Flexible Content - What is it?
Flexible Content items are specially designed content that you can add to any page. Some pieces will pull in content from other areas. Some pieces will be unique for each page you add it to, and can therefore be customized to that specific page. Some are a combination, providing some syndicated content paired with something custom for that page.
Most Content Types have the ability to add some or all of these Flexible Content Items. These are Basic Page, Event, News, Program and Story content types.
Who uses it?
Web Stewards have the ability to create Basic Pages and News articles as well as submit Events. NOTE: All Events are subject to review and approval by the Communications Team, so even though you can add Flexible Content Items, you may want to check with them before doing so.
How to use it?
Regardless of your Role in Drupal or the Content Type you find it in, these Flexible Content Items work the same way everywhere you will find them.
- You can add only the ones you need.
- You can add multiple of the same type with different content in each.
- You can shuffle them around to get them to display in the right order for your specific page.
What are the available Flexible Content Items?
WYSIWYG
Accordion
Announcement 4-up
Callout
Course Code
Description Code
Carousel
Columns
Contact
Donor List
Embed
Event: 3-Up
Feature: Grid
Feature: Large
Feature: Medium
Feature: Quote
Homepage Feature: Large
Homepage Feature: Medium
Homepage Feature: Story
Image Detail: Large
Image Gallery
Image List
News-3up
News & Contact
People: List
Slide: Homepage Hero
Social Media: Callout
Social Media: Connect
Special List: Large
Special List: Small
Story: 1-Up
Story: 3-Up
General Instructions
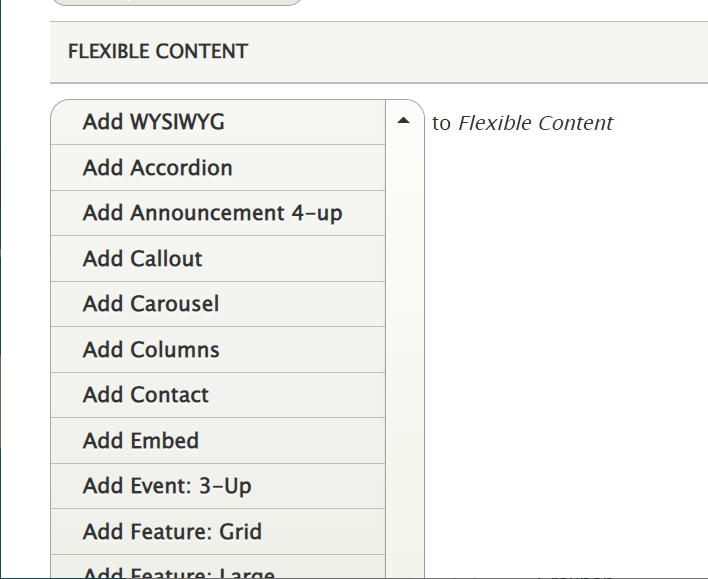
In most Content Types you will see a HEADING: “FLEXIBLE CONTENT” with a small “pill” shaped dropdown beneath it that you can use to select one of the Flexible Content Items by pressing the down arrow and click-selecting the item you wish to add.

Once opened each type will have different fields to fill in. Make sure to fill in all the required fields for the Flexible Content Item you are adding.
Once you have added some content, you can save the page (at the bottom of the page) and see what your content looks like.
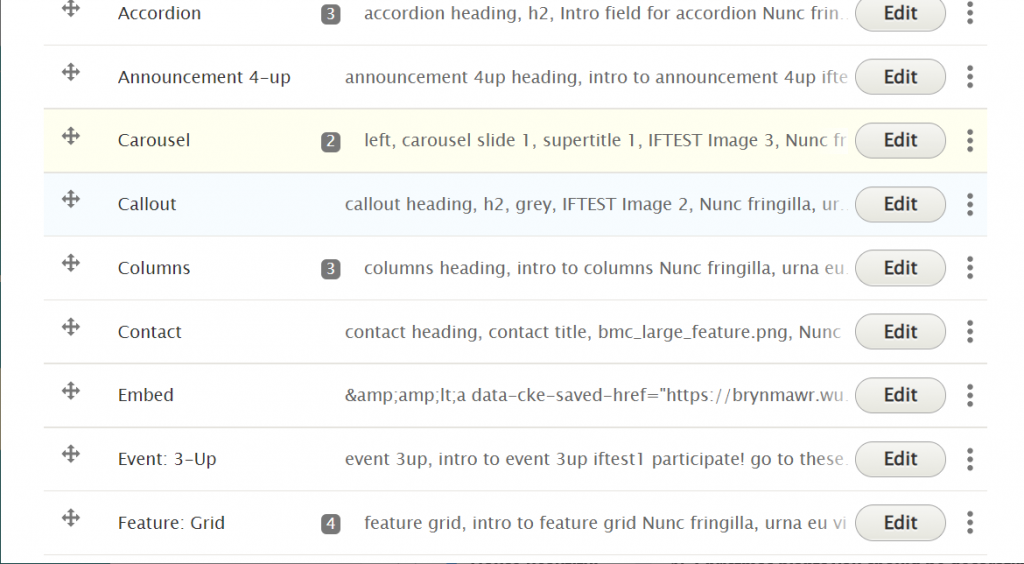
You can then click the Edit tab if you want to rearrange the order of the flexible content by dragging and dropping by the crosshair next to each one, or you can add additional Flexible Content Items by clicking the pill dropdown and selecting one to add.

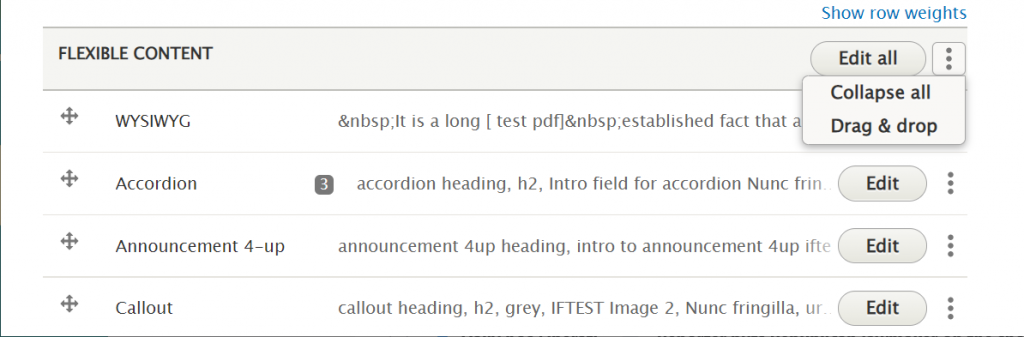
You can do things like expand and collapse each one or all of them.

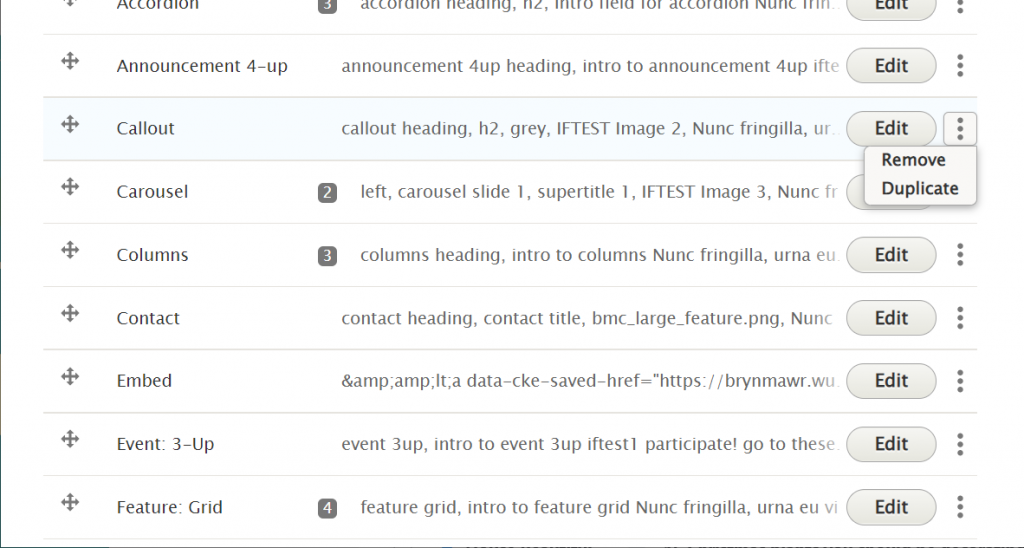
You can also edit, remove or duplicate any individual one.

Advanced Instruction
More Flex Articles
Please see the following Articles for how to use the following Flexible Content Items.
- FLEX: Basic - WYSIWYG (basic, links, tables, blockquotes and images & videos from library)
- FLEX: Basic 2 - Accordion, Callout, Carousel, Contact, Embed, Social Media: Callout, Special List: Large, Special List: Small
- FLEX: Intermediate A - WYSIWYG (Video), Columns, Feature: Grid, Image Gallery, Image List
- FLEX: Intermediate B - People: List, Social Media: Connect, Feature: Large, Feature: Medium, Feature: Quote, Image Detail: Large
- FLEX: Advanced - Event 3-up, News 3-up, News & Contact, Story 1-up, Story 3-up, Announcement 4-up
- FLEX: Special - Slide: Homepage Hero, Homepage Feature: Large, Homepage Feature: Medium, Homepage Feature: Story, Course Code, Description Code, Donor List
Please note that Flex Advanced and Flex Special items require training and possibly special permission levels.
As with anything on the site, if you are unsure what the item is, how it looks or how to best utilize it, please see our sample pages Basic Page with all content and News article with all content or reach out to Communications for guidance at communications@brynmawr.edu.
Please note, there are corresponding training videos available that cover some of the items in these articles. Some items may require increased permission levels and special training. Please reach out to Communications for guidance at communications@brynmawr.edu.
Where to find it?
What Items can be found on which content types?
In Drupal, there are things called Content Types that can hold specific types of content. In our website, we have built basic content types such as Basic Page and News (in bold below), and we have built more complex or specific-use content types (in italic below), such as Story, Homepage and Program, to name a few. Below are the various content types and a list of corresponding Flexible Content Items that can be included on each variety.
The content types: Basic Page, Event, Homepage, News, Program, and Story have the following common Flex Items
- Accordion
- Announcement 4-up
- Callout
- Carousel
- Columns
- Contact
- Embed
- Event: 3-Up (not on Event content type)
- Feature: Grid
- Feature: Large
- INCLUDES: Feature Child: Dropdown, Feature Child: Quote, Feature Child: Special Caption, Feature Child: Statistic, Feature Child: Video
- Feature: Medium
- INCLUDES: Feature Child: Quote, Feature Child: Special Caption, Feature Child: Statistic, Feature Child: Video
- Feature: Quote
- Image Detail: Large
- INCLUDES: Feature Child: Quote, Feature Child: Special Caption, Feature Child: Statistic, Feature Child: Video
- Image Gallery
- Image List
- News & Contact (not on News content type)
- News: 3-Up (not on News content type)
- People: List
- Social Media: Callout
- Social Media: Connect
- Special List: Large
- Special List: Small
- Story: 1-Up (not on Story content type)
- Story: 3-Up (not on Story content type)
- WYSIWYG
The content type Courses has the following Flex Items available
- Callout
- Course Code
The content type Program Description has the following Flex Items available
- Callout
- Description Code
The content type Honor Roll uses only the following Flex Item
- Donor List
The content type Homepage has the following Flex Items exclusive to Homepage content type
- Homepage Feature: Large
- INCLUDES: Feature Child: Main List Item, Feature Child: Quote, Feature Child: Special Caption, Feature Child: Statistic, Feature Child: Video
- Homepage Feature: Medium
- INCLUDES: Feature Child: Dropdown, Feature Child: Main List Item, Feature Child: Quote, Feature Child: Special Caption, Feature Child: Statistic, Feature Child: Video
- Homepage Feature: Story
- Slide: Homepage Hero
The content type Bulletin Front Page uses only this Flex Item
- Slide
How is it connected?
Certain Flexible Content Items act as a way to syndicate content that has already been created elsewhere on the site.
We can use the following Flexible Content Items to ask our website to see if anything of that Content Type (Story, News, Event, Announcement) has a tag matching what we selected. If it does and it is allowed to display in the theme where our page lives, then we can get that content on our page. This is called Syndication.
- Story 1-up
- Story 3-up
- News 3-up
- News and Contact
- Event 3-up
- Announcement 4-up
We can also use the following Flexible Content Items to ask our website to retrieve the people we select and display in a list on our page, regardless of theme, and without the need for a tag.
- People List
If after reading this article or watching the training videos you still have questions, we can help! Sign-up for any of our Drupal Drop-ins throughout the year. Schedule a Drupal training session for you or your whole department with our Drupal Trainer. If you have any additional questions or problems, don't hesitate to reach out to the Help Desk! Phone: 610-526-7440 | Library and Help Desk hoursStill need Drupal help? Have more Drupal questions?
Questions?
Email: help@brynmawr.edu | Service catalog
Location: Canaday Library 1st floor
