Syndication
See our Syndication video as we use real examples to illustrate this concept.
For demonstrating how to syndicate content we will be placing Flexible (or Flex) Content Items on a Basic Page. For more on all things Flex Content, please see our AskAthena articles. There are also Short Session videos on each of these.
What is Syndication anyway?
Syndication is pretty complex, but here is an easy way to think about it: there is something that is already created that you want to display in another spot, usually as a way to advertise or share it.
Syndication has three very basic parts to it:
What to share
Where to share it
How to get it shareable
What to Share - This is called Syndicatable Content. This is any Event, Announcement, News article, or Story on our website.
Where to share it - By using Flex Content Items on a different page, we can display a small list of select Syndicatable Content. This small list usually displays each item in what we call a Teaser. Teasers typically consist of a title, image and other brief information like a date or location.
How to get it shareable - By using certain settings on the Syndicatable Content, like tags or display theme, we can get the item to easily appear in another spot.
First, let’s talk about the difference between WHAT we want to share and WHERE we want to display it.
Any Event, News, Story or Announcement page that we can DISPLAY somewhere else is called Syndicatable Content.
This is WHAT we want to display somewhere else.
When we think of pages, we think of all the content on that page. This is the full display of the page.



But there is another way to display that content around the site, which is called a Teaser Display. You see these displays anytime you see the Events or the News listing pages.
These Teaser Displays usually have an image, a title and maybe some other bit of information that acts as a link to the full display of the page.
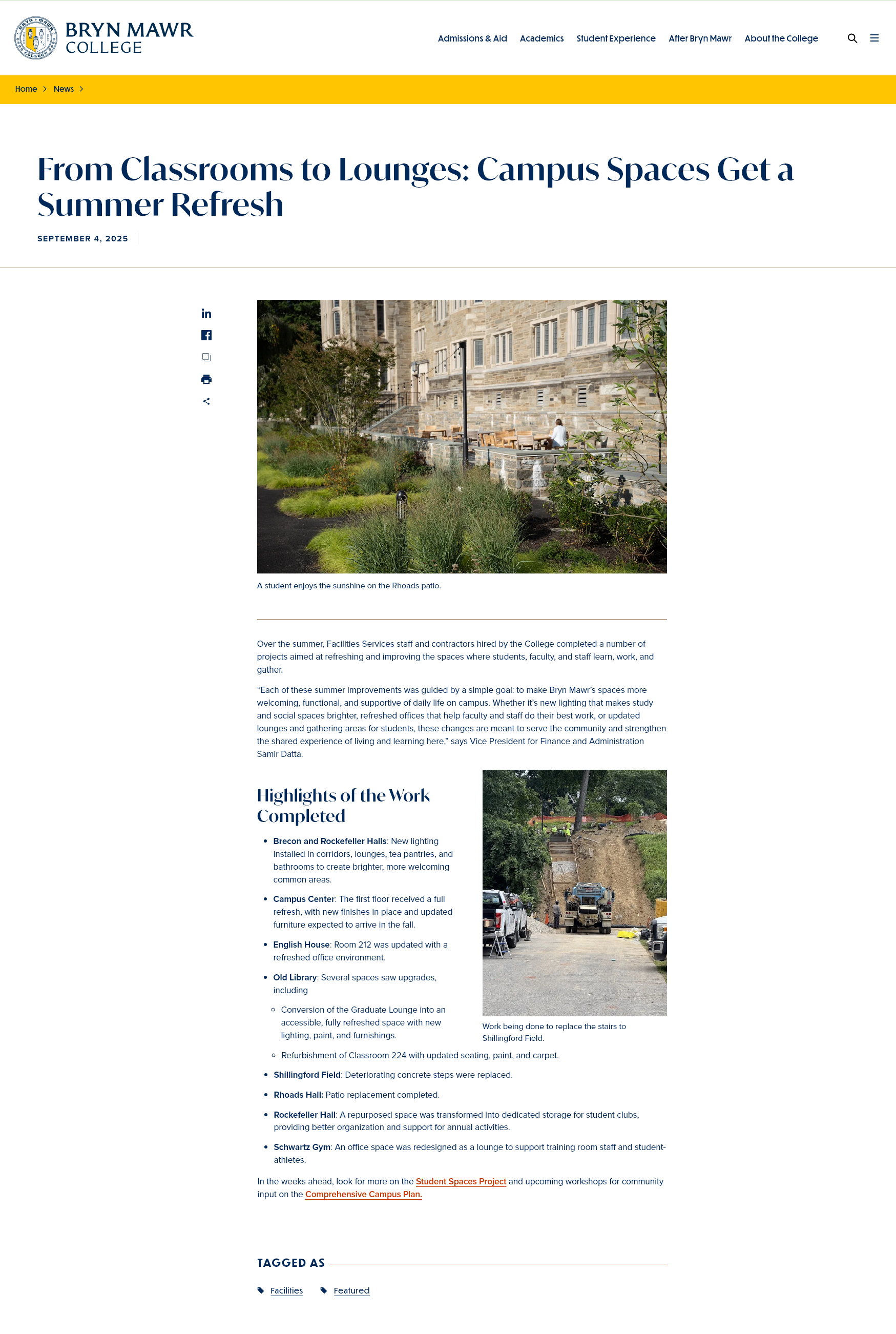
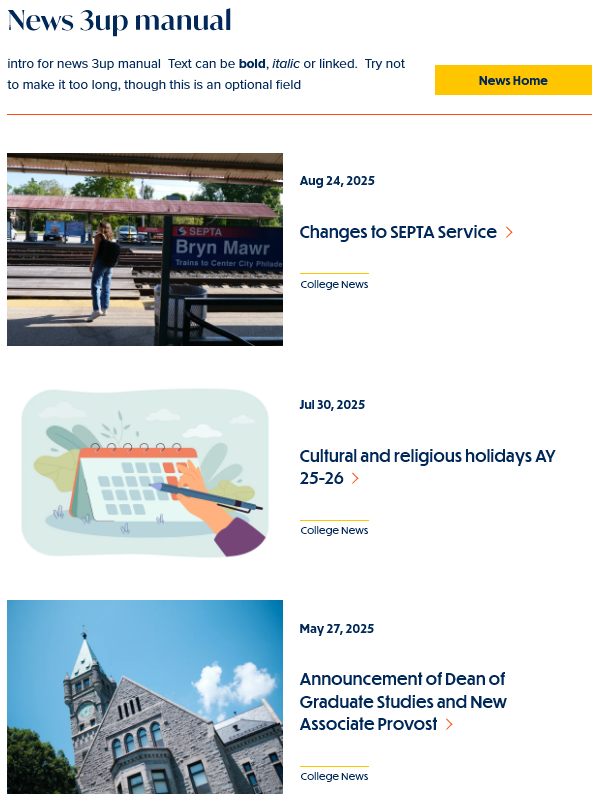
News Teasers
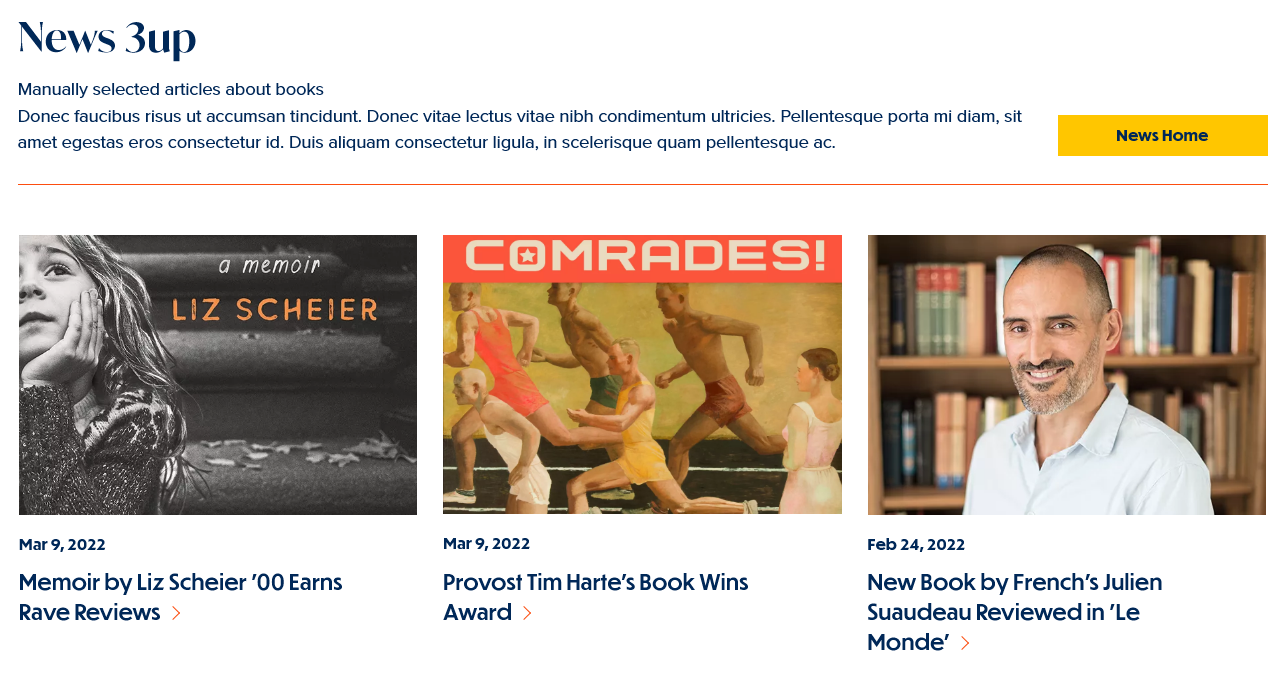
News teasers are seen on listing pages, like: https://www.brynmawr.edu/news, as well as on pages that use a News 3up Flex Content Item.

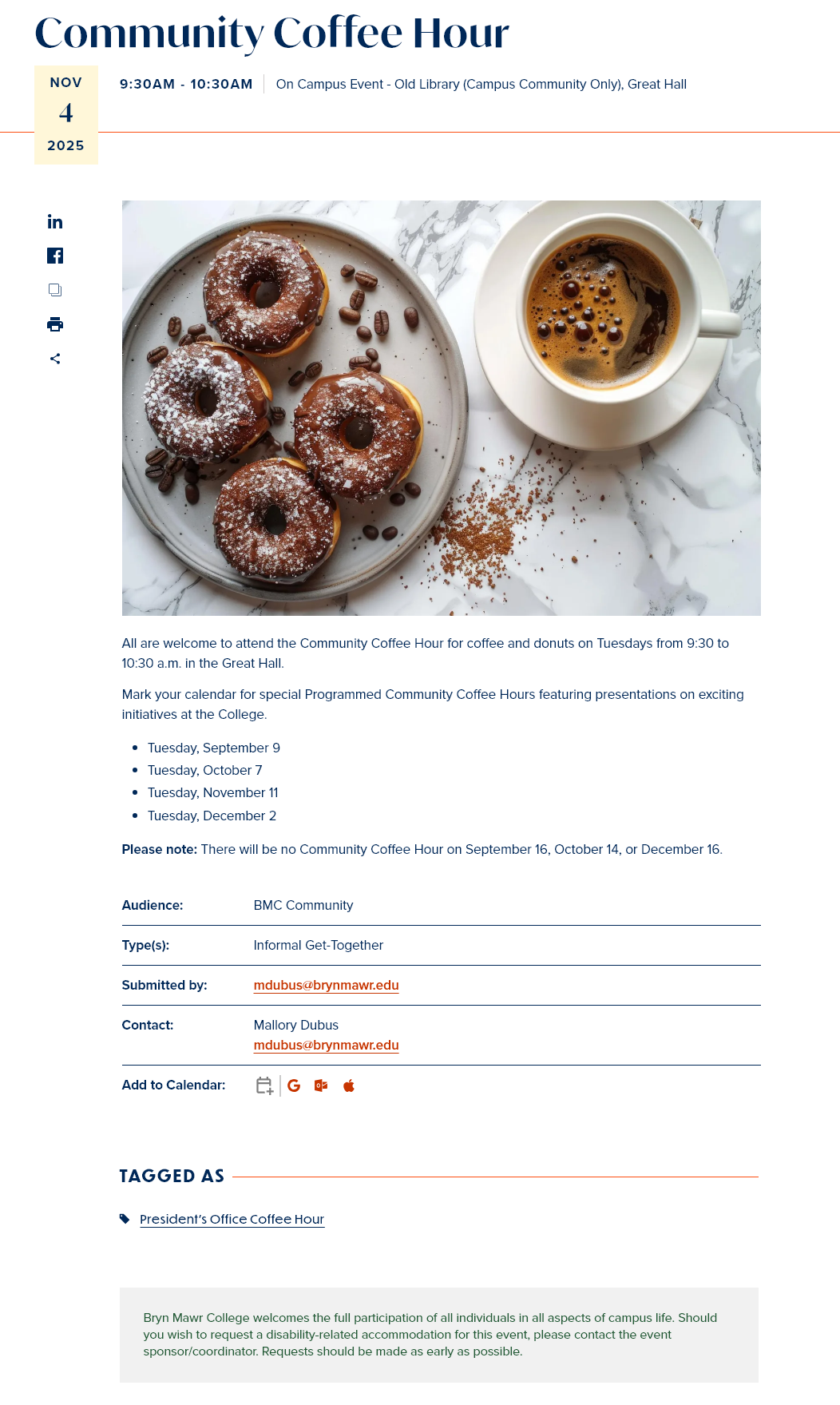
Events teasers
Event teasers are seen on listing pages, like: https://www.brynmawr.edu/inside/latest/events, as well as on pages that use a Events 3up Flex Content Items.

The teaser displays are used to pique interest in the items you choose to share on a page in this way.
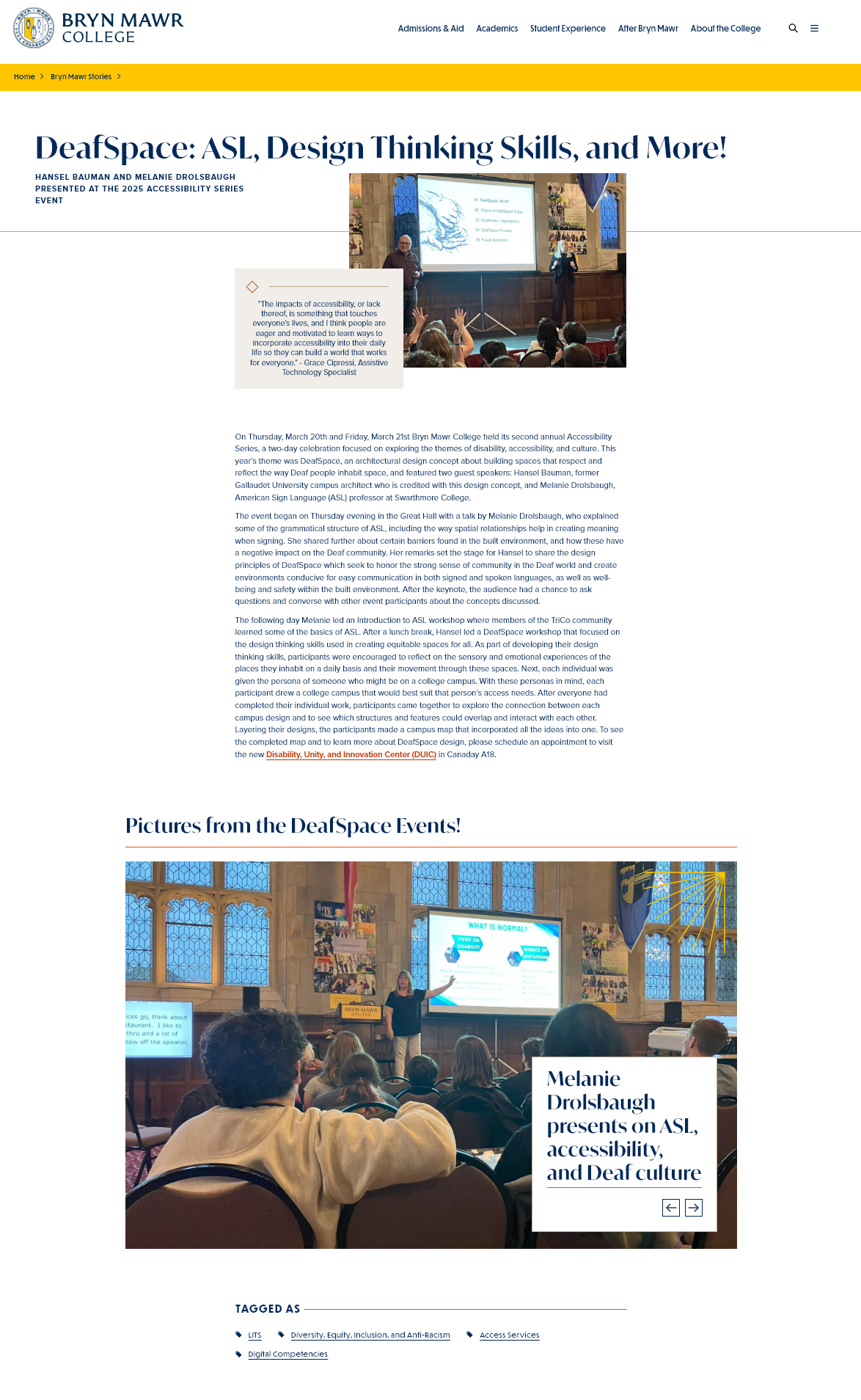
Story Teasers
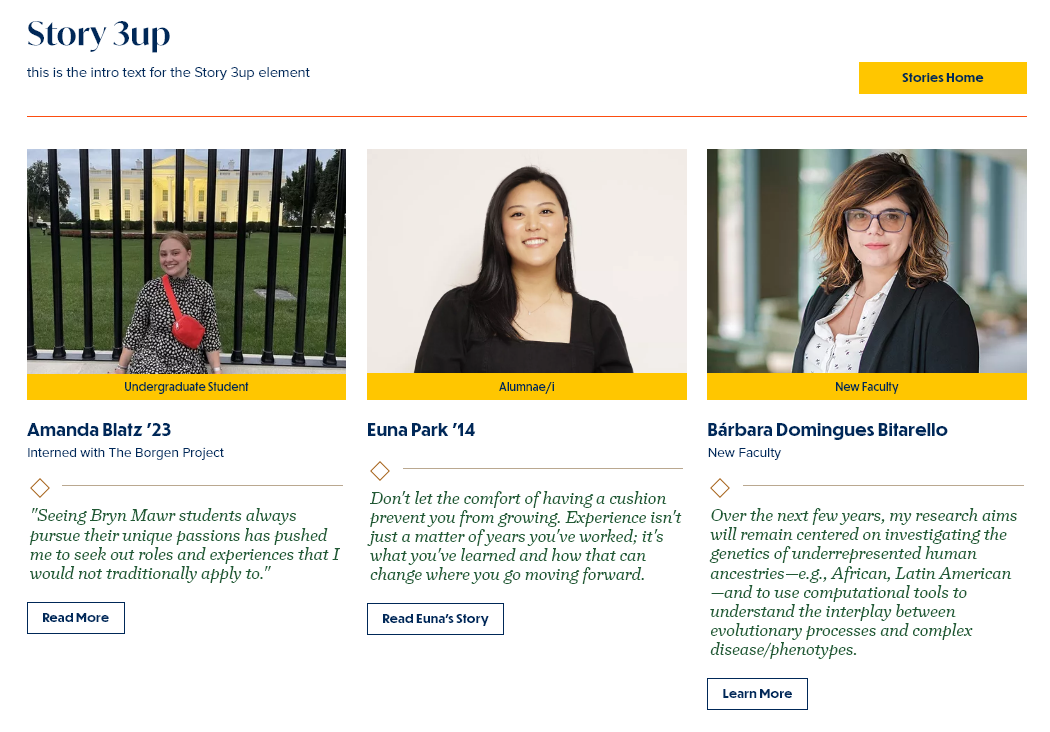
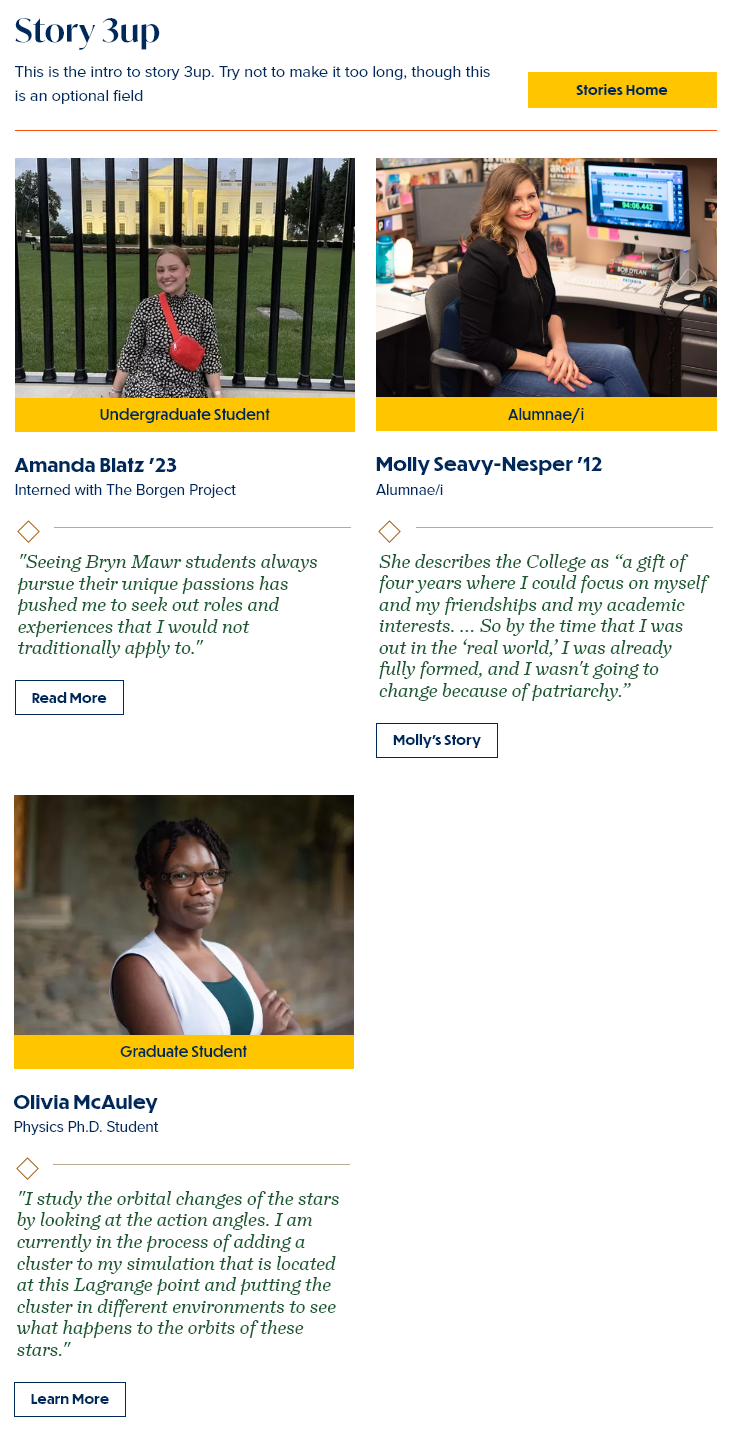
Story teasers are seen on listing pages, like: https://www.brynmawr.edu/stories, as well as on pages that use a Story 3up Flex Content Item.


Teaser Displays are the vehicle for displaying this Syndicatable Content on the site.
This is WHERE we want to display our Syndicatable Content
These teasers are seen in things like the News Listing Page or the Events Listing Page, as well as Flex Content Items added to a page, like on our All Content Basic Page.
Flex Content Items can be part of most page types we can create on our site, though we usually place them on Basic Pages.
Flex Content Items used to display Syndicated Content are basically small display lists made up of Teaser Displays.
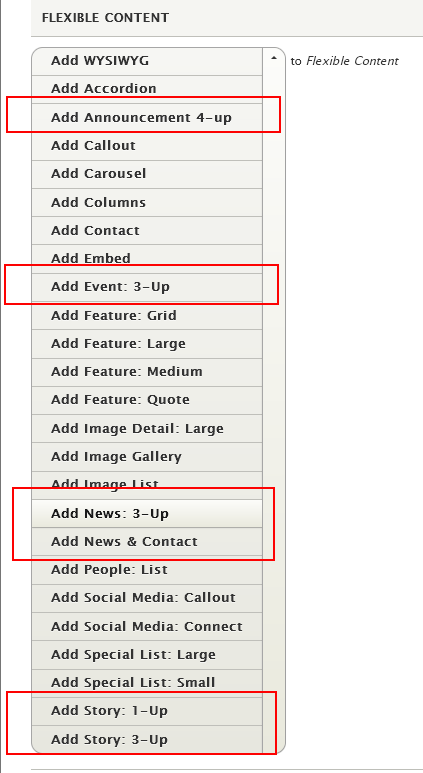
These Specific Flex Content Items have the type of content to be displayed in their name. This makes it easy to remember what these items will display. These are the Flex Content Items:

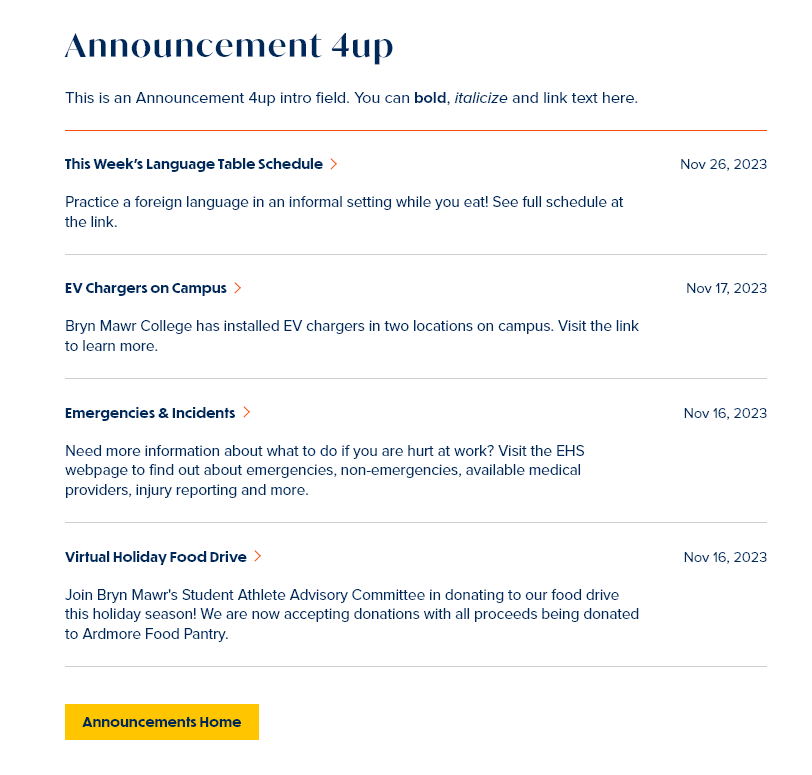
Announcement 4up
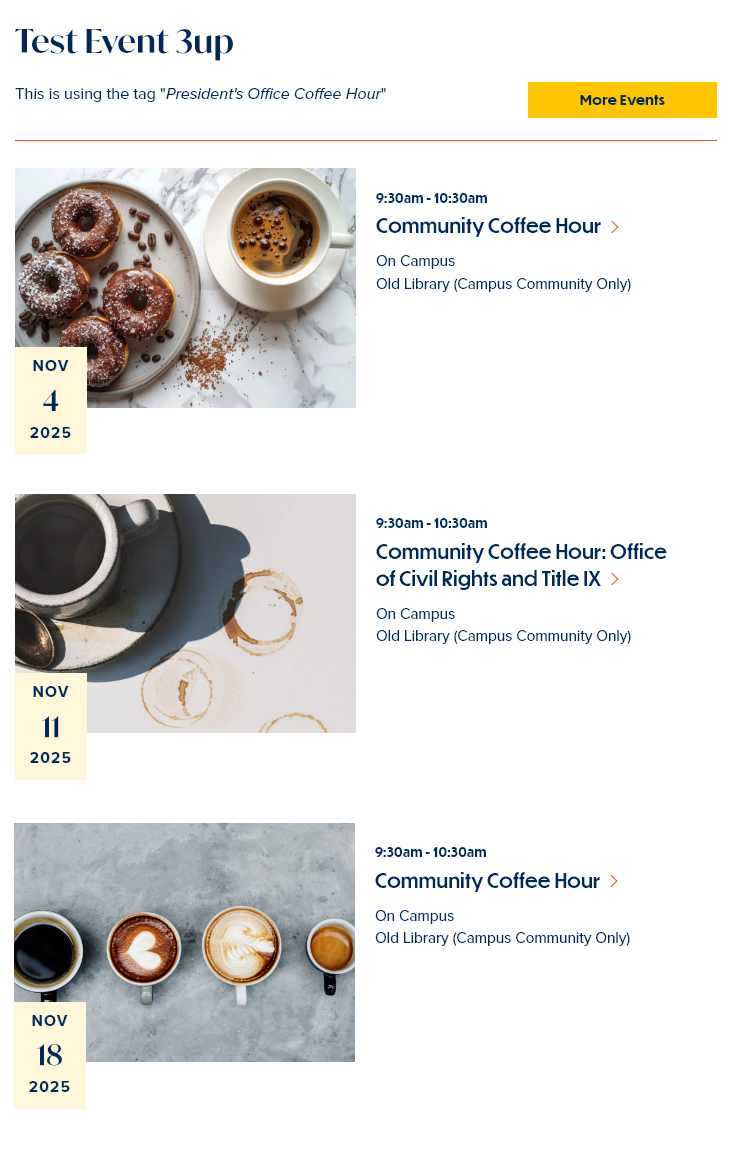
Event 3up
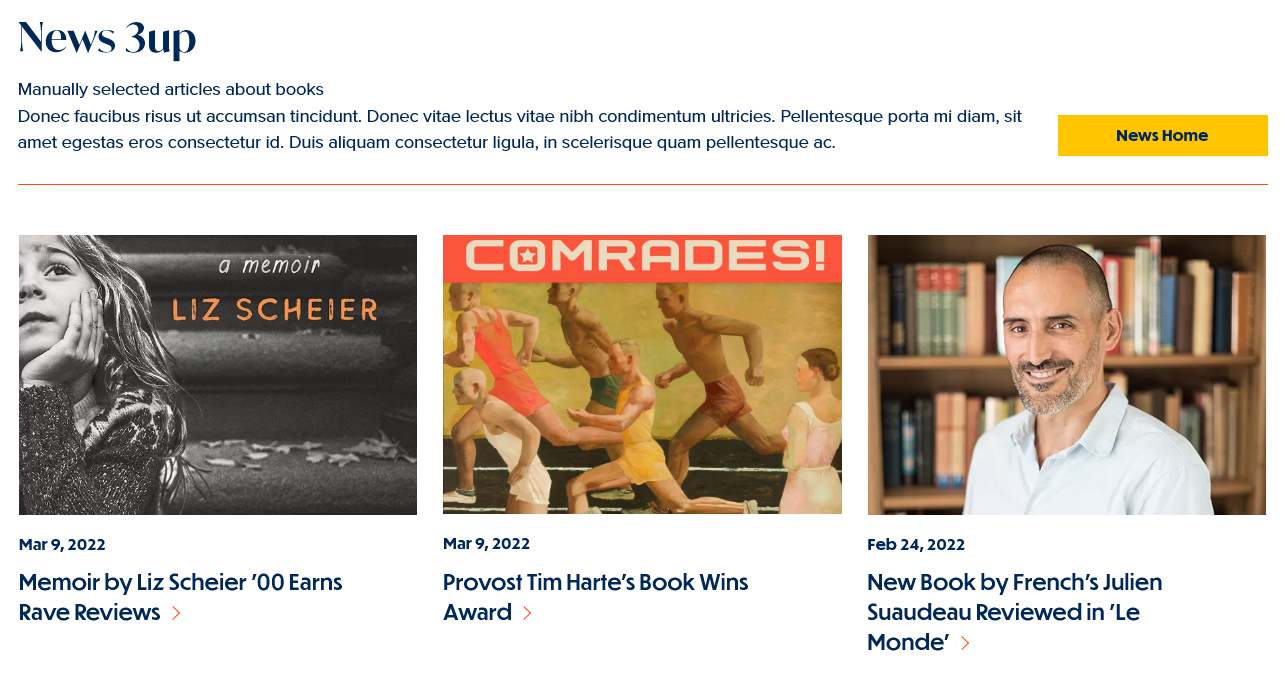
News 3up
News+Contact
Story 3up
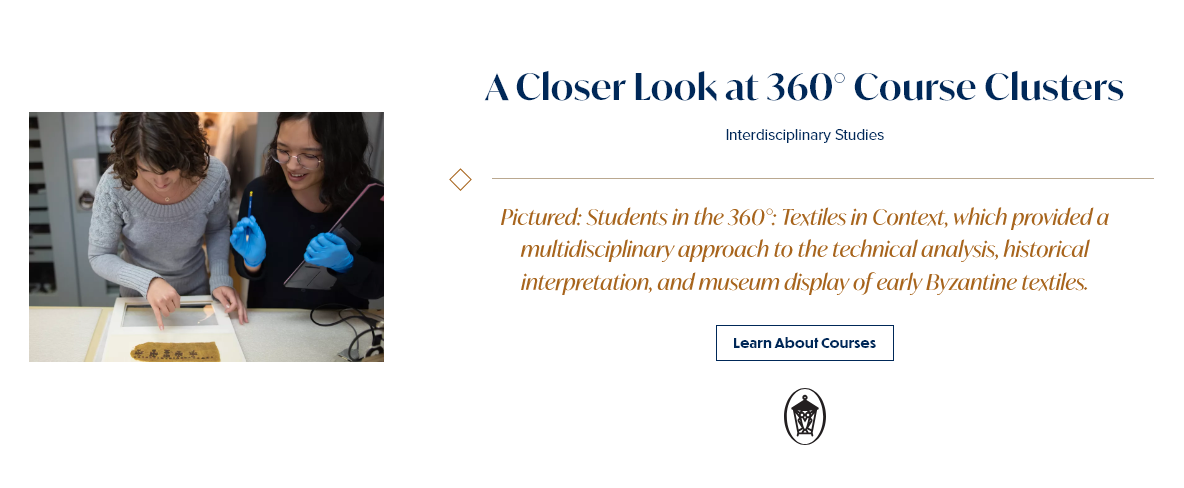
- Story 1up
This is the Flexible Content that you can add when you edit or create Basic Pages, for example.
TAGS AND THEMES
Now, I’m sure you are wondering HOW an Announcement, Event, News article, or Story created days or weeks ago by someone else can be used by you on your page.
This is where Tags, Display Themes and Flex Content Item teaser display rules come together.
First, we will talk a little about Themes
Each type of Syndicatable Content that you create has some settings for Themes, though you’ve likely never even thought about it because they have default settings so they at least show up in the right place.
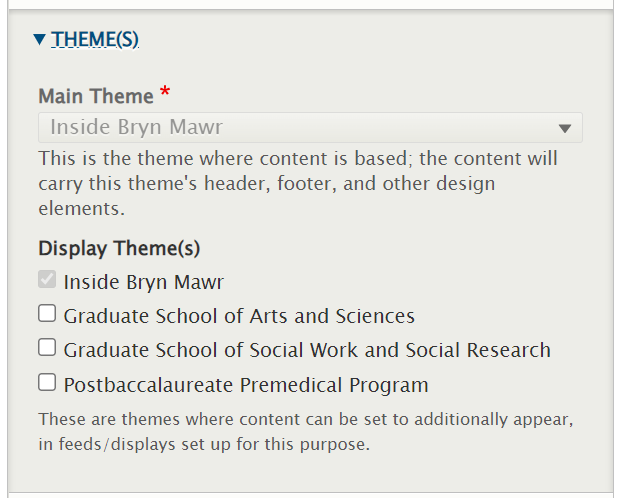
There are two Theme settings in any Event, Announcement, News or Story Syndicatable Item page, a MAIN theme and a DISPLAY theme.


Web Stewards won’t be able to change the Main theme at all. However, if you author a lot of content on Grad or Postbac themes, you can request the Theme Editor role.
Certain Web Stewards can be assigned a supplemental role of Theme Editor if they are working to create and edit content for any of the Graduate Schools or Postbac.
If you find you need this supplemental role, please reach out to either Communications communications@brynmawr.edu or Web Services help@brynmawr.edu to have your request granted.
What can this supplemental role do? This role of Theme Editor will allow you as a Web Steward to additionally set the Main Theme field for content you are able to create and edit.
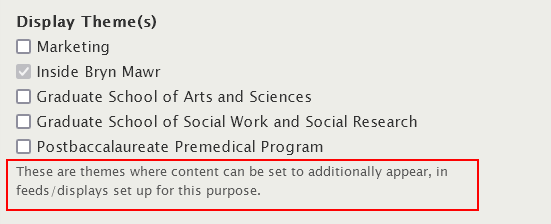
Web Stewards can set DISPLAY themes. You can also ask Communications to help with those settings.
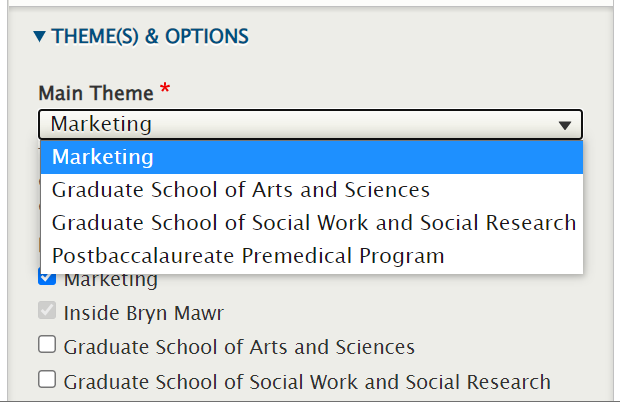
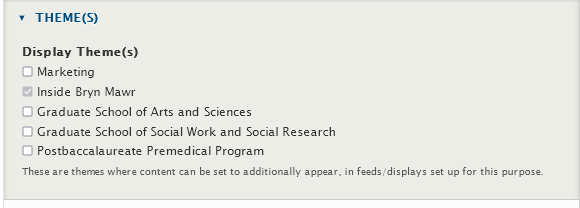
When Web Stewards author content, by default, the Main theme is set to Inside for Basic Page, Announcements and Events and the Main theme is set to Marketing for News and Story.
Note how they will appear greyed out and unable to be selected/deselected.

So, what are these Theme things and why are there different kinds?
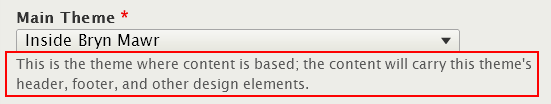
The Main Theme can be considered your Syndicatable Item’s home base.
This is where your Syndicatable Item will “live” and it also dictates what theme your Syndicatable Item will have.

So, if you visit a page on the GSAS part of the site, you will notice it has the GSAS theme, with the GSAS logo and menus.
Likewise, if you visit a page on the Inside part of the site, you will notice it has the Inside Bryn Mawr logo and Inside theme and menus.
When you notice the logo and top menu, you are noticing parts of the Main Theme of that page.
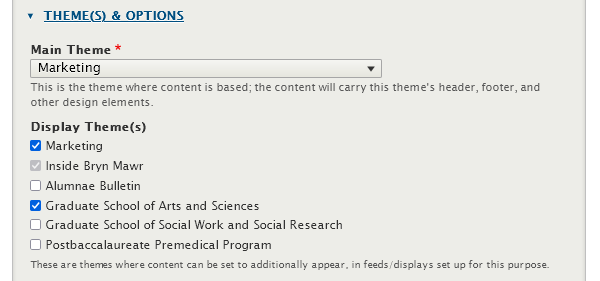
The Display Theme(s) dictate what other themes your Syndicatable Item can “visit” or be displayed in – this includes being displayed in other Listing Pages (like the socialwork News listing page, for example) or Flex Content Items that can display Syndicated Content.

Syndication illustration
So, for example, I may have a News article that I want to display in the GSAS theme and the Marketing theme. I would have to make sure that those Display theme options were selected when I make my News article.
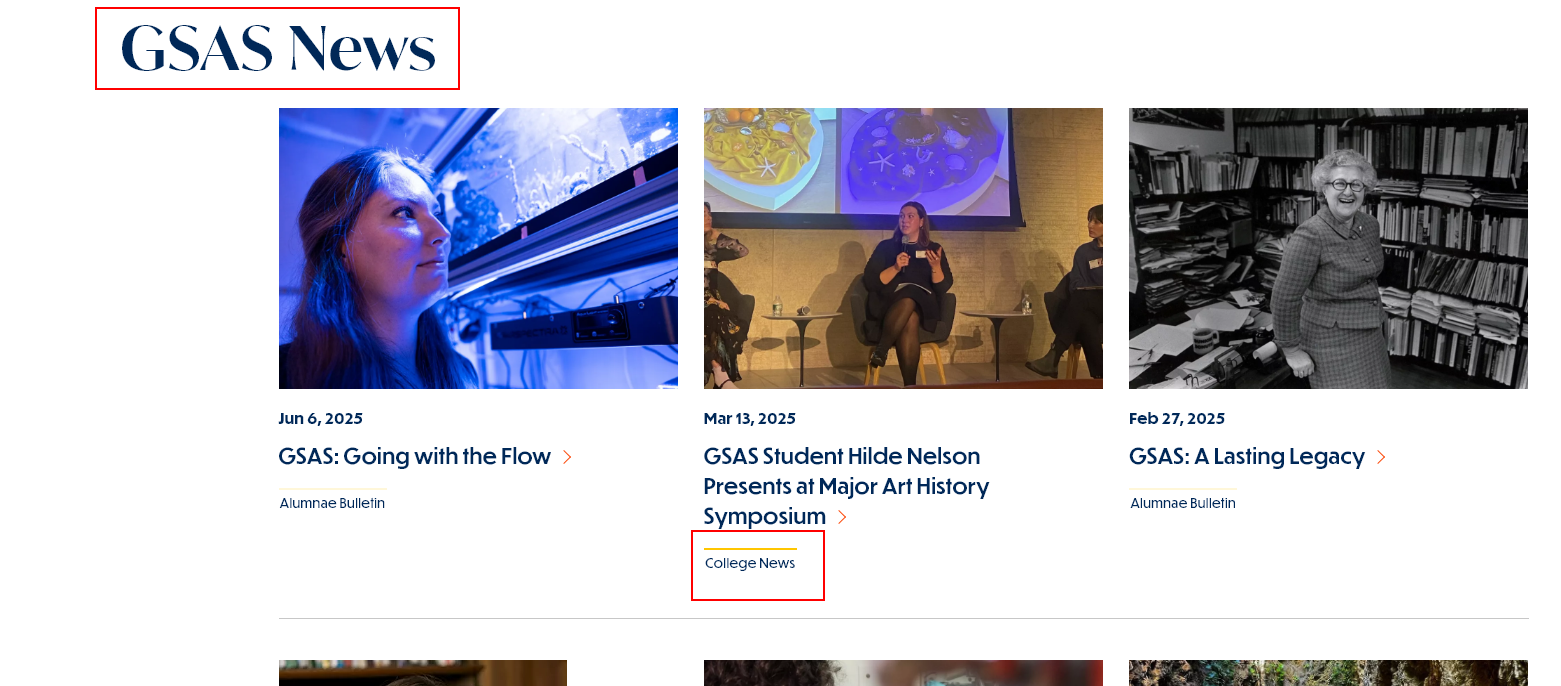
Here, we see that my Hilde Nelson article has a Main Theme of Marketing, but to get it to display on the GSAS News page, I would need to set its Display Theme to GSAS when I'm making that Hilde Nelson News article. You can see in the display of the page that my article has a "College News" label, to indicate that its Main Theme is NOT the GSAS theme.


Once I create a new page for the GSAS area of the site and make a News 3up on it, I can confidently know that my News Article will actually display as a teaser in that News 3up Flex Content Item that I place on my page.
Likewise, if you know Social Work would be interested in advertising your event, you could tag your event Social Work and have the GSSWSR option checked in the display theme.
If you can't figure out how to set a Display Theme or need Syndicatable Content, like an Event, to have a specific Display Theme, please contact Communications - communications@brynmawr.edu.
Tags are important!
The Tags field is a setting for Announcements, Events, News and Story that helps the website categorize the content for display.
Generally, tags are what assemble listing pages like the Staff Events tagged listing page: https://www.brynmawr.edu/inside/latest/events/tagged?tags=4041 and the Environmental Studies Articles tagged listing page: https://www.brynmawr.edu/news?tagged=4181 for example.
The Display Theme and Tags can work together to pull the desired content into a display on a page.
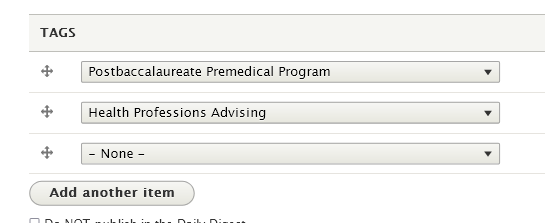
If, for instance, the Postbaccalaureate Premedical Program Display Theme isn’t set in an Event that is using a Health Professions Advising tag, it may not display on a Postbac page that has an Events 3-up using the Health Professions Advising tag.


If you can't find a relevant Tag or need Syndicatable Content, like an Event, to have a specific Tag, please contact Communications - communications@brynmawr.edu.
Flex Content Items and Syndicated Content
Let’s break down how we can use the Flex Content Items to DISPLAY that News Article or Event on any Basic Page on the site.
By adding a Flex Content Item of your choice, like Announcement 4up, Event 3up, News 3up, News+Contact, Story 3up or Story 1up you are expecting to use a Flex Content Item to display some Syndicatable Content
On the back end, there are some rules that help display the Teaser of your Syndicated Content in the Flex Content Item of your choice.
To learn more about how to add an Announcement 4up, Event 3up, News 3up, News+Contact, Story 3up or Story 1up to a Basic Page please see our other how-to articles and videos for those topics. By following those instructions, you can add a flex content item to any of the following types of pages: Basic Page, Events, News, Office/Services, or Story.
For now we will speak in general terms, as all those Flex Content Items have similar fields and display rules.
Flex Content Display methods
For each of these Flex Content Items, you can choose how to grab the Syndicated Content. This is the Display method.
Generally speaking, there are two methods to display items:
Using a Tag
Manually selecting Syndicated Content Items from a list
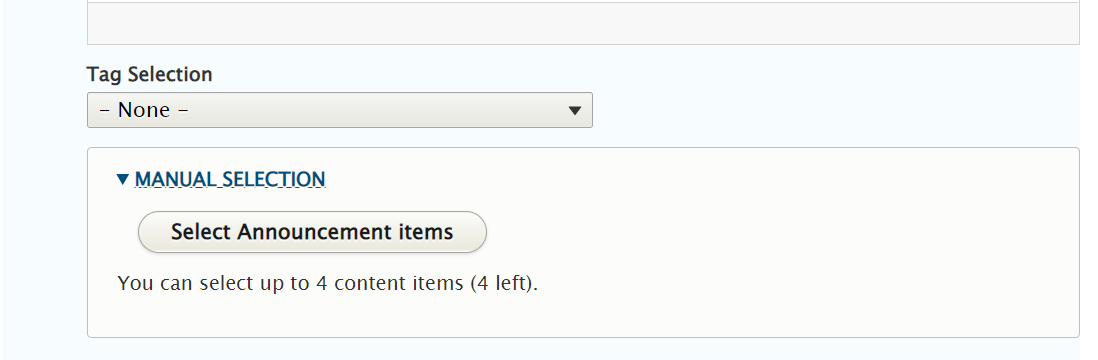
An example of an Announcement 4up showing both the tag and the manual display options available to use:

Display Behavior Factors
Generally speaking, the expected display for these flex content items relies on some basic factors:
Published Date or Event Date
Tag
Display Theme of Syndicated Content
This is set in your actual Announcement, Event, News article, or Story
Main Theme of Basic Page with that Flex Content Item on it - this should match the Display Theme of your Syndicated Content.
These factors are used by rules set in the code to help display the Syndicated Content in a Flex Content Item.
Display Rules
These are the Display Rules the code follows for either a tag or a manual display method.
TAG ONLY
If you use TAG ONLY to display Syndicated Content Items, the following rules apply:
Items will ONLY show on a Basic Page when the Syndicated Content’s Display Theme matches the Basic Page’s Main Theme.
Items will ONLY show on a Basic Page if the Syndicated Content’s Tag matches the Tag you selected in your Flex Content Item.
The Tag Only method works for future Events only. If you want to display a 3-up of past events, it must be one of manual selection.
It's good to use Event 3-Up by tag to highlight future events. If a tag has no upcoming events, the entire flex content item will not display on the page until there are more future events.
This means that if it is OLDER than today (like yesterday) it will NOT show
If NO Events with that selected TAG has a date greater than (>) today the ENTIRE Flex Item will NOT show
For Announcement, News, and Story, the Flex Content Item (News 3up, Announcement 4up, etc) pulls the latest pieces of content by descending date order.
If Items exist for that TAG, but are unpublished, they will NOT show
If NO Items have that selected TAG the ENTIRE Flex Item will NOT show
Here are a few examples of Flex Content Items that are only using the tag to display the teasers.




MANUAL ONLY
If you use MANUAL ONLY to display Syndicated Content Items, the following rules apply:
Items will show on ANY themed Basic Page despite the Syndicated Content’s Display Theme settings.
The time-based rule for display is ignored by the system, therefore, use of MANUAL Selection renders the Flex Content Items static and evergreen but not dynamic. Manually selecting items will require manual upkeep to keep content fresh as these will not update on their own. This content can quickly grow stale unless you continually EDIT the Flex Content Item.
MANUAL ONLY EXAMPLE:

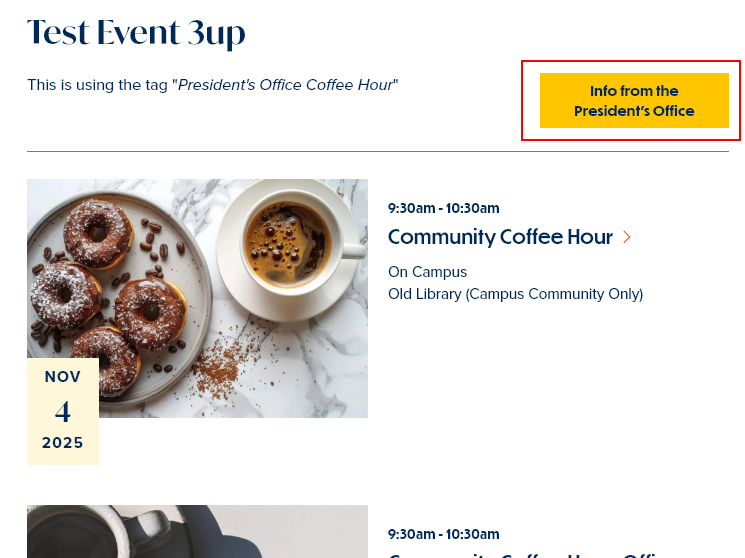
As you can see, these events are listed on the page even though this screenshot was taken in November. Because these are being pulled into this Event 3up display using the Manual Display Option, they will be there until we edit this Event 3-up and change these for fresher ones.
More Button
When using these Flex Content Items, you will get a black CTA (Call to Action) button that usually says something like “More News” or “More Events” and will direct folks to the main listing page for those type of items (News or Events, etc)
There are, generally speaking, multiple methods to link to More content for those flex content items,
Tags - When you use Tags to pull in some content the More Button will take you to a tagged listing page of those type of items (News articles or Events, or Announcements, etc).
Manual - If you ONLY Manually select items, your More Button will take you to the main listing page for that type of item, this listing page will match the Main theme that the Basic Page your Flex Item More Button is on.
Custom CTA - There is also the ability to Customize the CTA so you could make people go to a Department’s page, or to a Registration Page, for example.
This Custom Link/CTA has a URL field and a Text Field that you would fill in.
Adding a Custom CTA will override the default CTA behavior of either Tag or Manual approach.
So, for this example, we have a more button that goes to Info From the President's Office

RECAP
To recap what we covered:
Syndicatable Content is any Event, News, Story or Announcement. This is WHAT we want to display as a Teaser somewhere else
Specific Flex Content Items added to a page will be the vehicle for displaying these Teasers. These can be added to any of the following types of pages: Basic Page, Events, News, Office/Services, or Story. This is WHERE we want to display our Syndicatable Content
Tags and Display Themes are some of the factors that determine HOW the Syndicatable Content’s Teaser Display appears, according to the Display Rules for these Flex Content Items.
Hopefully this helps you understand the WHAT, WHERE and HOW of syndicating content to other areas of the site.
If you would like to learn how to add an Announcement-4up, Event-3up, News-3up, News+Contact, Story 1-up or Story 3-up please watch our videos and read our articles on those topics.
More Flex Articles
Please see the https://askathena.brynmawr.edu/help/drupal page for all Drupal articles. Also visit our Drupal Training Videos page for links to all our available videos.
Please note that some Flex Content items require training and possibly special permission levels.
As with anything on the site, if you are unsure what the item is, how it looks or how to best utilize it, please see our sample pages Basic Page with all content and News article with all content or reach out to Communications for guidance at communications@brynmawr.edu.
Please note, there are corresponding training videos available that cover some of the items in these articles. Some items may require increased permission levels and special training. Please reach out to Communications for guidance at communications@brynmawr.edu.
If after reading this article or watching the training videos you still have questions, we can help! Sign-up for any of our Drupal Drop-ins throughout the year. Schedule a Drupal training session for you or your whole department with our Drupal Trainer. If you have any additional questions or problems, don't hesitate to reach out to the Help Desk! Phone: 610-526-7440 | Library and Help Desk hoursStill need Drupal help? Have more Drupal questions?
Questions?
Email: help@brynmawr.edu | Service catalog
Location: Canaday Library 1st floor
