Remember: Submitting your Event to the website is for advertising purposes only.
How you can share Events across the site
Syndication - What is it and Why do I care?
BEFORE WE BEGIN, Let’s define Syndication
Syndication is pretty complex, but here is an easy way to think about it: there is something that is already created that you want to display in another spot, usually as a way to advertise or share it.
Syndication has three very basic parts to it:
What to share
Where to share it
How to get it shareable
What to Share - This is called Syndicatable Content. This is any Event, Announcement, News article, or Story on our website.
Where to share it - By using Flex Content Items on a different page, we can display a small list of select Syndicatable Content. This small list usually displays each item in what we call a Teaser. Teasers typically consist of a title, image and other brief information like a date or location.
How to get it shareable - By using certain settings on the Syndicatable Content, like tags or display theme, we can get the item to easily appear in another spot.
Like I said, Syndication is pretty complex. I won’t get into it any more here, but to learn more about syndication and see examples, please watch our Syndication video
EVENTS AS TEASERS
When we think of pages, we think of all the content on that page. This is the full display of the page.
But there is another way to display that content around the site, which is called a Teaser Display. You see these displays anytime you see listing pages on our site.
These Teaser Displays usually have an image, a title and some other bit of information that acts as a link to the full display of the page.
These teasers are seen in the Events Listing Page, as well as Flex Content Items added to a page, like the Event 3up. Flex Content Items used to display Syndicated Content are basically small display lists made up of Teaser Displays.
Let’s see what Events Listing pages look like.
To find the Event Listing Page, you can use either:
the menu Inside Bryn Mawr > The Latest > Events
or you can visit the URL https://brynmawr.edu/inside/latest/events to view all the events.
You can further filter the events on the listing page to only show by a certain date, event type or audience. These events are all displayed as Teasers on this listing page.
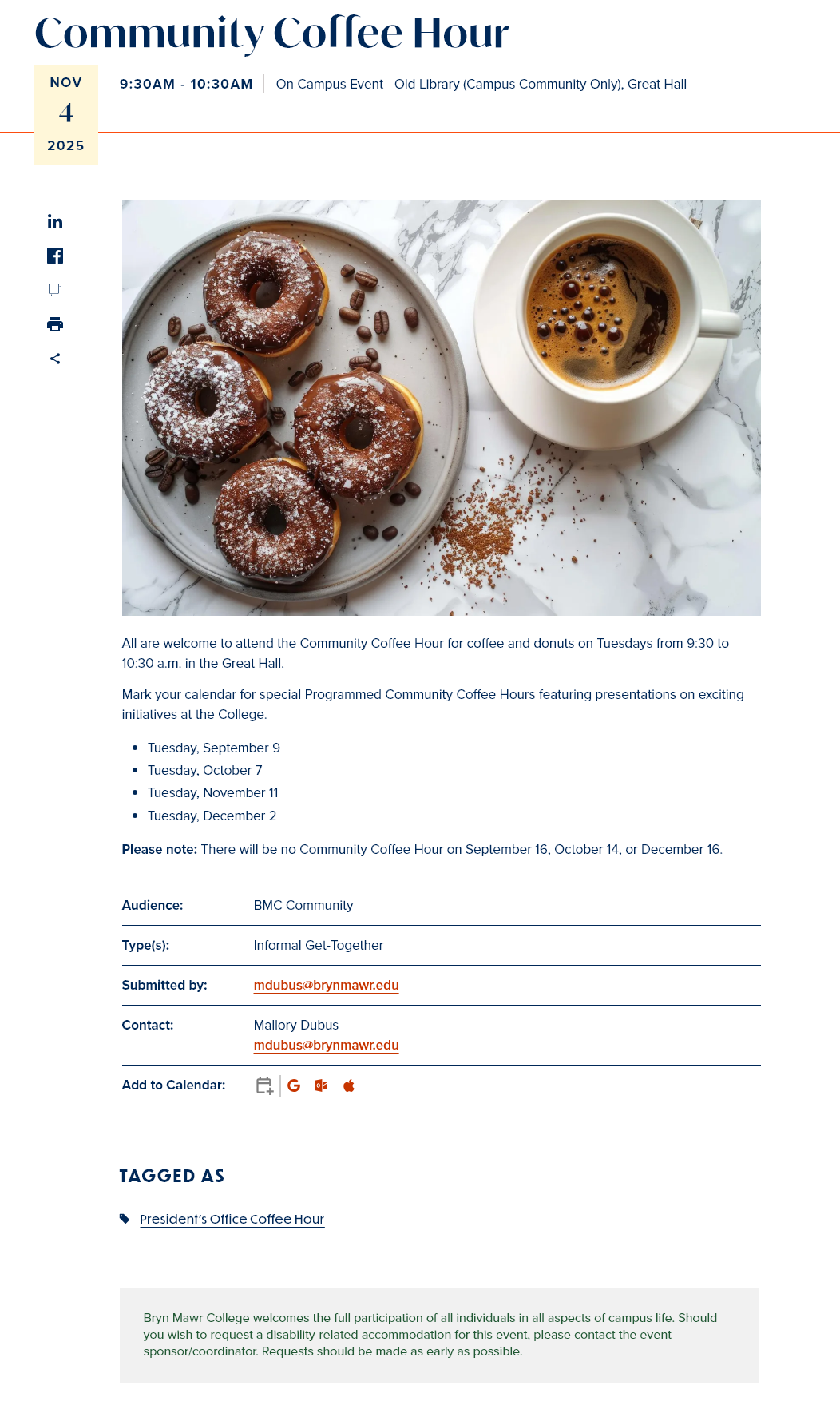
If we follow the link of the event, we will see its full display page. This is all the info you put in when you submit an Event on our website.
For this particular event, we have something called Tags displaying on the bottom.
EVENTS AND TAGS
If you are logged in when you submit your event, you can select a tag to associate to your event.
This Tag helps the Event to Be Shareable.
This means that this event can show up in other places on the website.
For instance, if we click this tag link "President's Office Coffee Hour" on this Event detail page

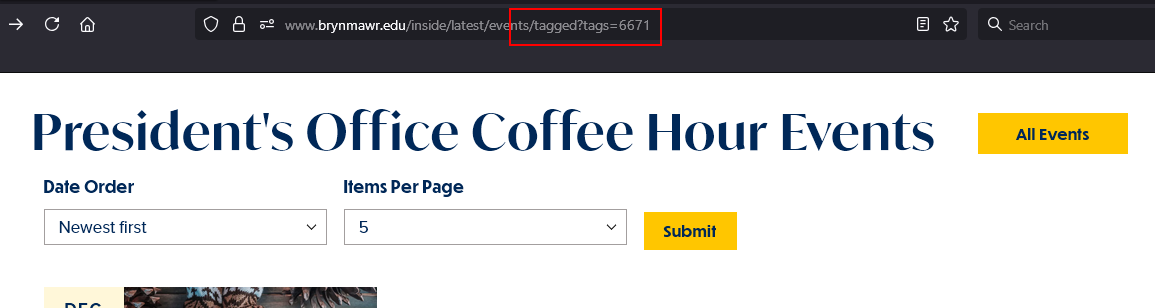
That link will bring us to this Event Tag Listing Page for President's Office Coffee Hour.
The title of the page has the Tag "President's Office Coffee Hour" in it, and you can see that the URL has some extra stuff at the end to help us know this page is only displaying Events with this Tag.

Here, we can also see the Teaser for the Event we were looking at on this Tagged Listing Page.

To learn more about syndication and see examples, please watch our Syndication video.
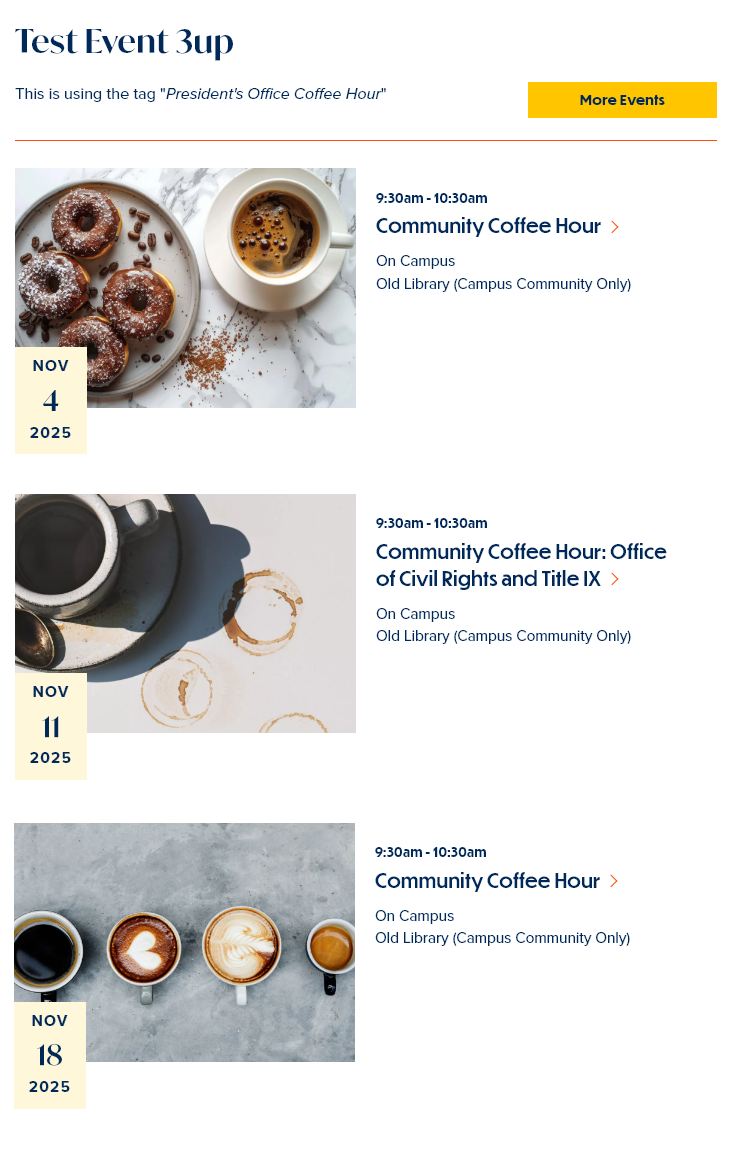
Let’s see what an Event 3up looks like
There are many examples of this Flex Content Item called Event 3up on our website. It can be placed on any of the following types of pages: Basic Page, News, Office/Services, or Story. Though usually, they are used primarily on a Basic Page. Depending on where on the site that Basic Page is, the Event 3up may display differently. This is due to the Main Theme of the page.
This example has a Main Theme of Marketing -

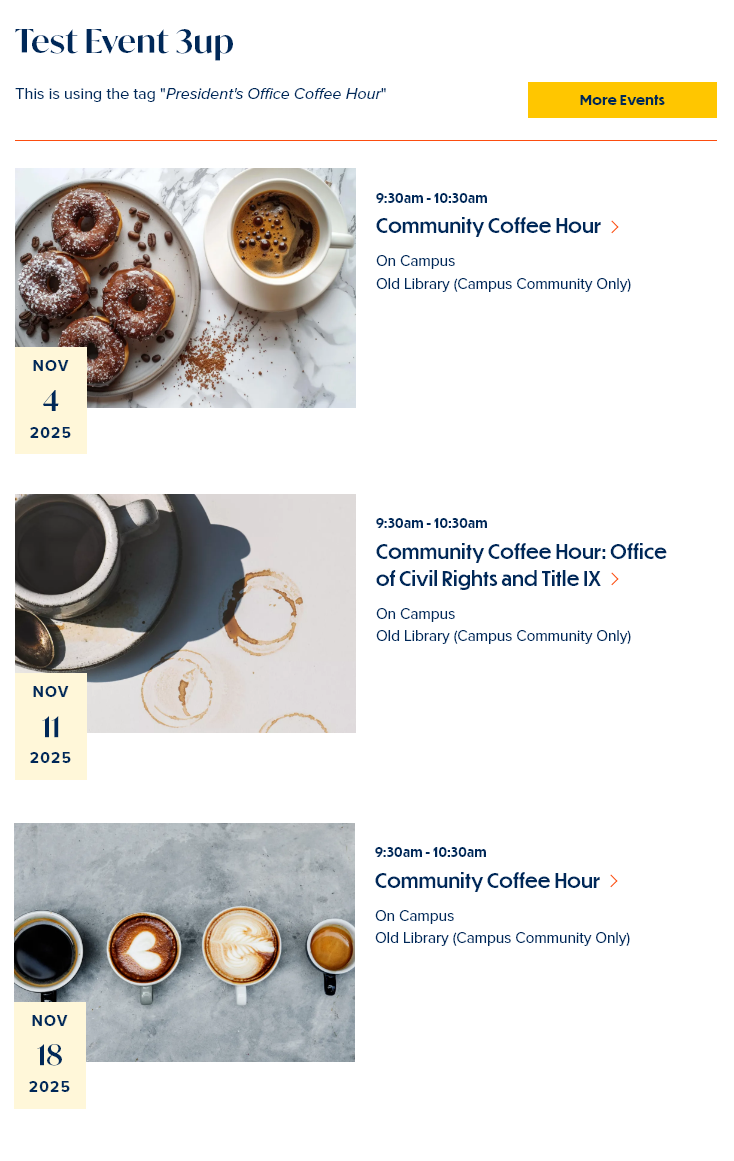
This other example has a Main Theme of Inside -

What’s this Theme thing?
EVENTS AND THEMES
Most folks won’t need to worry about the Display theme, but I wanted to touch on it in case you are one of the folks that needs to know.
In brief, each Announcement, News, Event or Story has a Main Theme, or main place, that they “live”, like in the Inside theme, or the GSAS theme, for instance.
Then, they also have places they can “visit” such as, any theme besides where they live. This is called a Display Theme.
If an Event doesn’t have a Display theme that matches the Main theme of the page you are putting an Event 3up on, then that particular Event Teaser won’t show in the Event 3up list.
To learn more about syndication and see examples, please watch our Syndication video.
How do I make an event show up where I want?
When you submit an event as an authenticated (or logged in) user you have the ability to set a few extra fields, like tags and display theme.
If you are unsure how you want to set those extra fields in order to use your event in an Event 3up, the Communications team can help.
Even if you do set these fields, the Communications team may reach out for clarity or may reset one of the fields to something that seems to make better sense given the context of the event you are advertising.
The important fields that help determine where you can advertise your Event using an Event 3up Flexible Content Item are:
Tags
Display Theme
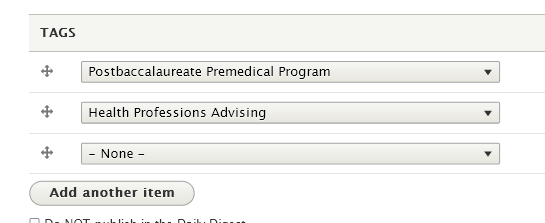
If you are logged in when you submit your Event, you can choose a tag. If you can't find a relevant Tag or need an Event to have a specific Tag, please contact Communications.

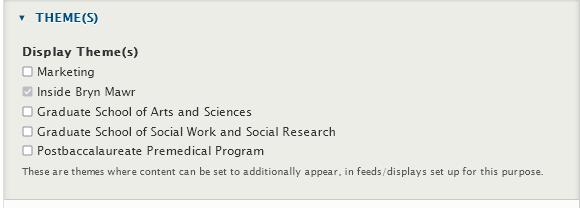
If you are logged in when you submit an event, you can also choose additional Display Themes. It will always have the Inside Theme as the default Display Theme. If you know, for instance, that you need to advertise your event in conjunction with the folks in GSAS, you can check the box next to the Graduate School of Arts and Sciences. Just remember, the Communications team may reach out for clarity or may reset one of the fields to something that seems to make better sense given the context of the event you are advertising.

By using the Events 3-Up Flexible Content Item in a Basic Page, you can bring your Events into a Basic Page by either referencing a tag you associated with the Event or via manual selection.
How to add an Event 3up to your page
As with any Flexible Content Item, you can add an Event 3up to a basic page. The Event 3up can be added to any of the following types of pages: Basic Page, Event, News, Office/Services, or Story.
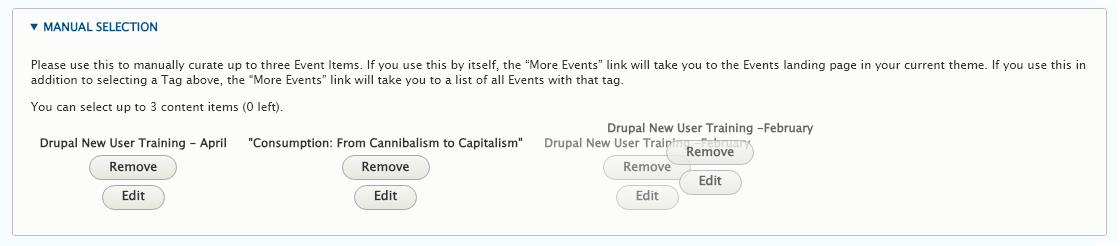
This Flexible Content Item allows you to curate a listing of up to three (3) Events either by tag or by manually selecting the ones you know you want to advertise in this list.
These Events display in a styled list of (up to) three teasers.
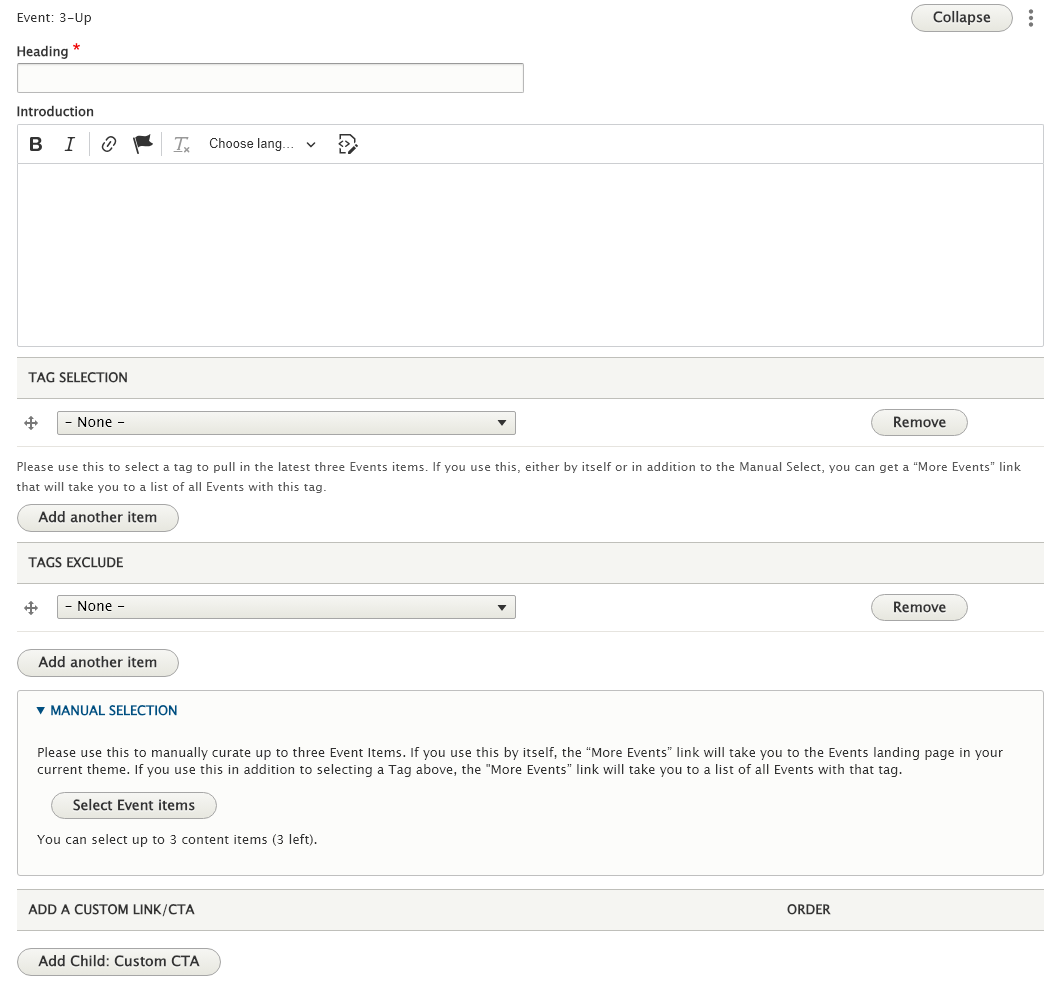
To create this listing, you have a Heading and Intro field, along with selecting Events by tag or manual selection.
Event: 3-Up
This Flexible Content Item allows you to curate a listing of 3 events either by tag or by manually selecting the ones you know you want to advertise in this list.
If you can't find a relevant Tag or need an Event to have a specific Tag, please contact Communications
To create this listing, you have a Heading and Intro field, along with selecting events by tag or manual selection.

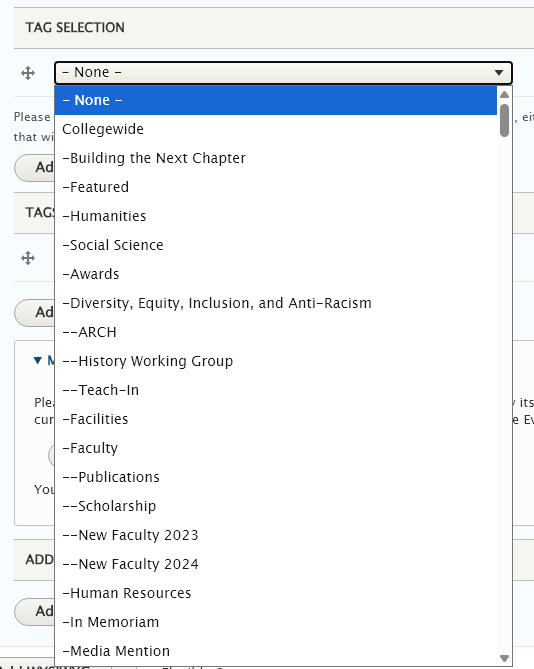
To select a tag, simply click on the arrow on the dropdown to see all the tags you can choose from

A Note on Tags: For Events it is worth noting that using the tag approach will keep content fresh by updating the latest 3 items in that tag category. Manually selecting items will require manual upkeep to keep content fresh as these will not update on their own. This content can quickly grow stale unless you continually EDIT the Flex Content Item.
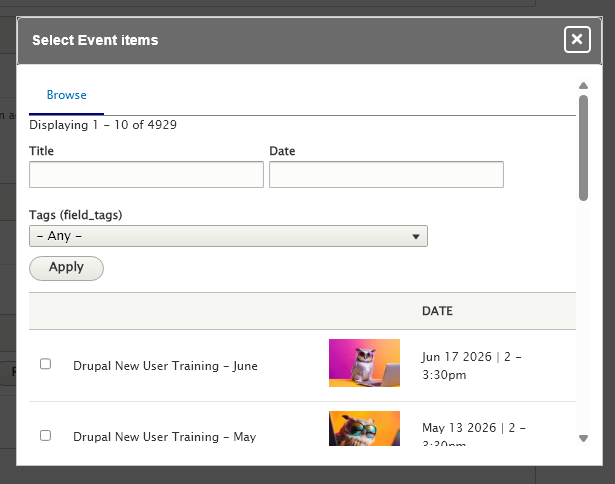
If you prefer to use the Manual Selection, you can press the Select Event Items pill-button and a pop-up window will come in with a list from which you can make your selection. You can filter by title, date or tag and click apply to see a less broad list.


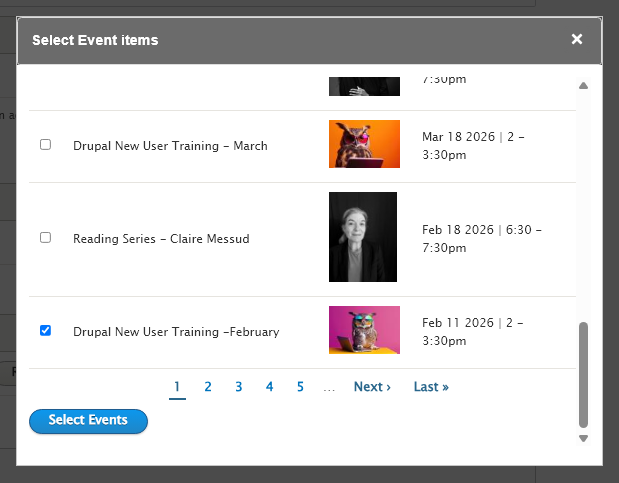
Once you have checked the boxes of all the events you want to display, you can scroll to the bottom of the window and click the Select Events pill-button. This will put them in the Flexible Content area. Then, you can drag-and-drop them to rearrange the order if you want
If you can't find a relevant Tag or need an Event to have a specific Tag, please contact Communications

Display Rules
These are the Display Rules the code follows for either a tag or a manual display method.
TAG ONLY
If you use TAG ONLY to display Events in your Event 3up, the following rules apply:
Items will ONLY show on a Basic Page when the Event’s Display Theme matches the Basic Page’s Main Theme.
Items will ONLY show on a Basic Page if the Event’s Tag matches the Tag you selected in your Flex Content Item.
The Tag Only method works for future Events only. If you want to display a 3-up of past events, it must be one of manual selection.
It's good to use Event 3-Up by tag to highlight future events. If a tag has no upcoming events, the entire flex content item will not display on the page until there are more future events.
This means that if it is OLDER than today (like yesterday) it will NOT show
If NO Events with that selected TAG has a date greater than (>) today the ENTIRE Flex Item will NOT show
If Items exist for that TAG, but are unpublished, they will NOT show
If NO Items have that selected TAG the ENTIRE Flex Item will NOT show
TAG ONLY EXAMPLE:

MANUAL ONLY
If you use MANUAL ONLY to display Events in an Event 3up, the following rules apply:
Items will show on ANY themed Basic Page despite the Event’s Display Theme settings.
The time-based rule for display is ignored by the system, therefore, use of MANUAL Selection renders the Event 3up static and evergreen but not dynamic. Manually selecting Events will require manual upkeep to keep content fresh as these will not update on their own. This content can quickly grow stale unless you continually EDIT the Event 3up.
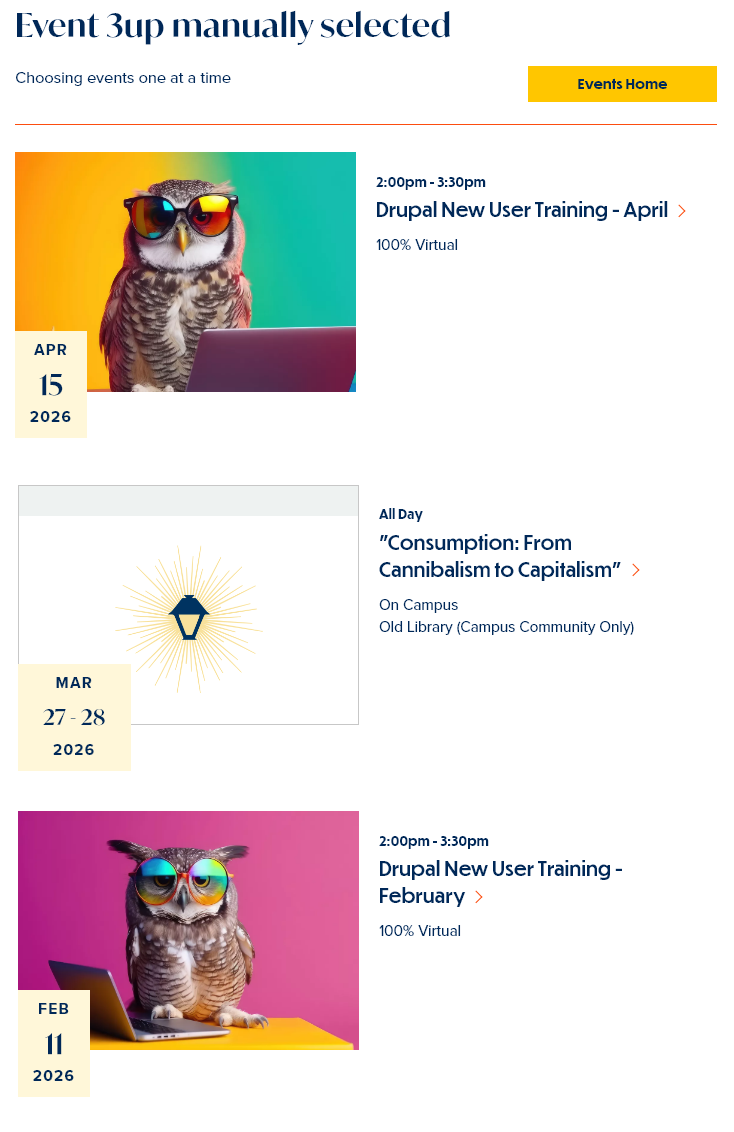
 Event 3up Manually selected using the Marketing theme
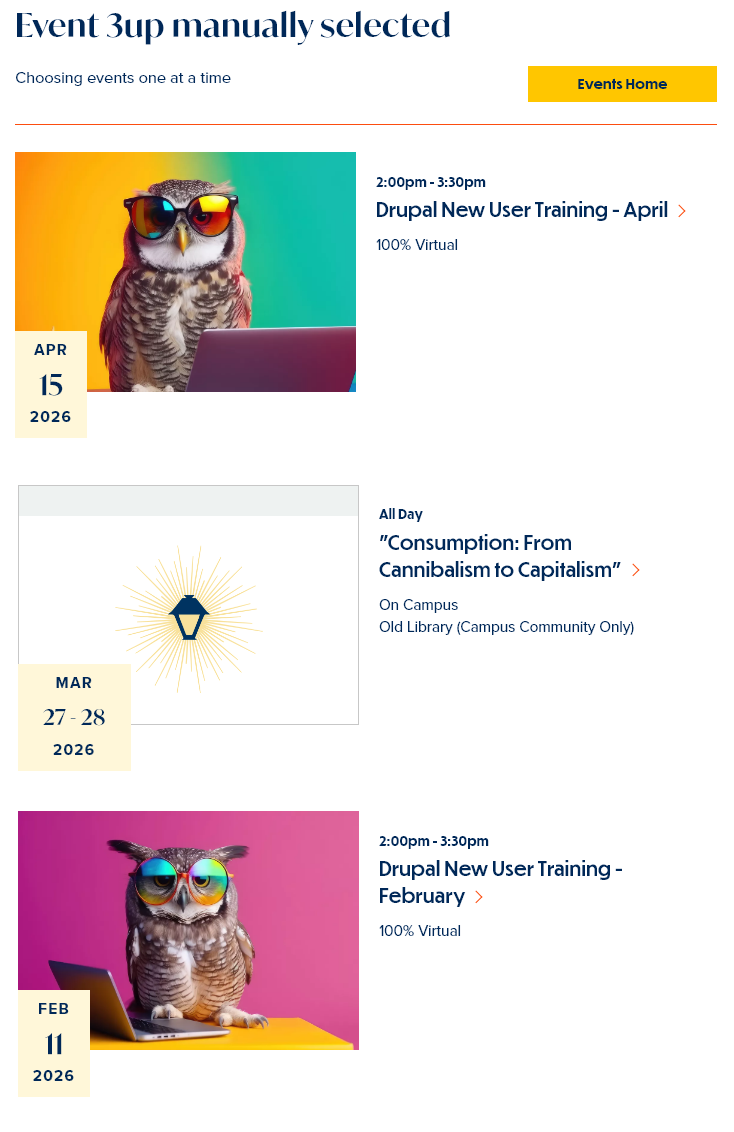
Event 3up Manually selected using the Marketing theme Event 3up Manually selected using the Inside theme
Event 3up Manually selected using the Inside theme
 Event 3up Manually selected using the Inside theme
Event 3up Manually selected using the Inside themeMore Button
When using an Event 3up, you will get a black CTA (Call to Action) button that usually says something like “More Events” and will direct folks to the main listing page for Events
There are, generally speaking, multiple methods to link to More content for those flex content items,
Tags - When you use Tags to pull in some content the More Button take you to a tagged listing page of those type of items (News articles or Events, or Announcements, etc).
Manual - If you ONLY Manually select items, your More Button will take you to the main listing page for that type of item, this listing page will match the Main theme that the Basic Page your Flex Item More Button is on.
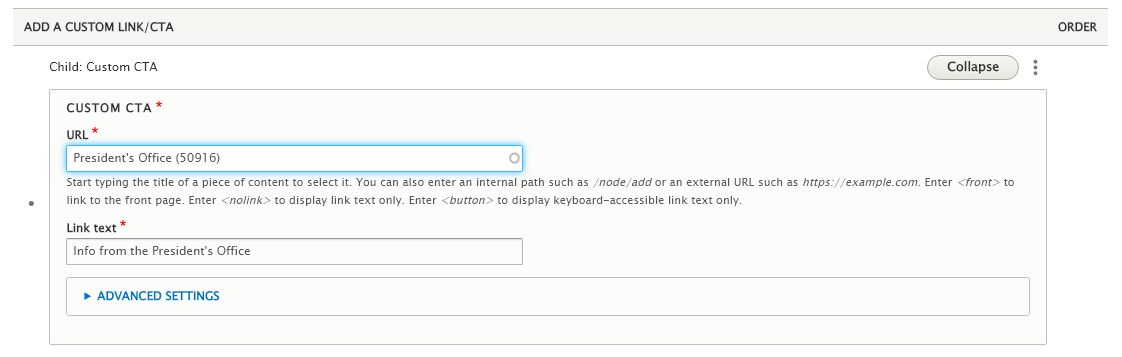
Custom CTA - There is also the ability to Customize the CTA so you could make people go to a Department’s page, or to a Registration Page, for example.
This Custom Link/CTA has a URL field and a Text Field that you would fill in.
Adding a Custom CTA will override the default CTA behavior of either Tag or Manual approach.

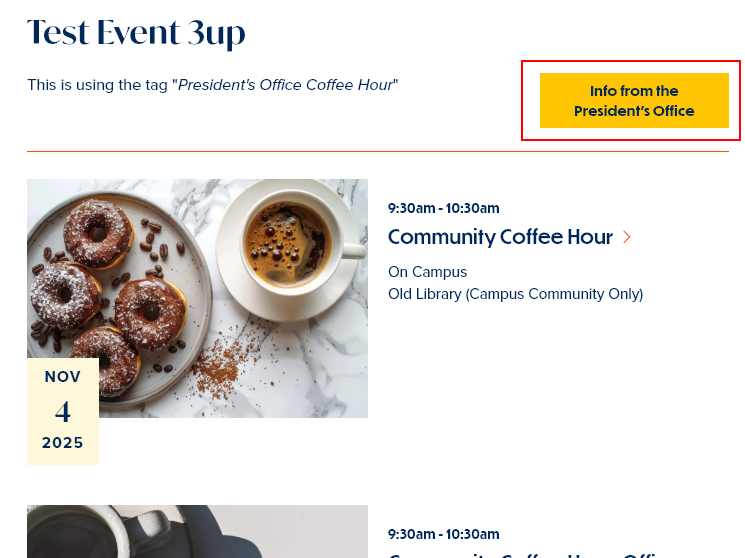
So, for this example, we have a more button that goes to Info from the President's Office

When to ask for help
EVENTS UNPUBLISHED DEFAULT
All Events are saved/submitted as unpublished. Communications reviews all Events in conjunction with Conference and Events. Once those teams confirm all content is correct, Communications will publish it. If they find any content that is in need of clarification, they will reach out to you.
EVENTS ARE UNEDITABLE
Only Communications team members are able to edit an Event once it is published. If you find your event is in need of editing, you will need to reach out to Communications for correction.
REQUESTING TAGS AND/OR DISPLAY THEMES FOR YOUR EVENT
If, after you receive your confirmation email, you realize you didn’t set any tags or display themes, You should email Communications with that confirmation email receipt and explain that you need their help setting tags and display themes for an event.
If, upon selecting events for your Event 3up, you discover that the event is not displaying on your page please reach out to Communications to ask for help in getting that event to display on your page, either by tag or display theme.
If Tags and Display Themes are confusing, please reach out to Communications to ask for help.
If you add an Event 3up and set your tags and the Event you are expecting isn’t in the list of three teasers on your page, please reach out to Communications to ask for help.
RECAP
To recap what we covered:
An EVENT is Syndicatable Content. This is WHAT we want to display as a Teaser somewhere else
An EVENT 3UP Flex Content Item added to a page will be the vehicle for displaying these Event Teasers. These can be added to any of the following types of pages: Basic Page, News, Office/Services, or Story. This is WHERE we want to display our Event.
Tags and Display Themes are some of the factors that determine HOW the Event’s Teaser Display appears, according to the Display Rules for the Event 3up.
How to put an Event 3up on a Basic Page.
To learn more about syndication and see examples, please watch our Syndication video.
More Flex Articles
Please see the https://askathena.brynmawr.edu/help/drupal page for all Drupal articles. Also visit our Drupal Training Videos page for links to all our available videos.
Please note that some Flex Content items require training and possibly special permission levels.
As with anything on the site, if you are unsure what the item is, how it looks or how to best utilize it, please see our sample pages Basic Page with all content and News article with all content or reach out to Communications for guidance at communications@brynmawr.edu.
Please note, there are corresponding training videos available that cover some of the items in these articles. Some items may require increased permission levels and special training. Please reach out to Communications for guidance at communications@brynmawr.edu.
If after reading this article or watching the training videos you still have questions, we can help! Sign-up for any of our Drupal Drop-ins throughout the year. Schedule a Drupal training session for you or your whole department with our Drupal Trainer. If you have any additional questions or problems, don't hesitate to reach out to the Help Desk! Phone: 610-526-7440 | Library and Help Desk hoursStill need Drupal help? Have more Drupal questions?
Questions?
Email: help@brynmawr.edu | Service catalog
Location: Canaday Library 1st floor
