Flexible Content Items
In our first article about Flexible Content Items, we discussed a general overview of what Flexible Content Items are, how to use them and where to find them.
In this article we discuss how to create the following Flexible Content Items associated with Homepage, Honor Roll, and Course Editor roles:
- Slide: Homepage Hero
- Homepage Feature: Large
- Homepage Feature: Medium
- Homepage Feature: Story
- Course Code
- Description Code
Flex Content for Special Roles
Within our website, we have different types of content types (like Basic Page and News) and different types of permission levels (like Web Steward and Admin).
For the Flexible Content Items we will cover in this article, it is important to know that they are available only on specific content types, and further only people with specific roles will be able to access them.
If you need help editing a page that you don't have access to, please reach out to Communications today at communications@brynmawr.edu.
Content Types with special Flexible Content
Homepage content type can only be edited by Homepage Editors, Site Editors and Admins and has the following extra Flexible Content items available:
- Slide: Homepage Hero
- Homepage Feature: Large
- Homepage Feature: Medium
- Homepage Feature: Story
Course content type can only be edited by Course Editors, Site Editors and Admin and has the following extra Flexible Content Item available:
- Course Code
Program Description content type can only be edited by Course Editors, Site Editors and Admin and has the following extra Flexible Content Item available:
- Description Code
Honor Roll content type can only be edited by Honor Roll Editors, Site Editors and Admin and has the following extra Flexible Content Item available:
- Donor List
If you need help editing a page that you don't have access to, please reach out to Communications today at communications@brynmawr.edu.
Homepage Flexible Items
The Homepage content type has all the regular Flexible Content Items available, as well as these three special Homepage ones:
- Homepage Feature: Large
- Homepage Feature: Medium
- Homepage Feature: Story
The Slide: Homepage Hero is also considered a Flexible Content Item because you can make more than one Hero Slide and you can shuffle their order around within the Hero Carousel.
Read more about these special Flexible Content Items below.
To see them in use on a sample homepage with all content, please visit: https://www.brynmawr.edu/node/59246
To read more about the Homepage Content Type and the Homepage Editor, please refer to this Homepage Content in Drupal article.
Homepage Feature: Large
This is for HOMEPAGE EDITOR, SITE EDITOR and above and is only available for the Homepage Content Type.
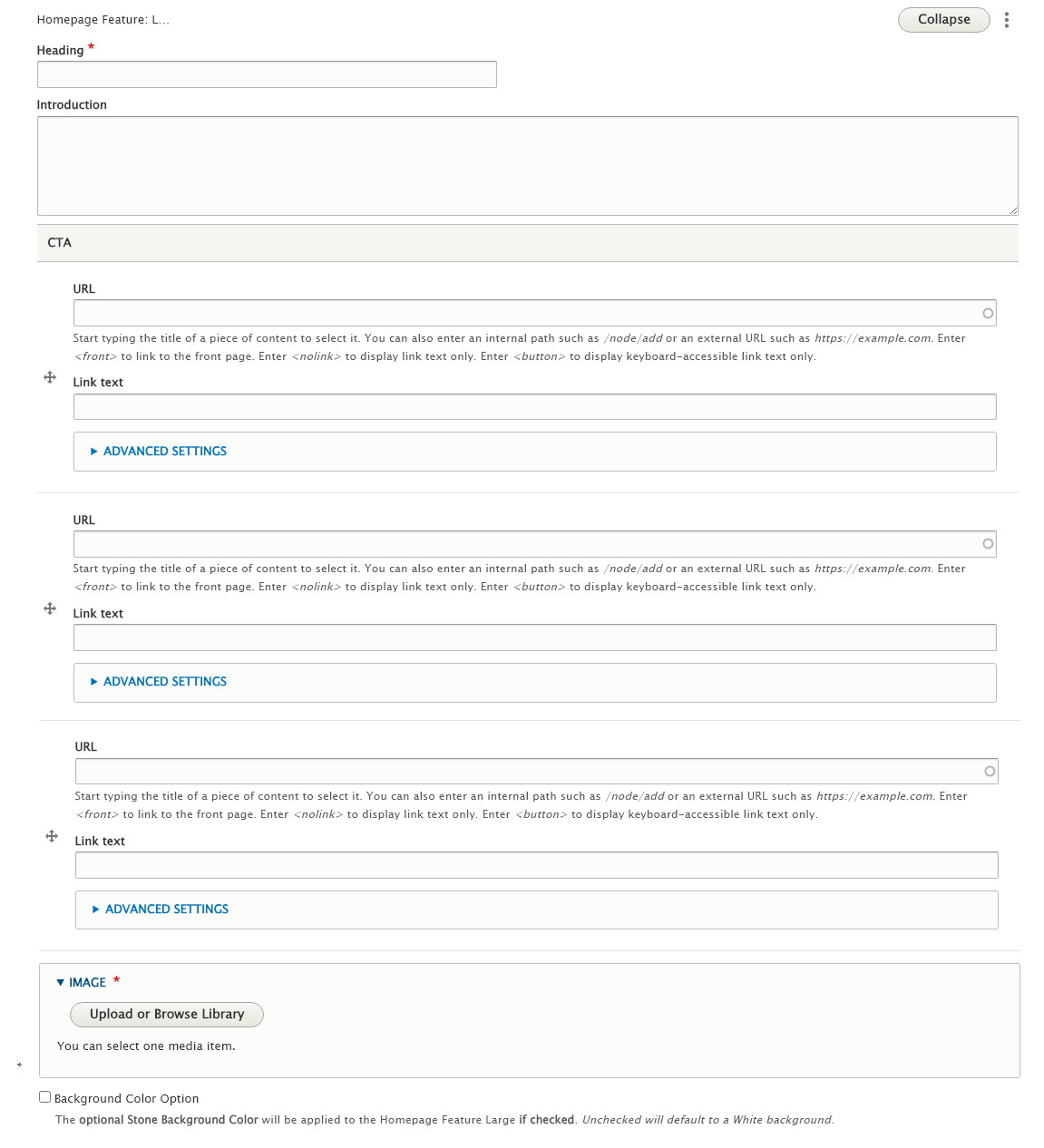
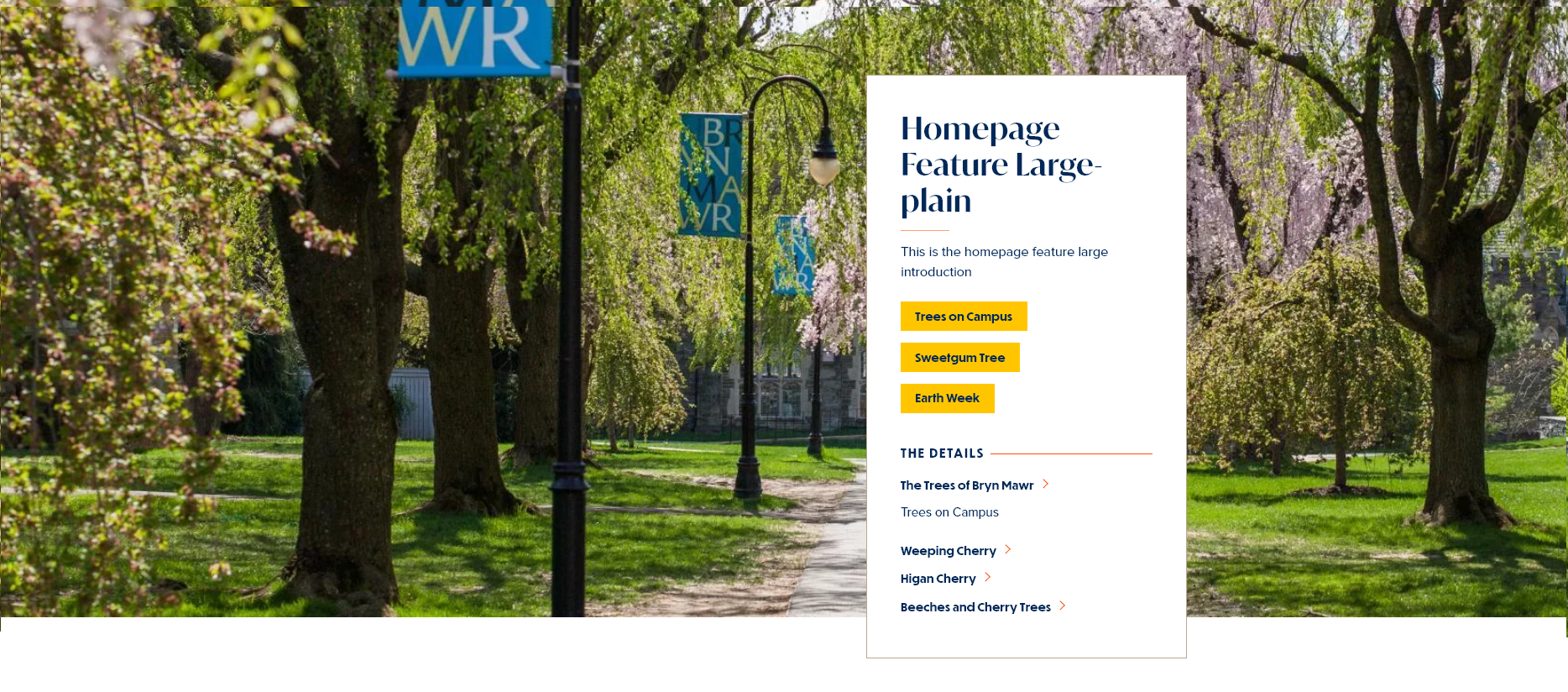
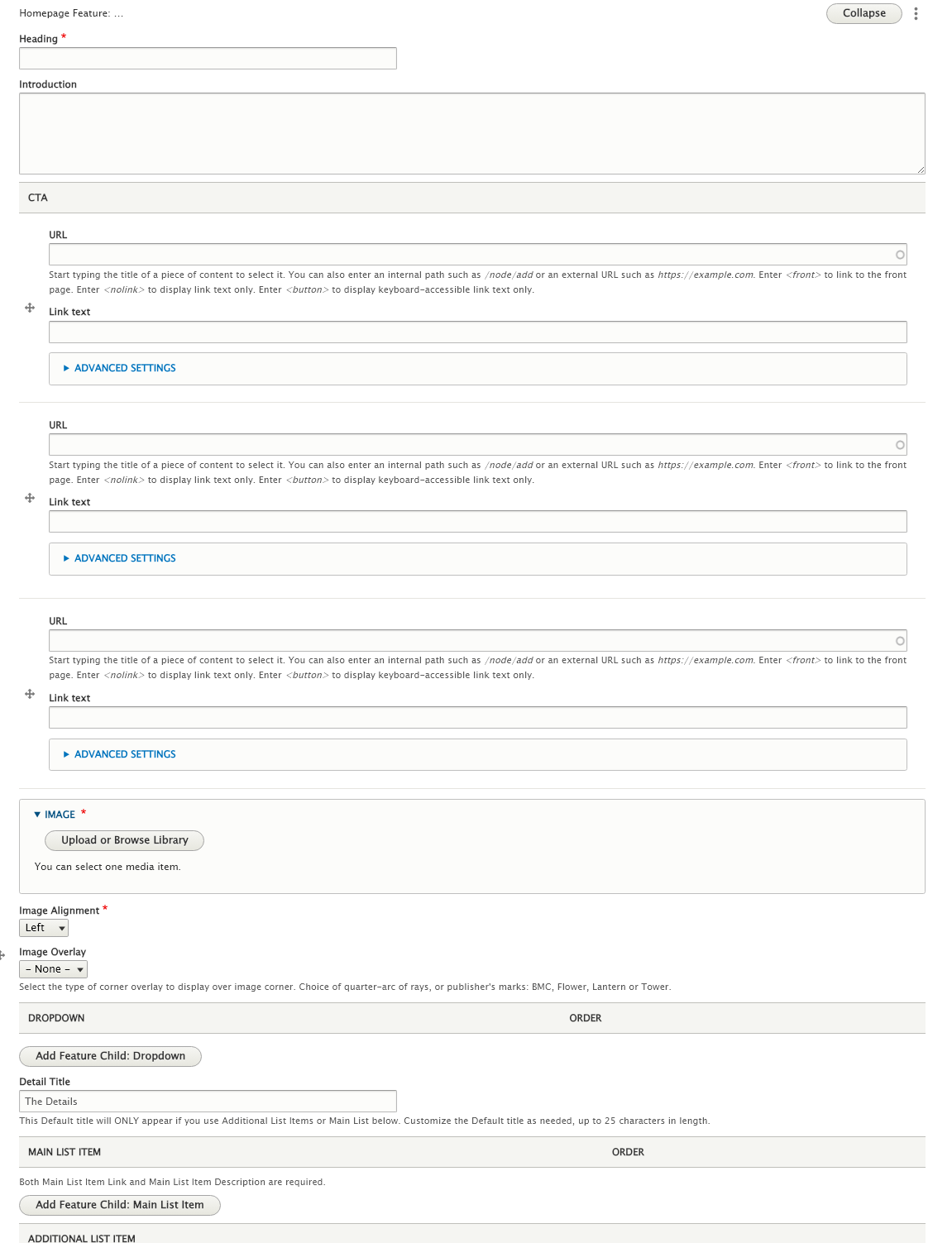
This Flexible Content Item is a great way to draw attention to an important program or feature. This Homepage Feature Large has one of the Feature Child block options overlaying the bottom portion of the image (see each example below). It has an image, title, intro field and space for up to three links. You also have the option to apply a solid background, if desired.

- Background Option
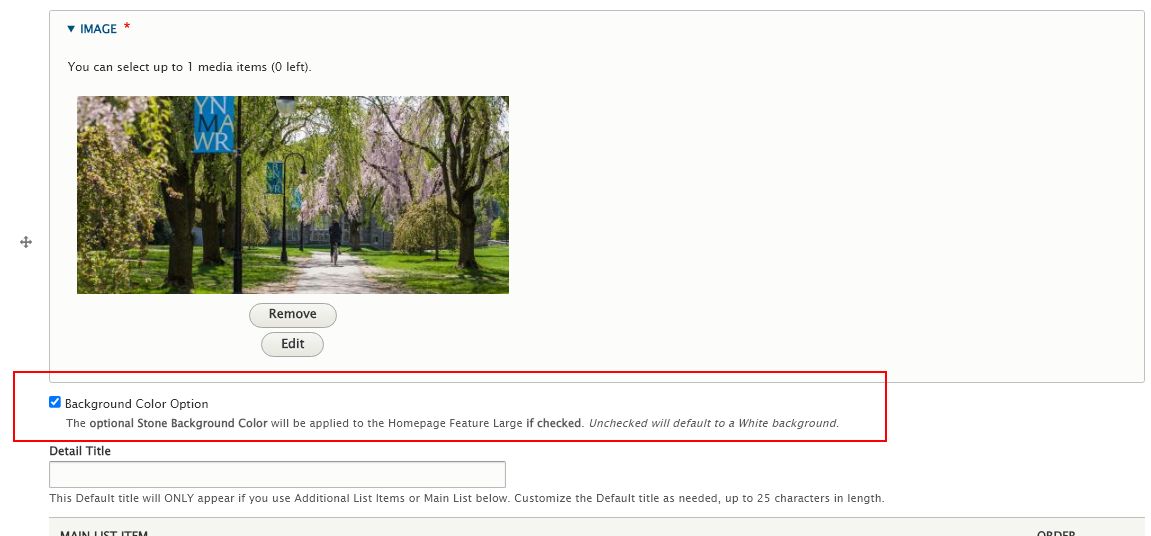
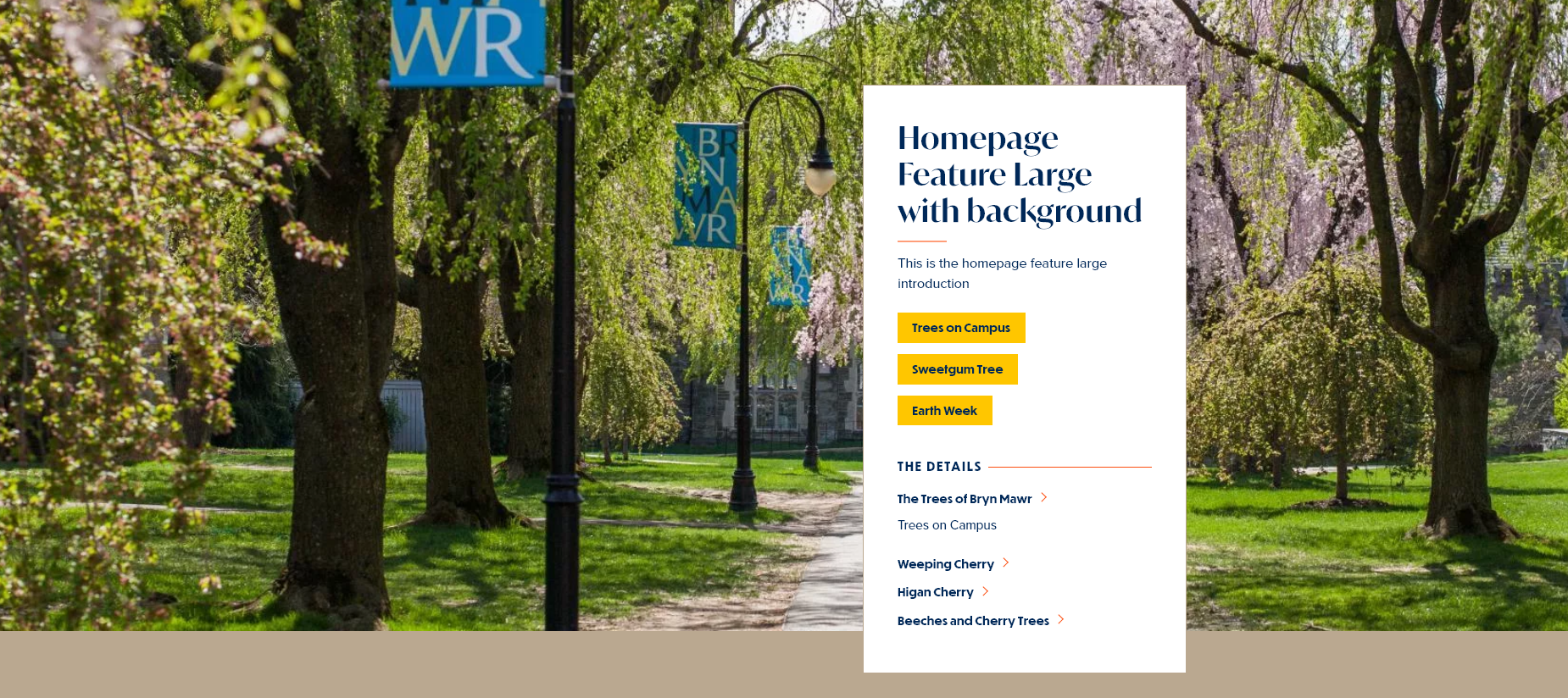
There is a checkbox to tick if you desire to enhance the Homepage Feature Large with a background. This is helpful if you have two close together on the page, so they stand apart from one another. You can see how it looks on the page further down in this article.

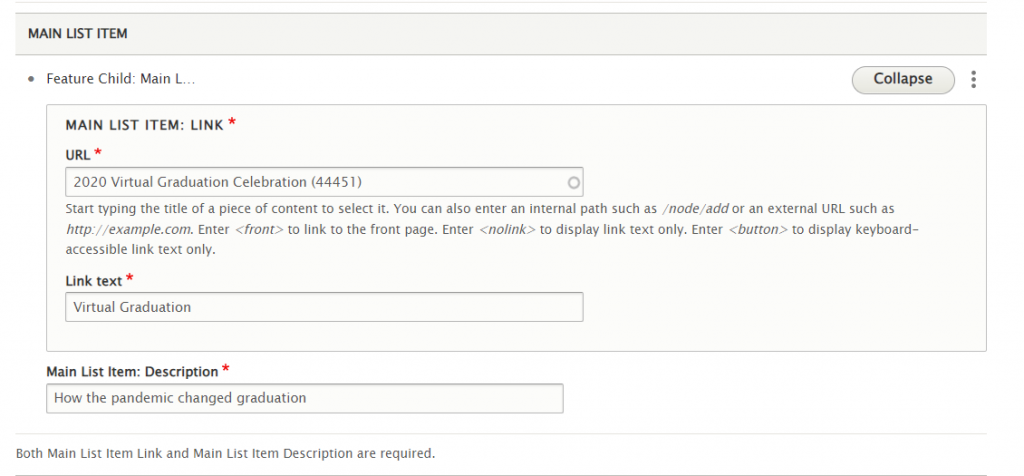
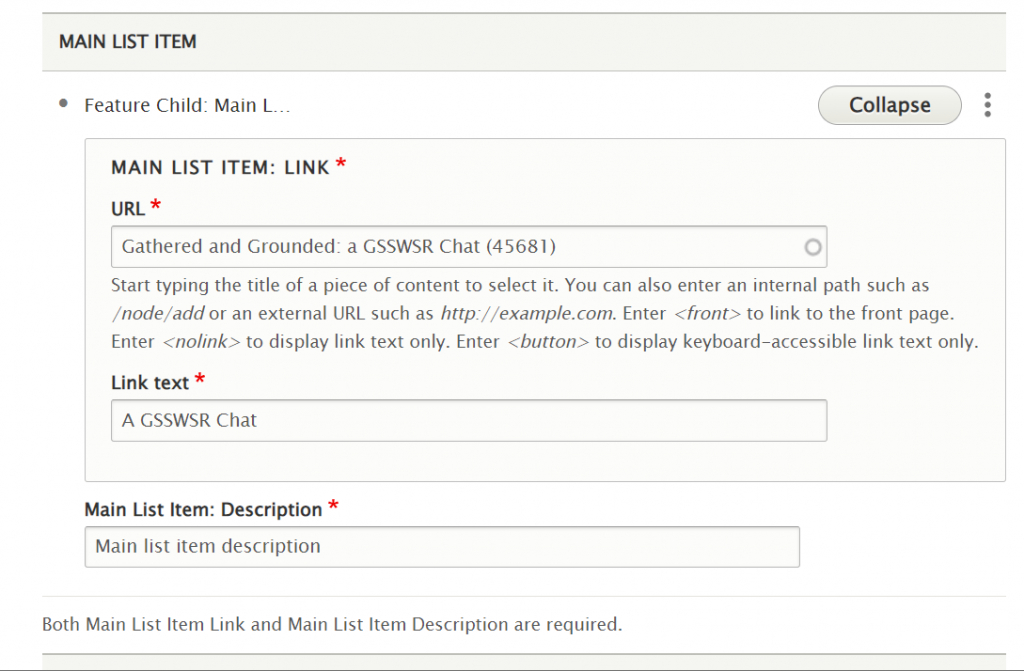
- Main List Item

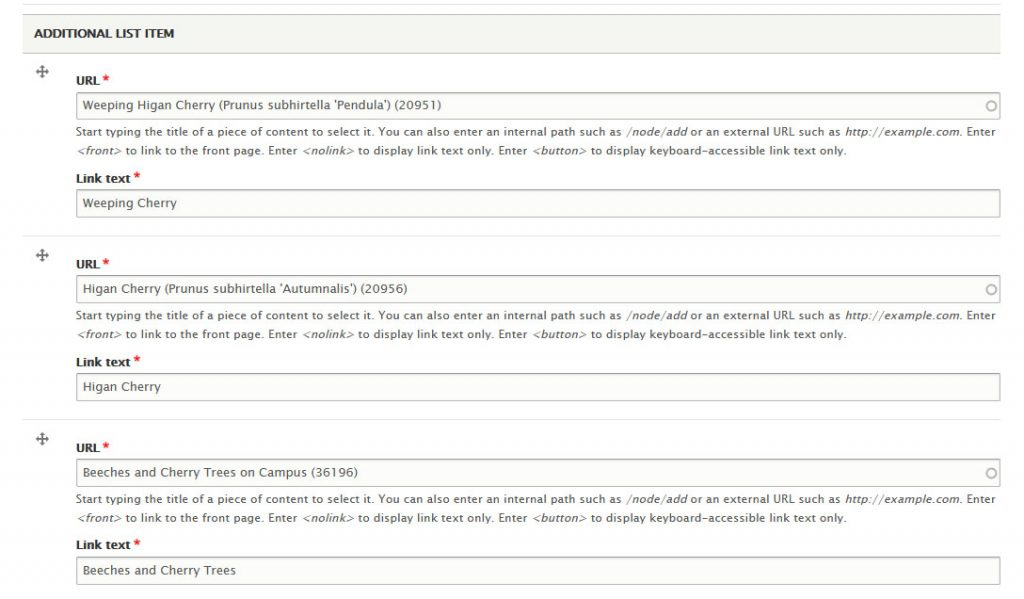
- Additional List Item

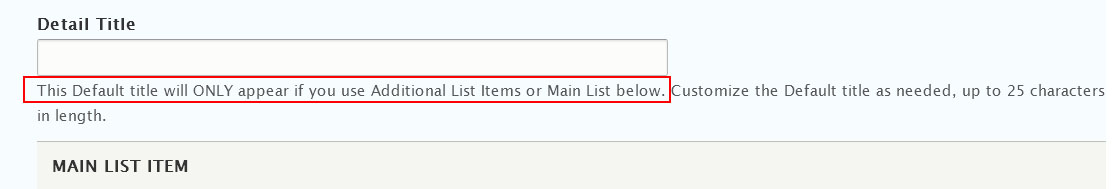
NOTE: These things will be displayed under a Detail Title heading
You are able to customize the Detail Title heading that appears, by default, as "The Details" despite no text being in the field.
To customize this heading, please type a new heading into the Detail Title field, up to 25 characters. It will appear in the display if you use either Additional List items or a Main List in your Feature.

Here is how it looks as default (no feature child) with the Main List and the Additional List Item list

Here is the default with an optional solid background:

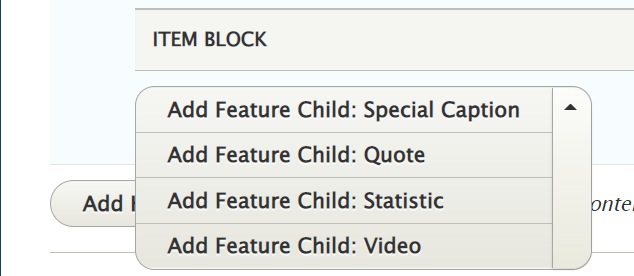
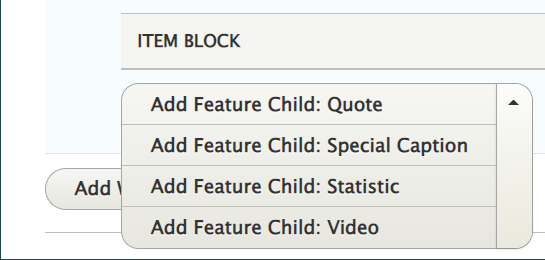
You can also have a quote (Feature Child: Quote), statistic (Feature Child: Statistic), caption (Feature Child: Special Caption) or link to a video (Feature Child: Video) displayed prominently.

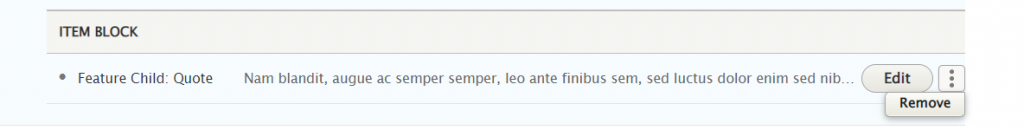
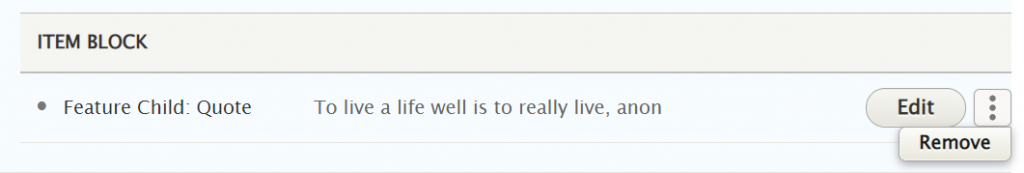
Once you have a Feature Child option filled in, you are able to remove it if you want to change what you use there. Simply click the three dots on the right of that item and select Remove. Then you can decide to use a different option. Please note that once you remove it, you would have to create it from scratch if the removal was accidental.

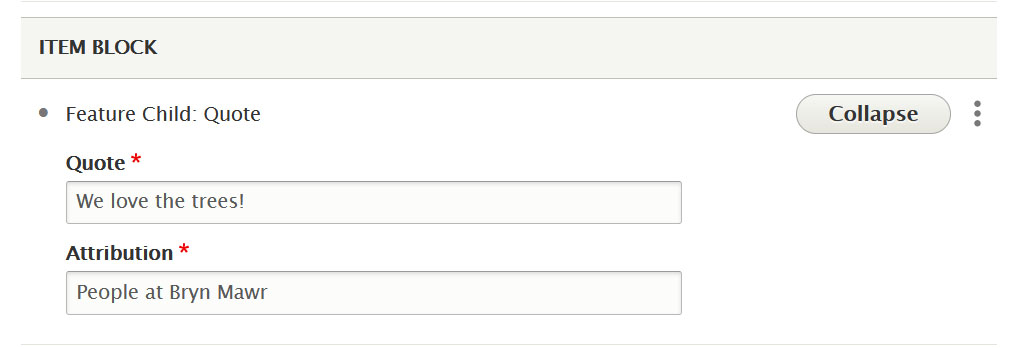
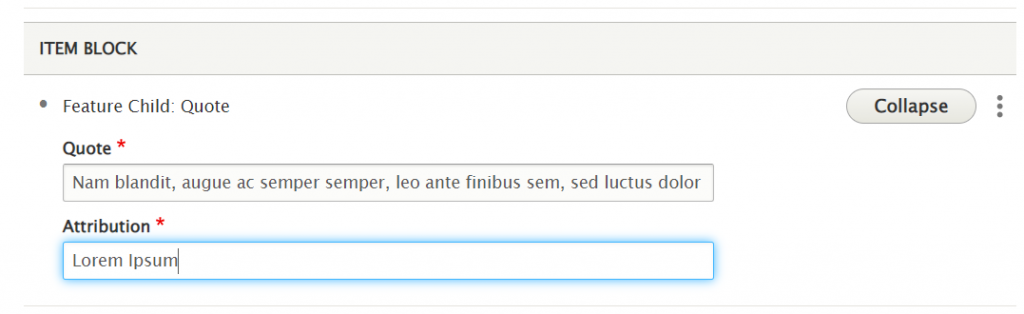
Feature Child: Quote form looks like this

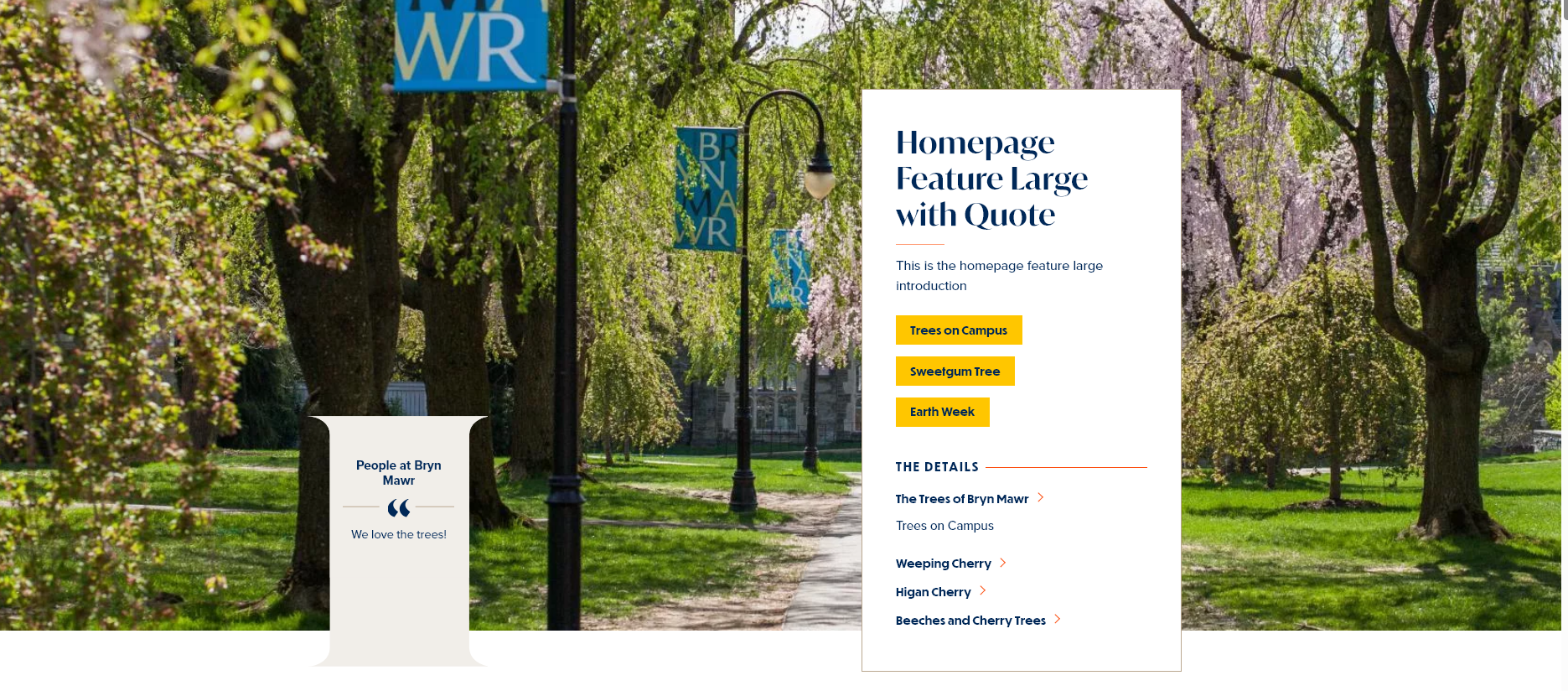
This is how it looks with a quote

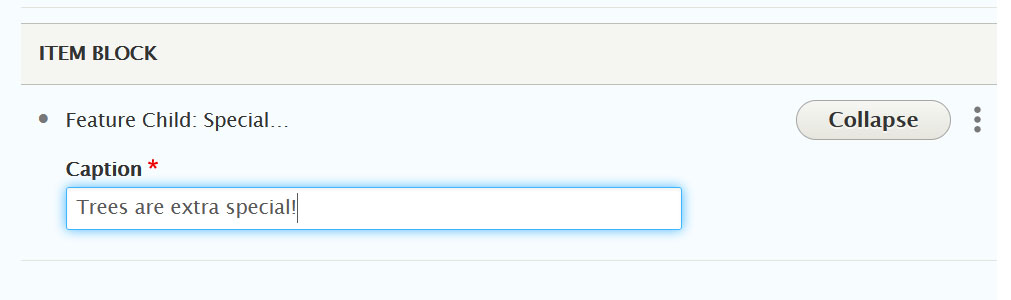
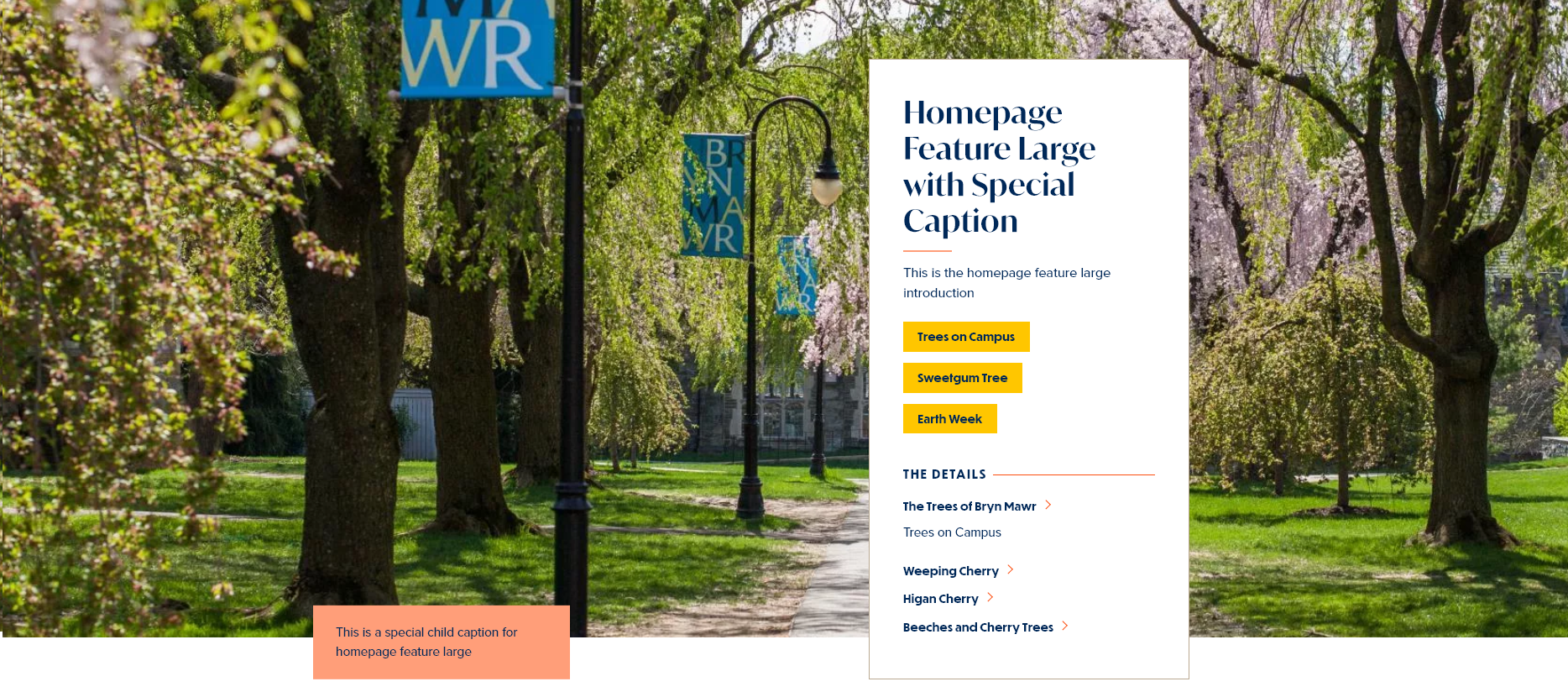
Feature Child: Special Caption form looks like this

This is how it looks with the Feature Child Special Caption

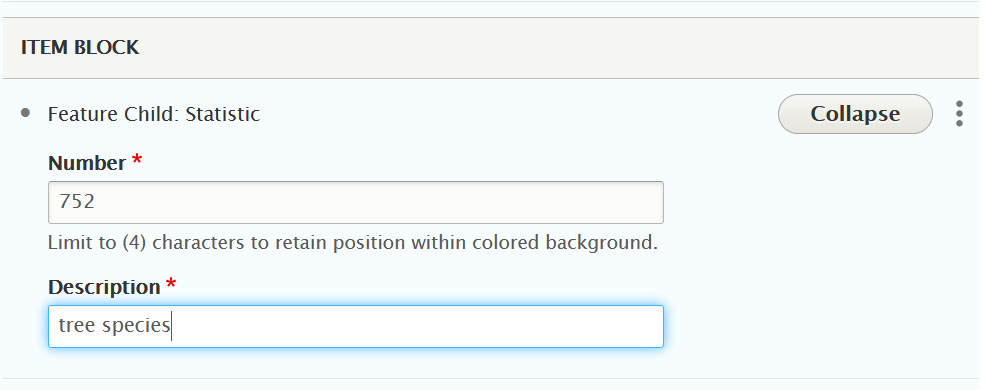
Feature Child: Statistic form looks like this

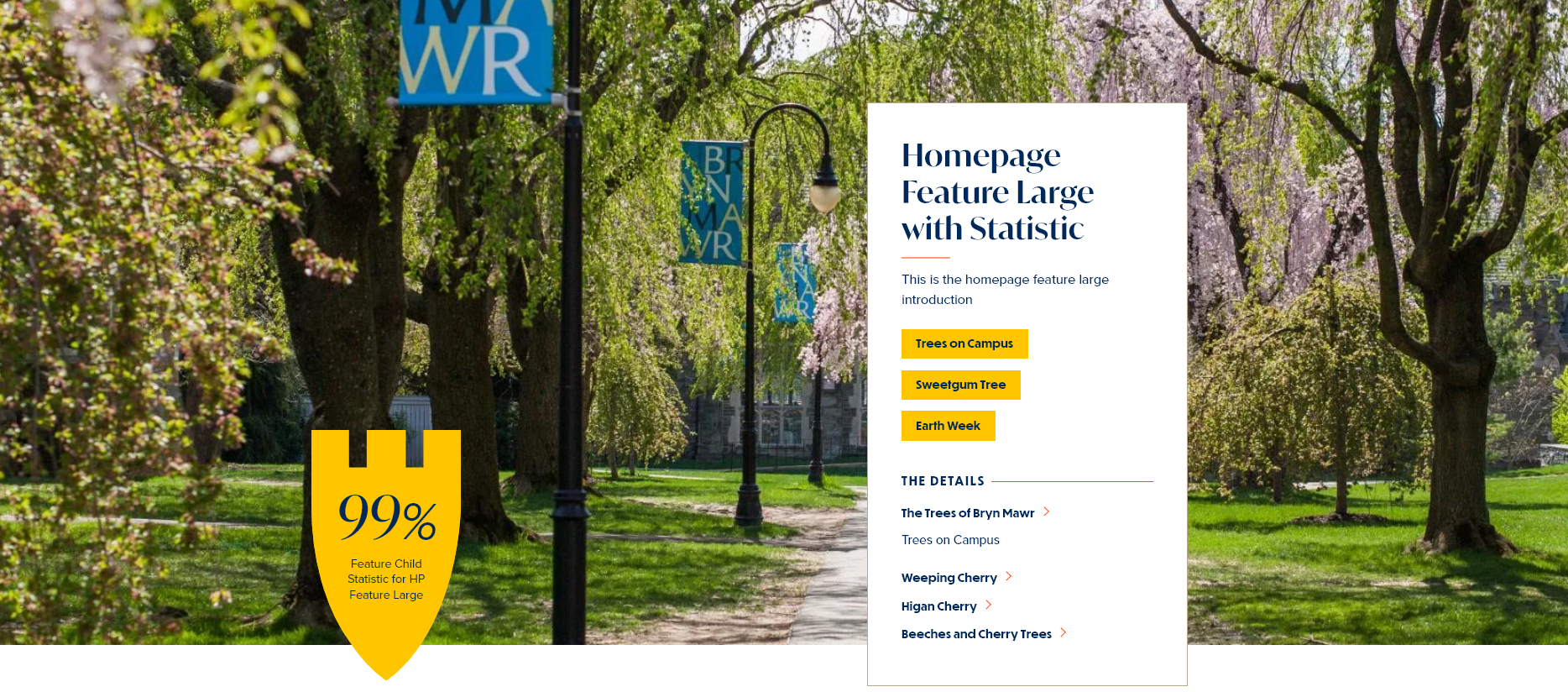
This is how it looks with a Feature Child Statistic

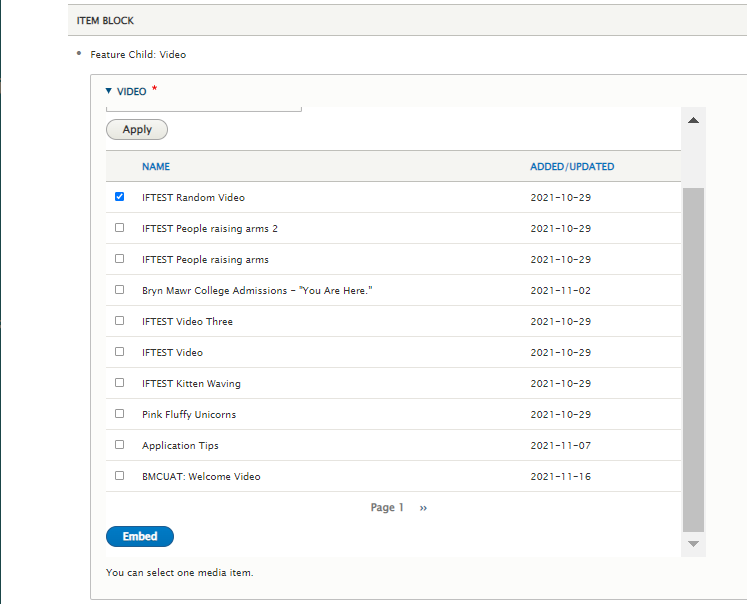
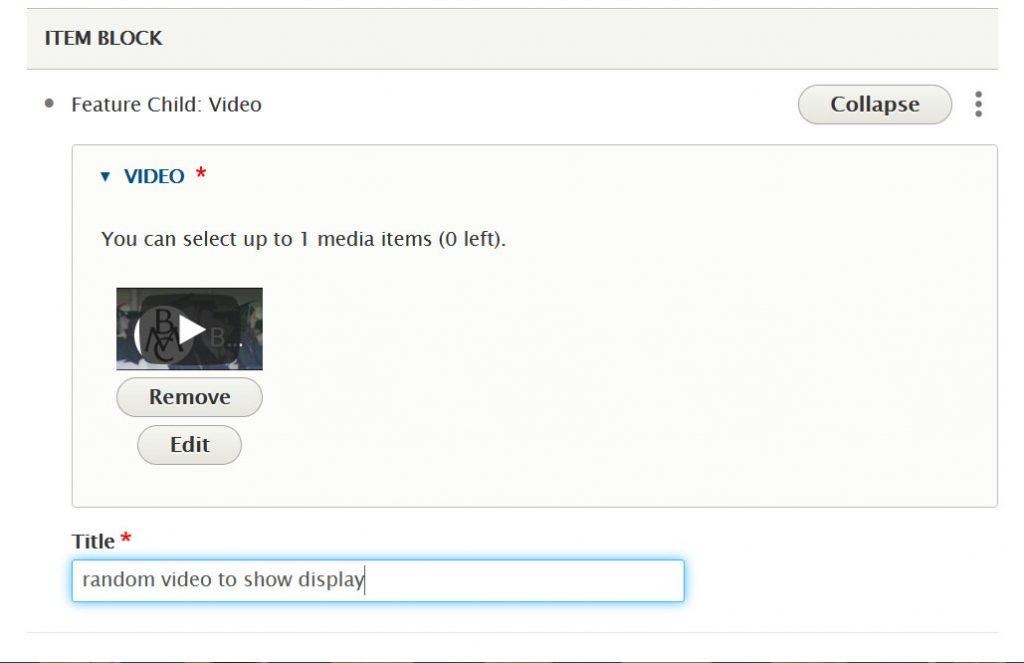
Feature Child: Video form looks like this. You can see that you can pick an existing Remote Video or add a new one. You can learn more about adding videos in our Embedding Videos tech doc.
Here we will just select an existing one

This is what the form looks like after we have pressed the Embed button

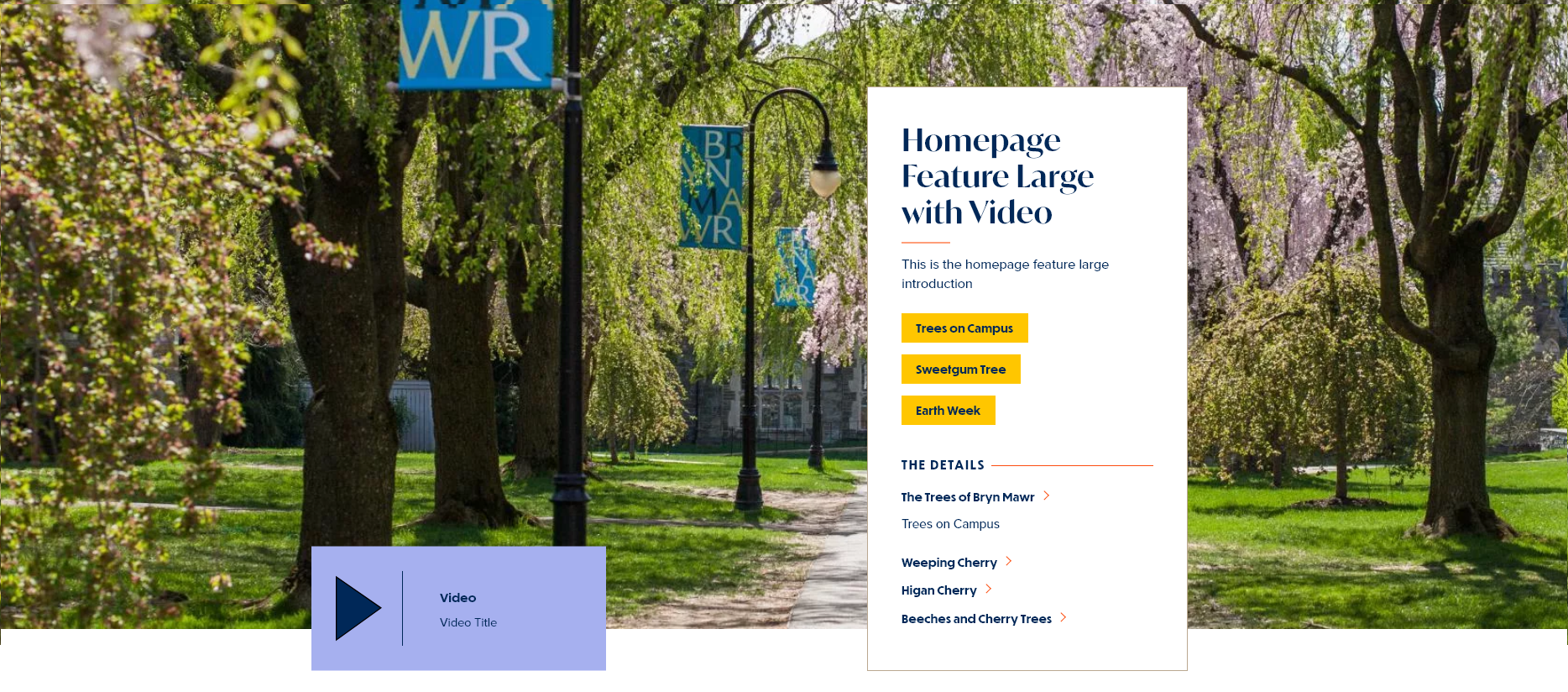
This is how it looks with a Feature Child Video

Homepage Feature: Medium
This is for HOMEPAGE EDITOR, SITE EDITOR and above and is only available for the Homepage Content Type.
This Flexible Content Item is a great way to draw attention to an important program or feature. This Homepage Feature Medium has one of the Feature Child block options overlaying the bottom portion of the image (see each example below). It has an image, title, intro field and space for up to three links. Other options to select on the edit screen are below

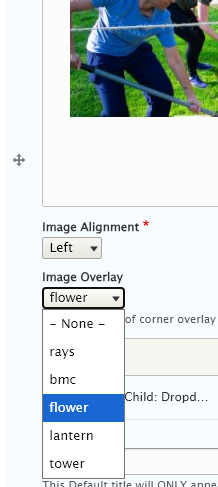
- Overlay Option
You can choose an overlay to be applied to the corner of an image. The overlay will shift corners, depending on the alignment selected. So, if the alignment is left, then the overlay will appear on the upper-left, etc. This option is located under the Image field.

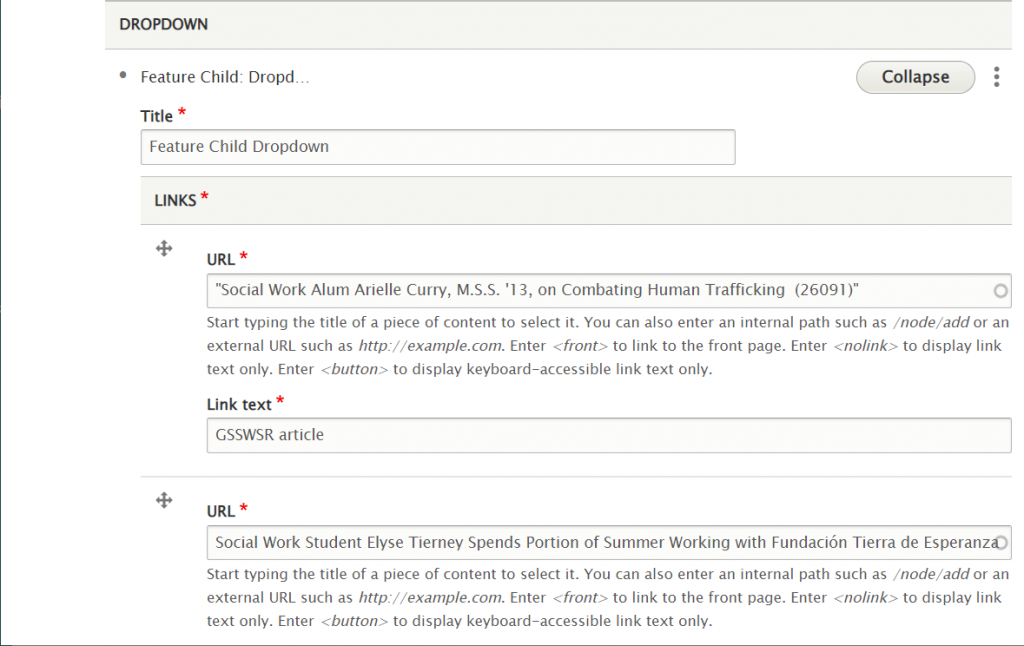
- Feature Child: Main List Item

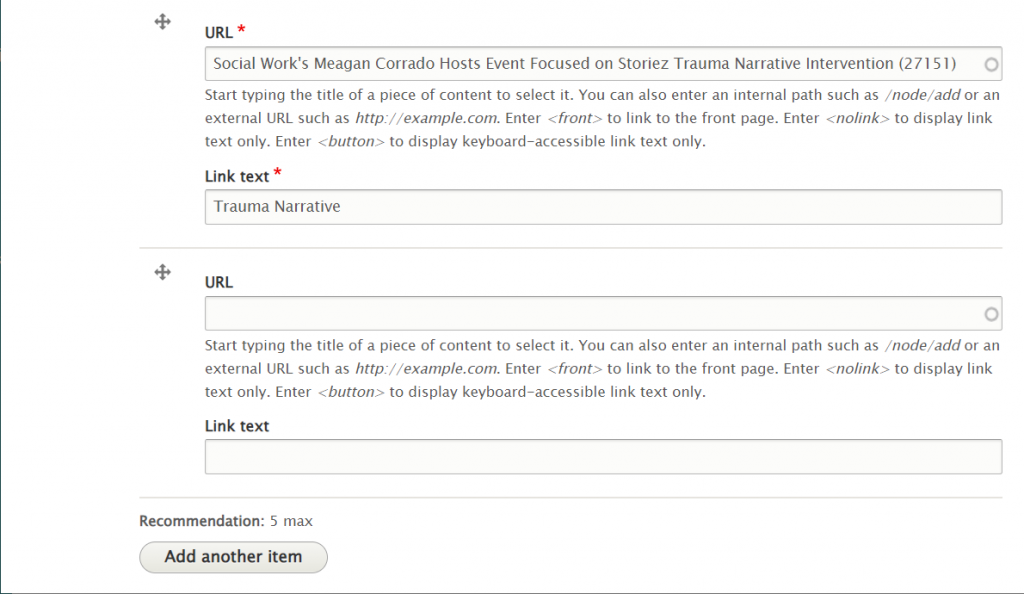
- Feature Child: Dropdown. Here is the form for the Dropdown, where you can add up to 5 items


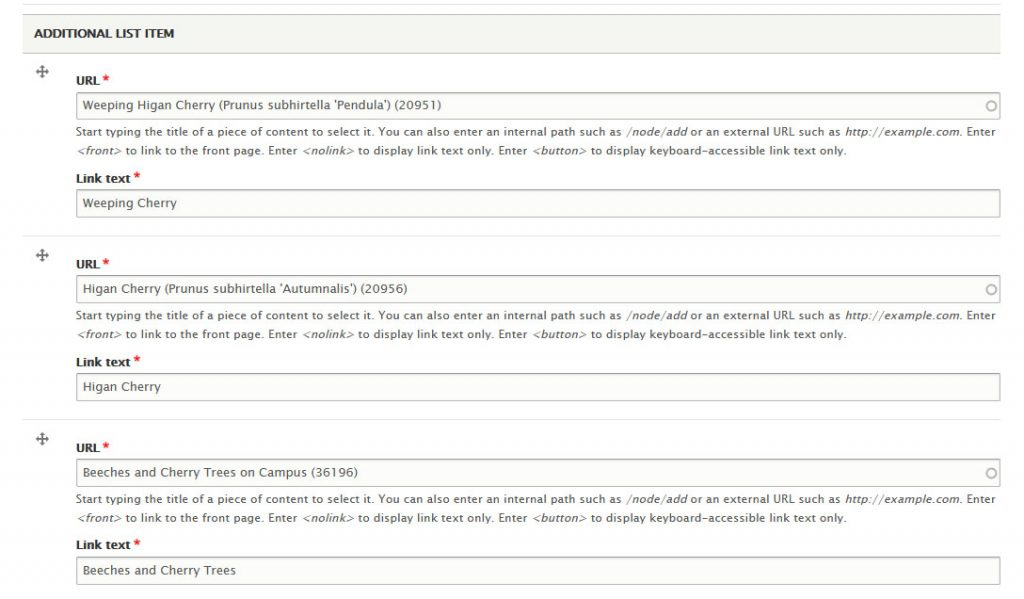
Additional List Item
NOTE: These things will be displayed under the Detail Title heading
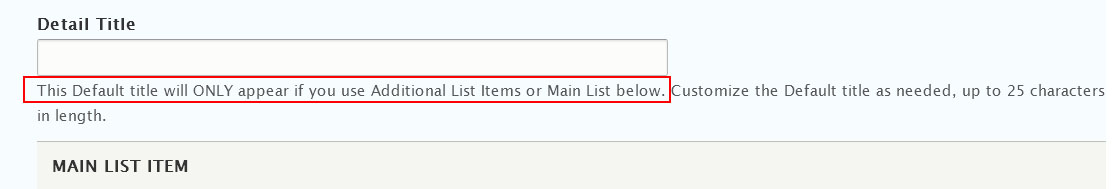
You are able to customize the Detail Title heading that appears, by default, as "The Details" despite no text being in the field.
To customize this heading, please type a new heading into the Detail Title field, up to 25 characters. It will appear in the display if you use either Additional List items or a Main List in your Feature.

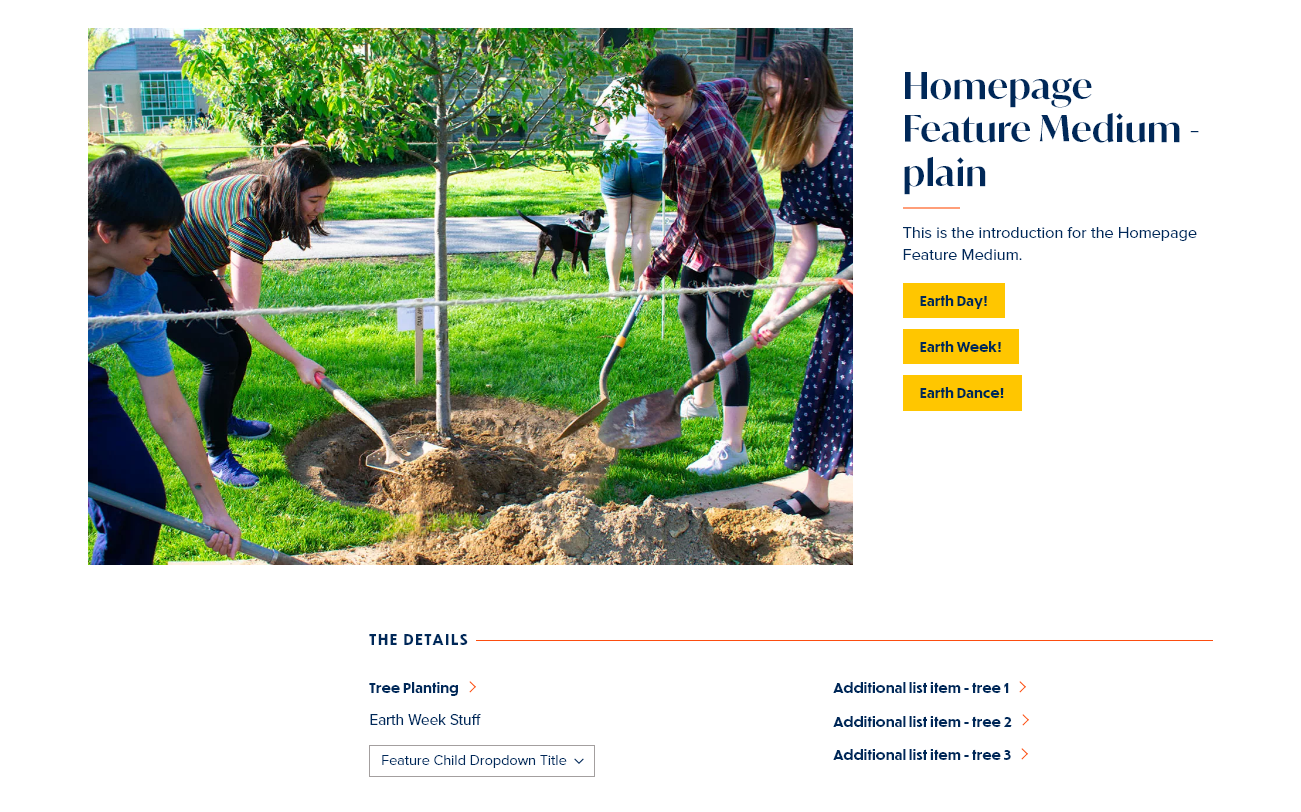
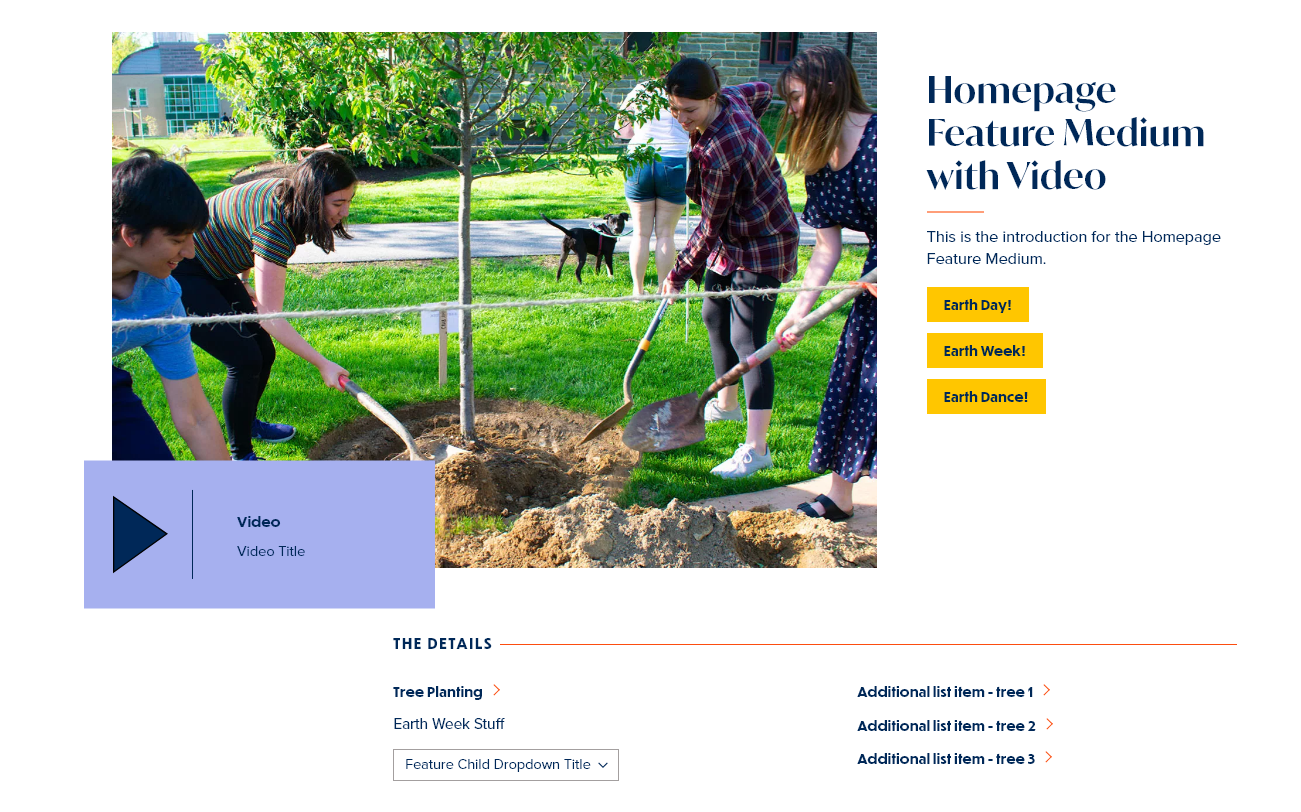
Here is how it looks with the Main List and a drop down both closed and expanded

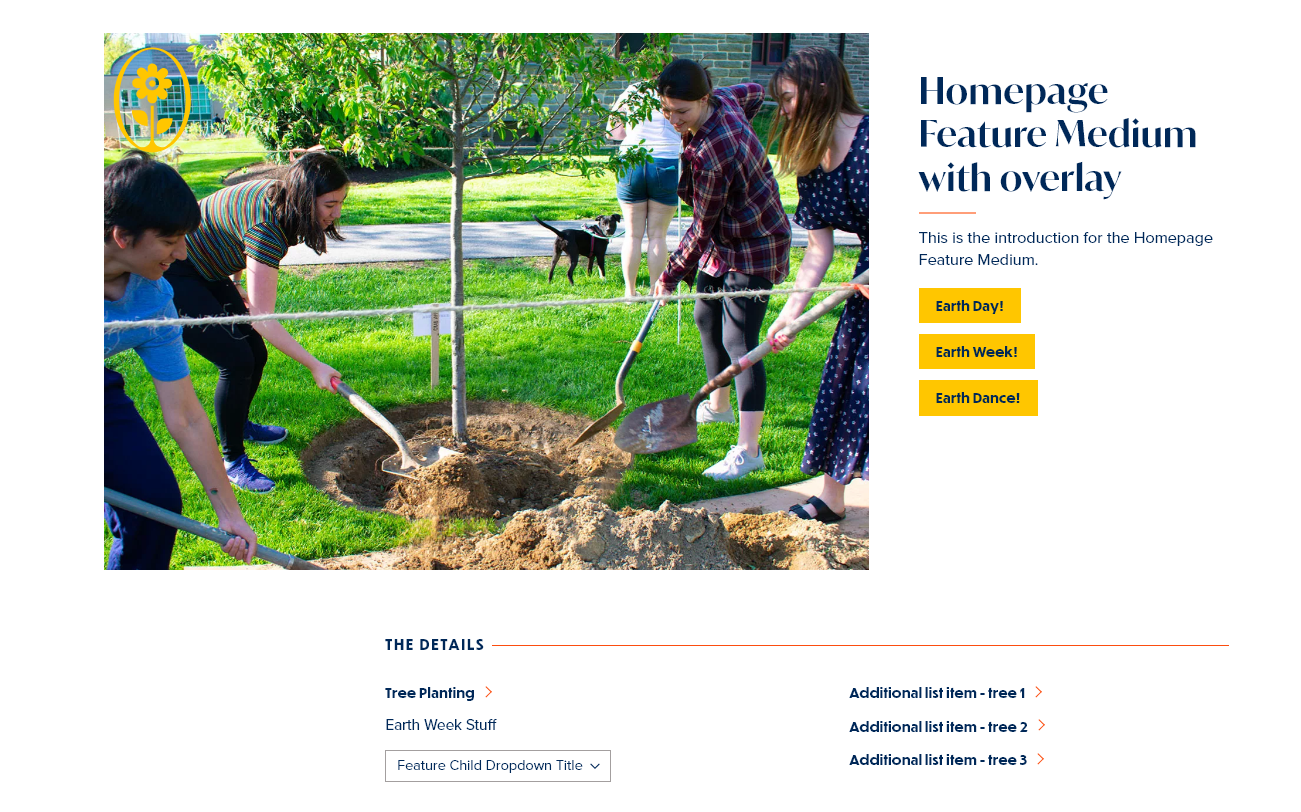
Here is the Homepage Feature Medium with an overlay applied. The overlay will shift corners, depending on the alignment selected. So, if the alignment is left, then the overlay will appear on the upper-left, etc.

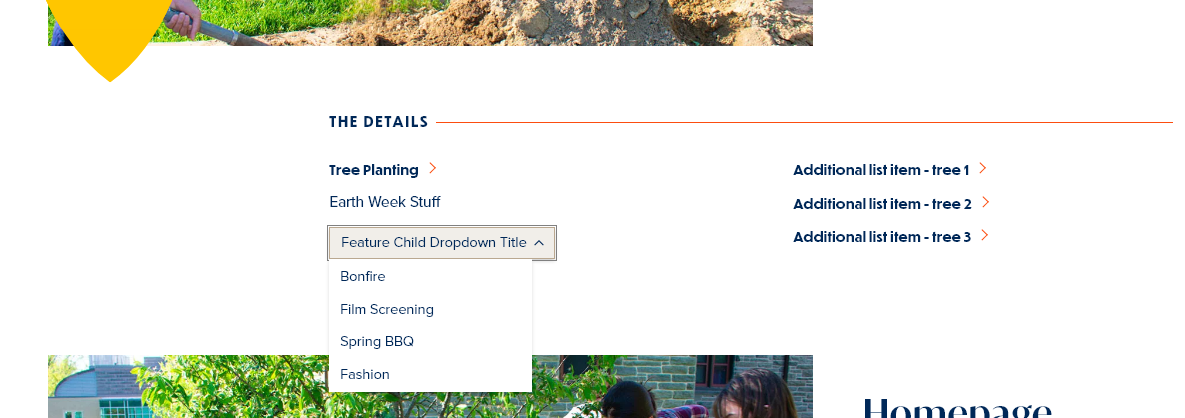
Finally, here is the expanded dropdown

You can also have a quote (Feature Child: Quote), statistic (Feature Child: Statistic), caption (Feature Child: Special Caption) or link to a video (Feature Child: Video) displayed prominently.

Once you have a Feature Child option filled in, you are able to remove it if you want to change what you use there. Simply click the three dots on the right of that item and select Remove. Then you can decide to use a different option. Please note that once you remove it, you would have to create it from scratch if the removal was accidental.

The Feature Child Quote form looks like this

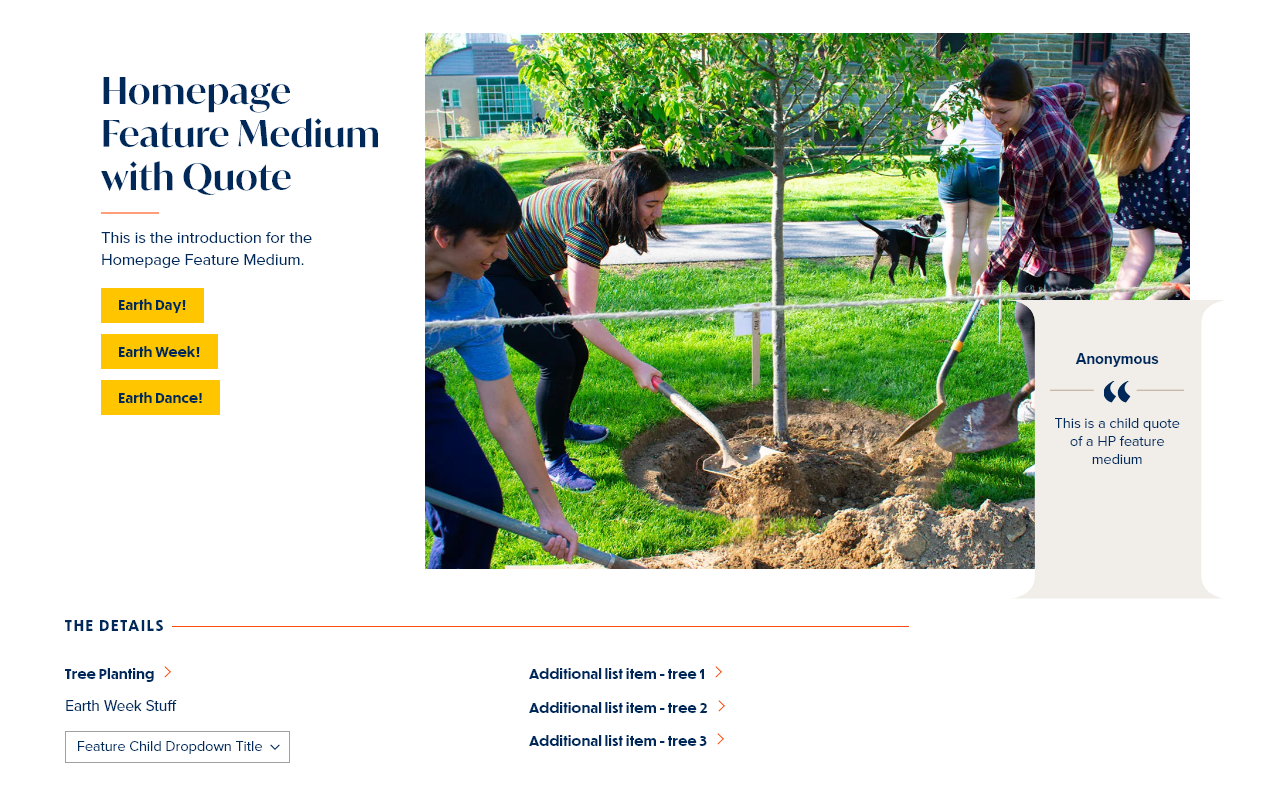
This is how it looks with a quote

This is how the Feature Child Caption form looks:

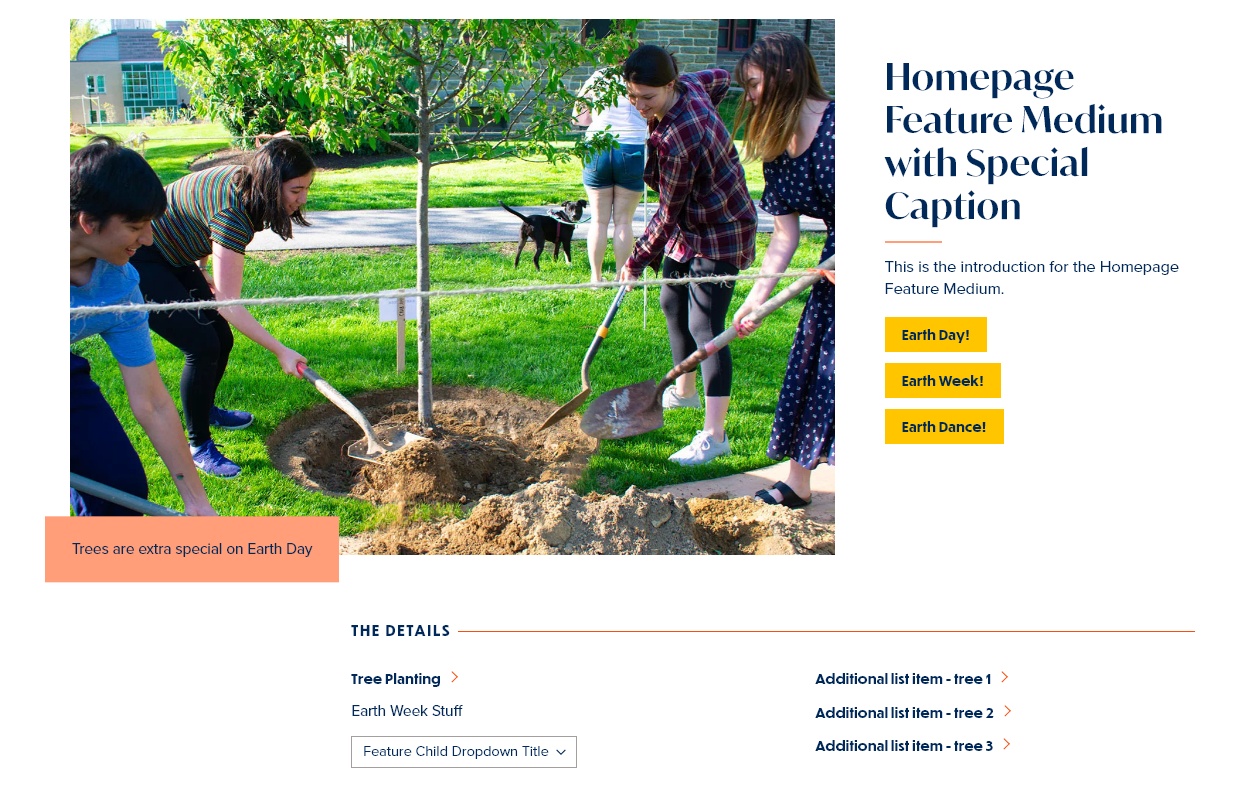
This is how it looks with the Feature Child Special Caption

Feature Child: Statistic form looks like this. NOTE you can only have a 4-character Statistic Number.

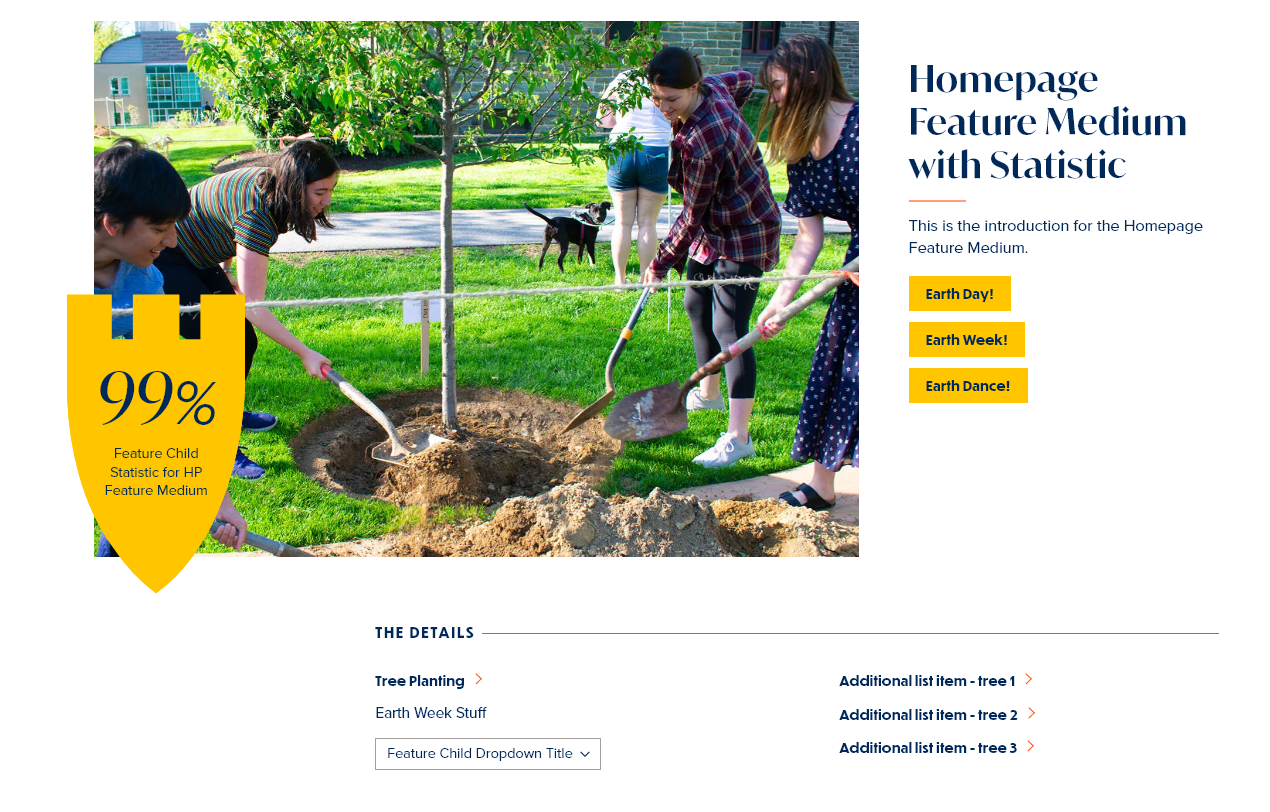
This is how it looks with a Feature Child Statistic

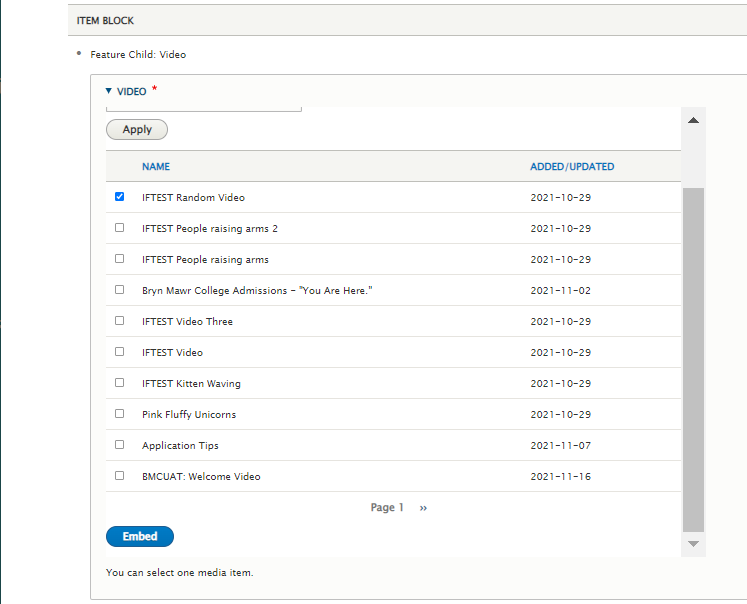
Feature Child: Video form looks like this. You can see that you can pick an existing Remote Video or add a new one. You can learn more about adding videos in our Embedding Videos tech doc.
Here we will just select an existing one

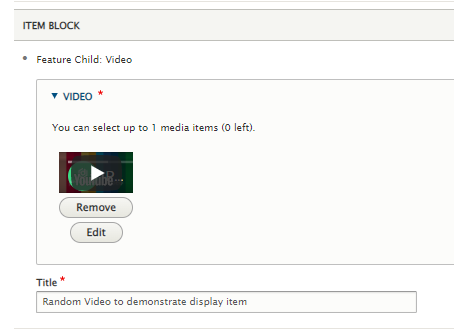
This is what the form looks like after we have pressed the Embed button

This is how it looks with a Feature Child Video

Homepage Feature: Story
This is for HOMEPAGE EDITOR, SITE EDITOR and above and is only available for the Homepage Content Type.
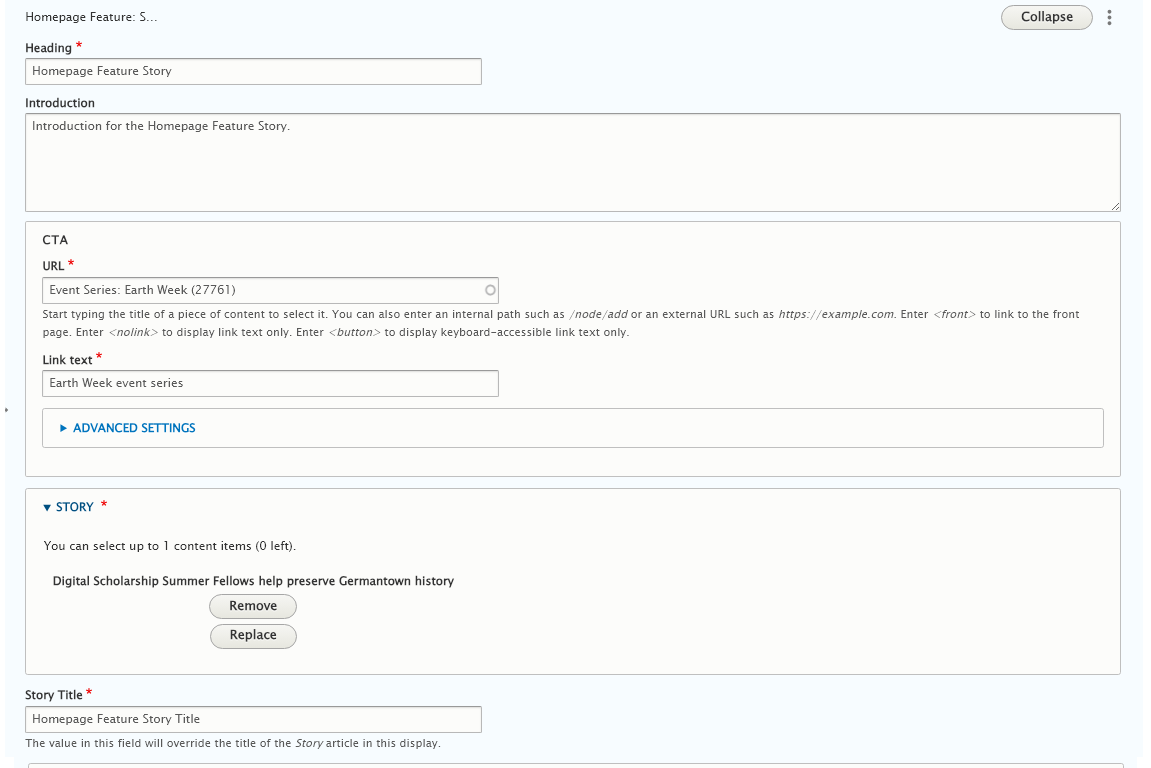
This Flexible Content Item has a few more fields than a typical Flexible Content Item Story 1-up. This allows you to really feature a story and add extra links and text to it.
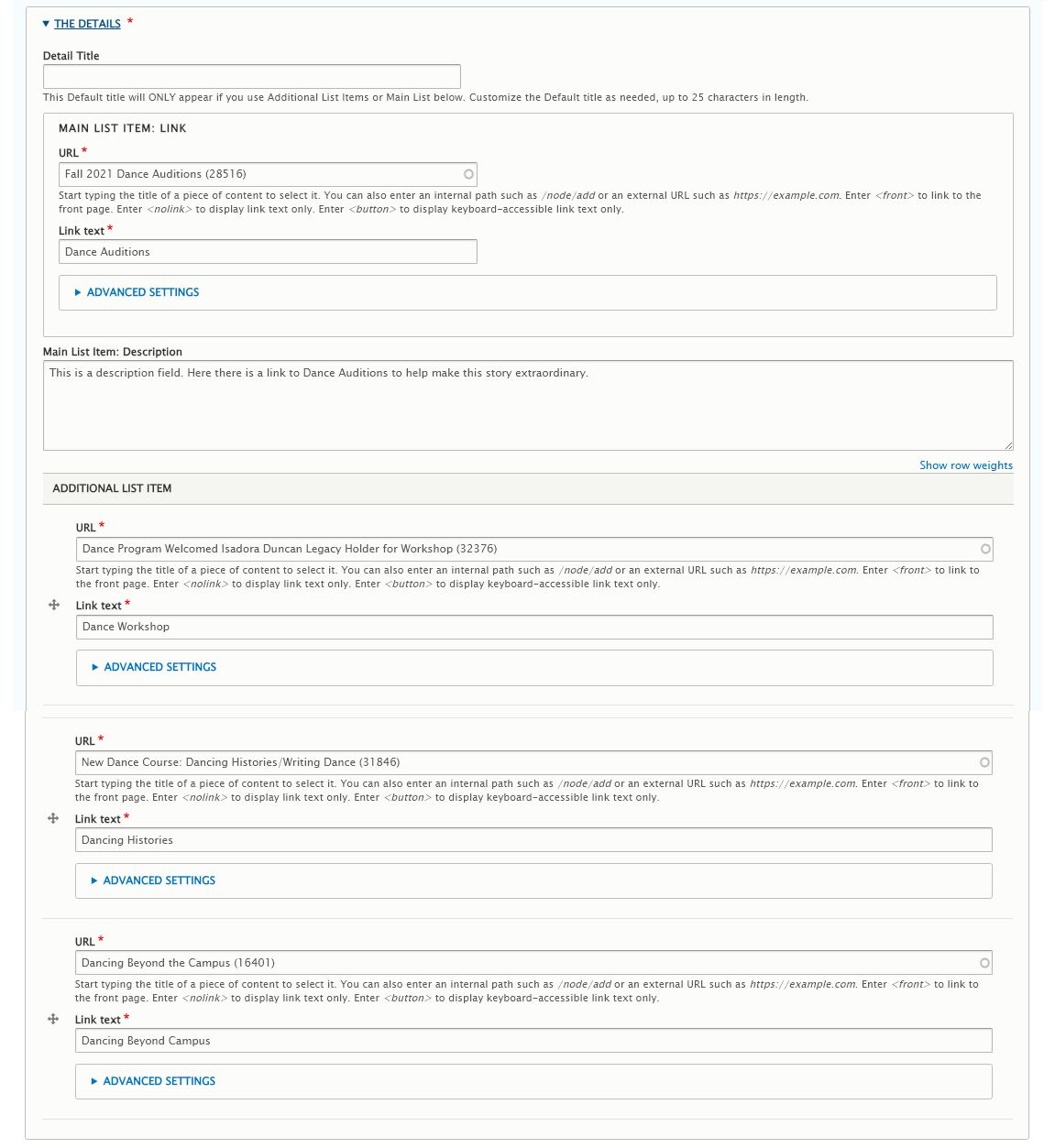
Here we see the fields available: Heading, Introduction, CTA, story, story title (this is something like Academic Excellence, to help promote certain categories), quote alignment, a The Details section that helps you provide more links and additional text to further enhance this content item.

You are able to customize the Detail Title heading that appears, by default, as "The Details" despite no text being in the field.
To customize this heading, please type a new heading into the Detail Title field, up to 25 characters. It will appear in the display if you use either Additional List items or a Main List in your Feature.
NOTE: These things will be displayed under the Detail Title heading

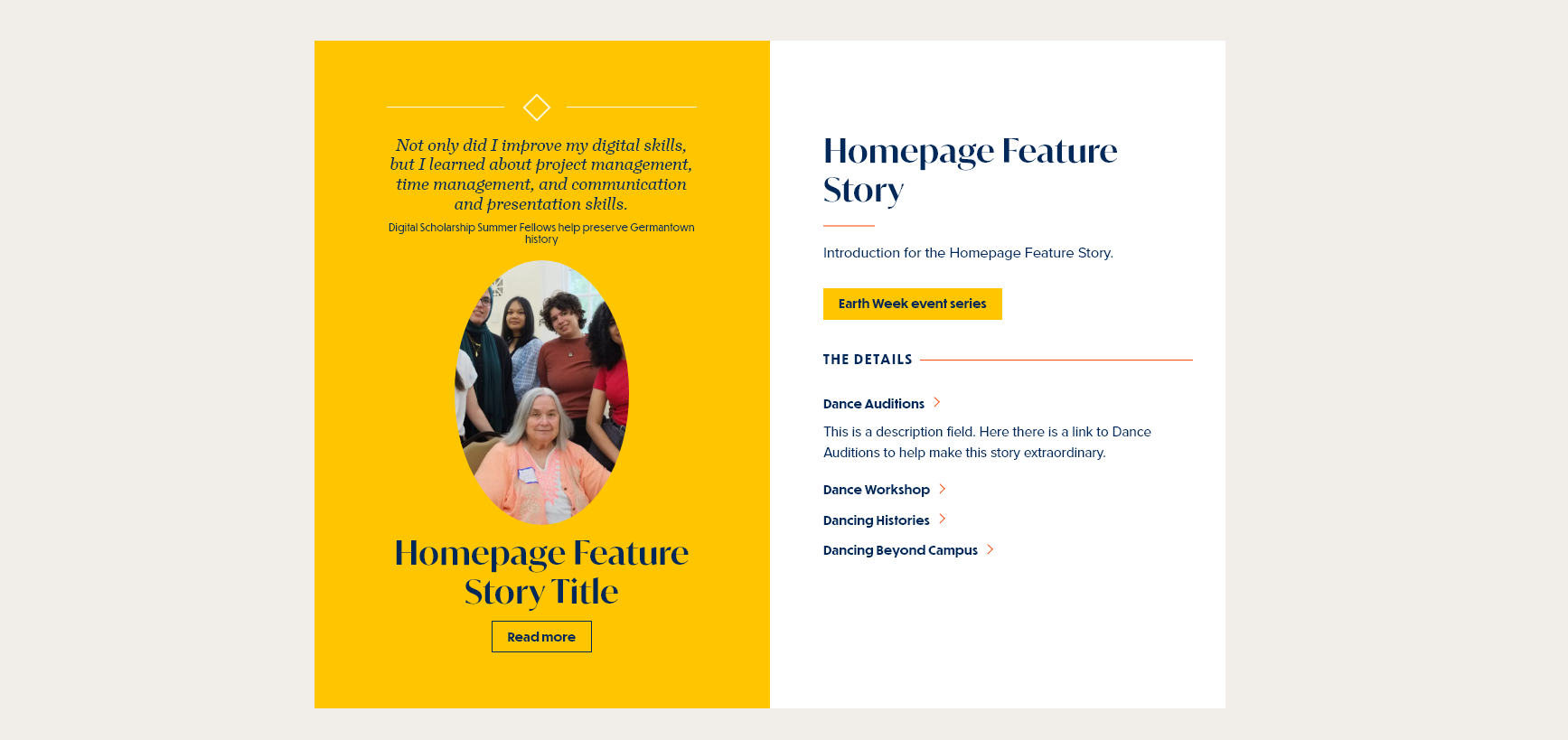
Here are how all these fields look in the display:

Slide: Homepage Hero
This is for HOMEPAGE EDITOR, SITE EDITOR and above and is only available for the Homepage Content Type.
If only one Hero slide is added, it will be just a hero image. Once you add a second one, it becomes a carousel.
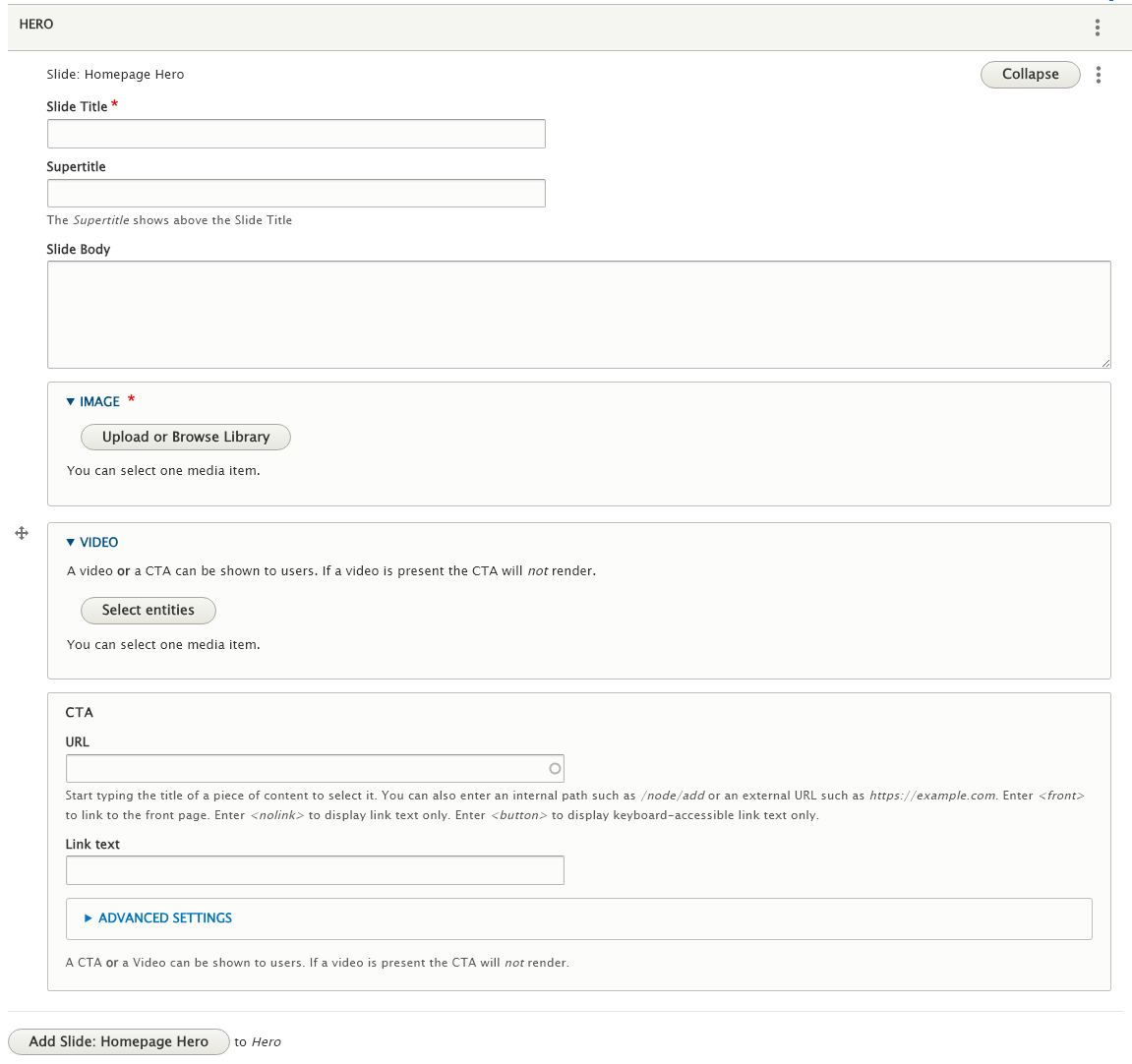
Only a title and an image are required for a Hero slide.
If you would like a link on the slide, you can choose between a CTA or a Video Link.

Here is what each type of link looks like on the slide, as well as what text in the slide body will look like.



Course Code
This is only for Course Editor. Only certain people will receive this supplemental role. It provides permissions to edit a Courses page. Please contact Communications if you need your Department Courses page edited.
Course Code is only used for the Courses Content Type. It is a Flexible Content Item because you are able to add more than one.
If you are editing a Courses Page, you could add another Course Code, if you are displaying multiple Courses or Concentrations (like the Classics where they display Greek, Latin, etc.).
Description Code
This is only for Course Editor. Only certain people will receive this supplemental role. It provides permissions to edit a Program Description page. Please contact Communications if you need your Department Program Description page edited.
Description Code is only used for the Program Description Content Type. It is a Flexible Content Item because you are able to add more than one.
If you are editing a Program Description Page, you could add another Description Code, if you are displaying multiple Descriptions (like the Classics where they display Greek, Latin, etc.).
More Flex Articles
Please see the following Articles for how to use the following Flexible Content Items.
- FLEX: Basic - WYSIWYG (basic, links, tables, blockquotes and images & videos from library)
- FLEX: Basic 2 - Accordion, Callout, Carousel, Contact, Embed, Social Media: Callout, Special List: Large, Special List: Small
- FLEX: Intermediate A - WYSIWYG (Video), Columns, Feature: Grid, Image Gallery, Image List
- FLEX: Intermediate B - People: List, Social Media: Connect, Feature: Large, Feature: Medium, Feature: Quote, Image Detail: Large
- FLEX: Advanced - Event 3-up, News 3-up, News & Contact, Story 1-up, Story 3-up, Announcement 4-up
- FLEX: Special - Slide: Homepage Hero, Homepage Feature: Large, Homepage Feature: Medium, Homepage Feature: Story, Course Code, Description Code, Donor List
Please note that Flex Advanced and Flex Special items require training and possibly special permission levels.
As with anything on the site, if you are unsure what the item is, how it looks or how to best utilize it, please see our sample pages Basic Page with all content and News article with all content or reach out to Communications for guidance at communications@brynmawr.edu.
Please note, there are corresponding training videos available that cover some of the items in these articles. Some items may require increased permission levels and special training. Please reach out to Communications for guidance at communications@brynmawr.edu.
If after reading this article or watching the training videos you still have questions, we can help! Sign-up for any of our Drupal Drop-ins throughout the year. Schedule a Drupal training session for you or your whole department with our Drupal Trainer. If you have any additional questions or problems, don't hesitate to reach out to the Help Desk! Phone: 610-526-7440 | Library and Help Desk hoursStill need Drupal help? Have more Drupal questions?
Questions?
Email: help@brynmawr.edu | Service catalog
Location: Canaday Library 1st floor
