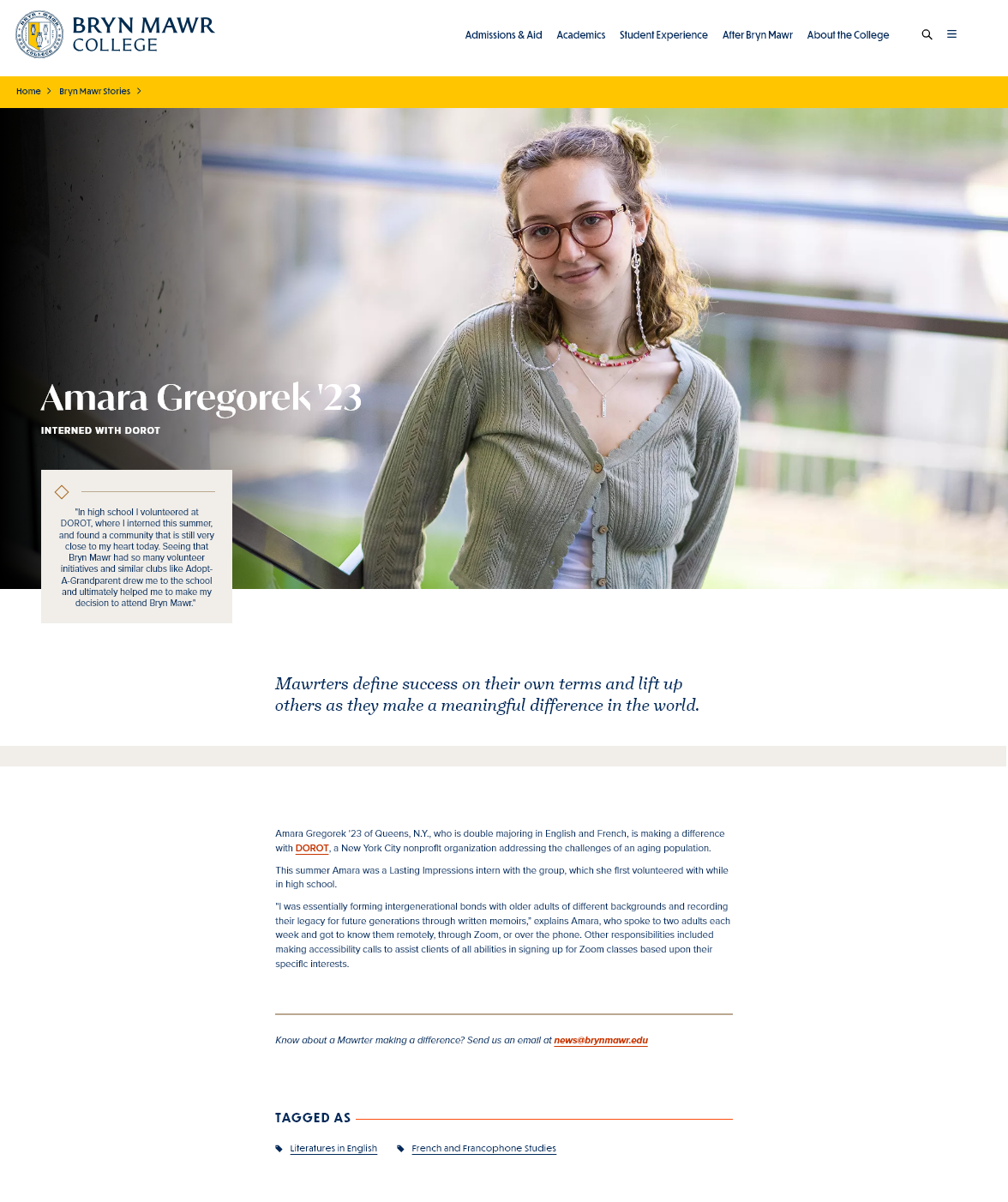
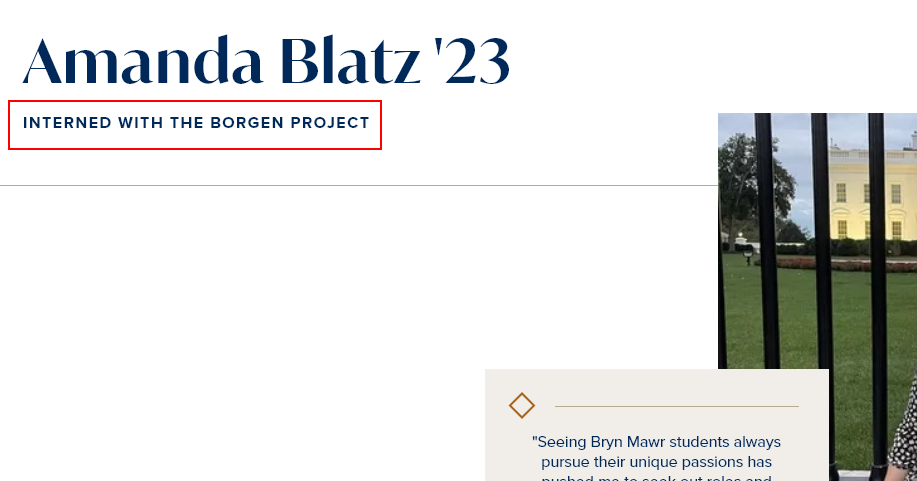
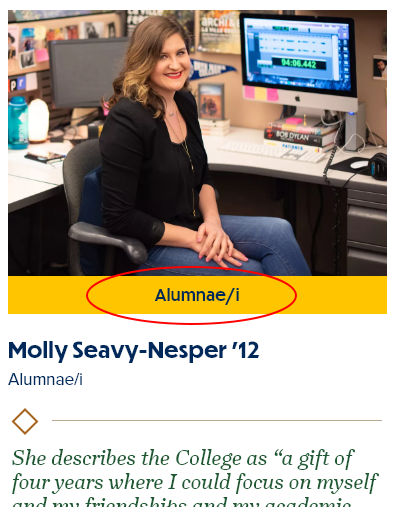
Each listing has a few elements to help the reader know if this is a story worth reading. As you can see from this example, there is a label across the bottom of the photo that helps categorize it, and there is also a subtitle that helps understand the context of the subject of the story. There is then a quote from the subject and a link to read more.

Flexible Content Listings
These listings can be added as a Flexible Content Item to Basic Page, News, Event, Homepage, Office/Service and Program.
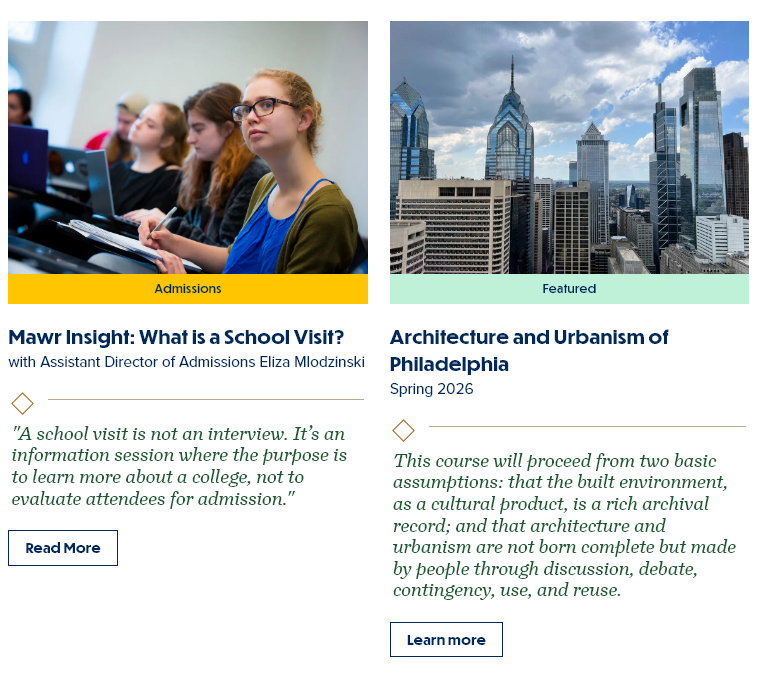
Here is how the Story 1-up looks
 Story 1up default in Marketing Theme
Story 1up default in Marketing Theme Story 1up Default in Inside Theme
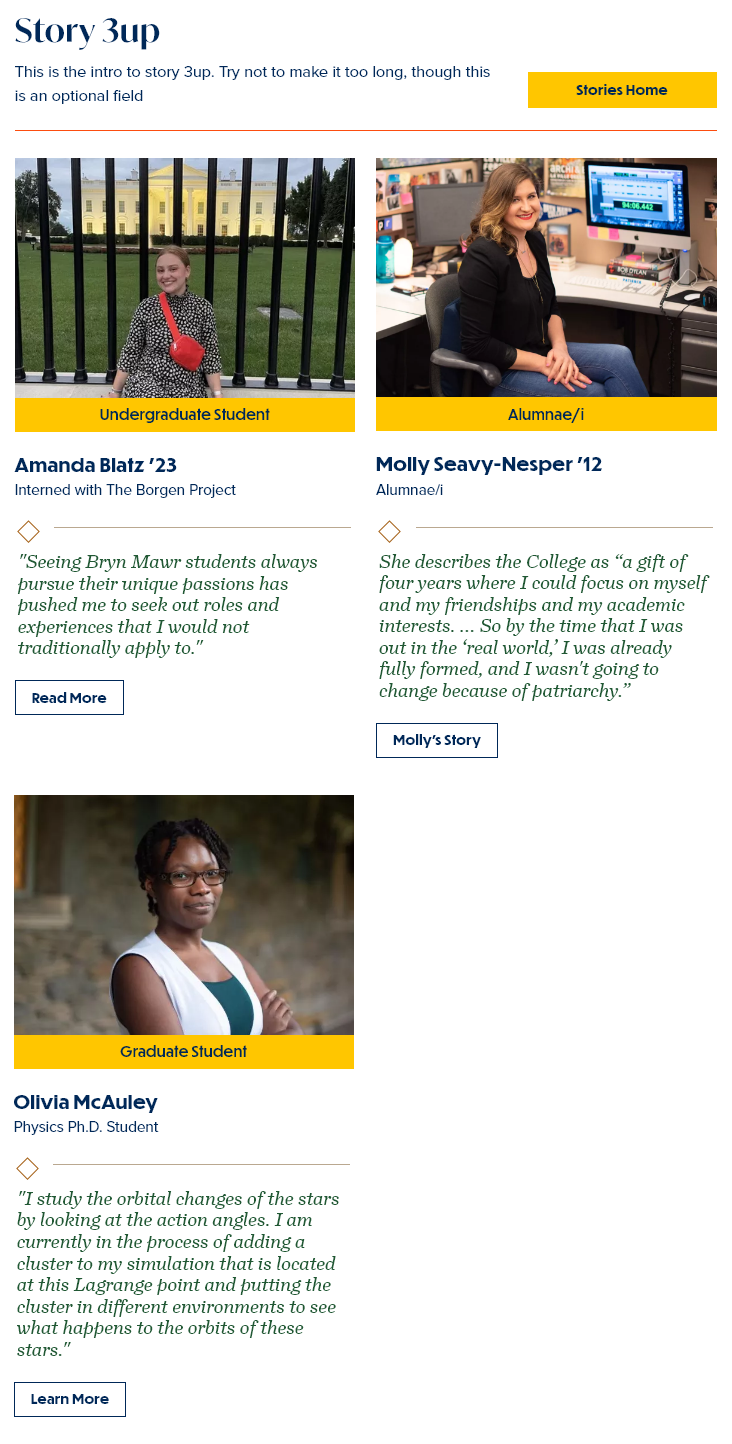
Story 1up Default in Inside ThemeHere is how the Story 3-up looks on an Inside page with a left nav menu

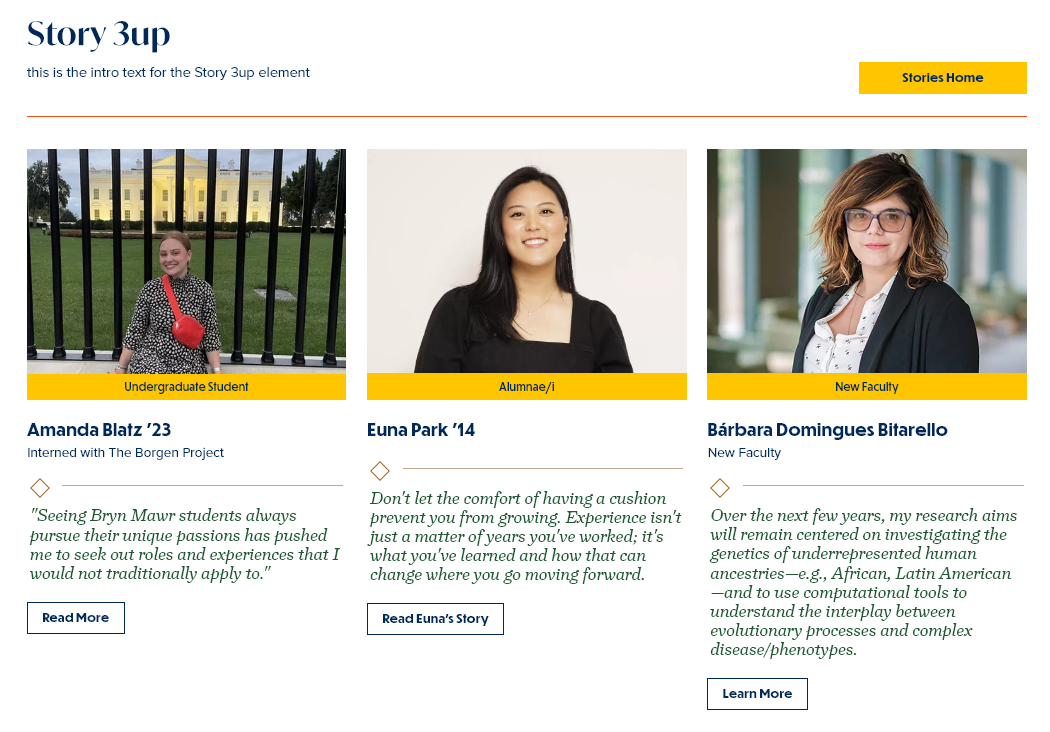
Here is how the Story 3-up looks on a page without a left nav menu

Detail Page
FEATURED
The Featured Story treats the display of the image and title differently

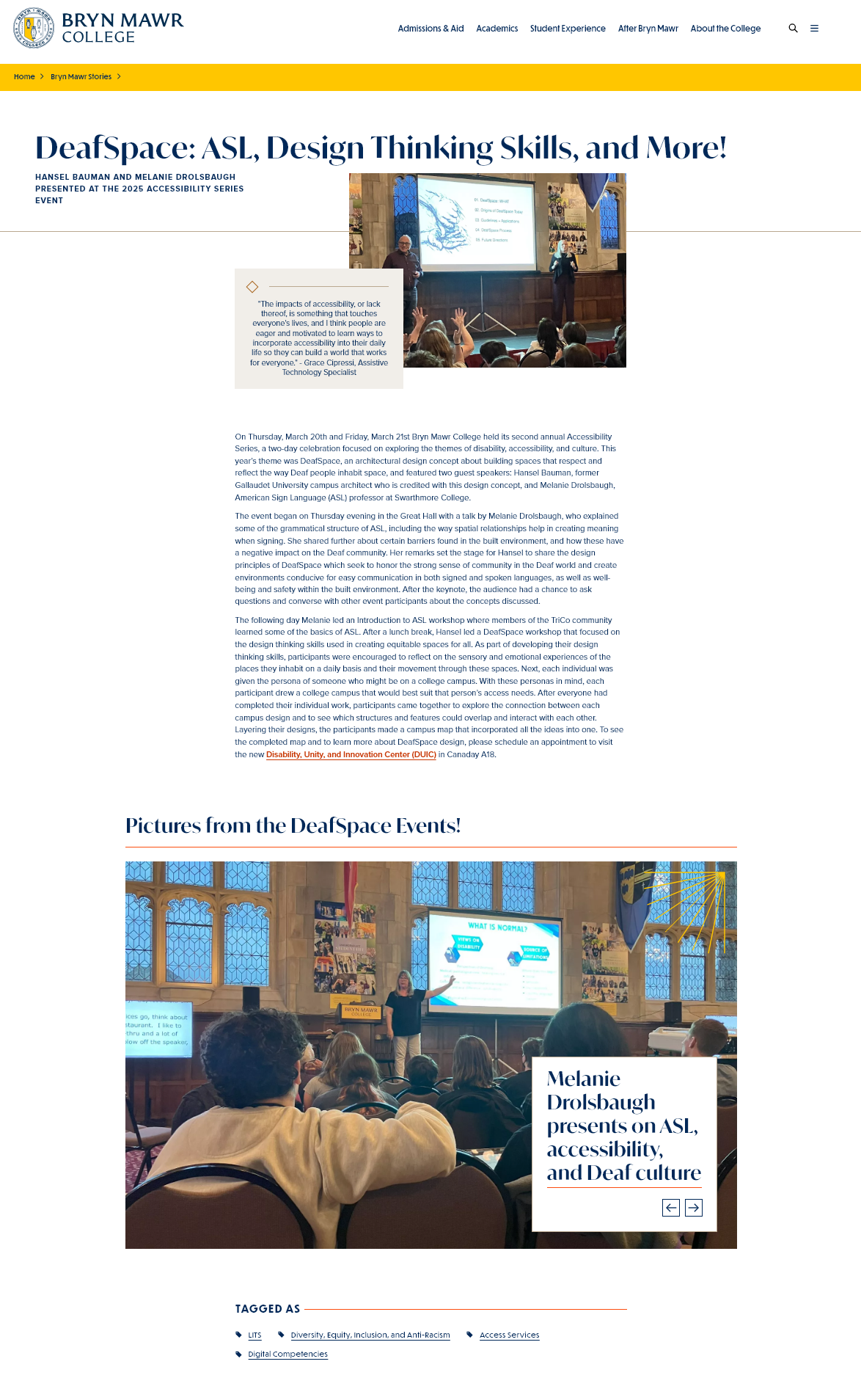
STANDARD
Note that the Image appears in a more subtle fashion. This Story has a Carousel Flex Item added at the bottom to elevate the context of the story.

To Create a New Story
Navigate in the Admin Toolbar Content>Add Content>Story or simply go to brynmawr.edu/node/add/story
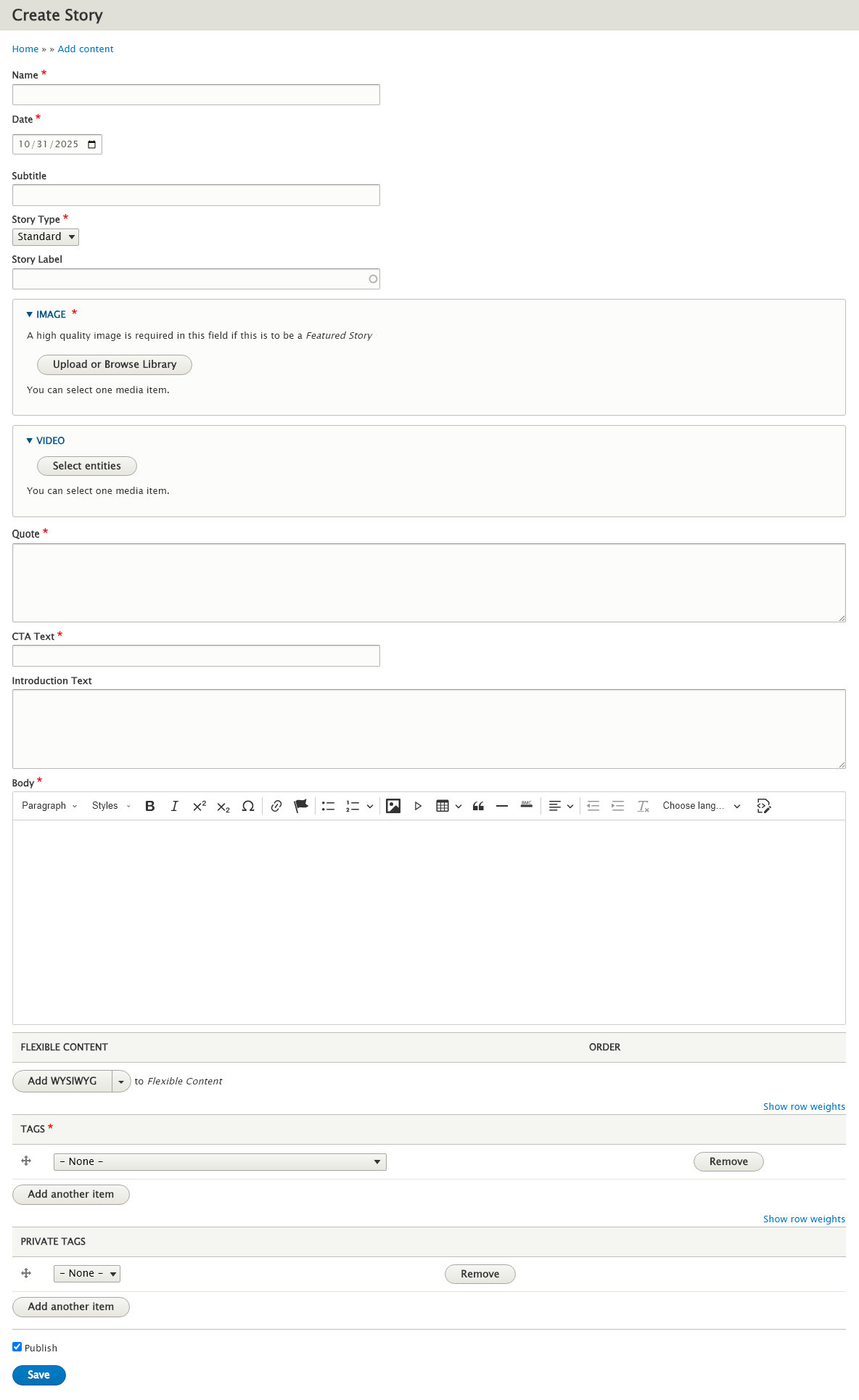
Start filling in the fields

Name
The Name field is usually the person or subject name

Date
The Date field is defaulted to today’s date, if you need to back or future date the story, you could do it here.
Subtitle
The Subtitle is what appears below the name in the display

Story Type
The Story Type field is where you would set it to be Standard or Featured. It is defaulted to Standard

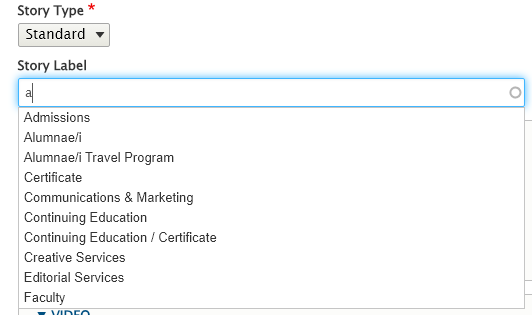
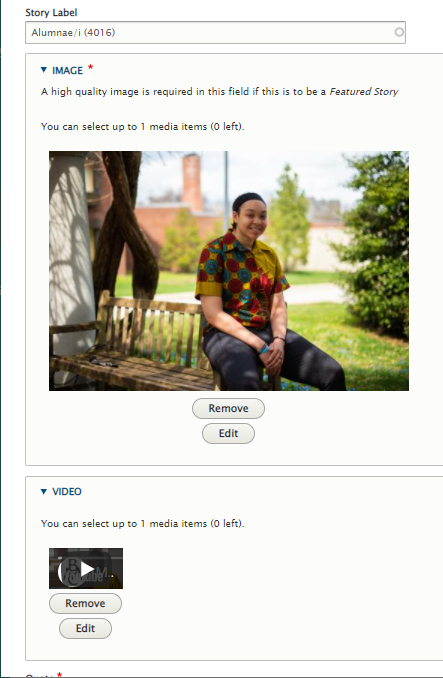
Story Label
The Story Label is a type-ahead field that displays the label under the photo

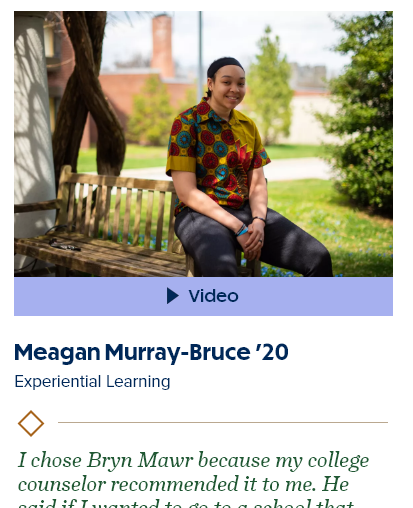
Here is what it looks like in the teaser display

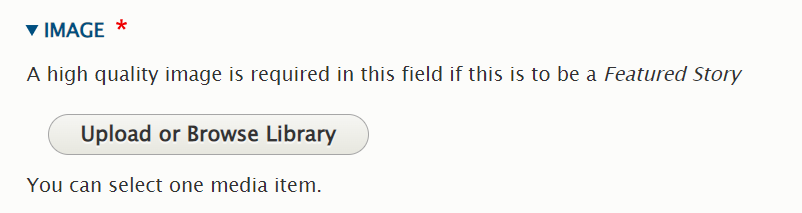
Image
This is a required field, and a high quality image is required in this field if this is to be a Featured Story. Please see our Images in Drupal tech doc for more info on uploading or choosing from the Library.

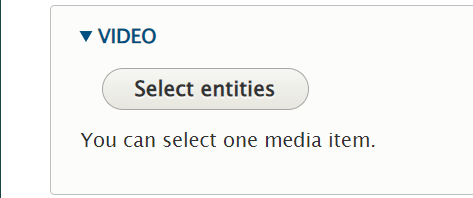
Video
You can include a video as part of the Story. Please see our Embedding Video tech doc for more info on uploading or choosing from the Library.

As you can see in our example, even though we picked a Story Label, once we select a video, “Video” will become the Story Label. The Image you pick for the Story will become the cover-image in this instance for the video


Quote
Since this is a Story, a quote is required. It is a plain text field. It displays in the list view and in the detail page.

CTA Text
This displays on the listing pages as that link to get visitors to read more. Please be succinct but enticing (e.g., “Megan’s Story”)

Introduction
This is an optional field. It is plain text.

It will be displayed after the Quote/photo element and before the body of the story.

Body
This is required. It is an Advanced WYSIWYG field. Please refer to the Flex Content WYSIWYG for more information on all that can be added to a WYSIWYG.

Flexible Content Items
You can add all the Flexible Content Items, except for Story 1-up and Story 3-up. Only add things if they further enhance the telling of the Story.

SYNDICATING THE STORY
For a more in depth discussion of Syndication and how it works, please visit our Syndication AskAthena article.
You can also watch our Syndication video here: https://askathena.brynmawr.edu/help/drupal-basic-drupal-training-videos#short-session-syndication
For more specific instructions on Story 1-up and Story 3-up Flex Content Items, Please see our Short Session article here: https://askathena.brynmawr.edu/help/drupal-short-sessions-story-1up-and-story-3up
Tags
Tags are how the Stories get syndicated to different list displays.
It is a dropdown field. Please select a tag. If you need the story tag with multiple tags, please press the Add another item button and then select an additional tag.

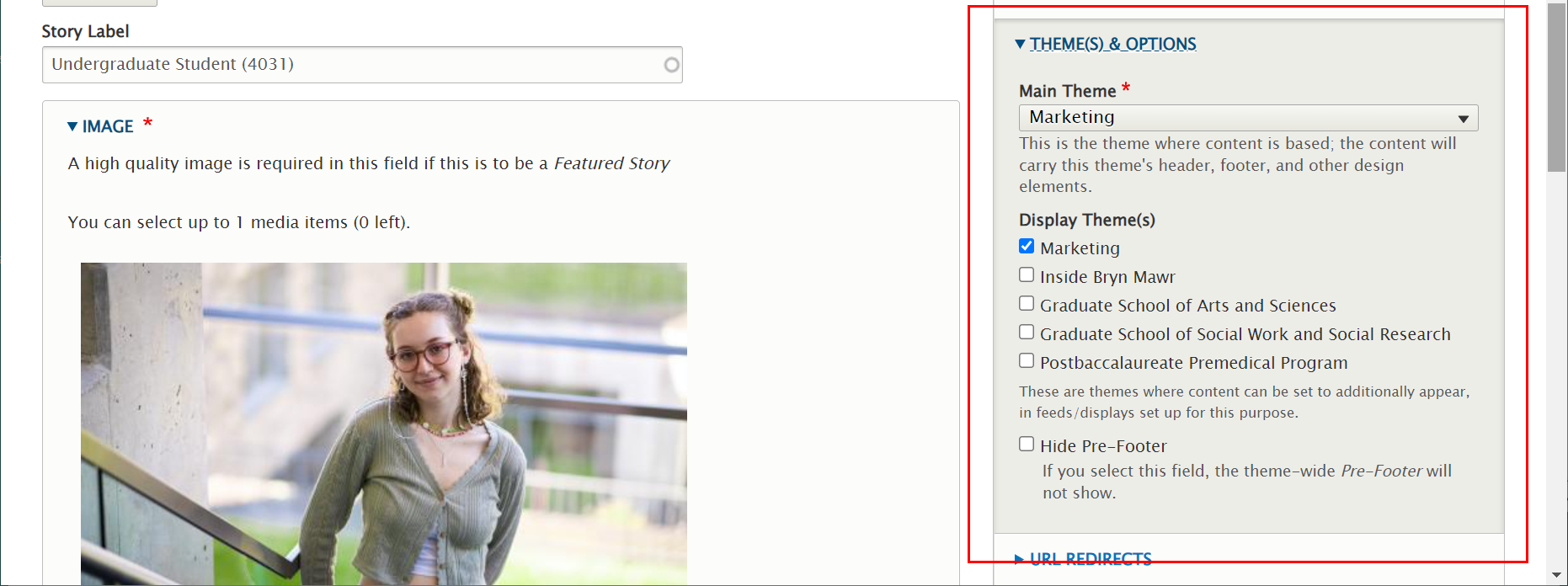
Display Theme(s)
Display Theme(s) work in concert with Tags to help bring content to list displays who share the Theme and Tag.
In the right side of the Content Entry screen, there is a Theme(s) link that you can expand to reveal a list of Display Theme(s) from which to select.

In our example, only the Marketing Display Theme is selected. We could, however, also select the Graduate School of Arts and Science Display Theme if we wanted this Story to also be displayed on a Graduate School of Arts and Science themed page that pulled in Stories (via a Story 1-up or Story 3-up Flexible Content Item) with the Making a Difference tag.
Once you are satisfied with all the content you have entered press Save and view your new Story’s Detail Page.
Also check the main List Page to see that it is showing up.
To Edit an Existing Story
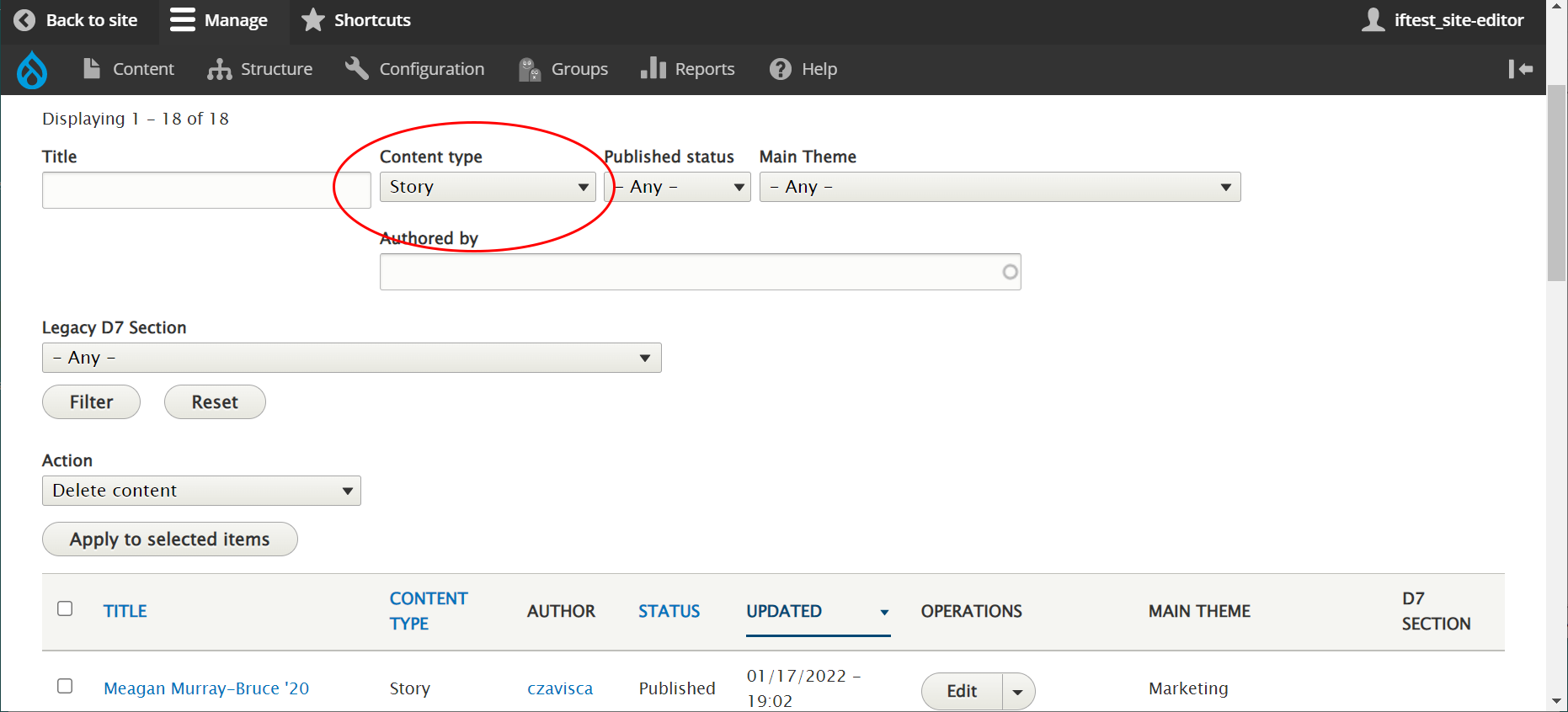
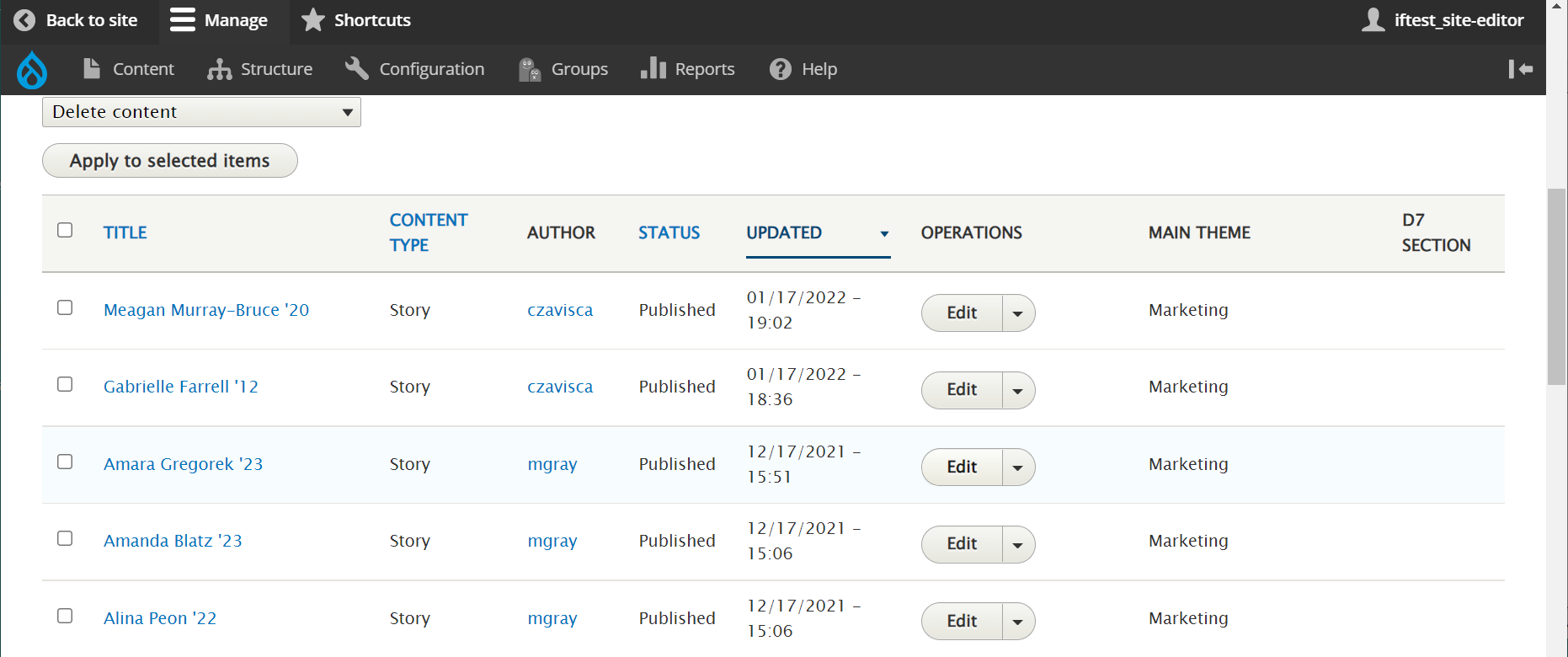
To find content for editing, Click on the Content tab in the Admin Toolbar

Once there, you can filter for Type=Story and then press the Filter button to see all the Story content items

You can further sort by Title and/or author.
Once you find your Story to edit, click on the Edit button in the story’s row

From there it is just a matter of finding the content you wish to edit.
Press Save and view your changes.
Questions?
If you have any additional questions or problems, don't hesitate to reach out to the Help Desk!
Phone: 610-526-7440 | Library and Help Desk hours
Email: help@brynmawr.edu | Service catalog
Location: Canaday Library 1st floor
