Flexible Content Items
In our first article about Flexible Content Items, we discussed a general overview of what Flexible Content Items are, how to use them and where to find them.
In this article we discuss how to create the following Flexible Content Items:
- People: List
- Feature: Large
- Feature: Medium
- Feature: Quote
- Image Detail: Large
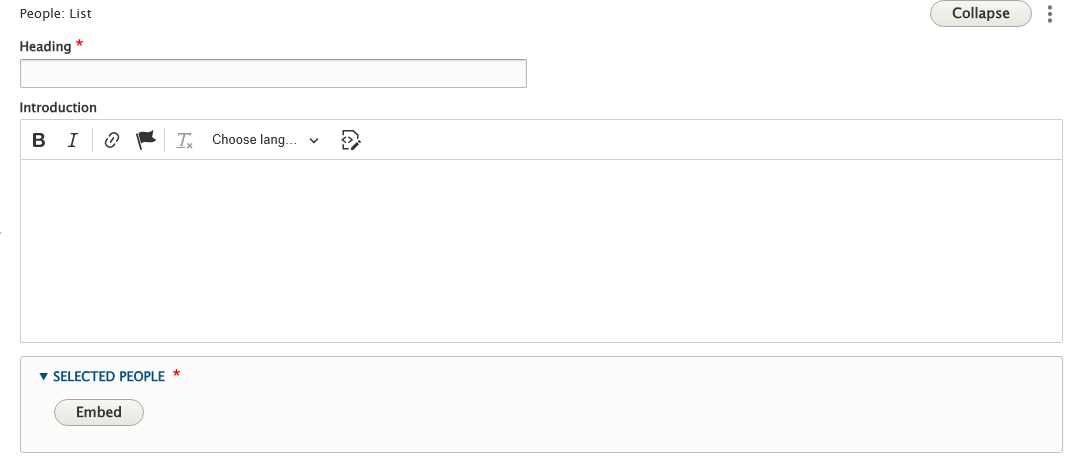
People: List
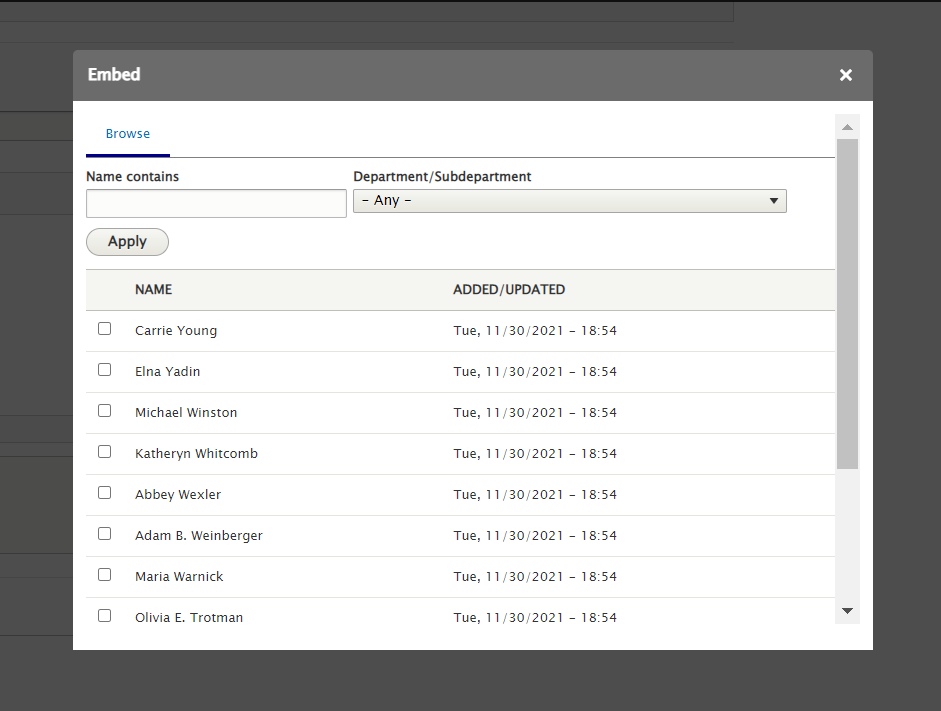
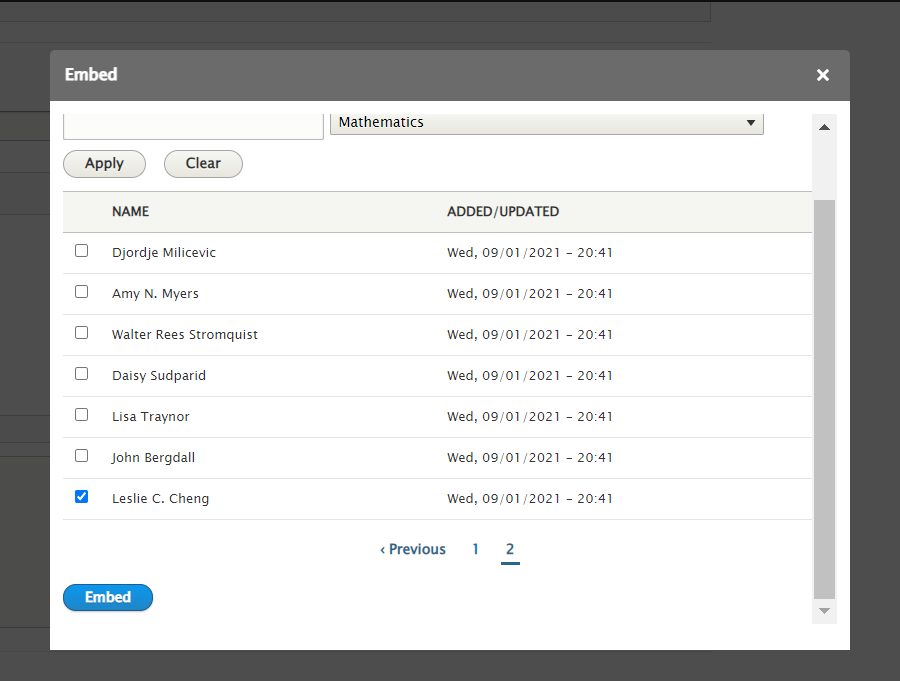
This Flexible Content Item allows you to curate a list of people to make a department or lab people page. It works similarly to how you can select News Items where you can only make selections on one page, embed them and then select more from a different page of the people picker pop-up

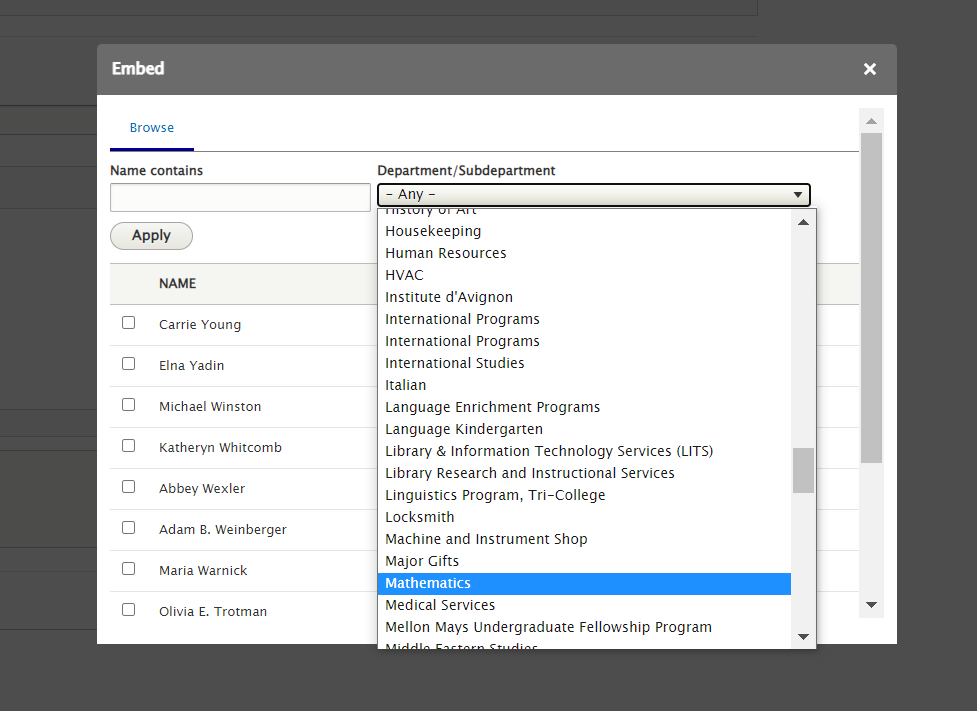
You can search for people by their name, or department


Just remember to hit Apply once you have put in your search criteria in the filters at the top

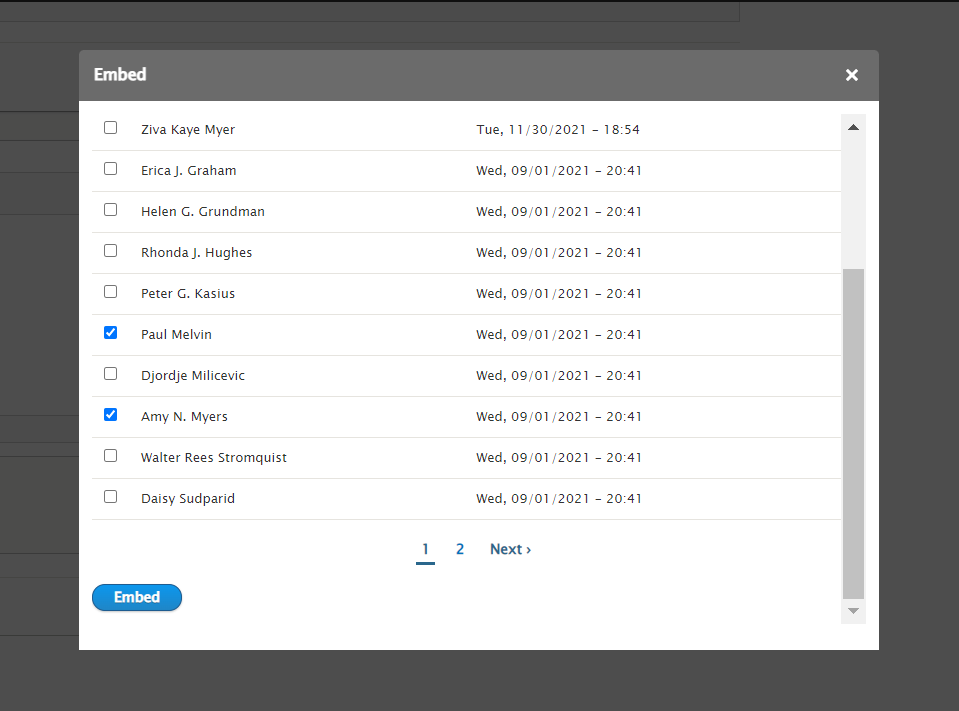
Once you have embedded people from one page of the picker, you will have to click Embed and then reapply the filters to find more folks on the next page of the picker for your search criteria

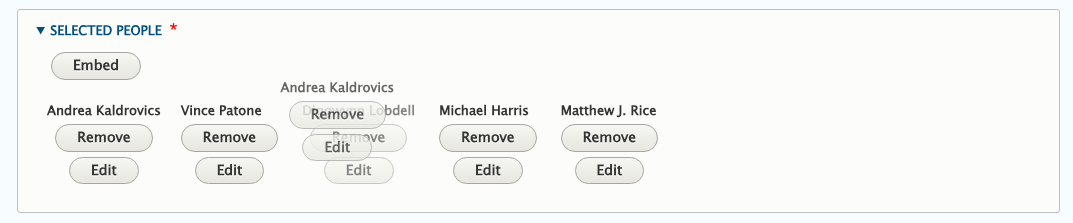
You can also drag and drop your selections to reorder folks

You can also use the Remove button to remove that person from the list you are creating. Note: This will only delete them from the listing. They will still appear on other departments’ listings if applicable.

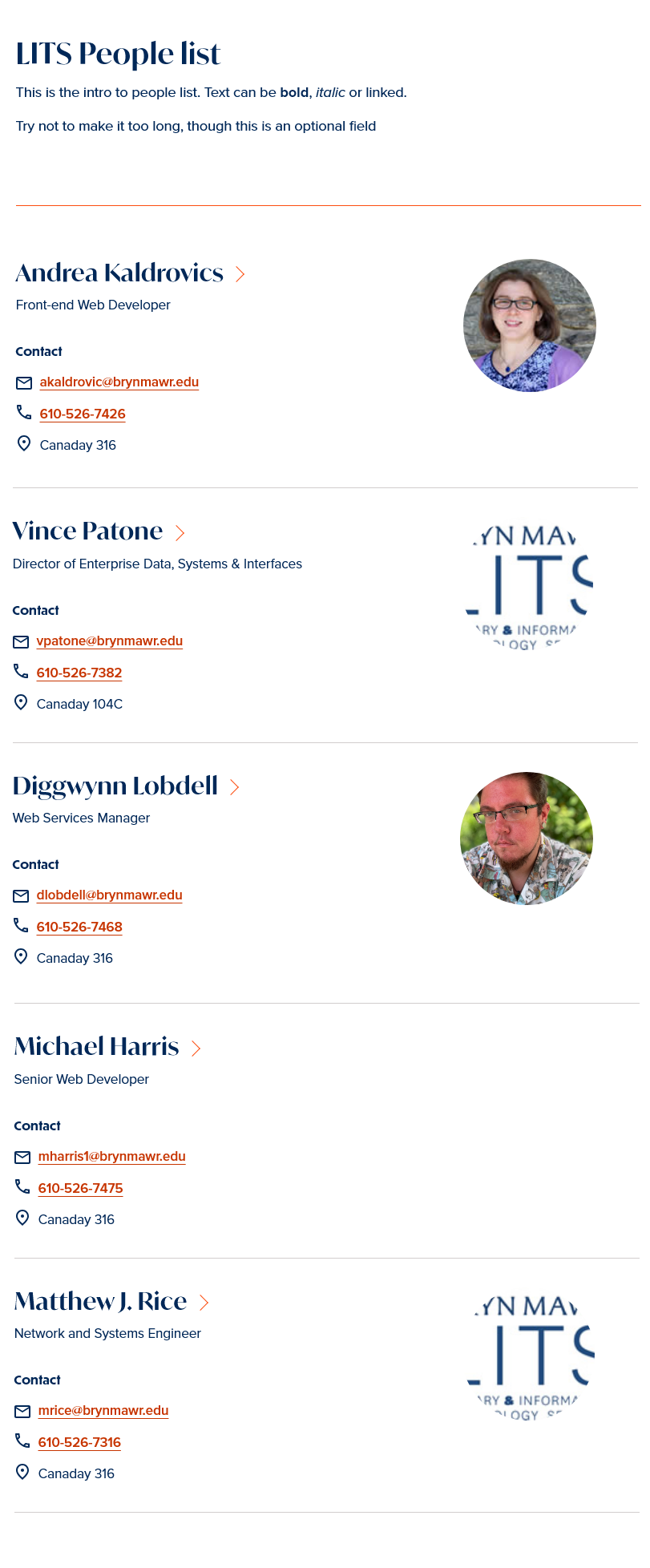
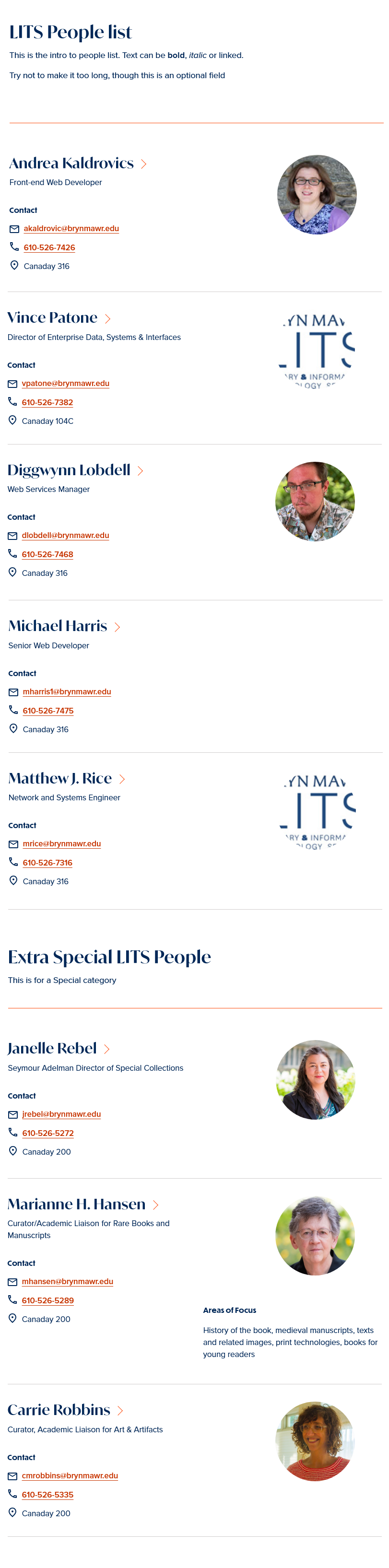
You can also add multiple People Lists so that you could have a list of Faculty and then a list of Staff on the same page

Feature: Large
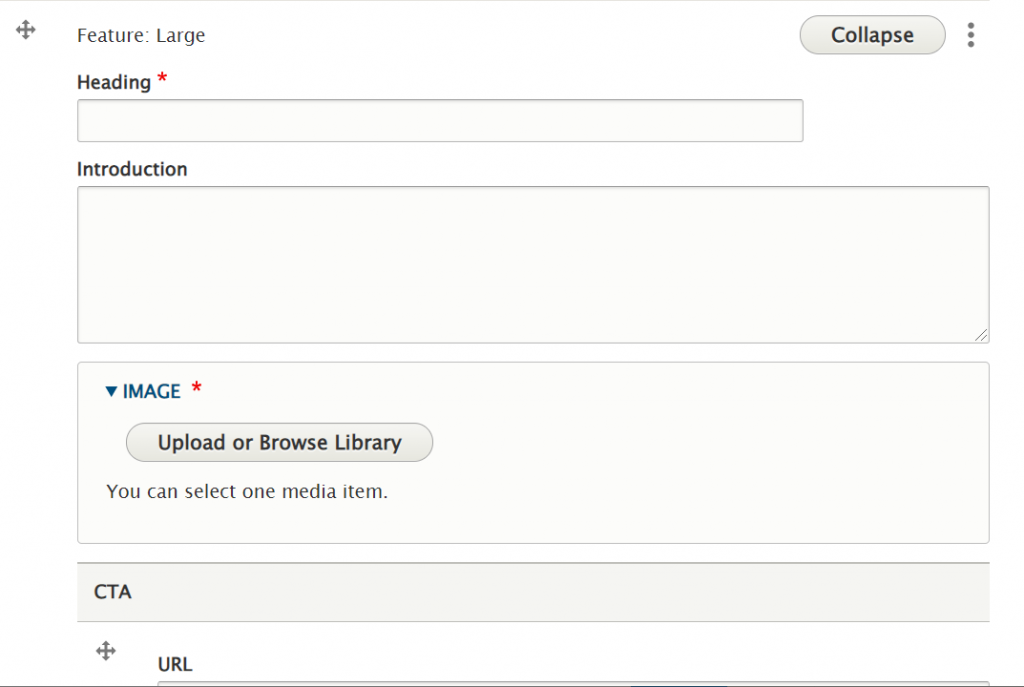
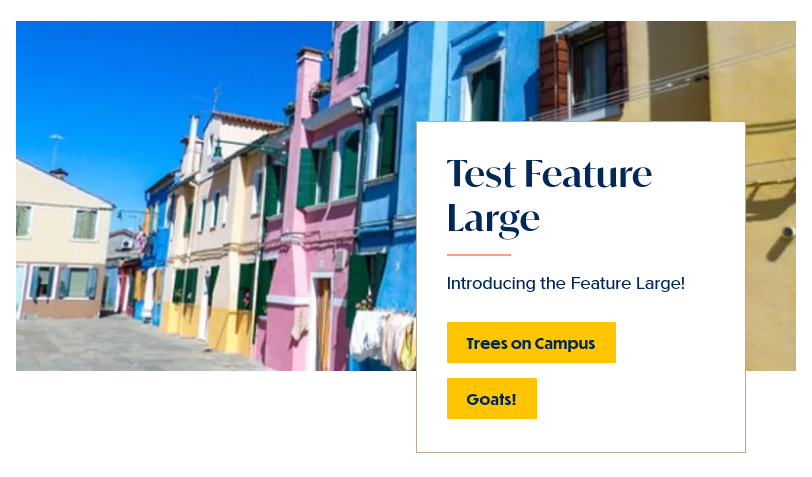
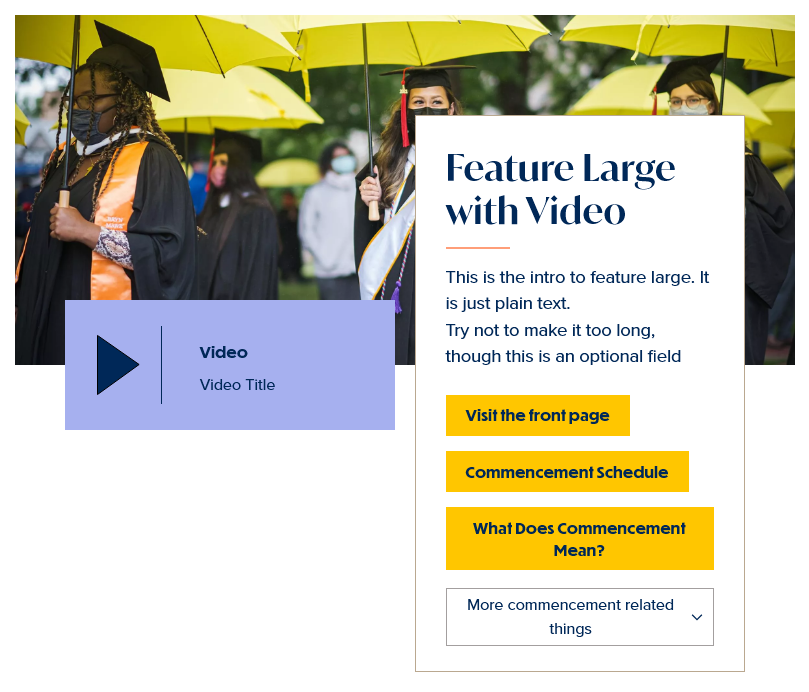
This Flexible Content Item is a great way to draw attention to an important program or feature. This Feature Large has all the pieces overlaid on the image. It has an image, heading, intro field and space for up to three links as well as an additional dropdown of links (Feature Child: Dropdown)
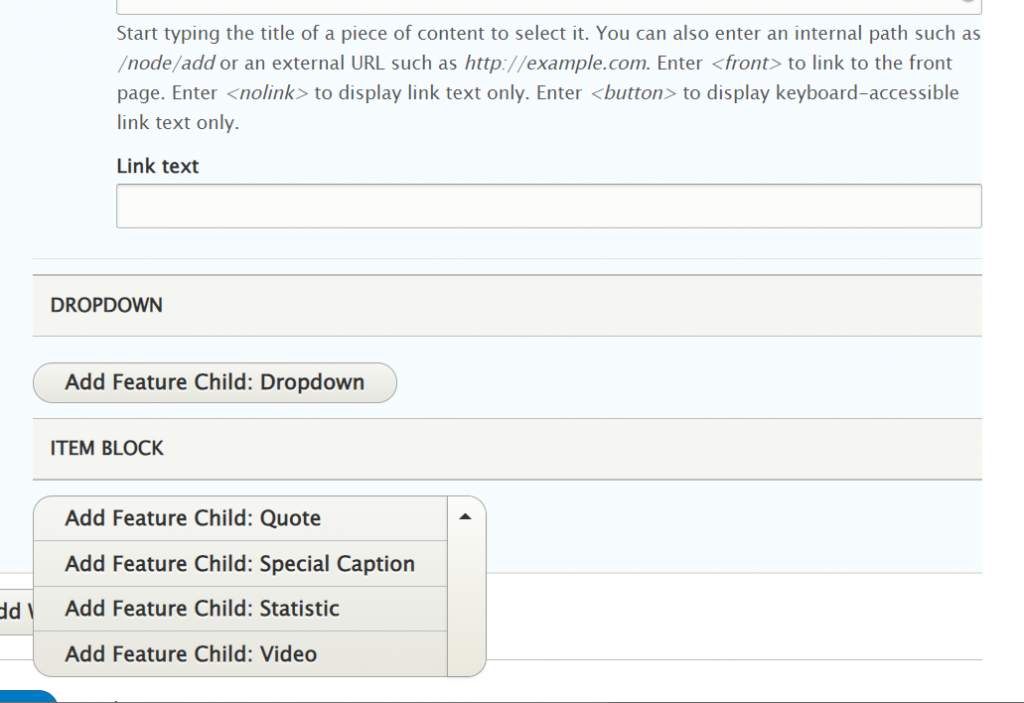
You can also have a quote (Feature Child: Quote), statistic (Feature Child: Statistic), caption (Feature Child: Special Caption) or link to a video (Feature Child: Video) displayed prominently.


This is the Feature Large without any Child Features

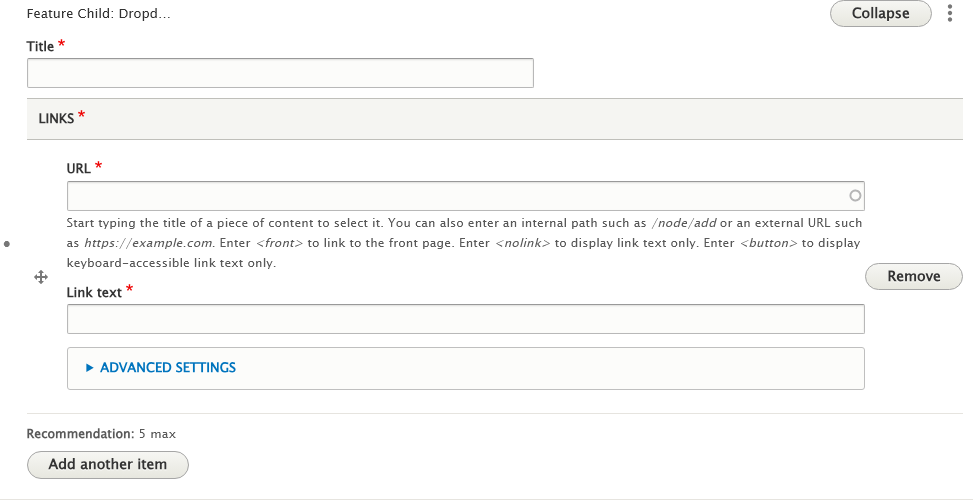
Feature Child: Dropdown
If you choose to add Feature Child Dropdown, you will get these fields to fill out. Note that you can add up to 5 items maximum.

Feature Child: Quote
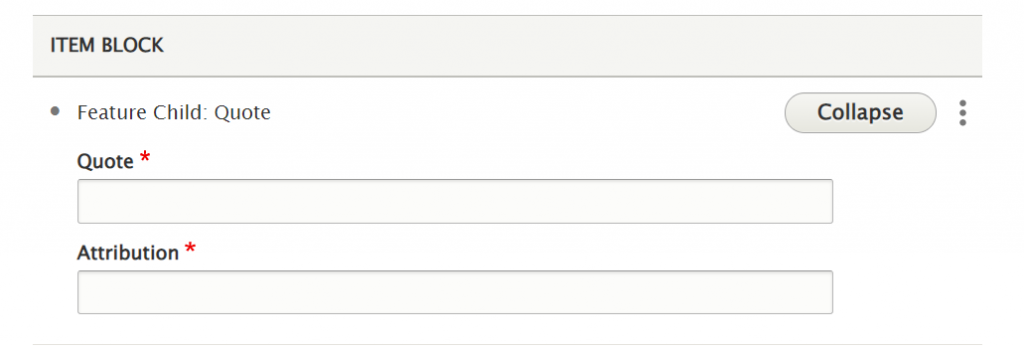
If you choose a Feature Child Quote, you will get these fields to fill in

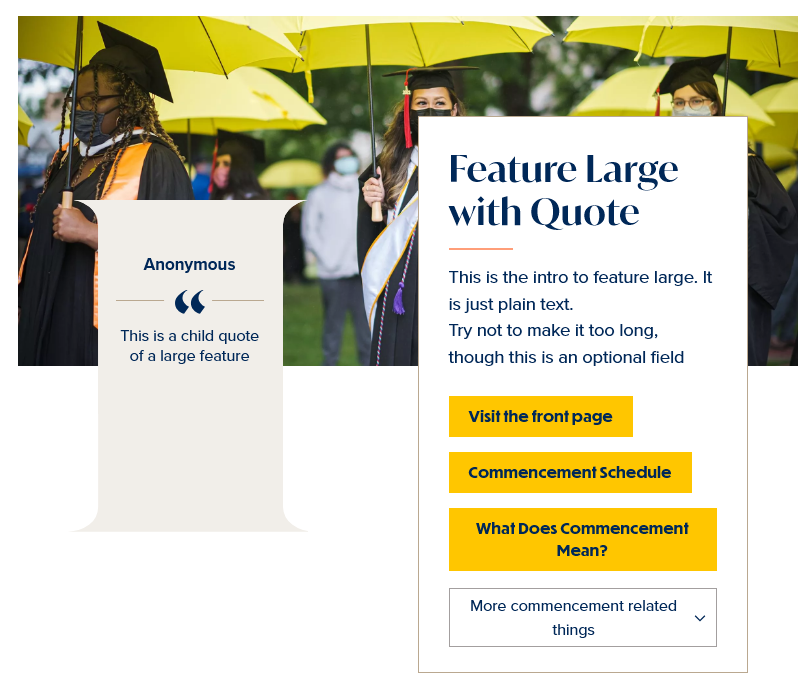
Here is how it looks with a dropdown and a child quote

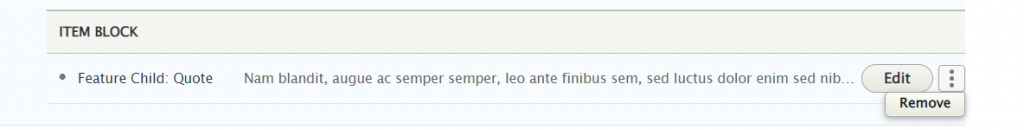
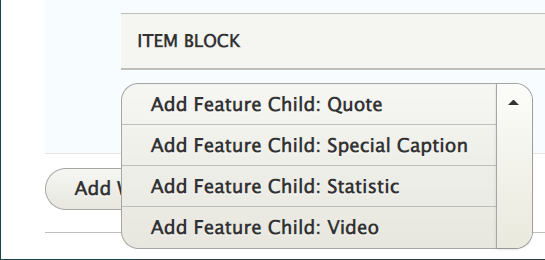
If you want to change the Block Item for a different one, simply edit the page, expand this Flexible Content Item and the scroll down to the Item Block, click the dots and select “Remove”

Then you can use the Item Block dropdown to select a different Add Feature Child
Feature Child: Special Caption
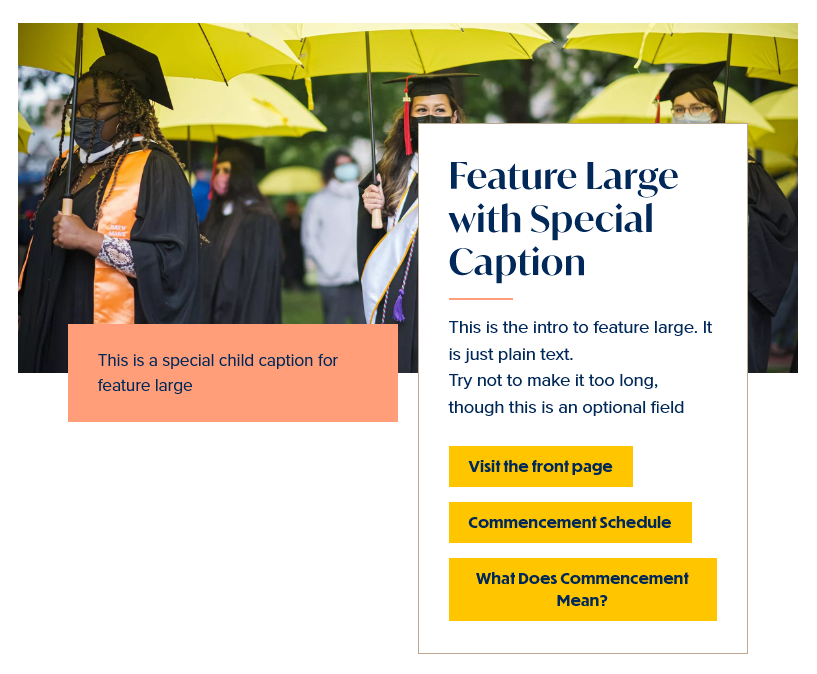
If you choose Feature Child Special Caption you will get these fields to fill in

This is what it looks like with a Special Caption

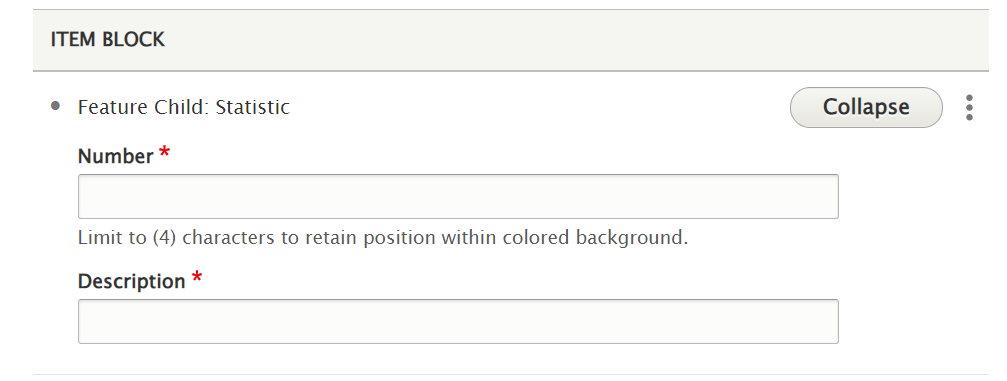
Feature Child: Statistic
If you choose to add a Feature Child Statistic you will get these fields to fill in

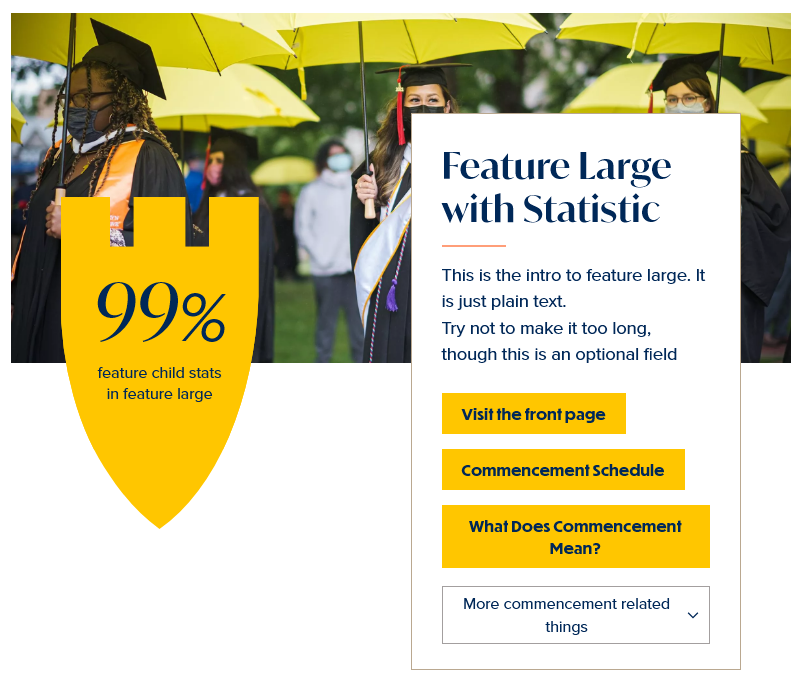
This is what it looks like when you add a Feature Child Statistic

Feature Child: Video
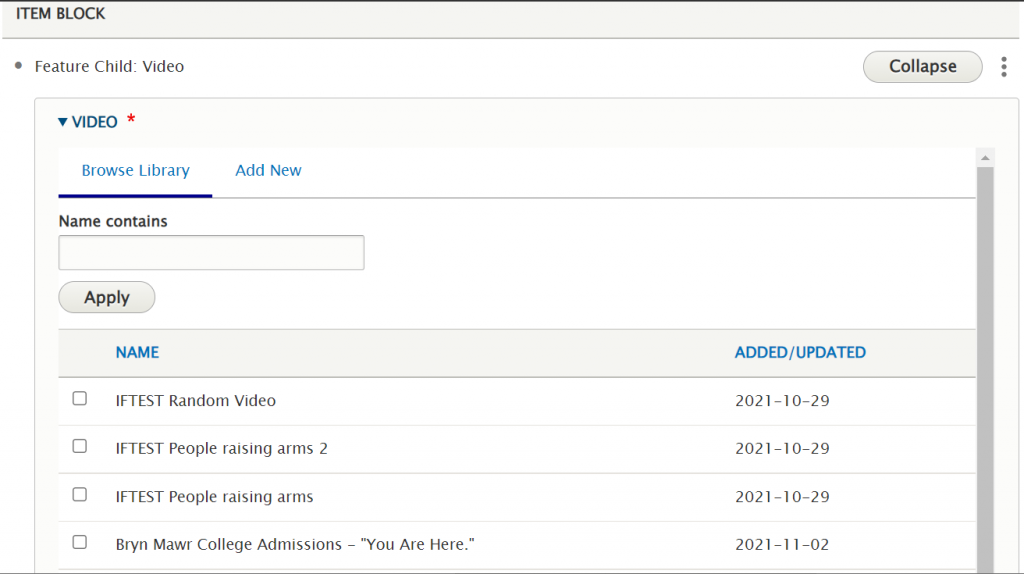
If you choose to add a Feature Child Video you will get these fields to fill in


Adding a New Video
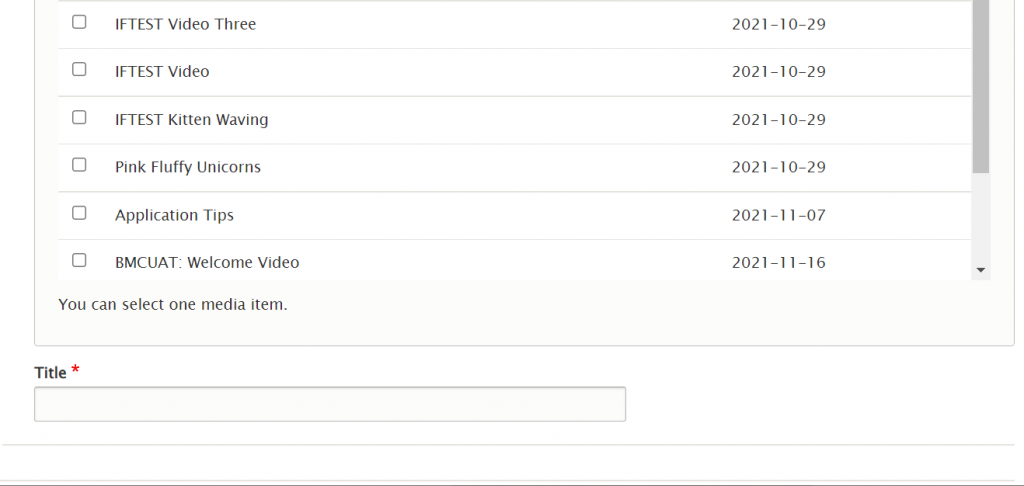
If we click the Add New tab we will see a form to fill out to add the video item to the library.
Only fill in the required fields.
The Name field and URL field are required. It is important to name your video clearly, but succinctly.
The Cover Image can be ignored as no image appears when you select it for any of the Feature Child videos.

The next field that you will need to fill in is the URL field. This is the address of the YouTube or Vimeo video.
Scrolling down, you will see that the rest of the fields have defaults that can be left.
Press the Save & Embed button.

Now you will see the Feature Child Video in the edit screen

Clicking on the “Remove” button will remove the Remote Video from our Feature Child Video.
Clicking on the Edit button will open a modal window with the video edit screen. Only do this with a new video you have just added to the Remote Video library.
This is what it looks like to add a Feature Child Video

Feature: Medium
What is the difference between Feature: Large and Feature Medium?
- Feature: Medium is a more subtle way to feature content than the Feature: Large as it isn’t a full-width display.
- Feature: Medium presents the image as smaller than in the Feature: Large
- Feature: Medium arranges the text and extras around that image differently than in Feature: Large.
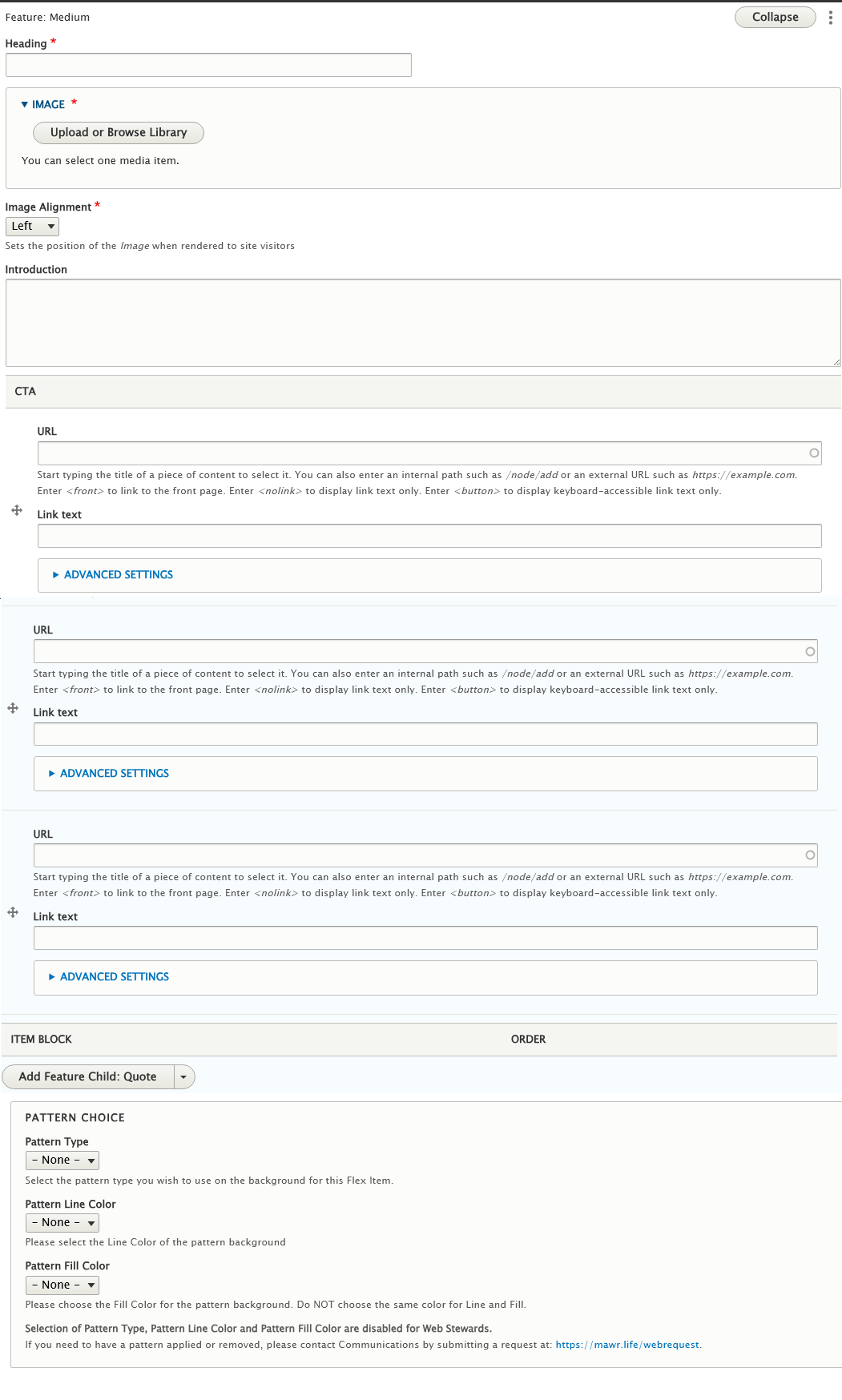
This Flexible Content Item is a great way to draw attention to an important program or feature. This Feature Medium has only the quote, statistic, caption or link to a video overlaid on the image, if you choose to add one. It has a heading, image, image alignment option, intro field and space for up to three links.

Please note that the Office of Communications and Marketing applies Patterns sparingly at their discretion.
Web Stewards will only be able to create Feature Medium Flex Items with the Default white background.
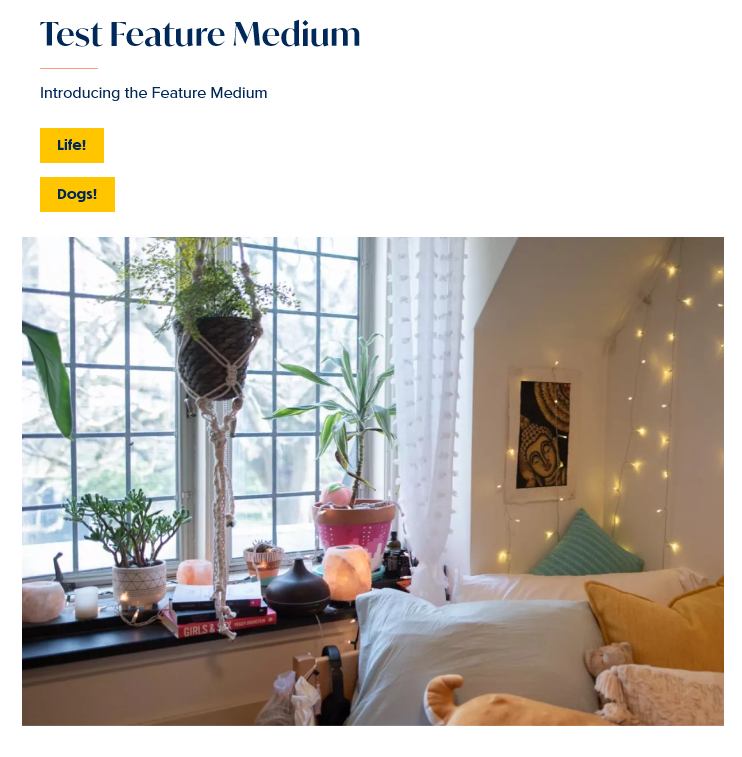
This is the Feature Medium without any Feature Child

You can also have a quote (Feature Child: Quote), statistic (Feature Child: Statistic), caption (Feature Child: Special Caption) or link to a video (Feature Child: Video) displayed prominently.
Please see Feature: Large for how the entry forms look for each of these Feature Child Items by following the link for each item below.
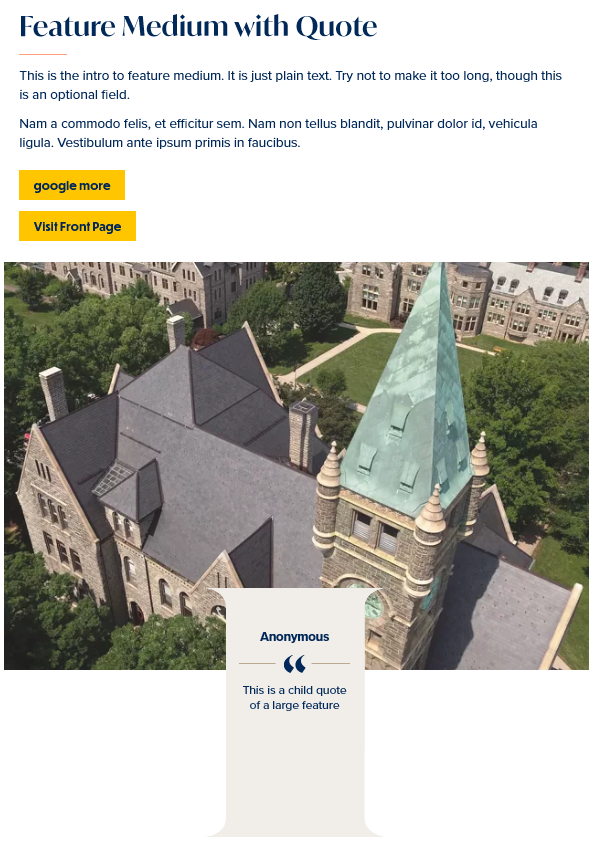
Feature Child: Quote
This is how the medium feature looks with a quote

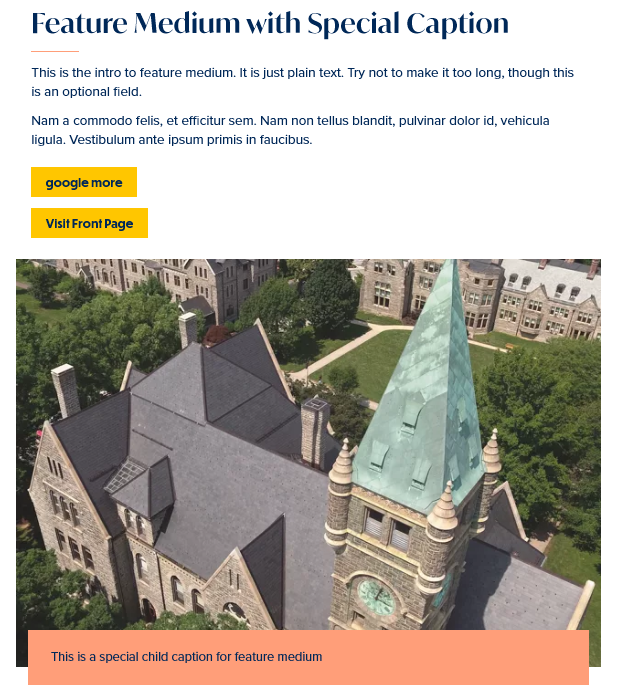
Feature Child: Special Caption
This is how it looks with the Feature Child Special Caption

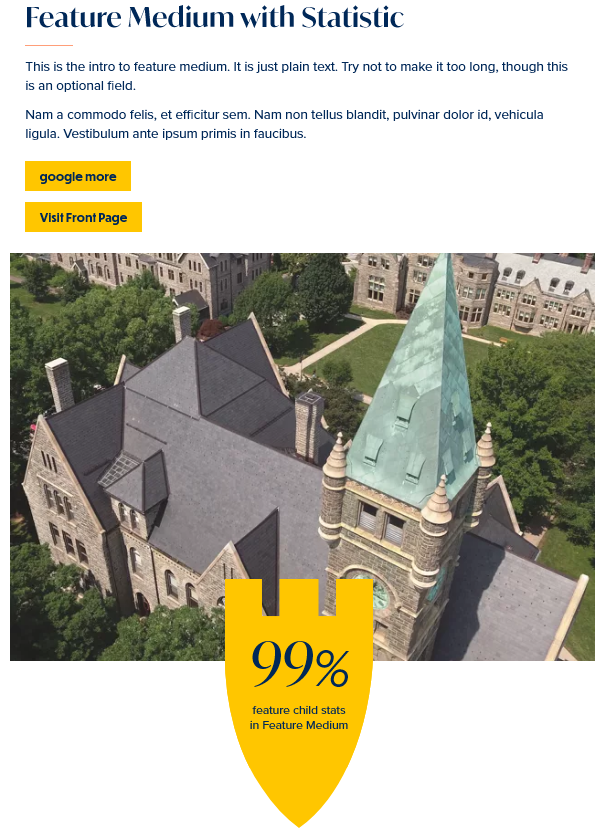
Feature Child: Statistic
This is how it looks with a Feature Child Statistic

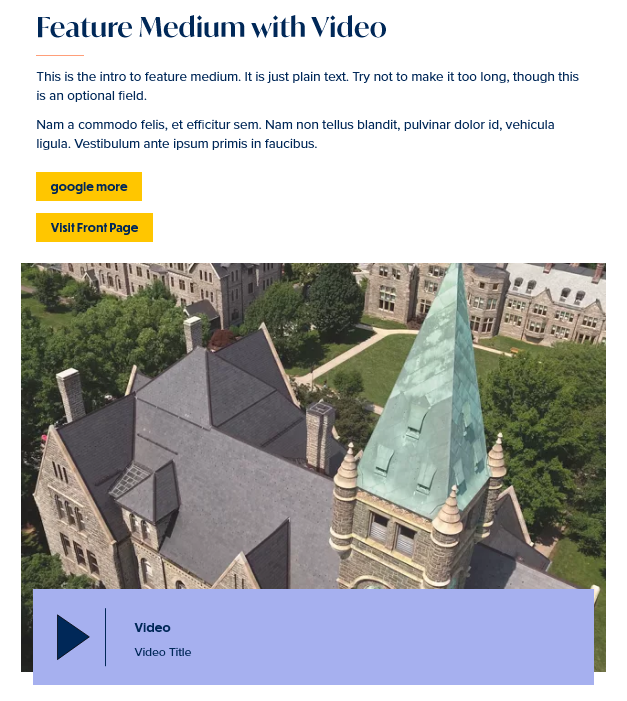
Feature Child: Video
This is how it looks with a Feature Child Video

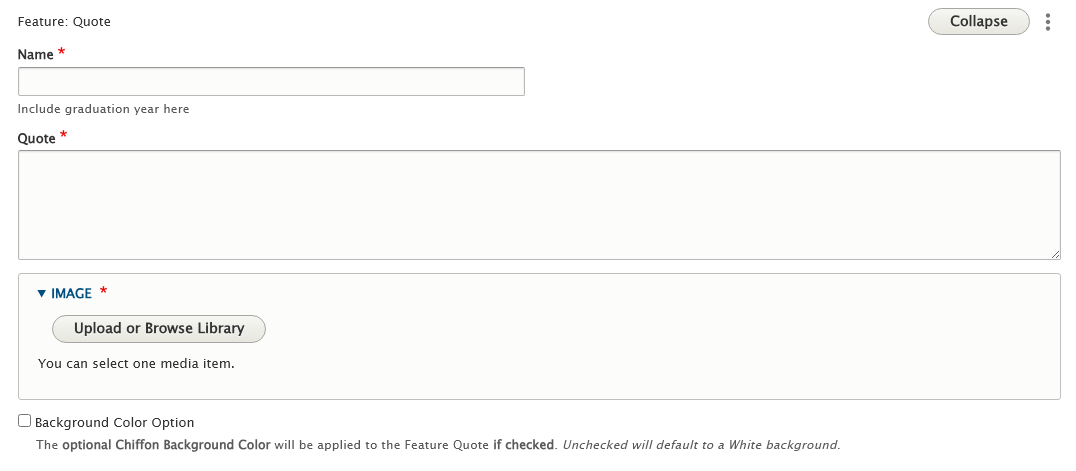
Feature: Quote
This Flexible Content Item is a nice way to feature a photo, quote, and attribute (Name) to highlight something. No need to put quote marks around the quote.

Optional Background Color
If you check the box for the Background Color Option, the Feature Quote will have a Chiffon background color, the Default (not checked) is White
Fill in the required fields and then press Save to see the Feature Quote on your page
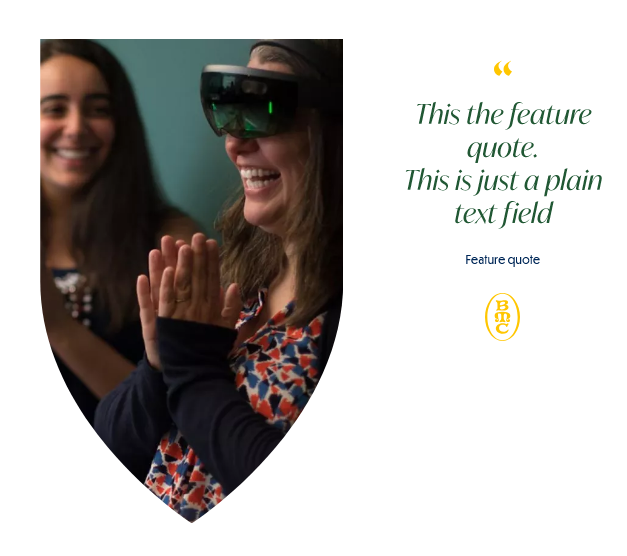
Here is a Feature Quote with the Default white background

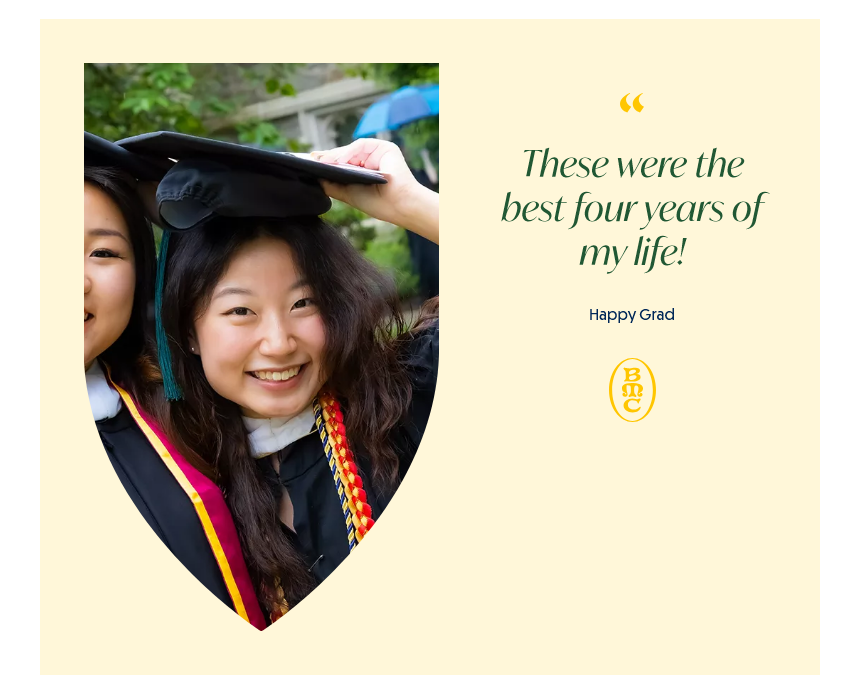
Here is a Feature Quote with the Optional Chiffon background

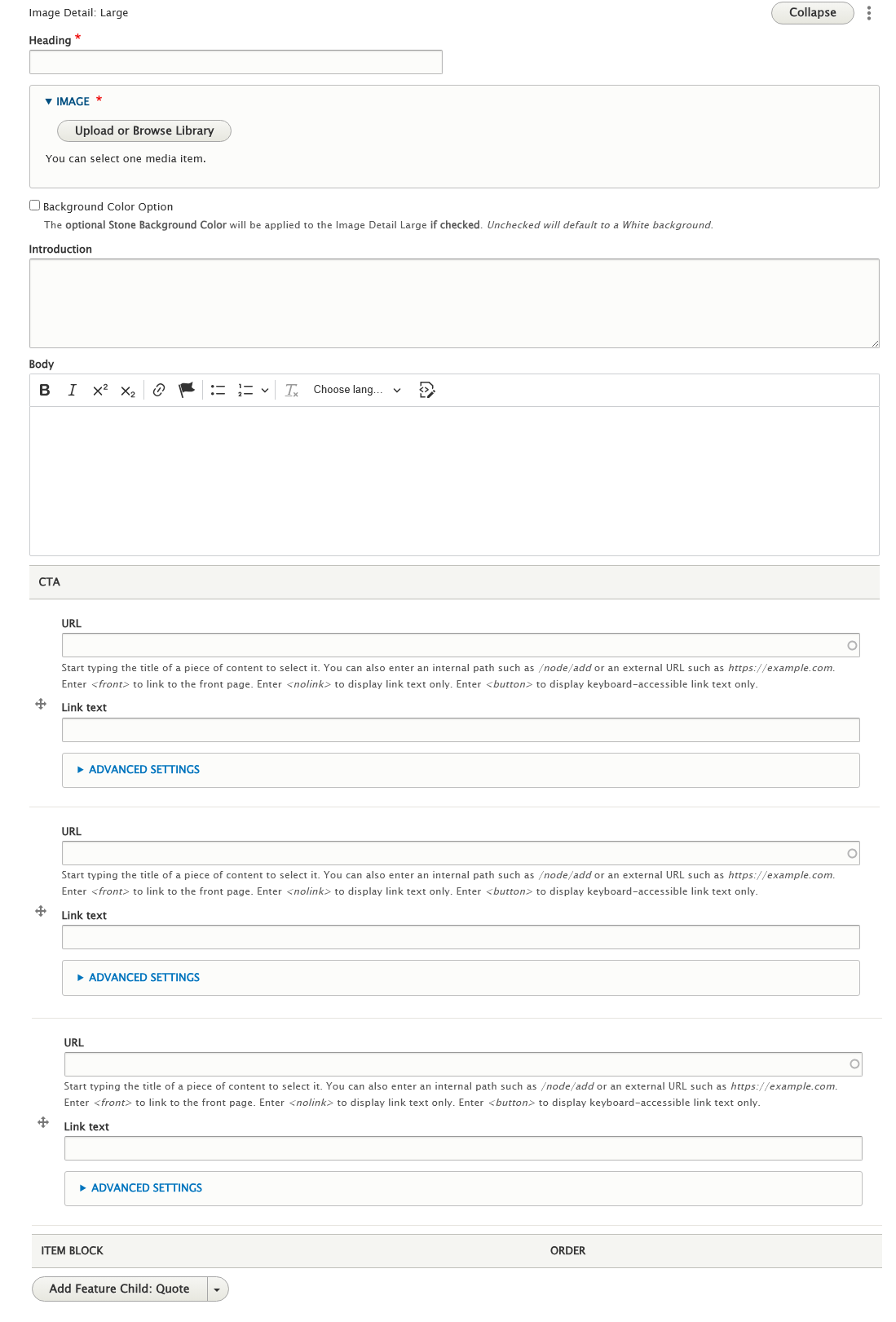
Image Detail: Large
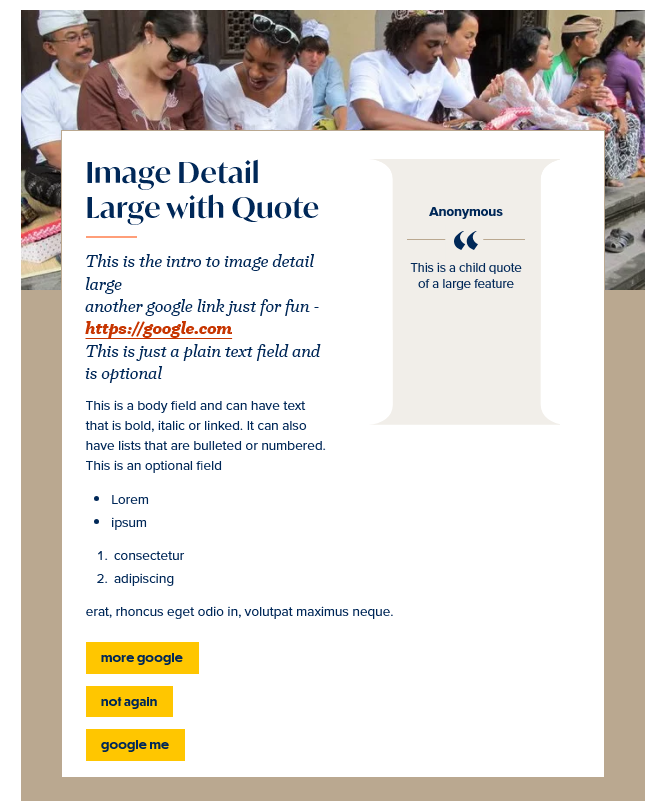
This Flexible Content Item is a great way to draw attention to an important program or feature. This Image Detail Large has the top of the text block slightly overlapping the bottom of the image. It has an image, title, intro field and space for up to three links.

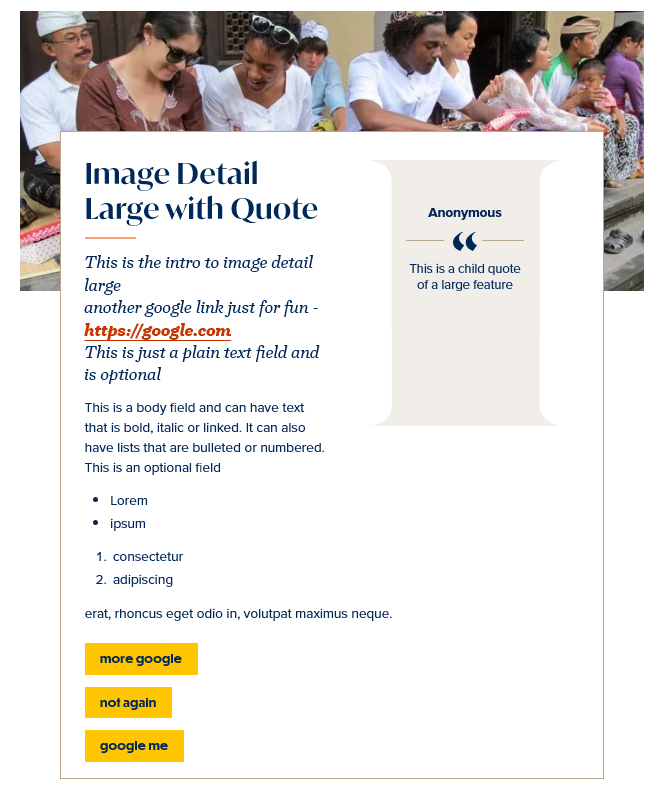
Optional Background Color
If you check the box for the Background Color Option, the Image Detail Large will have a Stone background color, the Default (not checked) is White
Here is how it looks with a Child Quote and the Optional Stone Background:

You can also have a quote (Feature Child: Quote), statistic (Feature Child: Statistic), caption (Feature Child: Special Caption) or link to a video (Feature Child: Video) displayed prominently.
Please see Feature: Large for how the entry forms look for each of these Feature Child Items by following the link for each item below.

Feature Child: Quote
This is how it looks with a quote

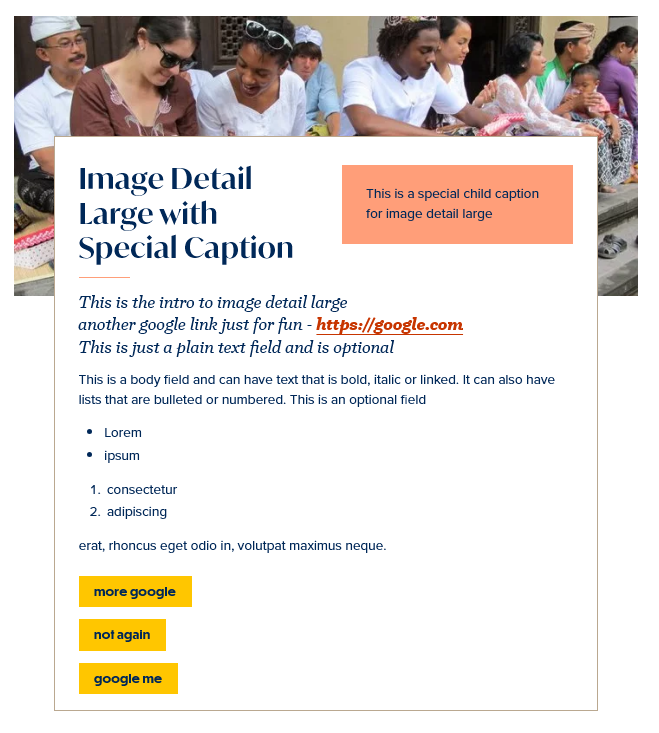
Feature Child: Special Caption
This is how it looks with the Feature Child Special Caption

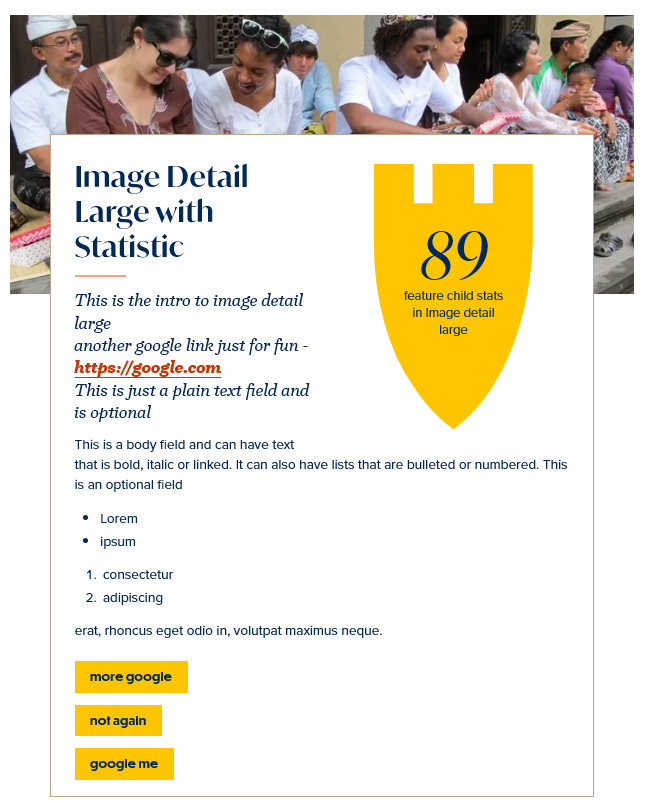
Feature Child: Statistic
This is how it looks with a Feature Child Statistic

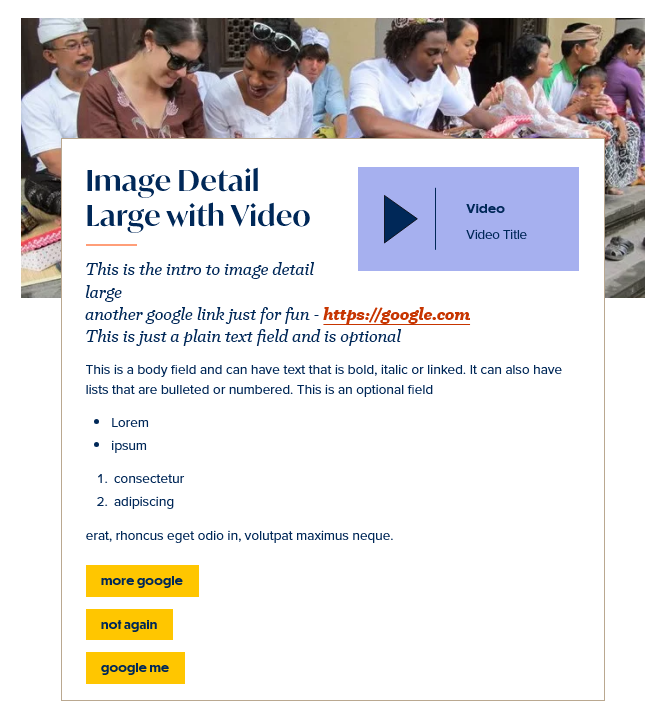
Feature Child: Video
This is how it looks with a Feature Child Video

More Flex Articles
Please see the following Articles for how to use the following Flexible Content Items.
- FLEX: Basic - WYSIWYG (basic, links, tables, blockquotes and images & videos from library)
- FLEX: Basic 2 - Accordion, Callout, Carousel, Contact, Embed, Social Media: Callout, Special List: Large, Special List: Small
- FLEX: Intermediate A - WYSIWYG (Video), Columns, Feature: Grid, Image Gallery, Image List
- FLEX: Intermediate B - People: List, Social Media: Connect, Feature: Large, Feature: Medium, Feature: Quote, Image Detail: Large
- FLEX: Advanced - Event 3-up, News 3-up, News & Contact, Story 1-up, Story 3-up, Announcement 4-up
- FLEX: Special - Slide: Homepage Hero, Homepage Feature: Large, Homepage Feature: Medium, Homepage Feature: Story, Course Code, Description Code, Donor List
Please note that Flex Advanced and Flex Special items require training and possibly special permission levels.
As with anything on the site, if you are unsure what the item is, how it looks or how to best utilize it, please see our sample pages Basic Page with all content and News article with all content or reach out to Communications for guidance at communications@brynmawr.edu.
Please note, there are corresponding training videos available that cover some of the items in these articles. Some items may require increased permission levels and special training. Please reach out to Communications for guidance at communications@brynmawr.edu.
If after reading this article or watching the training videos you still have questions, we can help! Sign-up for any of our Drupal Drop-ins throughout the year. Schedule a Drupal training session for you or your whole department with our Drupal Trainer. If you have any additional questions or problems, don't hesitate to reach out to the Help Desk! Phone: 610-526-7440 | Library and Help Desk hoursStill need Drupal help? Have more Drupal questions?
Questions?
Email: help@brynmawr.edu | Service catalog
Location: Canaday Library 1st floor
