Flexible Content Items
In our first article about Flexible Content Items, we discussed a general overview of what Flexible Content Items are, how to use them and where to find them.
In this article we discuss how to create the following Flexible Content Items and how Syndication works with them:
- Event 3-up
- News 3-up
- Story 1-up
- Story 3-up
- Announcement 4-up
Listing Pages
A note on General Listing pages, such as
- https://www.brynmawr.edu/news
- https://www.brynmawr.edu/postbac/news
- https://www.brynmawr.edu/inside/latest/events
- https://www.brynmawr.edu/stories
- https://www.brynmawr.edu/gsas/stories
or Tagged Listing Pages
- https://www.brynmawr.edu/news?tagged=3671
- https://www.brynmawr.edu/inside/latest/events/tagged?tags=4026
The small "teasers" that appear on these listing pages have Tags as well as a Main Theme and Display Themes set in the edit screen of that node. These settings help route those teaser displays to the correct type of page whether they are grouped by Tag like "Career and Civic Engagement" or they all have the same Main Theme, like "GSAS" or they get called in via Flexible Content Items like Event 3-up or News 3-up. In order for the Flexible Content Item list (News 3-up, for instance) the News article would have to have the correct tag and the correct display theme set in order to show up on the page that is calling for the item. We will get into more detail on how these settings work later in this article.
Syndication with Flex Content Items
By using the News 3-Up Flexible Content Item in a Basic Page, you can bring your News article into a Basic Page by either referencing a tag you associated with the News article or via manual selection.
If the Display Theme isn’t set in the News page for where you want it to display (like Postbaccalaureate Premedical Program), it may not display on a Postbac page that has a News 3-up, even though it has the correct tag (like STEM).
Event: 3-Up
This Flexible Content Item allows you to curate a listing of 3 events either by tag or by manually selecting the ones you know you want to advertise in this list.
If you can't find a relevant Tag or need an Event to have a specific Tag, please contact Communications
To create this listing, you have a Heading and Intro field, along with selecting events by tag or manual selection.

To select a tag, simply click on the arrow on the dropdown to see all the tags you can choose from

A Note on Tags: For News, Events, Announcements, and Story it is worth noting that using the tag approach will keep content fresh by updating the the latest 3/4 items. Manually selecting items will require manual upkeep to keep content fresh as these will not update on their own.
If you prefer to use the Manual Selection, you can press the Select Event Items pill-button and a pop-up window will come in with a list from which you can make your selection. You can filter by title or date and click apply to see a less broad list.


Once you have checked the boxes of all the events you want to display, you can scroll to the bottom of the window and click the Select Events pill-button. This will put them in the Flexible Content area. Then, you can drag-and-drop them to rearrange the order if you want
If you can't find a relevant Tag or need an Event to have a specific Tag, please contact Communications

News: 3-Up
This Flexible Content Item provides a great place to curate the three latest News items either by tag or by manually selecting them.

If you choose a tag you will get up to three of the latest News articles associated with that tag. It is possible that if you choose a tag nothing could show up on the page. This is usually because either there are no News articles with that tag association or it may not be permitted to display in the page’s main theme.
A Note on Tags: For News, Events, Announcements, and Story it is worth noting that using the tag approach will keep content fresh by updating the the latest 3/4 items. Manually selecting items will require manual upkeep to keep content fresh as these will not update on their own.
In our example here, we chose a test tag called IFTEST Tag 1

If no news articles are showing up, you can circumvent this by using Manual Selection, which allows you to choose any News article to display, up to three.

Please note that you can only select from the list page you are on. If you page forward and select more, the system will only remember the selection from that page, not the previous page.

You can also drag-n-drop the articles to reorder them


Story: 1-Up
This Flexible Content Item is a way to syndicate a Story onto your page. This can be done with tags or manual selection.

Since this is a single story, it will display as a nice feature item to help your visitors connect your page content to that story.
A Note on Tags: For News, Events, Announcements, and Story it is worth noting that using the tag approach will keep content fresh by updating the the latest 3/4 items. Manually selecting items will require manual upkeep to keep content fresh as these will not update on their own.
This example was done with an Alumnae/i tag to bring in the content.
 Story 1up: default, no options applied
Story 1up: default, no options applied Story 1up: top ~ with Arch Image Shape applied; bottom ~ with Solid Background applied
Story 1up: top ~ with Arch Image Shape applied; bottom ~ with Solid Background appliedStory: 3-Up
This Flexible Content Item is a way to syndicate three Stories onto your page. This can be done with tags or manual selection.

Since we chose Alumnae/i as the tag it is only displaying one item

Since only two items are coming in, we can remedy this by manually selecting items, much as we did for the News 3up. Or switch this to just be a Story 1up if we truly wanted that tag.
A Note on Tags: For News, Events, Announcements, and Story it is worth noting that using the tag approach will keep content fresh by updating the the latest 3/4 items. Manually selecting items will require manual upkeep to keep content fresh as these will not update on their own.

We can also reorder the Story Items

This is what it looks like on the page
 Story 3up: default, in Marketing theme
Story 3up: default, in Marketing theme Story 3up: showing optional Arch Image Shape applied in Inside theme
Story 3up: showing optional Arch Image Shape applied in Inside themeAnnouncement 4-up
This Flexible Content Item is a way to syndicate Announcements based on a tag or manual selection so that they can appear on your page. There is a place for a heading and an intro so people know what these announcements are about.

If you click on the Tag Selection dropdown you will see all the tags you could select. Selecting a tag here will display the latest four announcements associated with that tag. If there are less than four announcements associated with that tag, less than four will display. If there are no announcements associated with that tag the Announcement 4-Up Flexible Content Item will not display at all.

A Note on Tags: For News, Events, Announcements, and Story it is worth noting that using the tag approach will keep content fresh by updating the the latest 3/4 items. Manually selecting items will require manual upkeep to keep content fresh as these will not update on their own.
The other option would be to manually select specific announcements. For this you would Open the Manual Selection area and click open the Select Announcement Items pill button

This will open a pop-up window that will allow you to search for and select the item you want

Simply click the box next to the item you want, scroll down and click the “Embed” button.
You can select up to four items total. You can click open the Select Announcement Items pill button as many times as you need to search and find the item you need.

If you needed to select announcements from the next page in the Announcement Picker, you would need to press the Select Announcement Items again and then pick the last one, since you are only allowed 4 items maximum

You are able to rearrange the items by simply hovering over the title so you see the crosshairs and then dragging and dropping them to reorder.

This is how it will display on the page:

Creating content for syndication
Events, News and Stories
Whenever an Event, News article or Story get published, there are a few settings that are needed for folks to be able to get a "teaser" of the content to show as either part of a small list in another part of the site, or on a Listing Page for News, Events, or Stories, whether as a general list or as a list with the same Tag.
To understand how this works, we need to learn about two things: Themes and Tags.
Most of this info is part of the Theme Editor article. The Theme Editor is a Special Role, but the concept of how Tags and Themes work to syndicate content across the site is worth understanding, no matter what permission level you have as a Drupal content editor.
Themes and the Theme Switcher
There are now a few themes for the different sites within Bryn Mawr’s website:
- GSSWSR – https://www.brynmawr.edu/socialwork
- GSAS – https://www.brynmawr.edu/gsas
- Postbac – https://www.brynmawr.edu/postbac
- Marketing – https://www.brynmawr.edu
- Inside Bryn Mawr – https://www.brynmawr.edu/inside
- Alumnae Bulletin – https://www.brynmawr.edu/bulletin
Themes have two different settings:
- Main Theme, which is where the piece of content “lives”
- Display Theme(s), which are places the piece of content can “visit”
Let’s dive into what that means.
Theme Switcher
The first thing you may notice when you visit brynmawr.edu is the top navigation bars have changed.
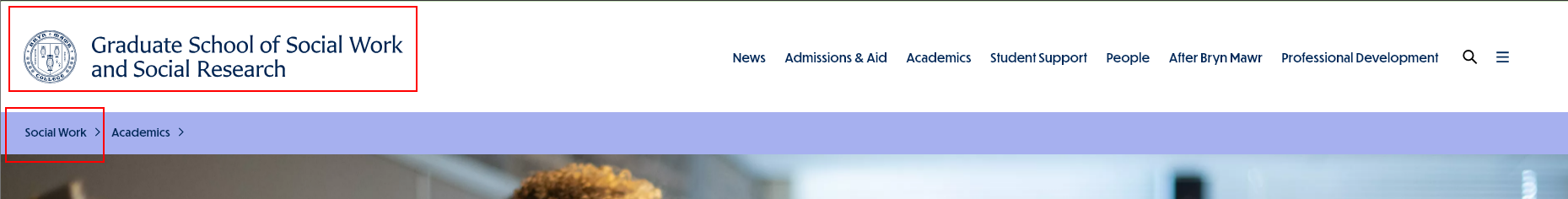
Depending where you are, you will see a different branded color band under the main navigation and logo to help you know where you are.
Here, since we are in the GSSWSR site you can see the GSSWSR logo on the left and you can see the Wisteria color band across the top . Depending on the page you are on, you may see the words Social Work in the breadcrumb link inside that Wisteria color band.. The Main Menu (News, Admissions & Aid, Academics, etc) is unique for GSSWSR site.

If we clicked on the “Bryn Mawr Home”, it would take us to the Marketing site.
Here is an example of a page within the Marketing site so you can see a few things have changed with the theme.
In addition to the color band switching from Wisteria to Lantern, you can see that the logo has changed. The Main Menu for that particular site has also changed slightly.

Traversing the Navigation
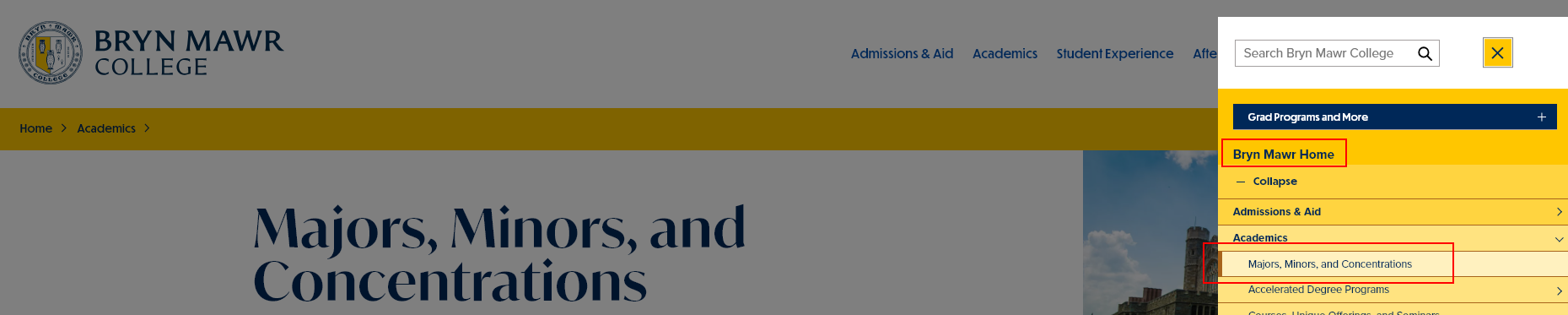
If you opened the main menu while on the page in the example above, you would see it tell you where you are. Here you can see that the expanded menu says you are in the Bryn Mawr Home site, and you are on the Major, Minor and Concentrations page because that menu item is lighter in color and has a bronze vertical left-border to it.
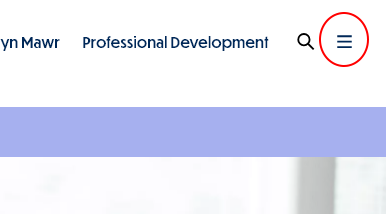
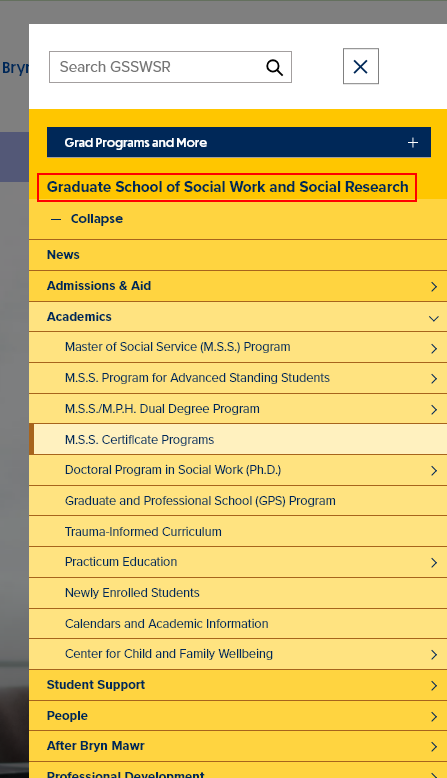
If you want to visit any of the Bryn Mawr sites, like the Grad Schools or the Inside site, you can expand the "hamburger" menu in the upper right of the page

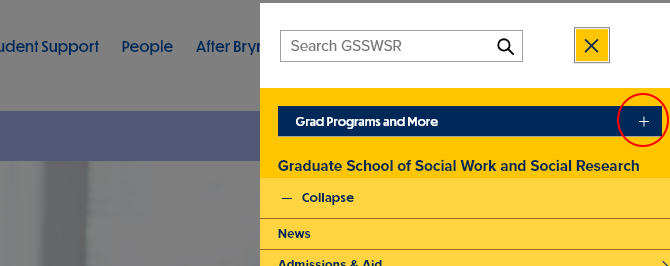
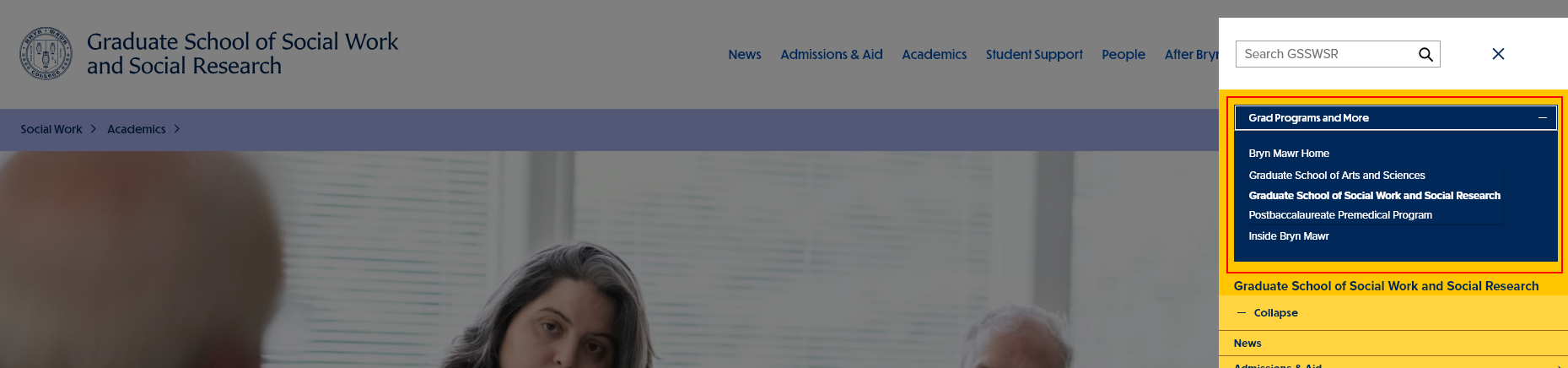
Once the menu opens, you can expand the Grad Programs and More menu option

From there, you can select another area of the site to visit.

By changing to a different area, you will see that the choices in the yellow menu change to match the navigation of that part of the site. The area whose menu you are viewing is shown just below the Grad Programs and More area. Here you can see we are in the Graduate School of Social Work and Social Research area of the site. Further, you can see that we are on the M.S.S. Certificate Programs page because the menu item is highlighted with a lighter color and a bronze left-border.

Syndication
The concept of where content lives and where it visits.
No matter which Homepage you visit
- GSSWSR – https://www.brynmawr.edu/socialwork
- GSAS – https://www.brynmawr.edu/gsas
- Postbac – https://www.brynmawr.edu/postbac
- Marketing – https://www.brynmawr.edu
- Inside Bryn Mawr – https://www.brynmawr.edu/inside
You will see engaging content that belongs (or “lives”) in that (Main) theme. There will also be links or teasers of content (like news or events lists) that belong (or “live”) in another (Main) theme but are getting referenced (or “visiting”) in that current (Display) theme.
Main theme vs Display theme
Main Theme
The Main theme is a setting that is default set for all content, but may be adjusted on Announcements, Basic Page, Event, Homepage, News and Story, if your permissions level permits. This Main theme tells the website that this piece of content “lives in” the Main theme or, in other words, should have the Main theme used when you visit the direct link to this content.

Display Theme(s)
The Display theme is a setting that is set for Announcements, Events, News and Story.
The Display theme tells the website that this piece of content is “visiting” or, in other words, is allowed to be displayed in all the themes that are selected in this field, whether as a direct piece of content (like a Basic Page or News) or via a Flexible Content Item that has one of these Display themes set.

Each piece of content that has these fields, should at the very least have the same Main and Display theme checked so that it can appear in that theme.
Tags and Display theme(s)
Tags
The Tags field is a setting for Announcements, Events, News and Story that helps the website categorize the content for display.

The Display Theme and Tags work together to pull the desired content into a display on a page.
Themes and Permissions in Drupal
Web Steward
As a Web Steward, you would only be able to create or edit a News and Basic Page.
You would be able to submit an Event or Announcement for review by Communications.
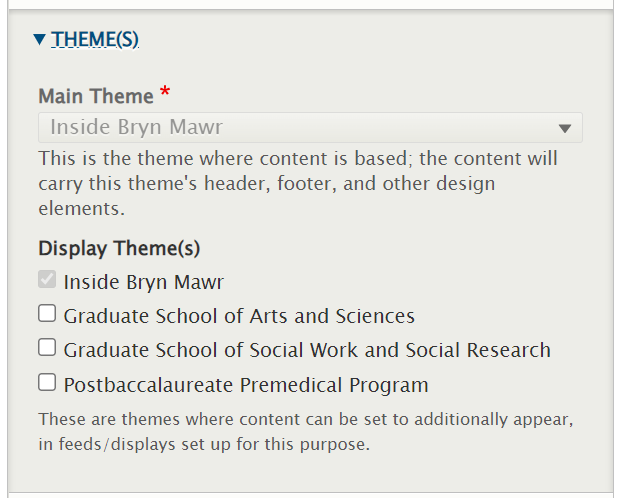
You would not be able to set the Main Theme.
Therefore, the piece of content that you create would retain the default Main theme of Inside Bryn Mawr or Marketing.
If you needed a piece of content to “live” in a different theme (like Graduate School of Social Work and Social Research), you would need to contact Communications communications@brynmawr.edu to have them set a different Main theme for that content.
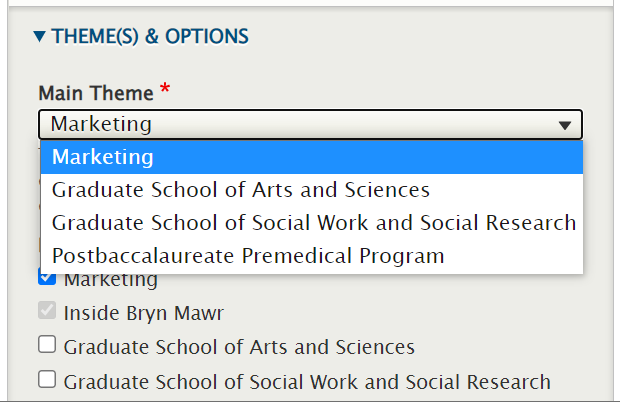
Note how they will appear greyed out and unable to be selected/deselected.

Certain Web Stewards can be assigned a supplemental role of Theme Editor if they are working to create and edit content for any of the Graduate Schools or Postbac.
If you find you need this supplemental role, please reach out to either Communications communications@brynmawr.edu or Web Services help@brynmawr.edu to have your request granted.
What can this supplemental role do? This role of Theme Editor will allow you as a Web Steward to additionally set the Main Theme field for content you are able to create and edit.
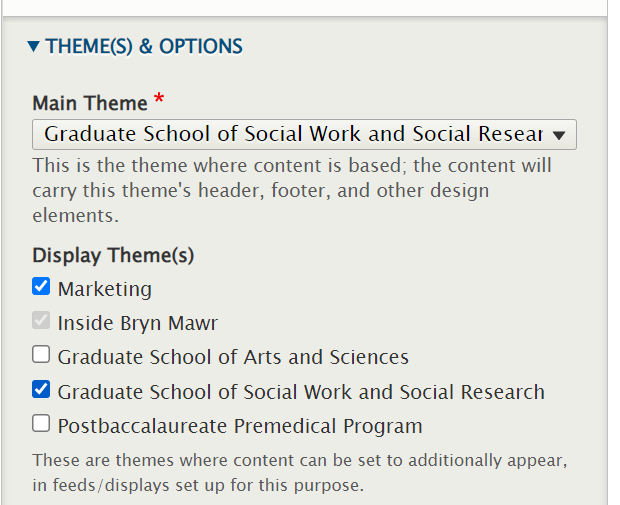
Syndication illustration
The example is a News page.
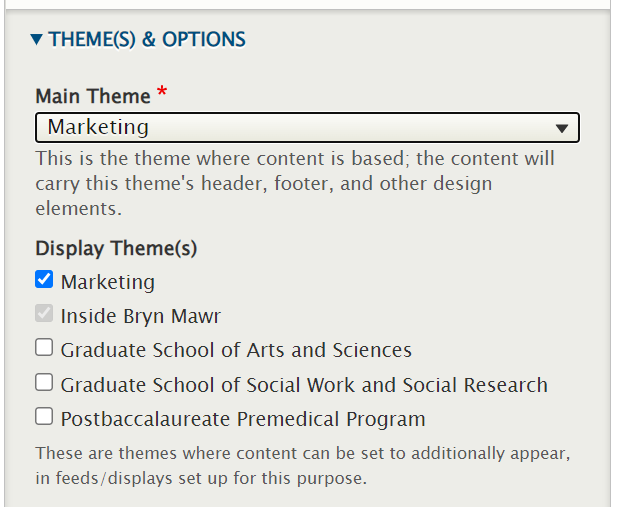
As such, we will need to set the Display Theme to include the new Main Theme we have chosen, so the content will always show up in it’s “home” theme.
There are two other Display Themes selected in our example, Marketing and Inside Bryn Mawr.
Because it is a News page, it has a default Display Theme of Inside Bryn Mawr and therefore this can not be deselected.

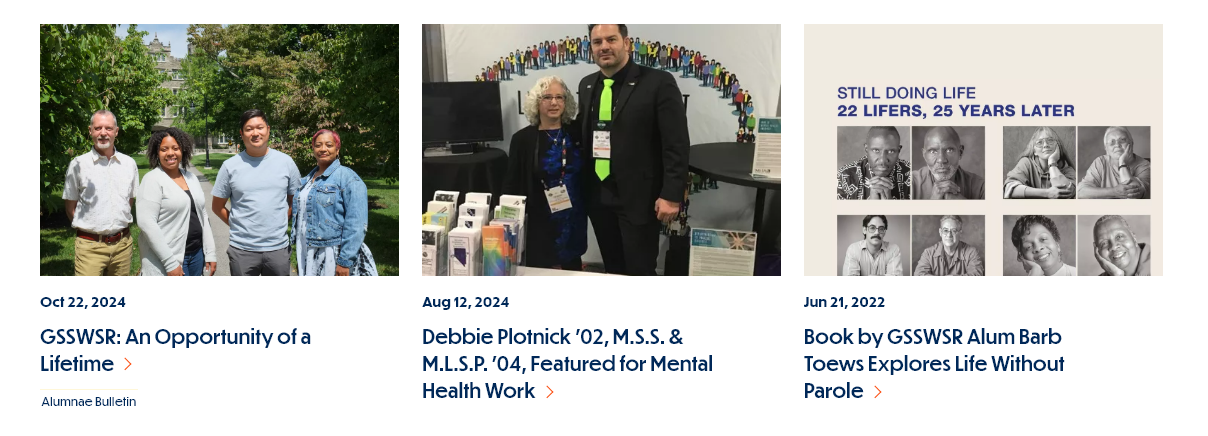
By setting these Theme fields on a News page, you are helping the website know which ones to display on a News listing page. This example, below, is the GSSWSR News listing page.
As you can see, the two articles (Deb Plotnick and Book by GSSWSR Alum) has no label on it, because it is
- Main Theme=GSSWSR
- Display Theme=GSSWSR
The other article show in the listing with the label “Alumnae Bulletin” because they have
- Main Theme=Alumnae Bulletin
- with an additional Display Theme=GSSWSR.

The Main Theme can be considered your News articles’ home base.
This is where your News article will live and it also dictates what theme your News article will have.
Display Theme(s) dictate what other themes your News article can be displayed in – this includes being displayed in other Listing Pages as well as News 3-Up Flexible Content Item that may exist on Basic Pages.
Whenever a News article is published, it automatically gets added to the All College News hub on Inside Bryn Mawr. This listing page contains all News articles regardless of their Main Theme or Display Theme settings.
For more information, please see the documentation on News Content Type.
More Flex Articles
Please see the following Articles for how to use the following Flexible Content Items.
- FLEX: Basic - WYSIWYG (basic, links, tables, blockquotes and images & videos from library)
- FLEX: Basic 2 - Accordion, Callout, Carousel, Contact, Embed, Social Media: Callout, Special List: Large, Special List: Small
- FLEX: Intermediate A - WYSIWYG (Video), Columns, Feature: Grid, Image Gallery, Image List
- FLEX: Intermediate B - People: List, Social Media: Connect, Feature: Large, Feature: Medium, Feature: Quote, Image Detail: Large
- FLEX: Advanced - Event 3-up, News 3-up, Story 1-up, Story 3-up, Announcement 4-up
- FLEX: Special - Slide: Homepage Hero, Homepage Feature: Large, Homepage Feature: Medium, Homepage Feature: Story, Course Code, Description Code, Donor List
Please note that Flex Advanced and Flex Special items require training and possibly special permission levels.
As with anything on the site, if you are unsure what the item is, how it looks or how to best utilize it, please see our sample pages Basic Page with all content and News article with all content or reach out to Communications for guidance at communications@brynmawr.edu.
Please note, there are corresponding training videos available that cover some of the items in these articles. Some items may require increased permission levels and special training. Please reach out to Communications for guidance at communications@brynmawr.edu.
If after reading this article or watching the training videos you still have questions, we can help! Sign-up for any of our Drupal Drop-ins throughout the year. Schedule a Drupal training session for you or your whole department with our Drupal Trainer. If you have any additional questions or problems, don't hesitate to reach out to the Help Desk! Phone: 610-526-7440 | Library and Help Desk hoursStill need Drupal help? Have more Drupal questions?
Questions?
Email: help@brynmawr.edu | Service catalog
Location: Canaday Library 1st floor