Note: The homepage content types are only available to Site Editors and people with the Homepage Editor role. If you have suggestions for homepage content, please contact College Communications.
Please visit this link to view the Special Role Session video.
Homepage Editor
This is a supplemental role designed specifically for Web Stewards who administer Graduate or Postbac websites within brynmawr.edu. If you are in GSAS, GSSWSR or Postbac and feel you need this permission level, please contact Communications communications@brynmawr.edu to discuss your needs.
Homepages
There are Homepages for:
- The main https://www.brynmawr.edu page,
- GSAS (https://www.brynmawr.edu/gsas),
- GSSWSR (https://www.brynmawr.edu/socialwork)
- Postbac (https://www.brynmawr.edu/postbac) homepages.
You can see all of them if you Click on Content in the Admin Toolbar

Or visit https://www.brynmawr.edu/admin/content
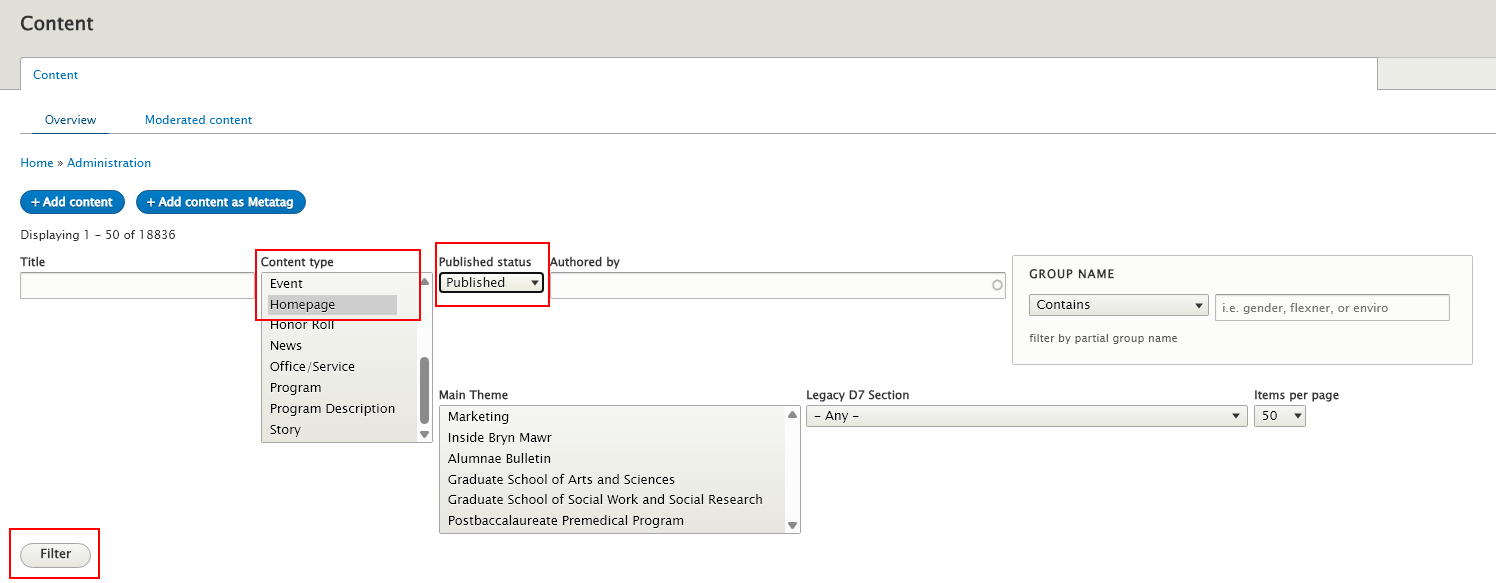
Once there, select Content Type: Homepage, Publish Status: Published and press the Filter button.

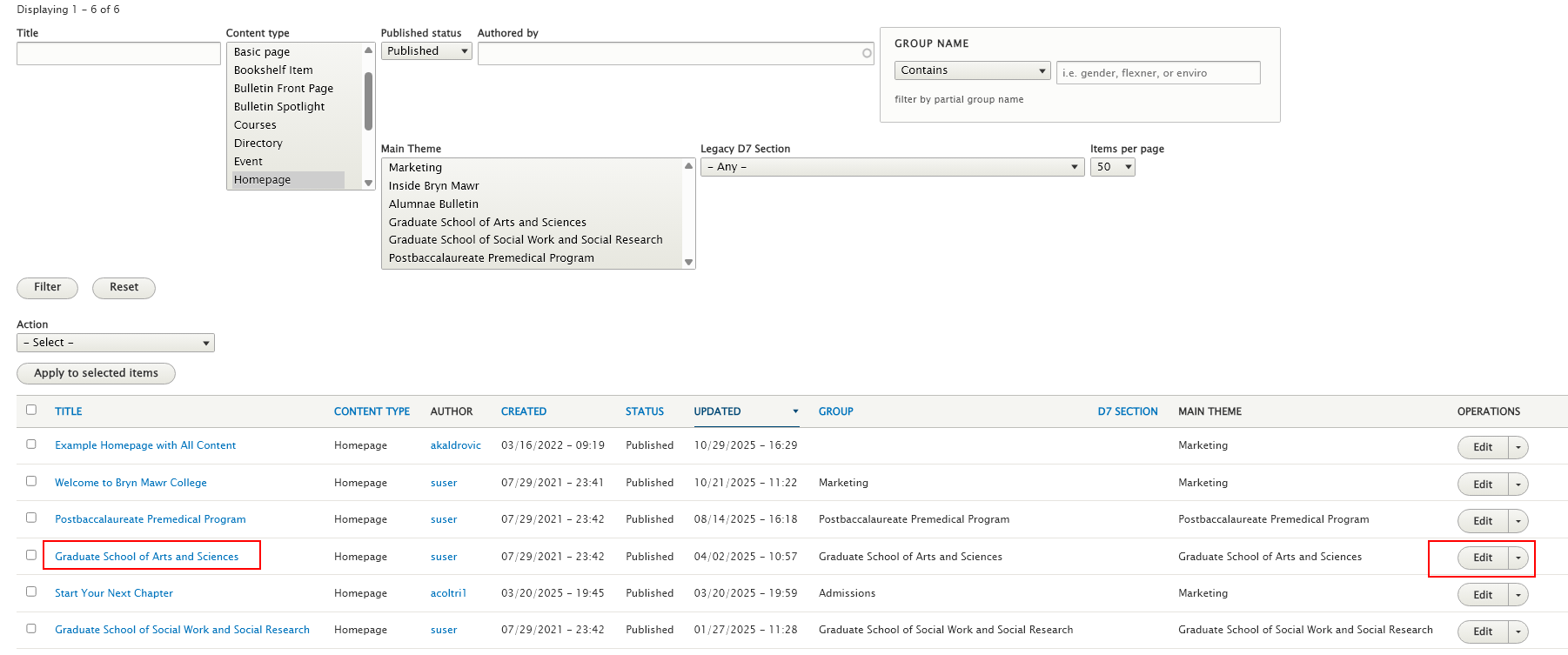
If you are a Homepage Editor, you will only see Edit buttons next to the Homepages that you are allowed to edit. If you click on the title, you can see the page before you edit and can see the page after you press save. If you just press the edit button on this page, when you click save, it will take you back to this page of the list of homepages.

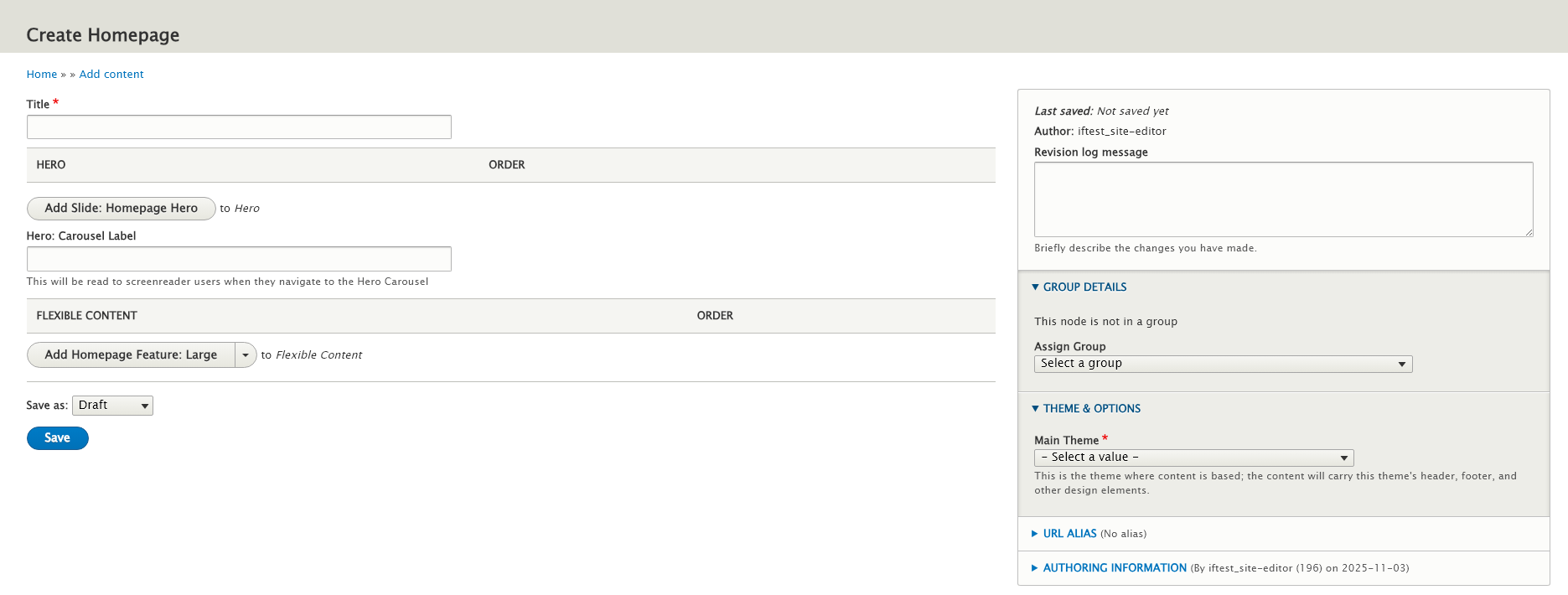
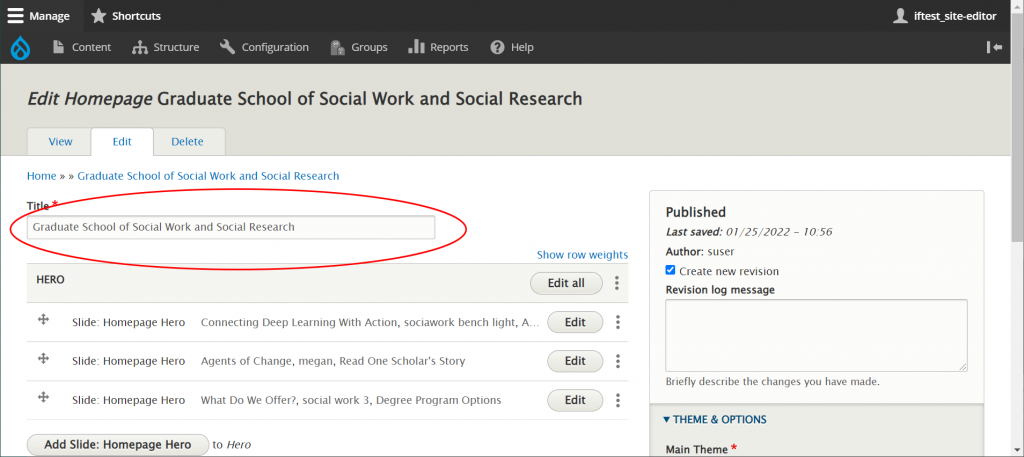
The Homepage Content Type consists of Title, Hero carousel, and Flexible Content Items.
Here is the screen you see when creating a new Homepage. Notice that there is no URL alias specified. This only gets set when the page is to go live.


Title
This field doesn’t display, but it is important to be able to identify each unique Homepage that is built, as that is what displays in the content list in the above section.

Flexible Content Items
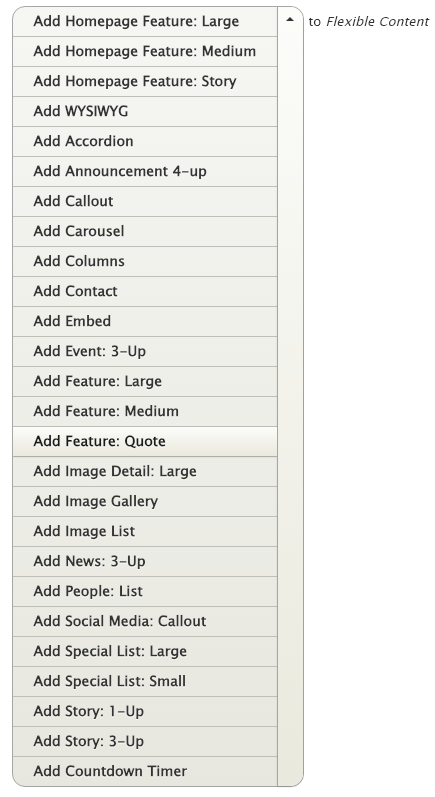
All the usual Flexible Content Items are available here, as well as the addition of three Homepage Specific ones: Slide: Homepage Hero, Homepage Feature: Large, Homepage Feature: Medium, Homepage Feature: Story.
You can read about all the Flexible Content Items, including how to reorder them, in these articles.
- FLEX: Basic - WYSIWYG (basic, links, tables, blockquotes and images & videos from library)
- FLEX: Basic 2 - Accordion, Callout, Carousel, Contact, Embed, Social Media: Callout, Special List: Large, Special List: Small
- FLEX: Intermediate A - WYSIWYG (Video), Columns, Feature: Grid, Image Gallery, Image List
- FLEX: Intermediate B - People: List, Social Media: Connect, Feature: Large, Feature: Medium, Feature: Quote, Image Detail: Large
- FLEX: Advanced - Event 3-up, News 3-up, News & Contact, Story 1-up, Story 3-up, Announcement 4-up
- FLEX: Special - Slide: Homepage Hero, Homepage Feature: Large, Homepage Feature: Medium, Homepage Feature: Story, Course Code, Description Code, Donor List

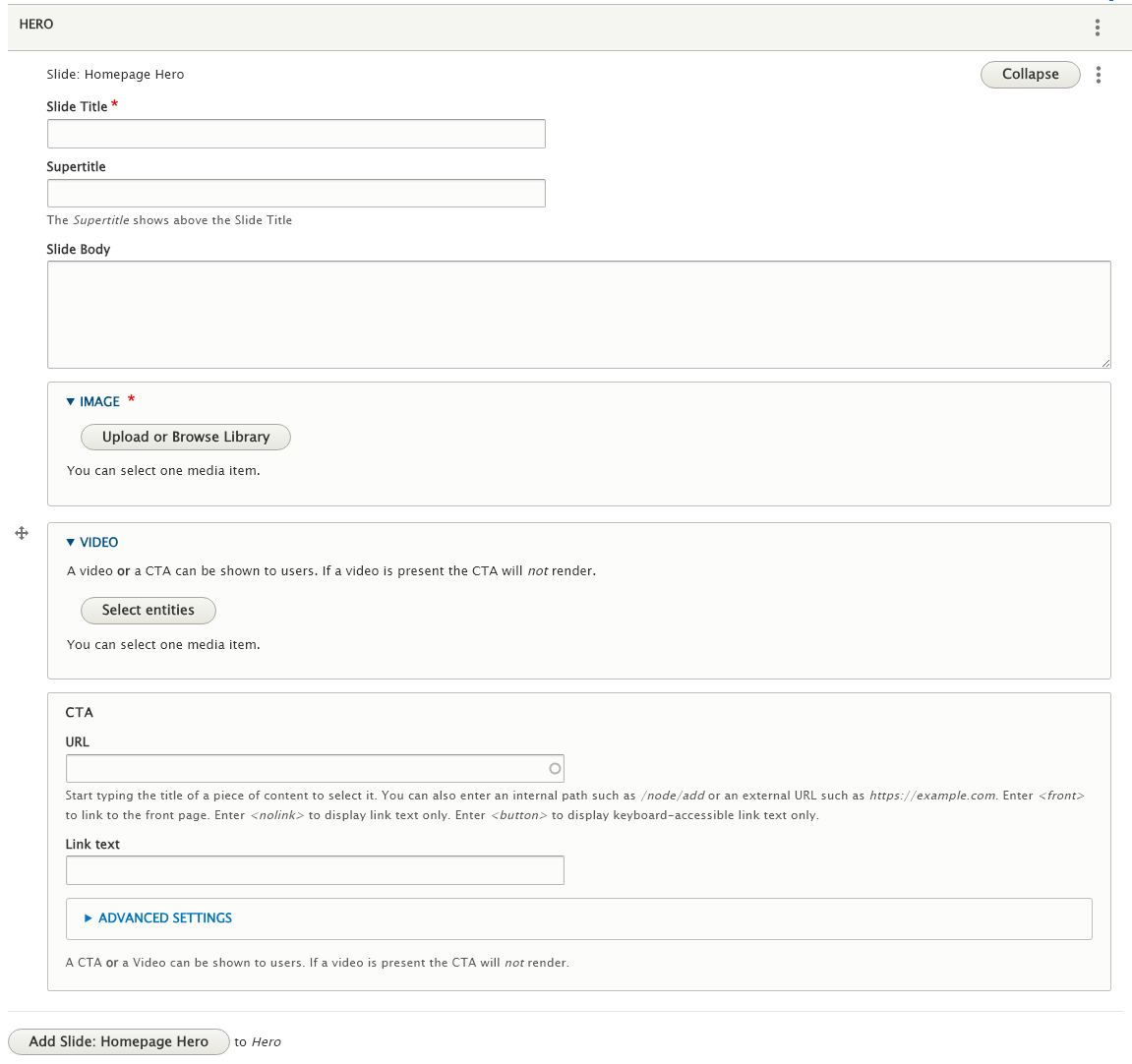
Slide: Homepage Hero
This is for HOMEPAGE EDITOR, SITE EDITOR and above and is only available for the Homepage Content Type.
If only one Hero slide is added, it will be just a hero image. Once you add a second one, it becomes a carousel.
Only a title and an image are required for a Hero slide.
If you would like a link on the slide, you can choose between a CTA or a Video Link.

Here is what each type of link looks like on the slide, as well as what text in the slide body will look like.



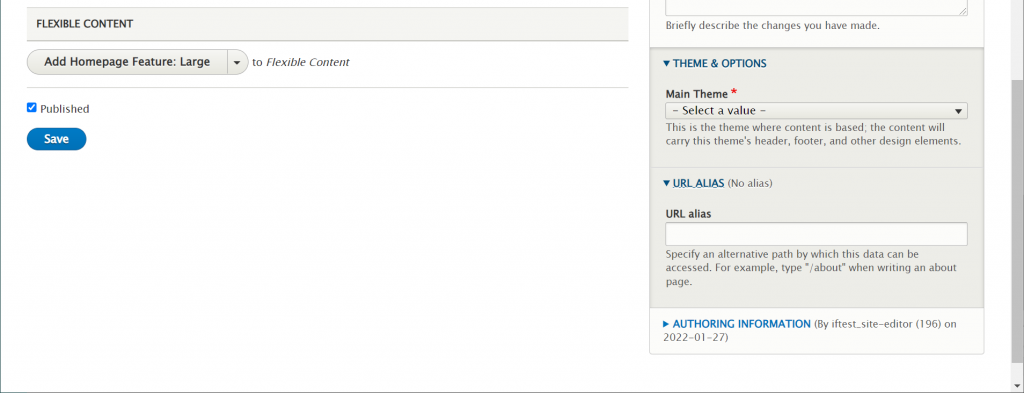
Homepage Feature: Large
This is for HOMEPAGE EDITOR, SITE EDITOR and above and is only available for the Homepage Content Type.
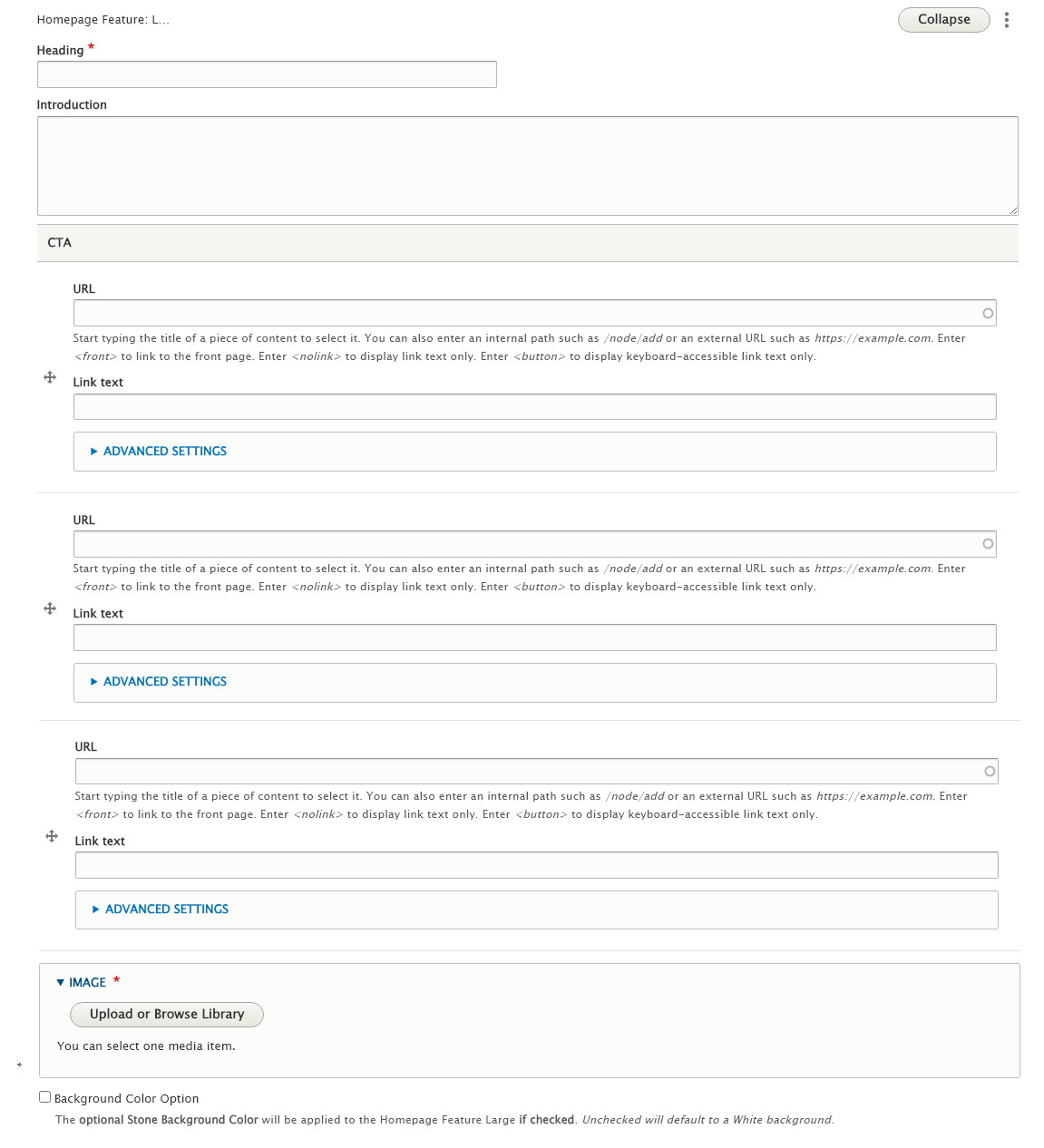
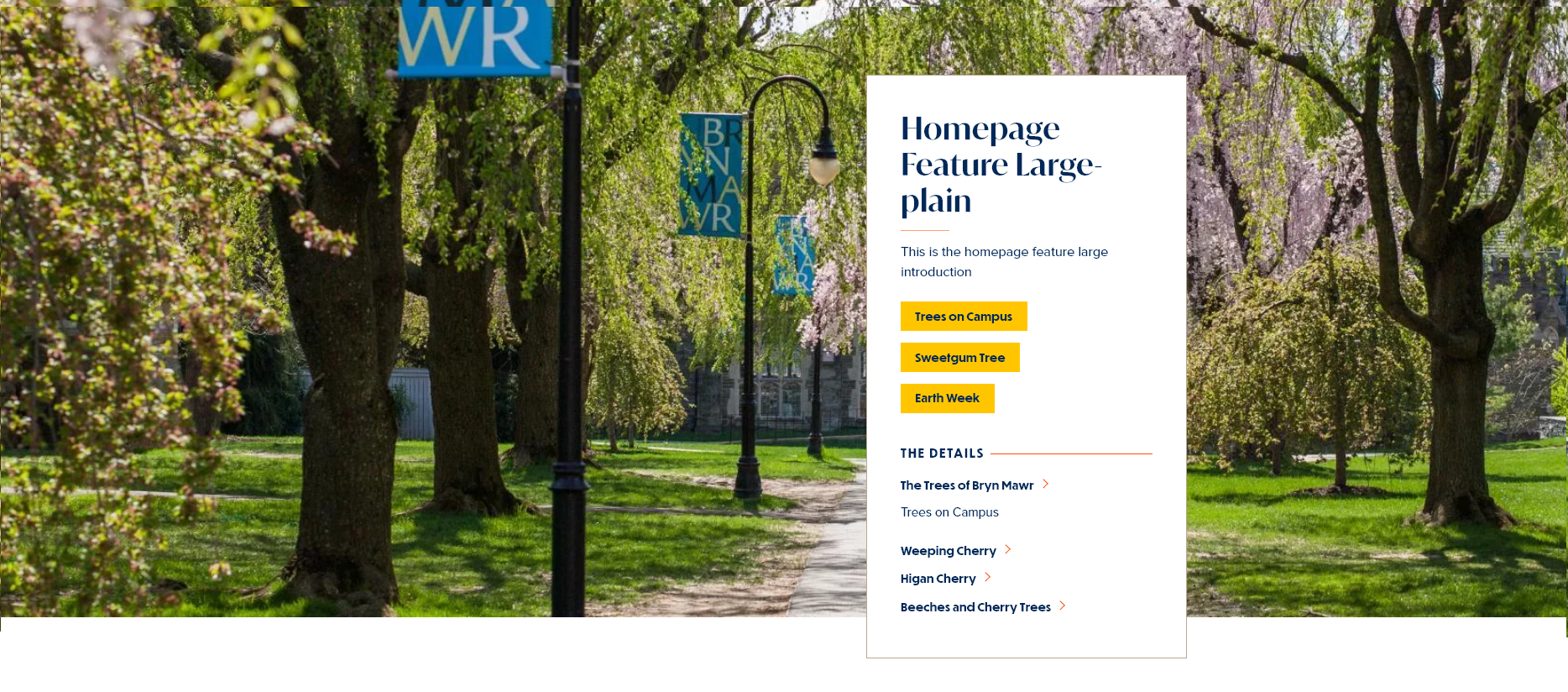
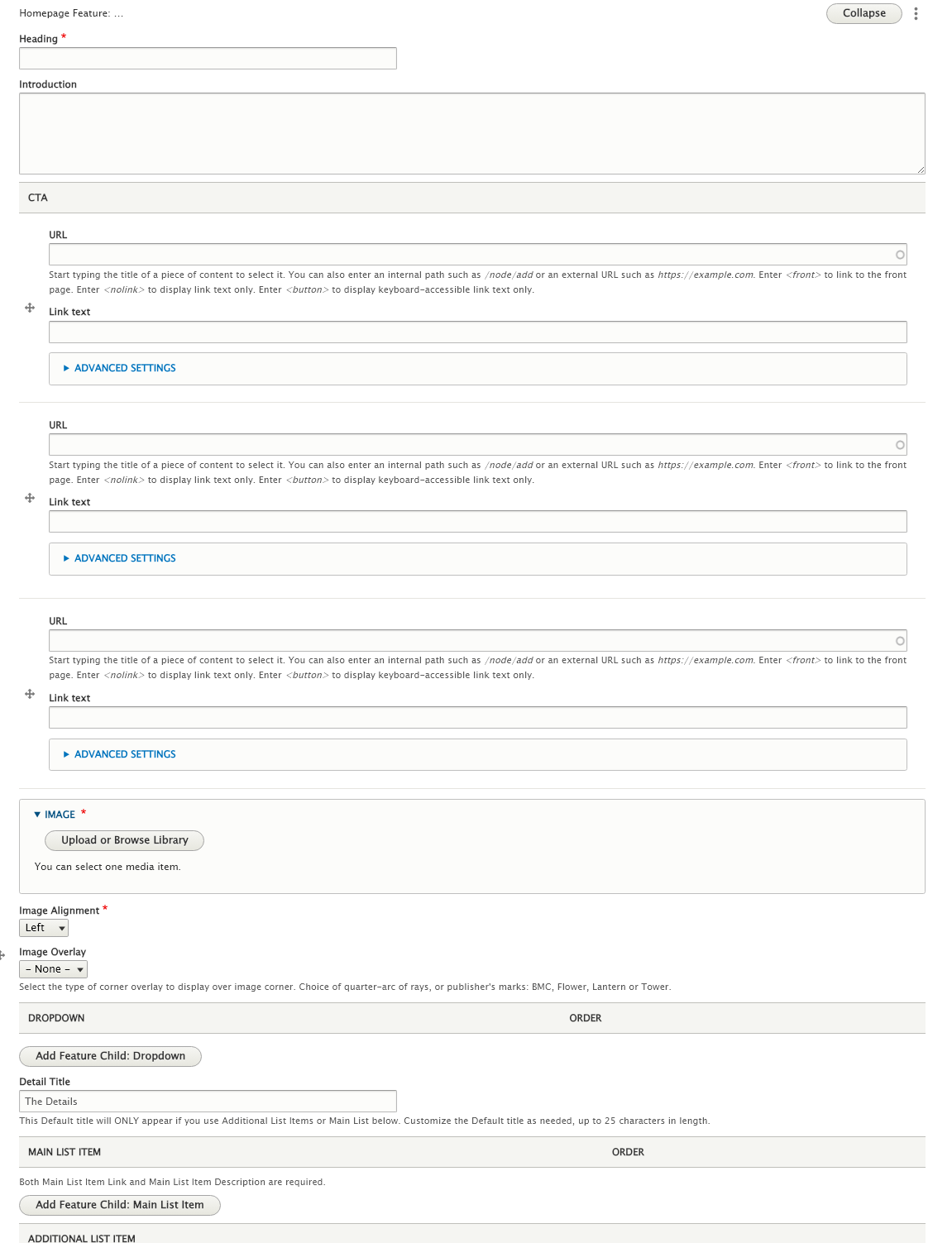
This Flexible Content Item is a great way to draw attention to an important program or feature. This Homepage Feature Large has one of the Feature Child block options overlaying the bottom portion of the image (see each example below). It has an image, title, intro field and space for up to three links. You also have the option to apply a solid background, if desired.

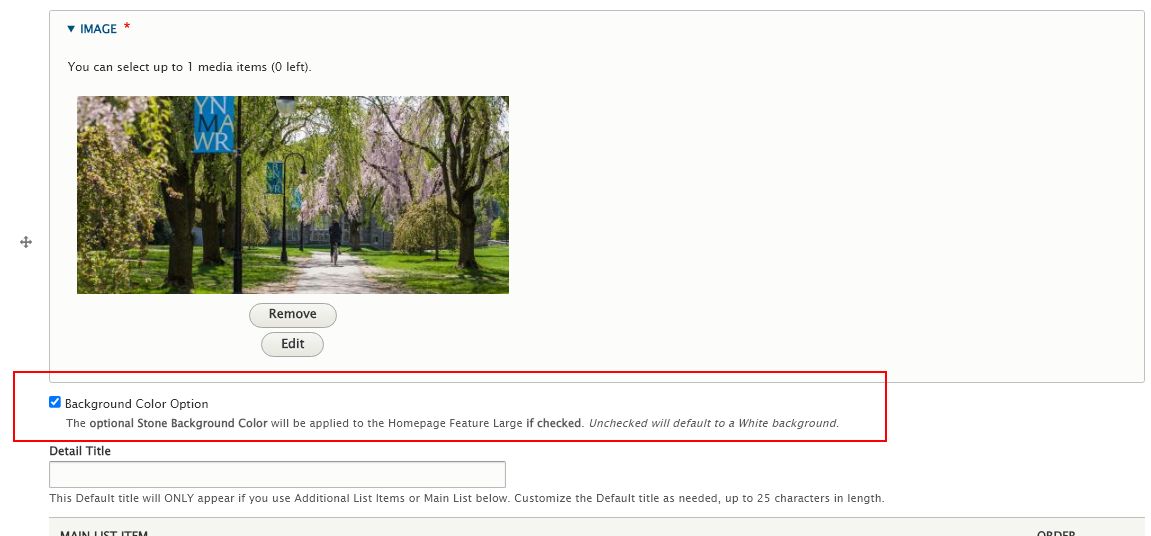
- Background Option
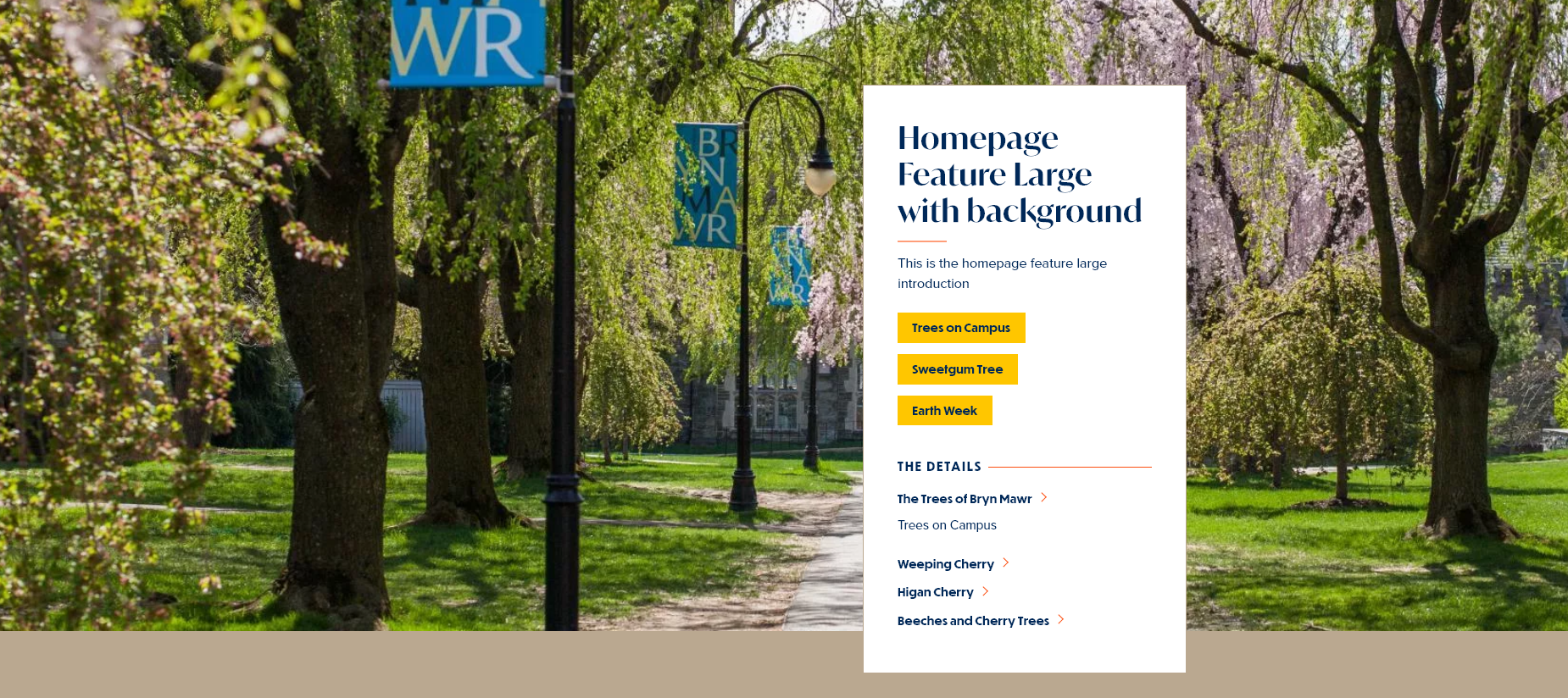
There is a checkbox to tick if you desire to enhance the Homepage Feature Large with a background. This is helpful if you have two close together on the page, so they stand apart from one another. You can see how it looks on the page further down in this article.

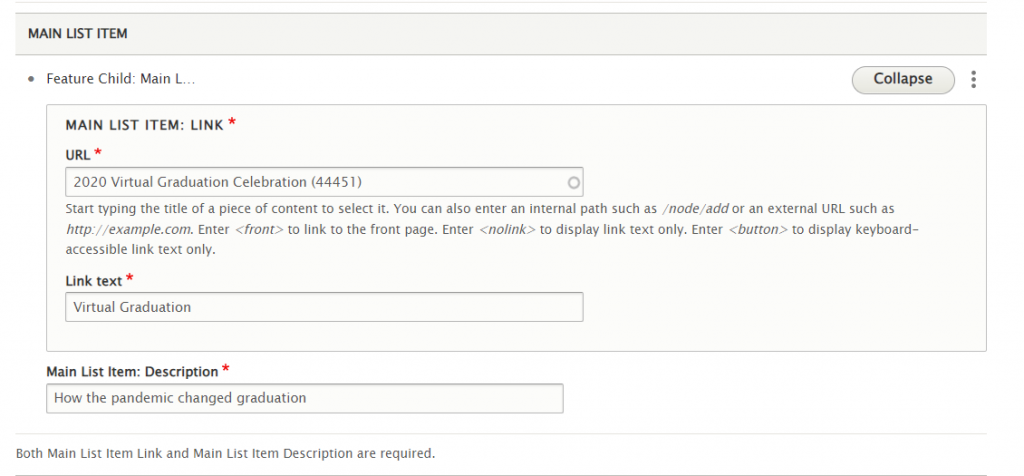
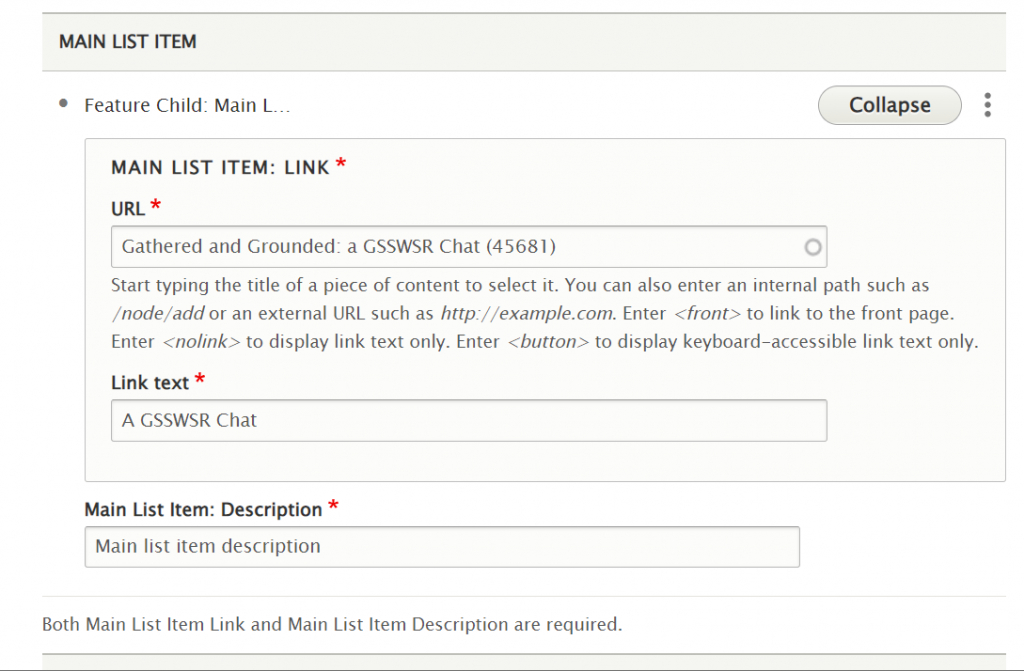
- Main List Item

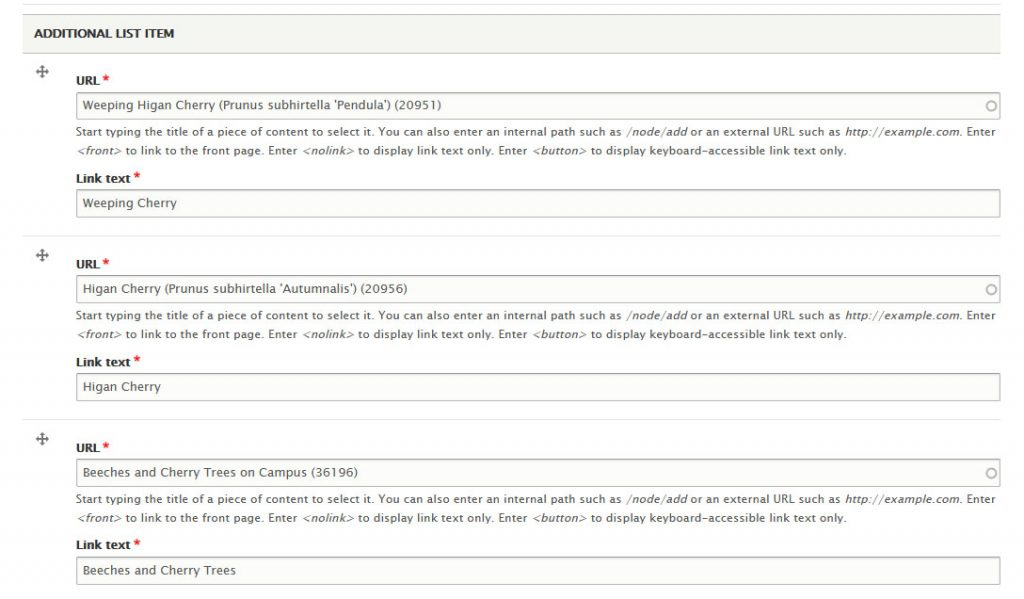
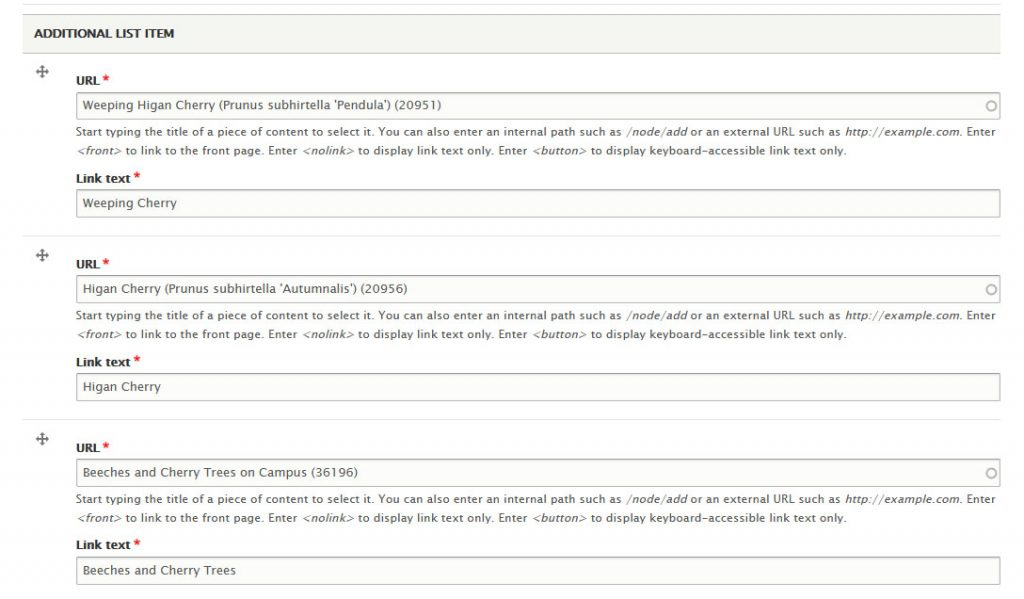
- Additional List Item

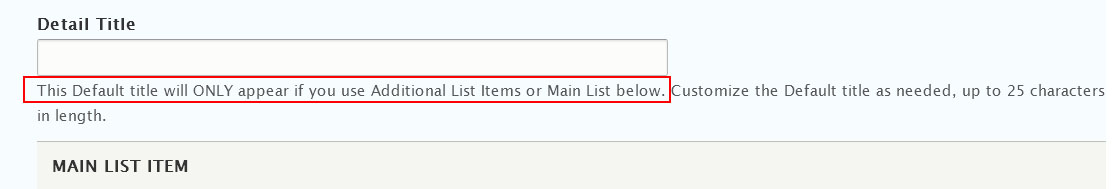
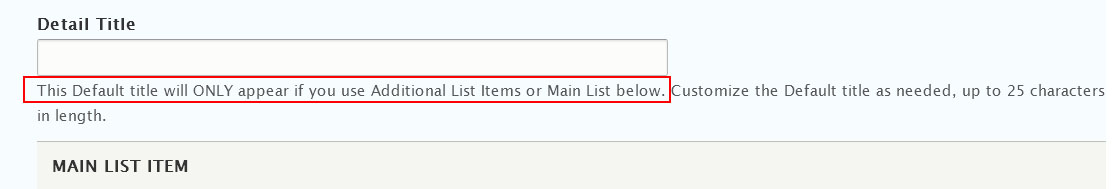
NOTE: These things will be displayed under a Detail Title heading
You are able to customize the Detail Title heading that appears, by default, as "The Details" despite no text being in the field.
To customize this heading, please type a new heading into the Detail Title field, up to 25 characters. It will appear in the display if you use either Additional List items or a Main List in your Feature.

Here is how it looks as default (no feature child) with the Main List and the Additional List Item list

Here is the default with an optional solid background:

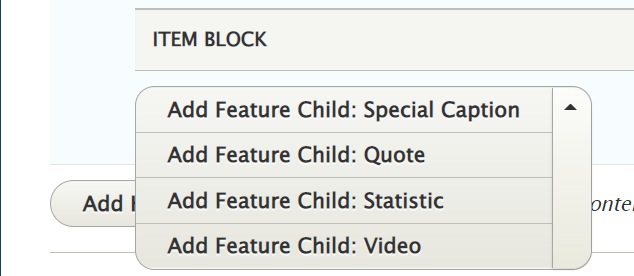
You can also have a quote (Feature Child: Quote), statistic (Feature Child: Statistic), caption (Feature Child: Special Caption) or link to a video (Feature Child: Video) displayed prominently.

Once you have a Feature Child option filled in, you are able to remove it if you want to change what you use there. Simply click the three dots on the right of that item and select Remove. Then you can decide to use a different option. Please note that once you remove it, you would have to create it from scratch if the removal was accidental.

Feature Child: Quote form looks like this

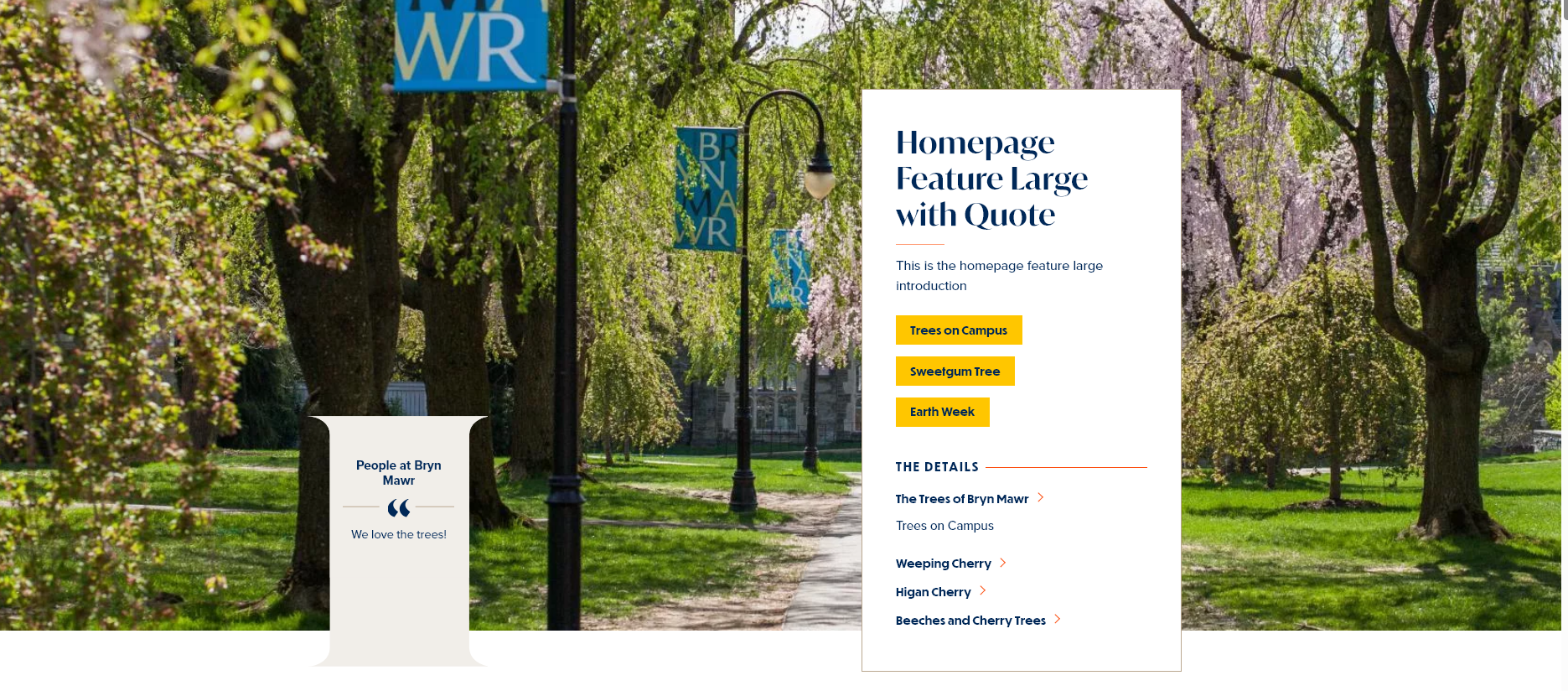
This is how it looks with a quote

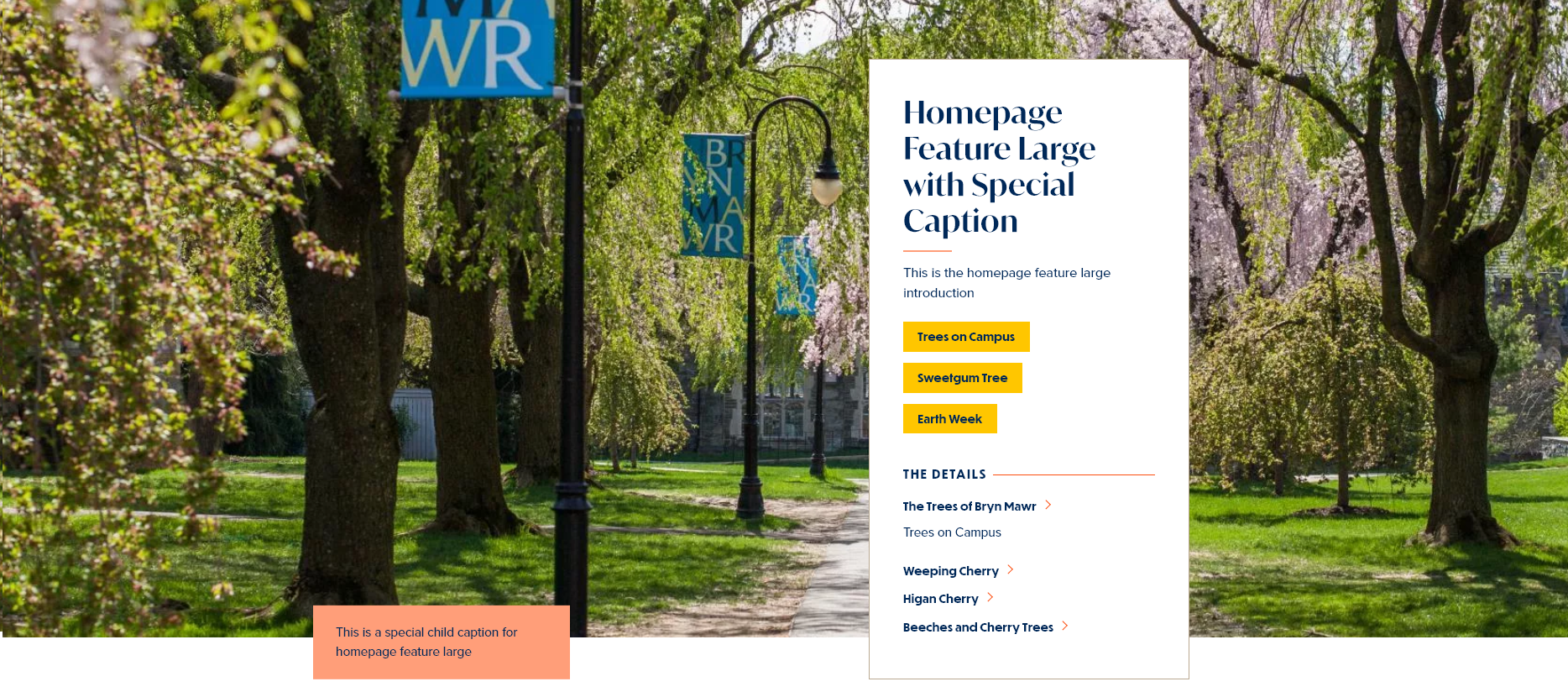
Feature Child: Special Caption form looks like this

This is how it looks with the Feature Child Special Caption

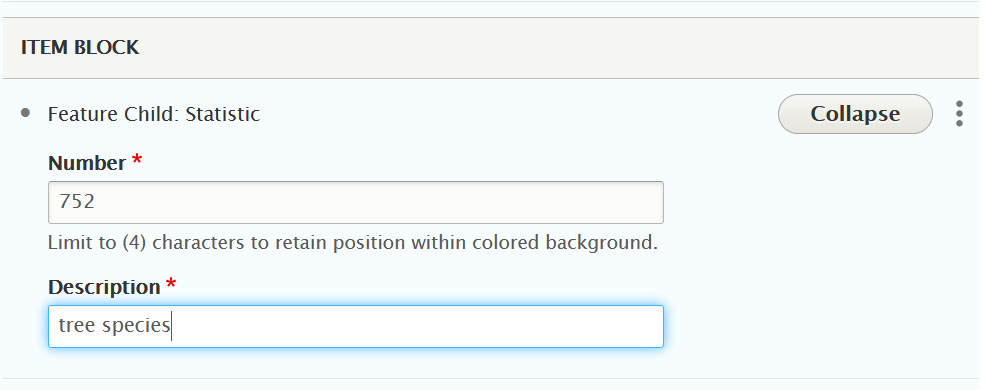
Feature Child: Statistic form looks like this

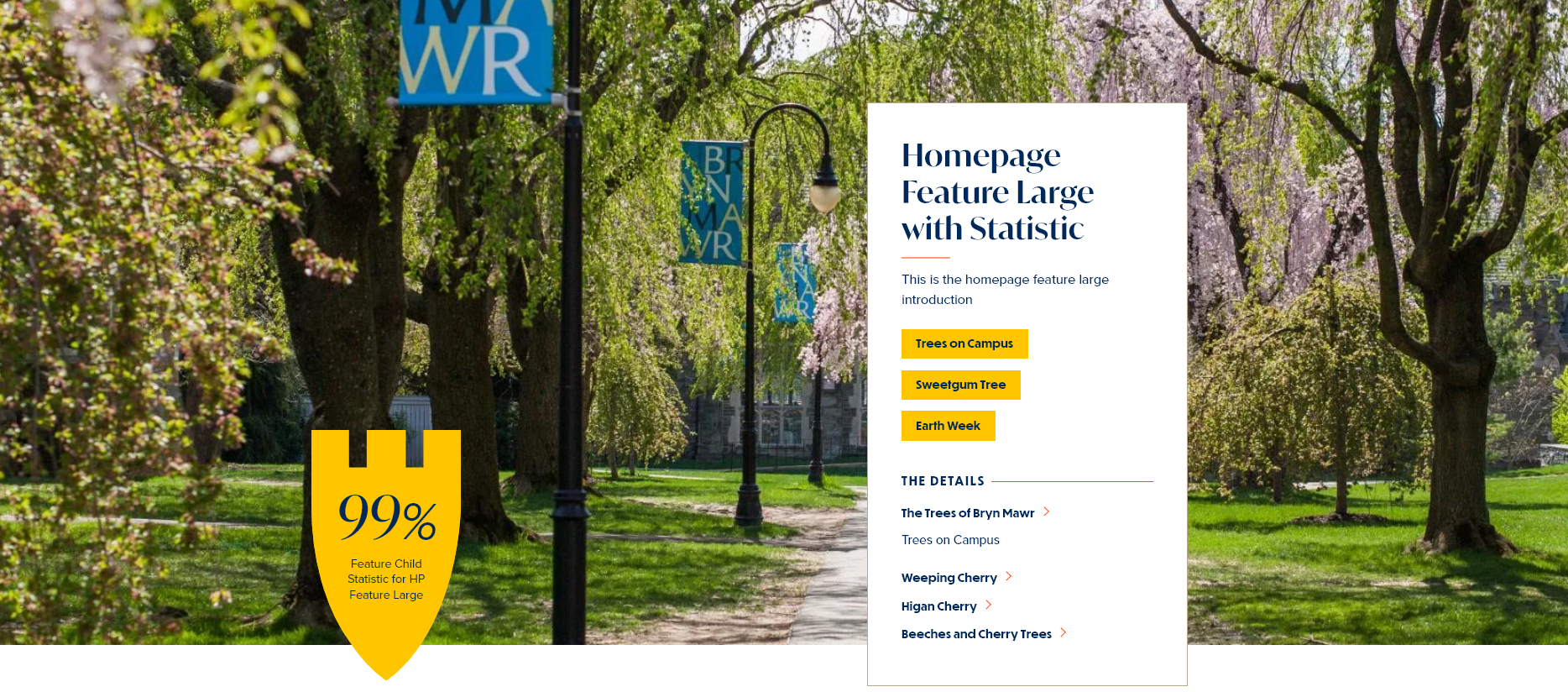
This is how it looks with a Feature Child Statistic

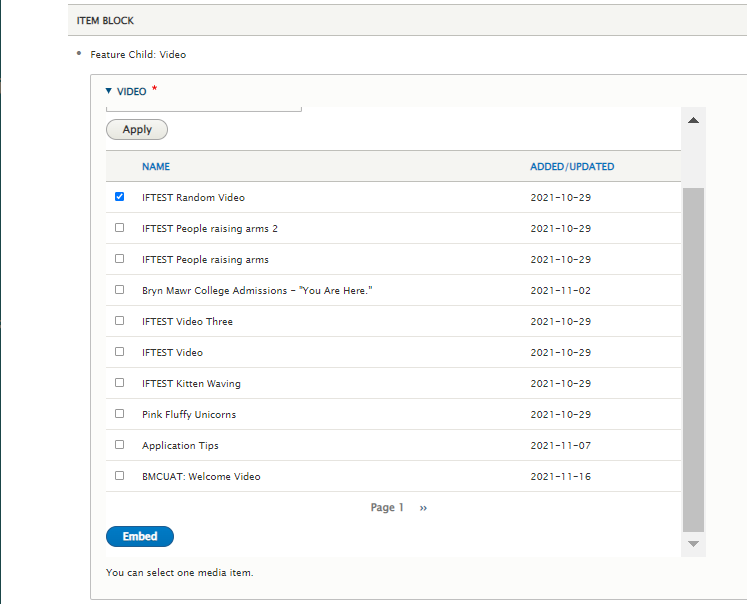
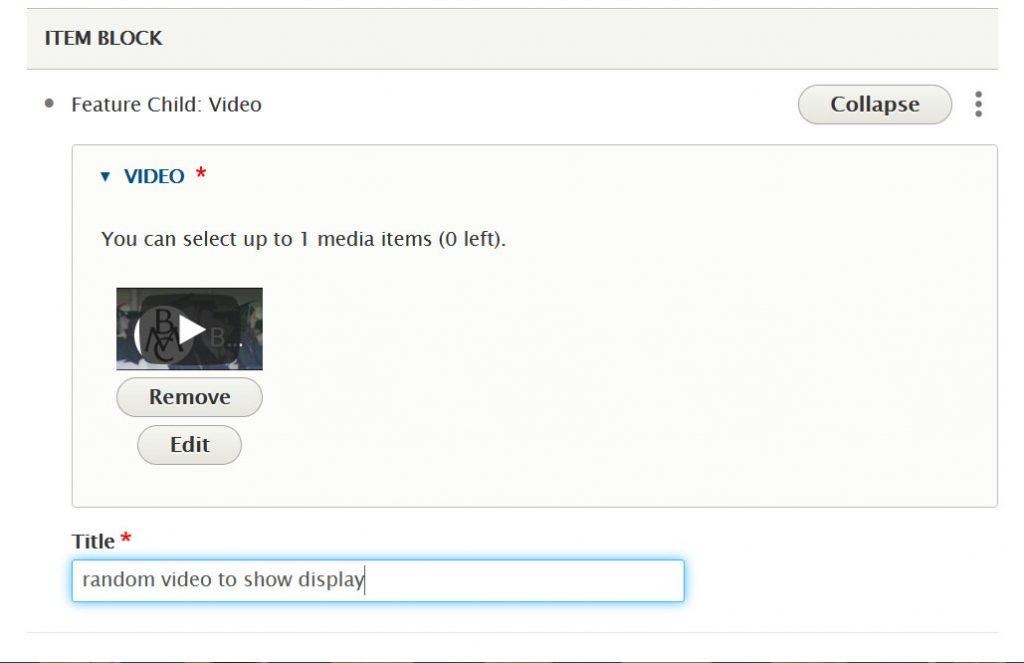
Feature Child: Video form looks like this. You can see that you can pick an existing Remote Video or add a new one. You can learn more about adding videos in our Embedding Videos tech doc.
Here we will just select an existing one

This is what the form looks like after we have pressed the Embed button

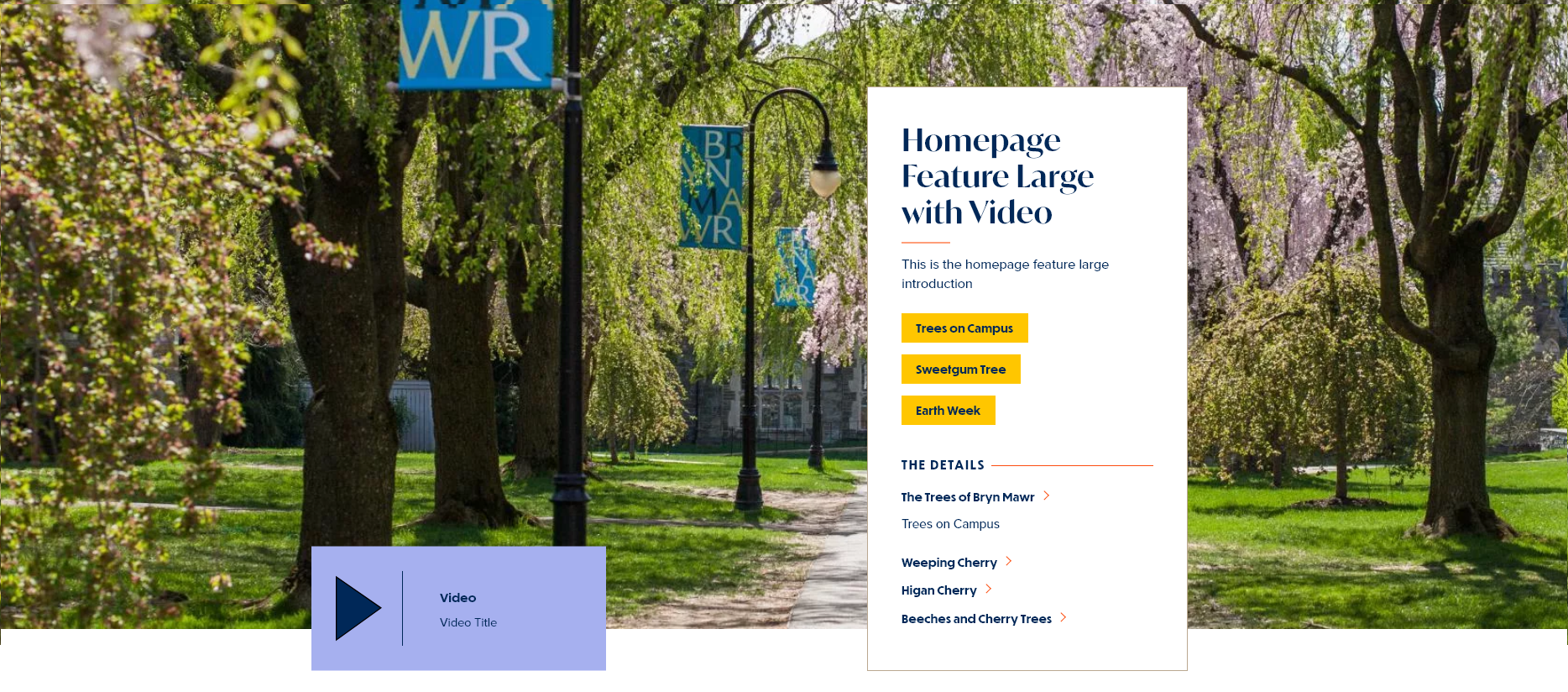
This is how it looks with a Feature Child Video

Homepage Feature: Medium
This is for HOMEPAGE EDITOR, SITE EDITOR and above and is only available for the Homepage Content Type.
This Flexible Content Item is a great way to draw attention to an important program or feature. This Homepage Feature Medium has one of the Feature Child block options overlaying the bottom portion of the image (see each example below). It has an image, title, intro field and space for up to three links. Other options to select on the edit screen are below

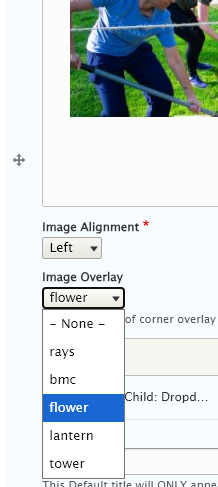
- Overlay Option
You can choose an overlay to be applied to the corner of an image. The overlay will shift corners, depending on the alignment selected. So, if the alignment is left, then the overlay will appear on the upper-left, etc. This option is located under the Image field.

- Feature Child: Main List Item

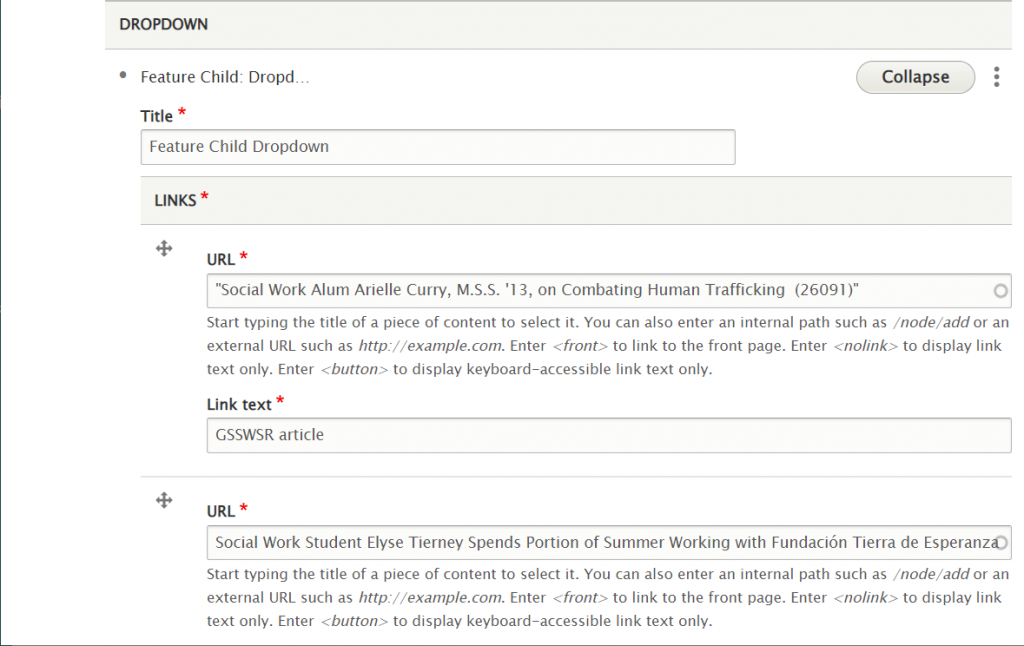
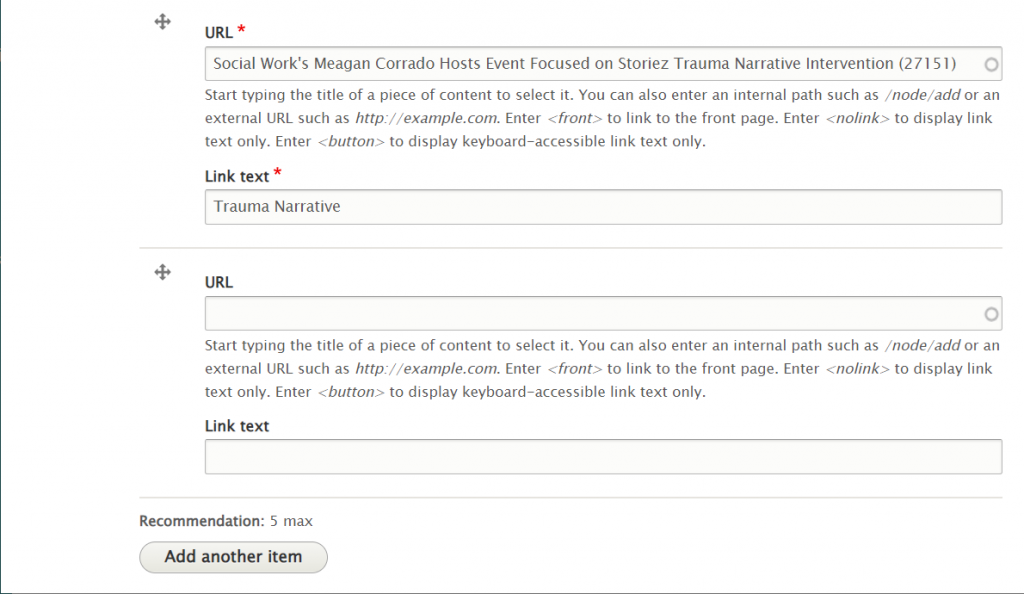
- Feature Child: Dropdown. Here is the form for the Dropdown, where you can add up to 5 items


Additional List Item
NOTE: These things will be displayed under the Detail Title heading
You are able to customize the Detail Title heading that appears, by default, as "The Details" despite no text being in the field.
To customize this heading, please type a new heading into the Detail Title field, up to 25 characters. It will appear in the display if you use either Additional List items or a Main List in your Feature.

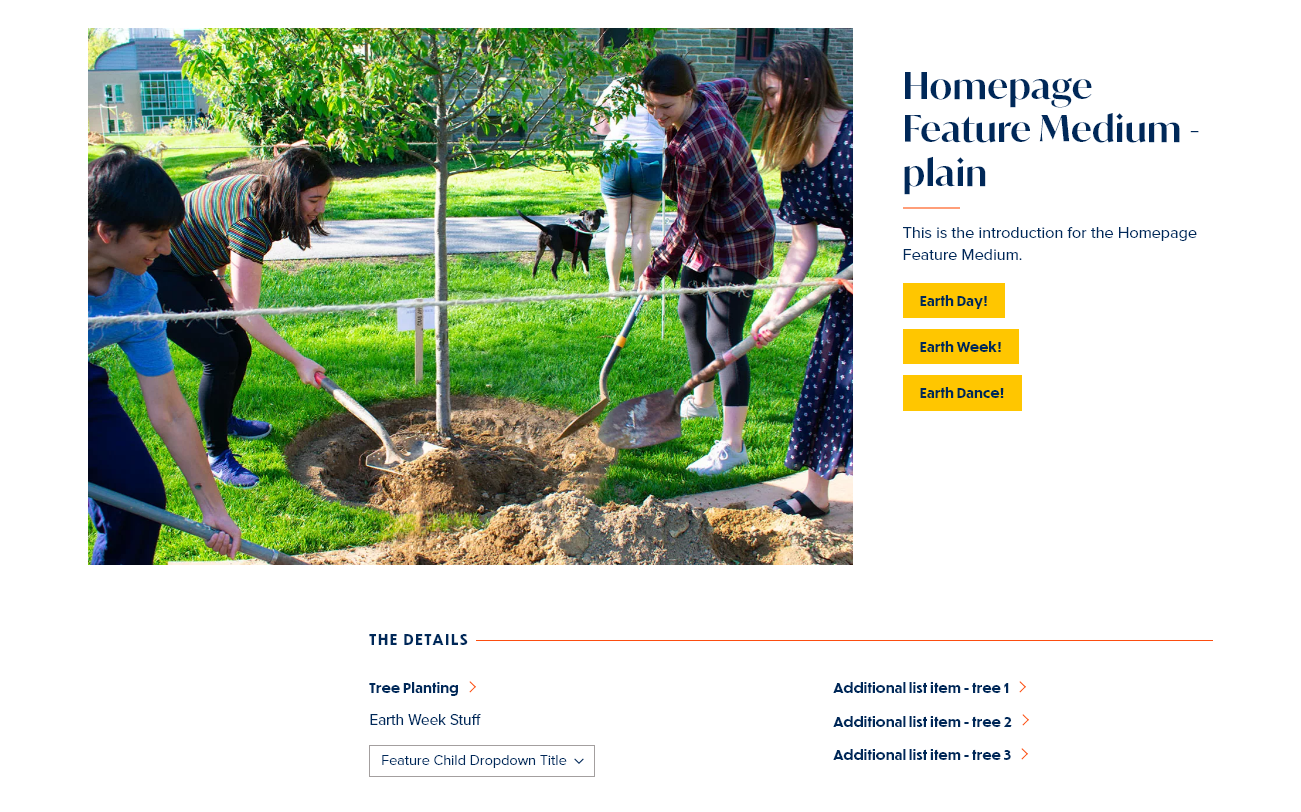
Here is how it looks with the Main List and a drop down both closed and expanded

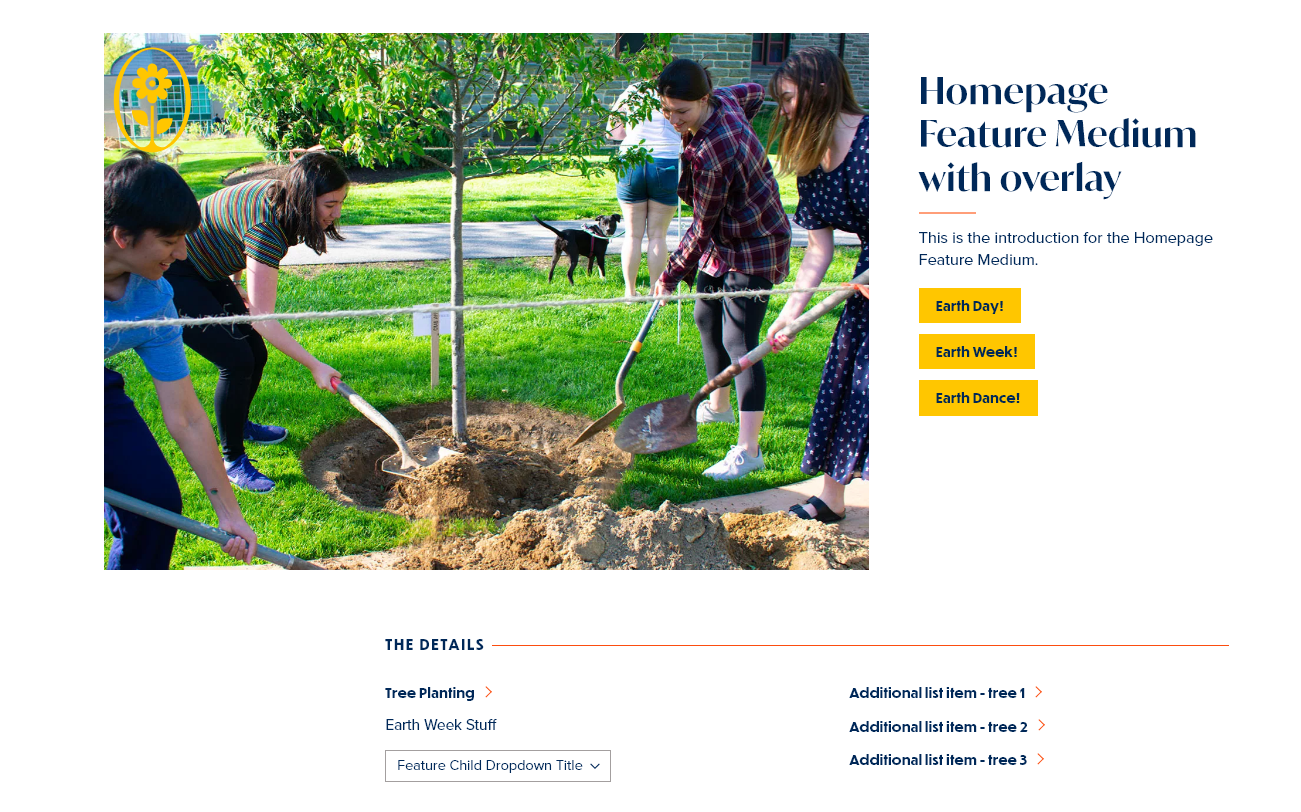
Here is the Homepage Feature Medium with an overlay applied. The overlay will shift corners, depending on the alignment selected. So, if the alignment is left, then the overlay will appear on the upper-left, etc.

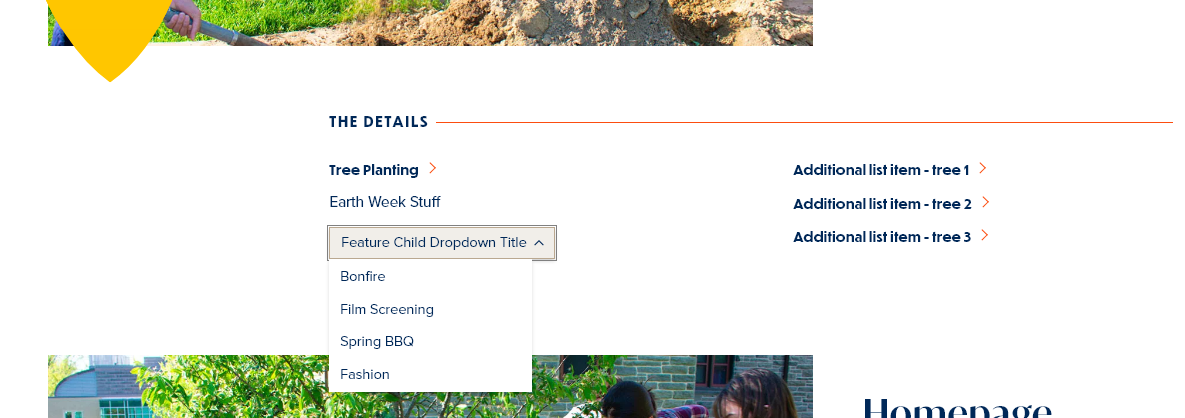
Finally, here is the expanded dropdown

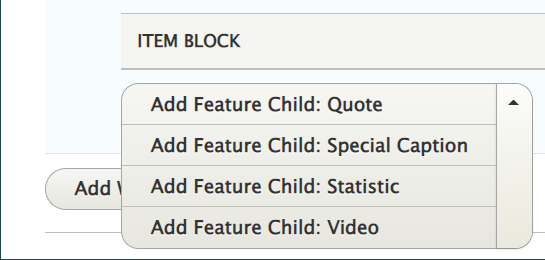
You can also have a quote (Feature Child: Quote), statistic (Feature Child: Statistic), caption (Feature Child: Special Caption) or link to a video (Feature Child: Video) displayed prominently.

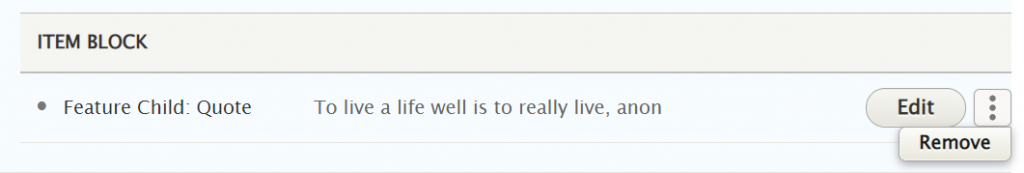
Once you have a Feature Child option filled in, you are able to remove it if you want to change what you use there. Simply click the three dots on the right of that item and select Remove. Then you can decide to use a different option. Please note that once you remove it, you would have to create it from scratch if the removal was accidental.

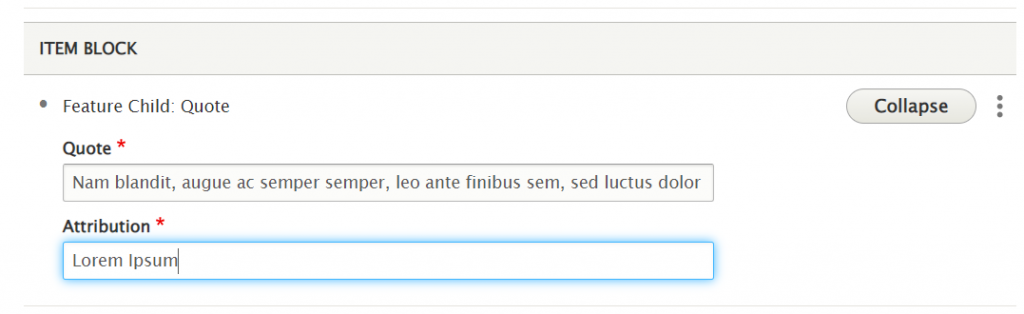
The Feature Child Quote form looks like this

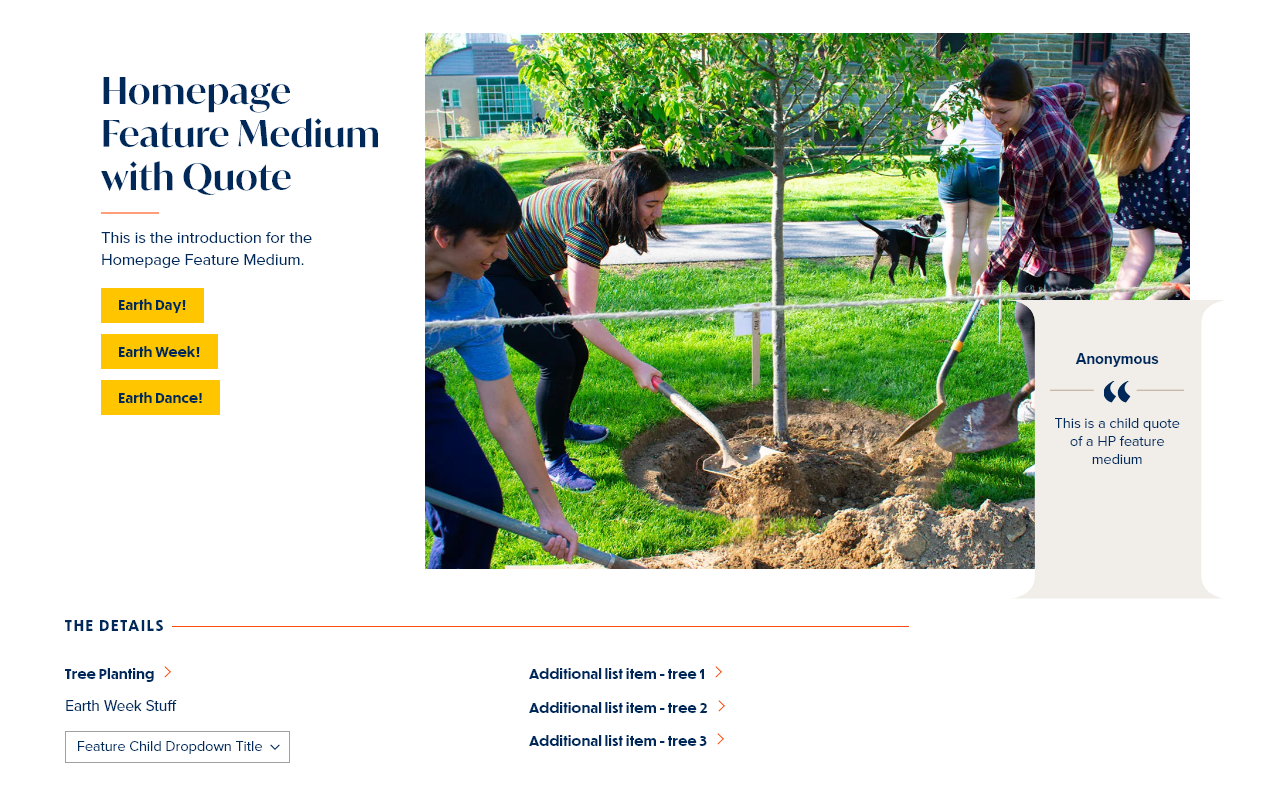
This is how it looks with a quote

This is how the Feature Child Caption form looks:

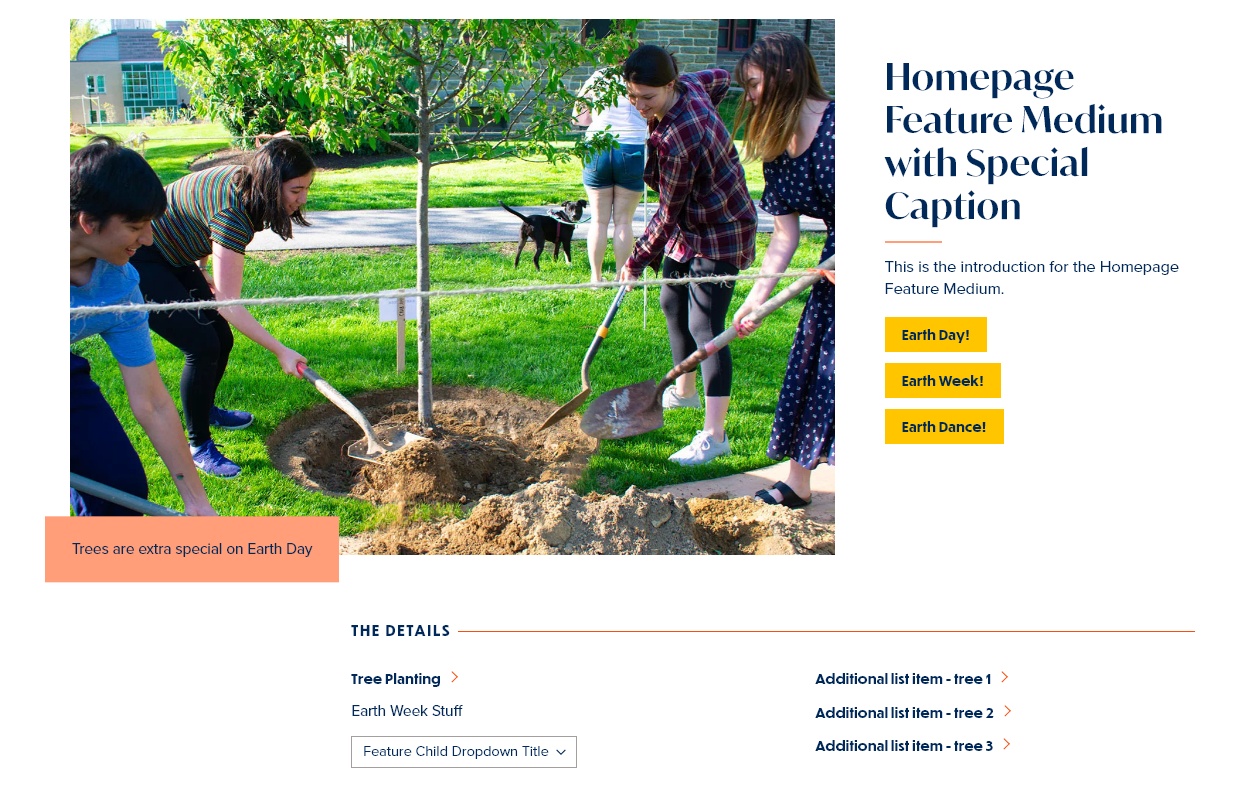
This is how it looks with the Feature Child Special Caption

Feature Child: Statistic form looks like this. NOTE you can only have a 4-character Statistic Number.

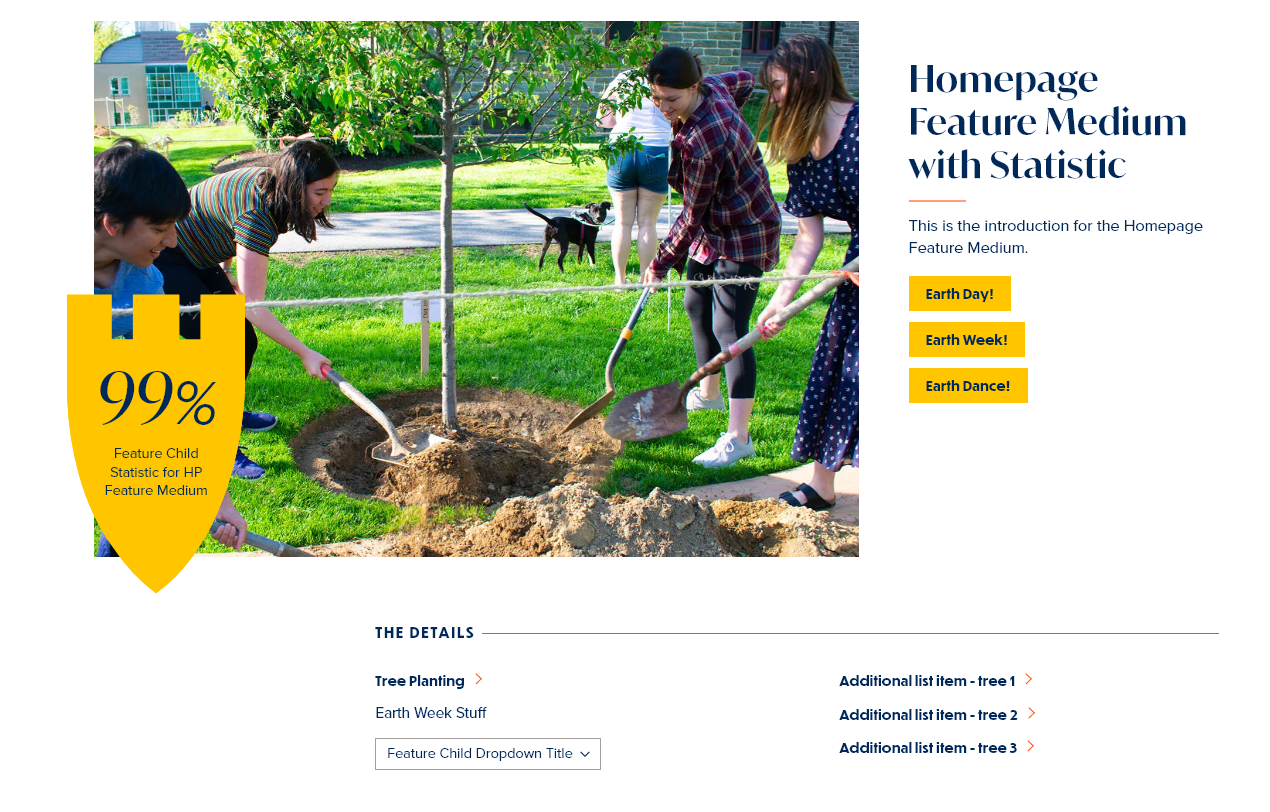
This is how it looks with a Feature Child Statistic

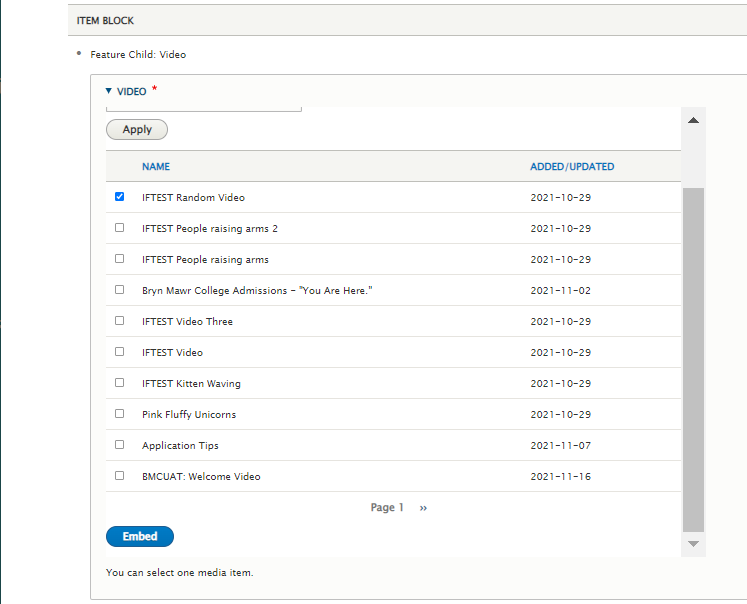
Feature Child: Video form looks like this. You can see that you can pick an existing Remote Video or add a new one. You can learn more about adding videos in our Embedding Videos tech doc.
Here we will just select an existing one

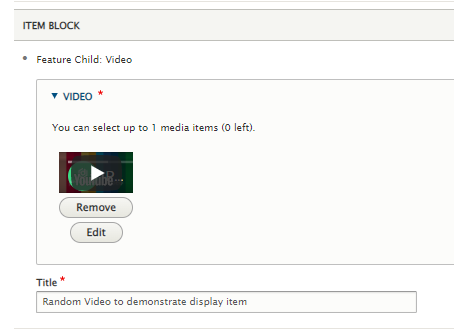
This is what the form looks like after we have pressed the Embed button

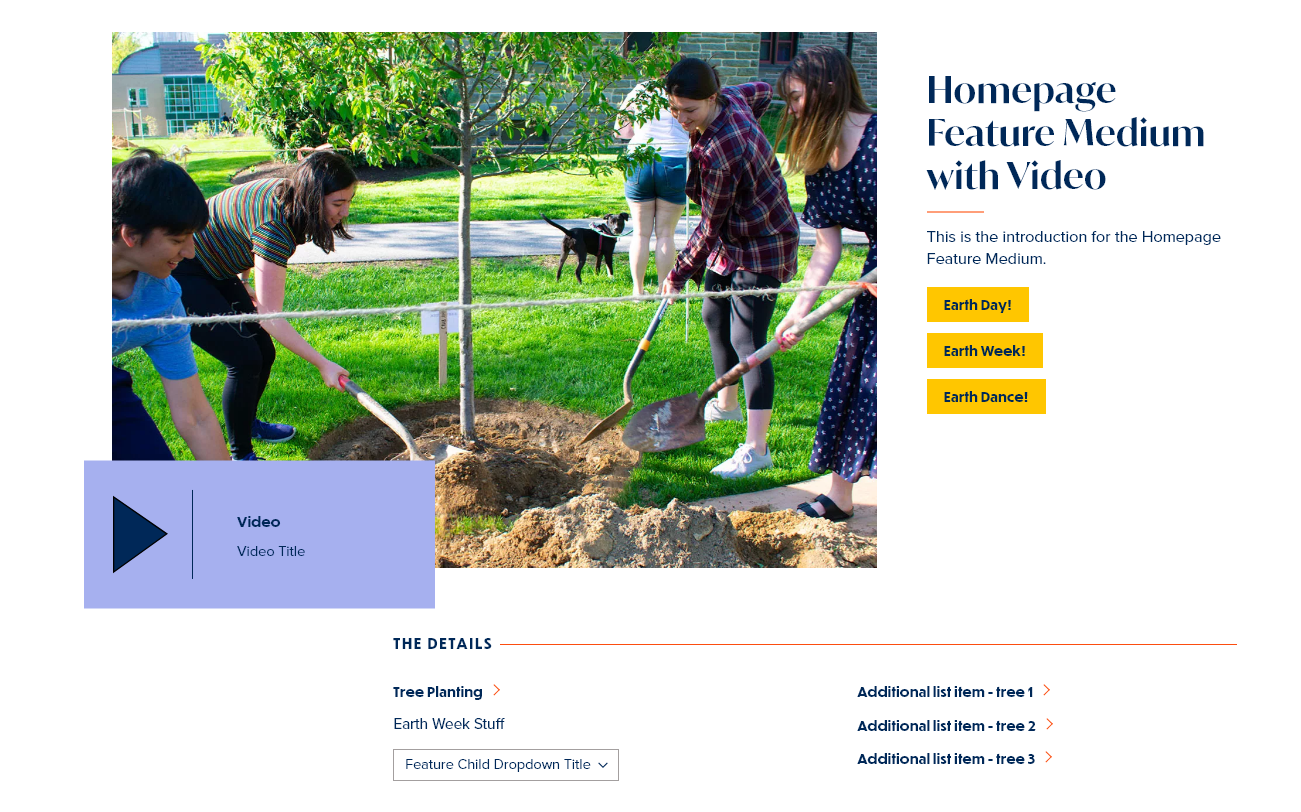
This is how it looks with a Feature Child Video

Homepage Feature: Story
This is for HOMEPAGE EDITOR, SITE EDITOR and above and is only available for the Homepage Content Type.
This Flexible Content Item has a few more fields than a typical Flexible Content Item Story 1-up. This allows you to really feature a story and add extra links and text to it.
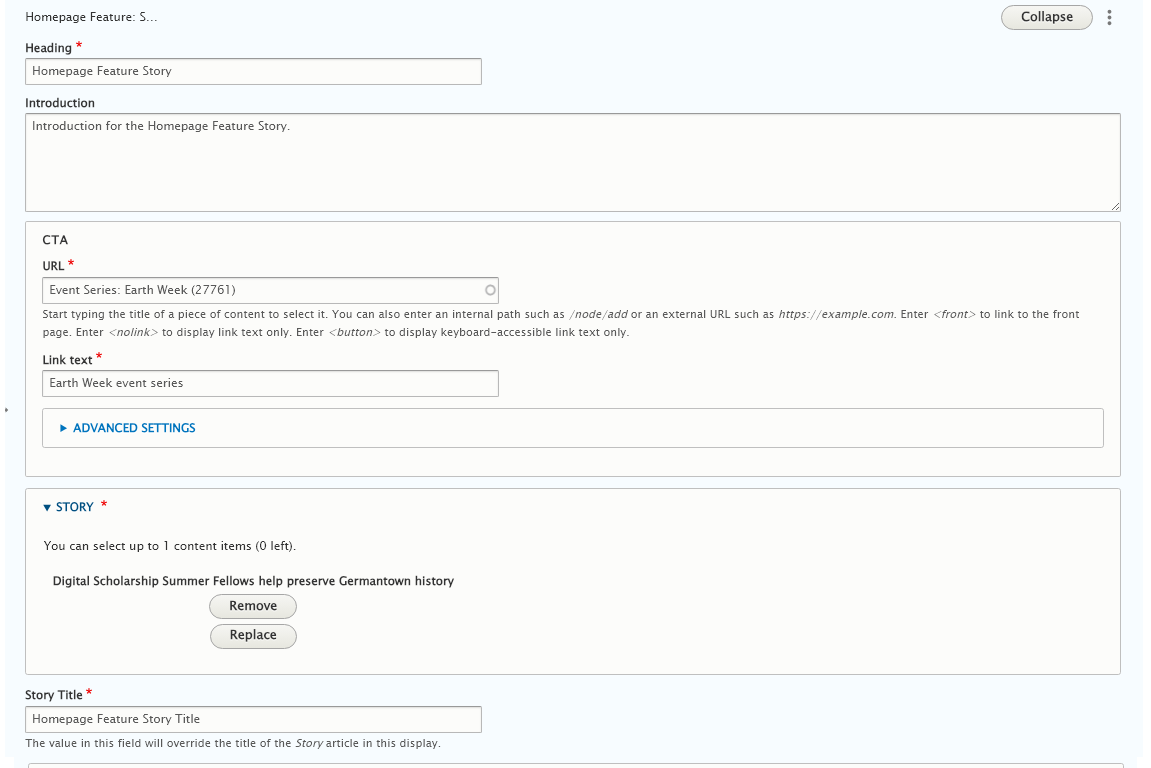
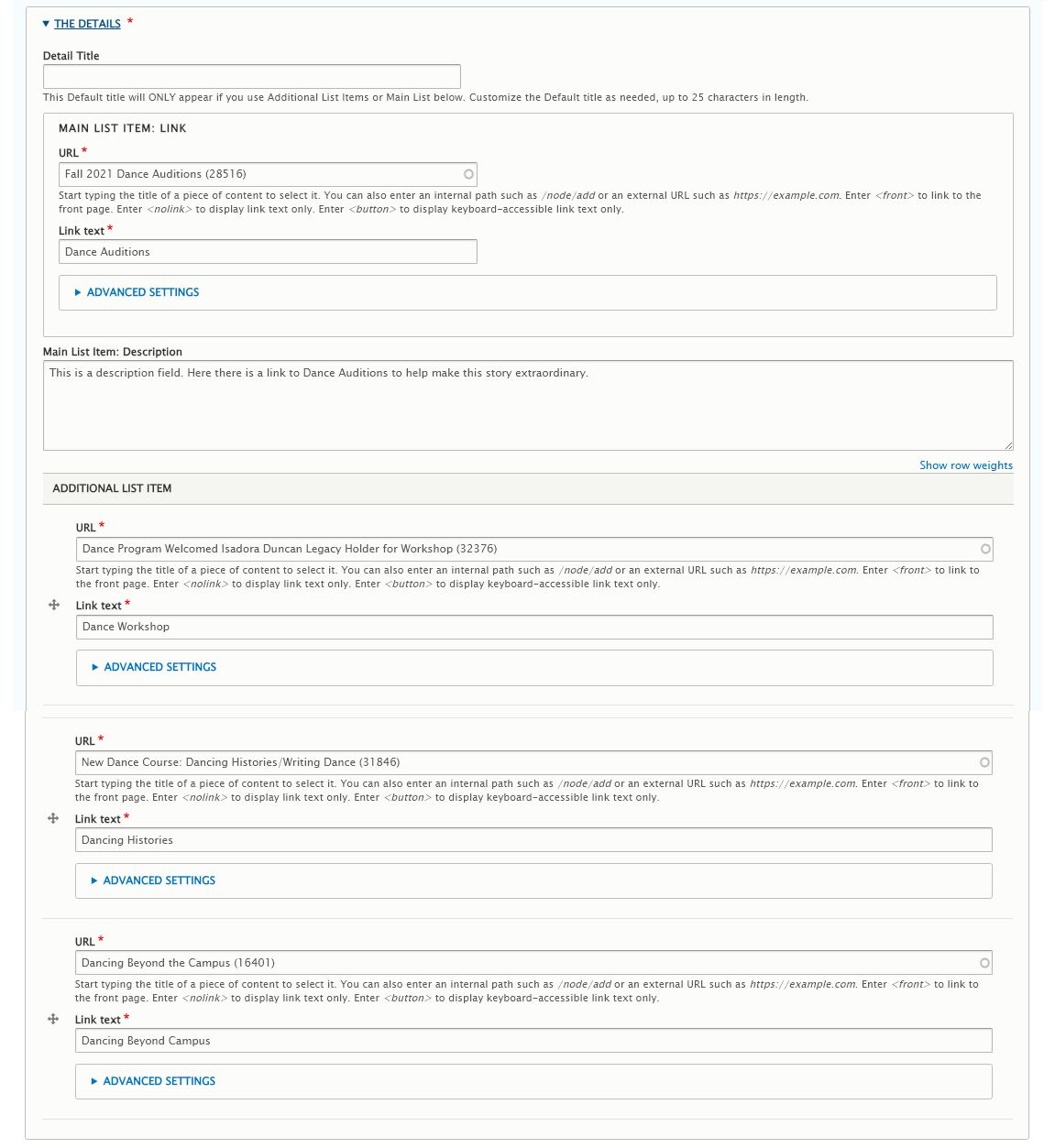
Here we see the fields available: Heading, Introduction, CTA, story, story title (this is something like Academic Excellence, to help promote certain categories), quote alignment, a The Details section that helps you provide more links and additional text to further enhance this content item.

You are able to customize the Detail Title heading that appears, by default, as "The Details" despite no text being in the field.
To customize this heading, please type a new heading into the Detail Title field, up to 25 characters. It will appear in the display if you use either Additional List items or a Main List in your Feature.
NOTE: These things will be displayed under the Detail Title heading

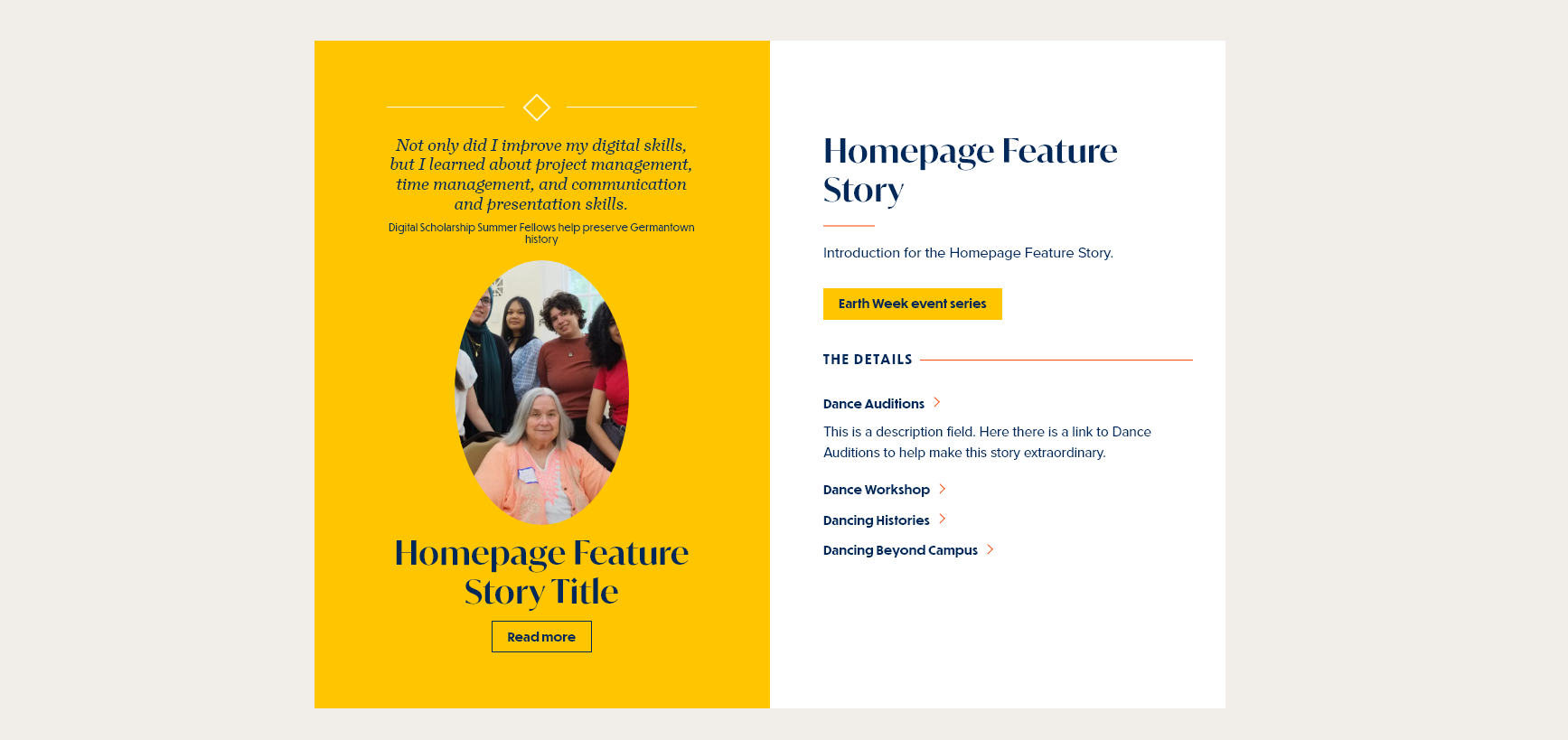
Here are how all these fields look in the display:

If after reading this article or watching the training videos you still have questions, we can help! Sign-up for any of our Drupal Drop-ins throughout the year. Schedule a Drupal training session for you or your whole department with our Drupal Trainer. If you have any additional questions or problems, don't hesitate to reach out to the Help Desk! Phone: 610-526-7440 | Library and Help Desk hoursStill need Drupal help? Have more Drupal questions?
Questions?
Email: help@brynmawr.edu | Service catalog
Location: Canaday Library 1st floor
