Please contact Deb Alder, Access Services Director, (x7531) with questions or concerns about access to information on our website. Web Services and Access Services work together to assure that information on Bryn Mawr College web pages is as accessible as possible.
Common Accessibility Concerns
Web accessibility is of greatest concern for users who have visual or hearing impairments, or certain types of learning disabilities. Print impaired users typically access the web by enlarging text, using screen reading software that reads the text (and only the text) of a page to them aloud, or via a Braille output. Content like images or videos can be made more accessible to these users via textual descriptions.
Those with certain visual impairments, including color blindness, may have difficulty navigating a site if color alone (particularly colors with low contrast) is used to convey and organize information. Users with hearing impairments typically require captions or transcripts to access audio content.
Users with a variety of disabilities may use a keyboard or other devices, or voice recognition software, for navigation, rather than a mouse, and thus navigation should never rely on the ability to hover a mouse pointer over items. This “hover” functionality is also not available on touch screen devices.
Some common accessibility guidelines are presented below, with the more commonly used types of content listed first.
Text:
Text should be high contrast and easy to read (e.g. black text on a white background in a simple font, not white text on a yellow background in an unusual font, to use an extreme example). Fonts and colors are set in pages using the Bryn Mawr templates, but keep it in mind for any other pages you maintain. For more detailed information, please refer to the Web Accessibility Initiative’s readability guidelines and this A List Apart article on color contrast.
Text in PDF documents can be made accessible by scanning it using OCR (Optical Character Recognition) technology. Documents scanned only as images are not accessible. For more information about scanning and OCR, please contact Access Services.
Links:
Links should be descriptive, clearly identifying where the link goes, and make sense when read out of context. “Click here” isn’t necessarily helpful to users who aren’t using a pointing device, particularly if they’re having the computer read the page to them quickly or skipping from link to link to find information. Descriptive links also aid all readers in understanding your content.
Helpful link: “Fall 2019 Course Listing.”
Less helpful: “Click Here for Fall 2019 Course Listing.”
Images that include a link should have alt text with a descriptive title for the link (e.g. an image of commencement that links to the schedule would include alt text “commencement schedule”) OR include a text version of the link. Image links should be used sparingly, if at all.
Read more about link text.
Titles:
Page titles should be specific to each page– this improves accessibility, helps all users identify their location within the site, and it helps users find specific pages more effectively via Google and other search engines (so using specific titles may increase traffic to your pages as well!). For example, “Math Courses” helps a visitor who comes in via search understand that they are in the Math website, whereas “Courses” does not.
Headings:
Should be used in a hierarchical manner to help convey document structure. E.g. the largest headings should be used for page titles, smaller headings should be used for subsections. For more on headings and accessibility, please refer to WebAIM’s guide.
Images:
Do not make important text part of an image. If you must include text in an image, provide “alt” text which supplies the same information as the image. “Alt” text is “alternative” text, e.g. it provides an alternative version of the information available in an image. This text is then included as a part of the code for the image, and can be read by screen reading software. Drupal should request that you provide “alt” text when you add an image.
Read more about text within graphics.
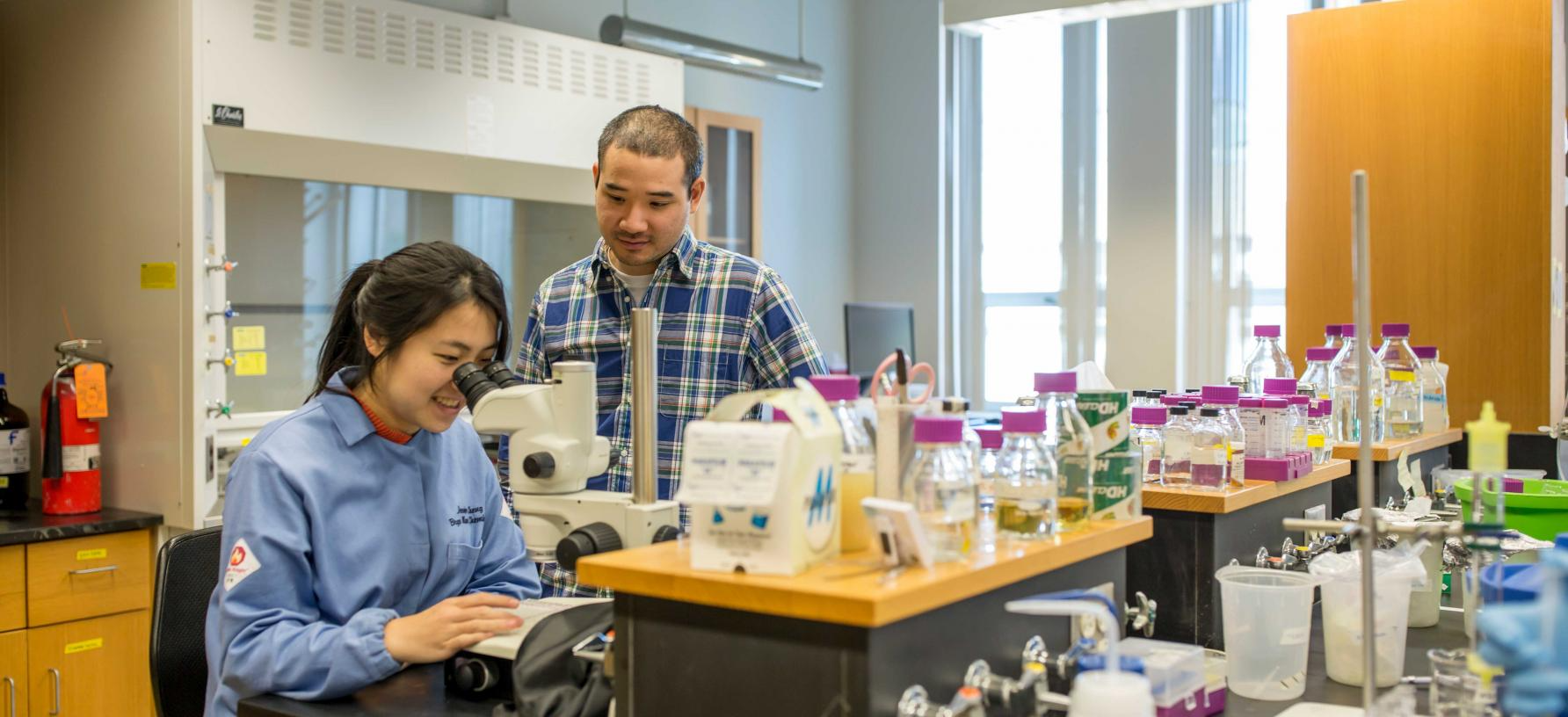
Use the “alt” tag to describe important images for users who are unable to access images. Purely decorative images should not be described (leave the alt attribute blank), as descriptions of “decorative blue border” are superfluous. For example, the below photo might be described as “Photo of people working in a science lab.” This is a concise description, fine for photos that are primarily decorative but which you want to identify. If it is important for the reader to understand who the people are, what they look like, or what they are doing in the lab, that information should be included in your alt text.

More complex images, such as infographics, may require a text equivalent. For example, this admissions infographic links to a separate page with a plain text version of the data about the class.
Read more about creating accessible images.
Audio and Video:
Whenever possible, links to a text-based transcript should be provided, particularly for important information such as academic procedures or course materials. For interesting but non-essential audio or video content, please provide descriptions (e.g. “A video of students performing King Lear”) so that users who are unable to access that content know what is there. Think about whether you need to provide more extensive description (e.g. fully captioning audio or video, or providing transcripts) of content for your site’s visitors.
Tables:
Tables should not be used for layout purposes, e.g. to position text or images in a specific place on a page. Pages with layout tables may display incorrectly or differently in some browsers (especially on mobile devices), and may create accessibility problems. Screen reading software will, unless specifically directed to do otherwise, simply read the text from left to right and top to bottom, which may be confusing if the tables are intended to display text in separate columns. If you need help laying out your content in a particular way, please contact Web Services for assistance.
Tables should be used to present information that needs to be displayed in table form, e.g. data, course lists, and so forth. These should include column and row headers to improve accessibility for users of screen reader software. If you need to improve the accessibility of a table, please contact Web Services.
For more on tables and accessibility, please refer to WebAIM’s guide.
Questions?
If you have any additional questions or problems, don't hesitate to reach out to the Help Desk!
Phone: 610-526-7440 | Library and Help Desk hours
Email: help@brynmawr.edu | Service catalog
Location: Canaday Library 1st floor
